PythonUI 八大元素定位
一、八大元素定位
- id
- name
- class_name
- tag_name
- link_text
- partial_link_text
- xpath
- css_selector
1)id元素定位
from selenium import webdriver driver = webdriver.Chrome() driver.get("http://www.baidu.com") # 得到的返回值是一个WebElement的Python对象==》元素 input_elem = driver.find_element_by_id("kw") print(input_elem) # 获取属性==》WebElement() print(input_elem.get_attribute("name")) # 在Python中不能直接修改元素,selenium没有封装对应的方法
2)find_element 和 find_elements
一个查找一个,一个是查找多个
前面得到的是一个WebElement对象,后面得到的是一个列表
没有该定位时,前者报错NoSuchElementException,后者返回空列表
# 判断元素是否存在 if not driver.find_elements_by_id("kwkw"): print("该元素不存在") else: print("该元素存在")
3)name属性定位
# name属性 driver.find_element_by_name("wd") driver.find_elements_by_name("wd")
4)class_name属性
driver.find_element_by_class_name("s_ipt") driver.find_elements_by_class_name("s_ipt")
5)link_text 通过超链接的全部文本
e=driver.find_element_by_link_text("新闻") e.click()
6)partial_link_text 通过超链接的部分文本
e=driver.find_element_by_partial_link_text("闻") e.click()
注意:若果有多个新开头的超链接,永远定位到的都是第一个
7)tag_name属性 (定位元素太多,测试时不用,爬虫的时候用)
driver.find_element_by_tag_name("input")
用的最多的是id name class_name
-
id:唯一的
-
name:用户输入经常会带name属性(源代码按ctrl+f,查找元素)
-
class_name:因为也经常出现
1)虽然id是唯一的,但是有些网页id是变化的
2)不要用可能会动态变化的属性进行元素定位
--不规则的字符串,一般会比较长
--纯数字 ,22,53,23
--带数字的,a2,kw1,kw3
3)class_name值中间不能有空格(如class=" bg s_ipt_wr quickdelete-wrap")
4)如何确定我的元素表达式只能找到一个元素
--复制表达式到浏览器,ctrl+f
--find_elements只有一个元素
以上六种定位元素(通过单属性定位,只能定位特征明显的元素)
find_element_by_id / by_name / by_tag_name / by class_name等都是在find_element()方法的基础上,进行二次封装的。其本质都是使用的find_element()方法,进行元素定位的。(可查看find_element源码)
driver.find_element("id","kw") == driver.find_element_by_id("kw")
三、xpath--组合多个特征,组合多个属性--
Xpath:即XML路径语言(XML Path language),用来确定XML文档中某部分位置的语言
1)获取xpath的表达式
-
自己编写,第一顺位
-
使用插件,第二顺位
-
通过浏览器右击复制,第三顺位
2)绝对定位 相对定位
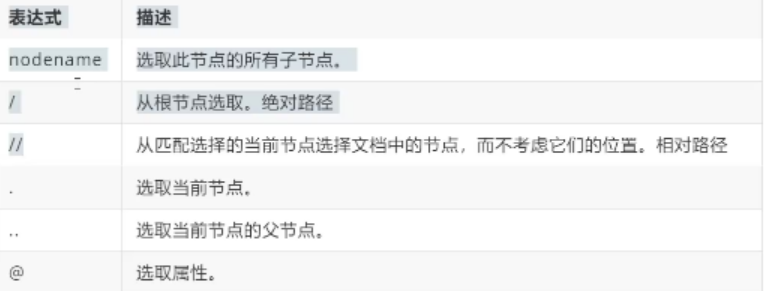
/:绝对路径(从最开始的地方一层一层进入对应的元素,冗余,容错性差)
//:相对路径(已经在某个位置了,更加简洁,容错性更强)
在自动化测试当中,我们使用相对路径,不用绝对路径
3)xpath表达式

//*[@id="kw"]
-
*代表通配符,这里表示标签名称
-
[@id="kw"]谓语条件,@属性=多少
组合多个条件://*[@id="kw" and @name="wd" and @class="s_ipt"]
通过xpath定位新闻
e= driver.find_element("xpath","//a[text()='新闻']") # text不是属性,前面不加@
通过xpath contains 定位新闻
e =driver.find_element("xpath","//a[contains(text(),'新闻')]") e.click()
# 通过祖先和父亲查找 '''//span[@id = 's_kw_wrap']/input[@clas='s_ipt'] ''' # 通过子元素找父元素,使用/..,不能跨级查找 '''' //input[@clas='s_ipt']/../..''' # 特殊手段1(通过索引,索引是从1开始的) ''' //input[1] (//input)[1] 加了括号提高了优先级 '''
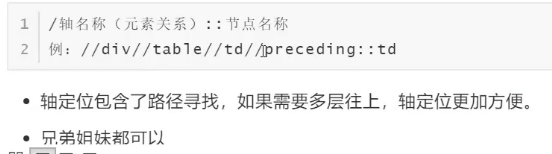
4)轴定位


哥哥、姐姐==preceding-sibling
弟弟、妹妹==following-sibling
祖先==ancestor (找到比他辈分大的直系,爷爷的同级不会显示)
如:
通过input找同级span(同级哥哥)
//input[@id="kw"]//preceding-sibling::span
通过input找同级a标签(同级弟弟)
//input[@id="kw"]//following-sibling::a
input输入框的祖先
//input[@id="kw"]//ancestor::span
四、css选择器
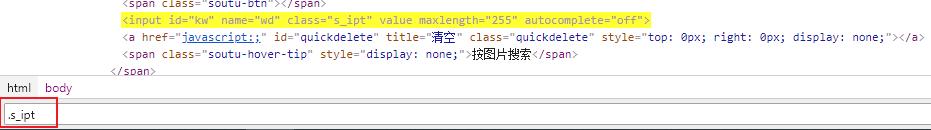
.s_ipt class_name = s_ipt
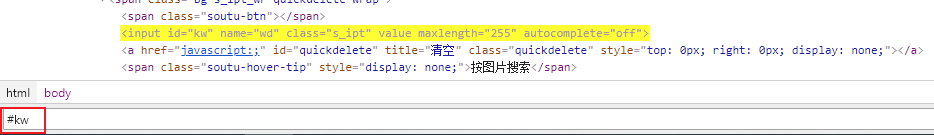
#kw id = kw
(.表示class #表示id)


css选择器:input[id=kw] ===>xpath表达式: //input[@id="kw"]

css查找的单向性---只能通过父元素找子元素
五、xpath和css
--css的好处1:表达式方式更加简洁
--css的好处2:主流浏览器,查询速度快
--xpath的好处1:功能更强:支持更多的函数,查找父元素、轴运算
--xpath的好处2:支持text文本定位,css不支持
--xpath的好处3:对于一些复杂元素,xpath写法反而要简洁



