PythonUI JS操作/窗口滚动/文件上传
一、JS操作
selenium没有封装修改页面属性的方法,只能获取属性(get_attribute),没有set_attribute
发送js代码
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get("http://www.baidu.com") # 获取属性 e = driver.find_element_by_id("kw") name = e.get_attribute("name") print(name) # 设置属性 def set_attribute(): '''设置e的属性 e.value = '柠檬班' 传入js代码 e = document.getElementById("kw") e.name = "柠檬班" ''' js_code = """ e = document.getElementById("kw"); e.name = "柠檬班"; """ driver.execute_script(js_code)
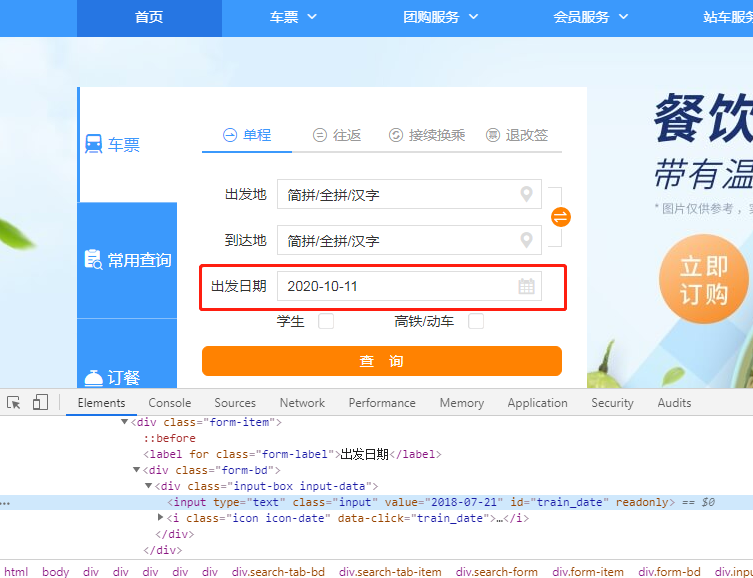
举例:修改12306选票日期

import time from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get("https://www.12306.cn/index/") # 使用强制等待 time.sleep(5) # 发送js代码给浏览器 js_code = """ e = document.getElementById("train_date"); e.readOnly = false; e.value = "2020-07-22"; """ driver.execute_script(js_code) time.sleep(10) driver.quit()
参数化---在JS中混入Python对象
import time from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get("https://www.12306.cn/index/") # 使用强制等待 time.sleep(5) #使用python定位到元素,python对象e e = driver.find_element_by_id("train_date") # arguments[0]相当于python中的format,占坑符。 # arguments[0]表示execute_script函数中传的第一个参数e js_code = 'arguments[0].readOnly = false;' driver.execute_script(js_code,e) time.sleep(1) js_code = 'arguments[0].value = "2020-07-22";' driver.execute_script(js_code,e) time.sleep(10) driver.quit()
二、窗口滚动
元素滑动到可见范围内
import time from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get("https://www.12306.cn/index/") # 先定位 常见问题 questions_elem = driver.find_element_by_link_text("常见问题") # 把常见问题的元素滑动到可见范围内 questions_elem.location_once_scrolled_into_view time.sleep(3) questions_elem.click()
滑动到页面最底部
import time from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get("https://www.readhub.cn/topics") # 滑动到页面最底部,滑动3次 for i in range(3): js_code = 'window.scrollTo(0,document.body.scrollHeight);' driver.execute_script(js_code)
三、文件上传
上传文件html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 附件: <input type="file" name="mfile"> </body> </html>
import time from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get("http://localhost:63342/workspace/Lemon/iframe.html?_ijt=6r1e63dp651r4vpi6sc968n4e4") # 上传文件 elem = driver.find_element_by_name("mfile")
# 输入文件路径 ,上传文件时input元素 # send_keys 1:输入文本 2:输入键盘位置 3:发送文件 elem.send_keys("E:\demo.txt") time.sleep(3) driver.quit()
有的时候上传文件不是input元素,可能是其他的元素或组件
需要使用桌面操作
pywin32(这个比较复杂,一般不用,不做详细介绍)
pywinauto (适用于Windows系统)
-
安装 pip install pywinauto
-
浏览器页面操作:定位到组件-----点击上传文件(弹出window的文件选择窗口)
-
初始化一个desktop()对象----->查询[""]弹框窗口名------>编辑输入查询的文件----->点击确认
from pywinauto import Desktop app = Desktop() #根据名字找到弹出的窗口 dialog = app["打开"] #在输入框中输入值 dialog["Edit"].type_keys(r"E:\test_file.txt") #这里要使用原始字符串,否则\t会转移成tab,文件名出错 #点击 dialog["Button"].click()
pywingui (跨平台)
import pyautogui pyautogui.write(r"e:\test_file.txt") #这里只能是小写,且不能是中文 pyautogui.press("enter",presses=2)#按2次enter键 time.sleep(2)



