js/javascrip 代码调试(谷歌游览器)
1|0用谷歌浏览器调试js代码
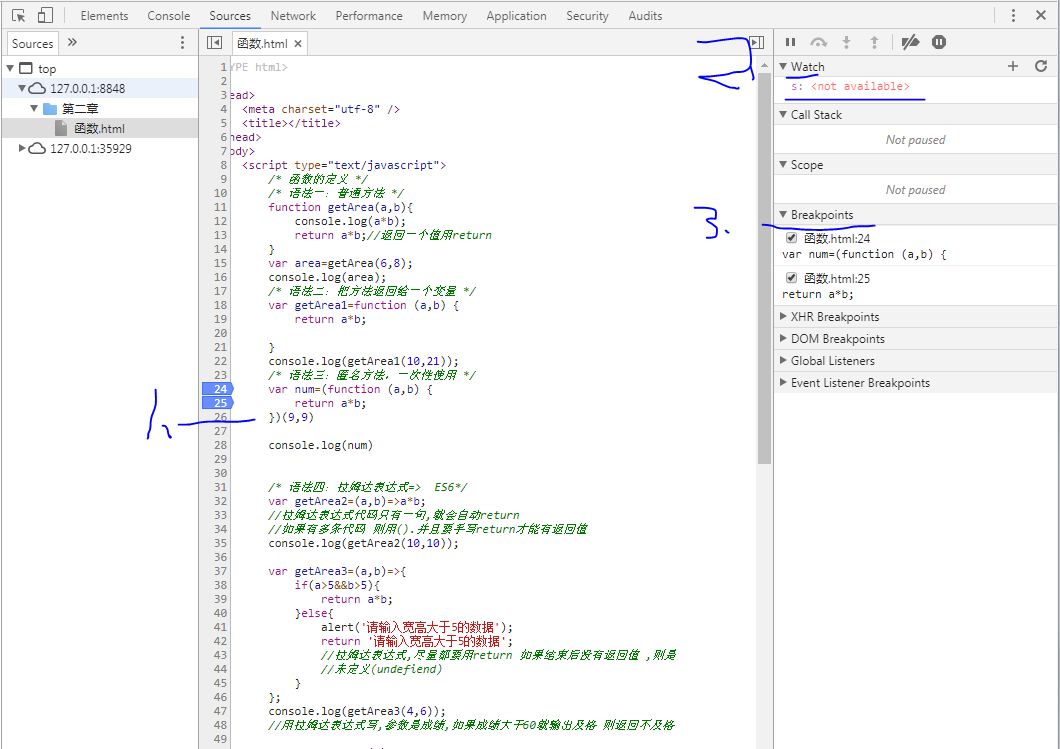
2|01.按F12,打开sources
第一步点到这个文件,选择你要调试的代码文件
第二步打开sources

3|02.在你感觉错误的一行代码前打断点
1.打断点
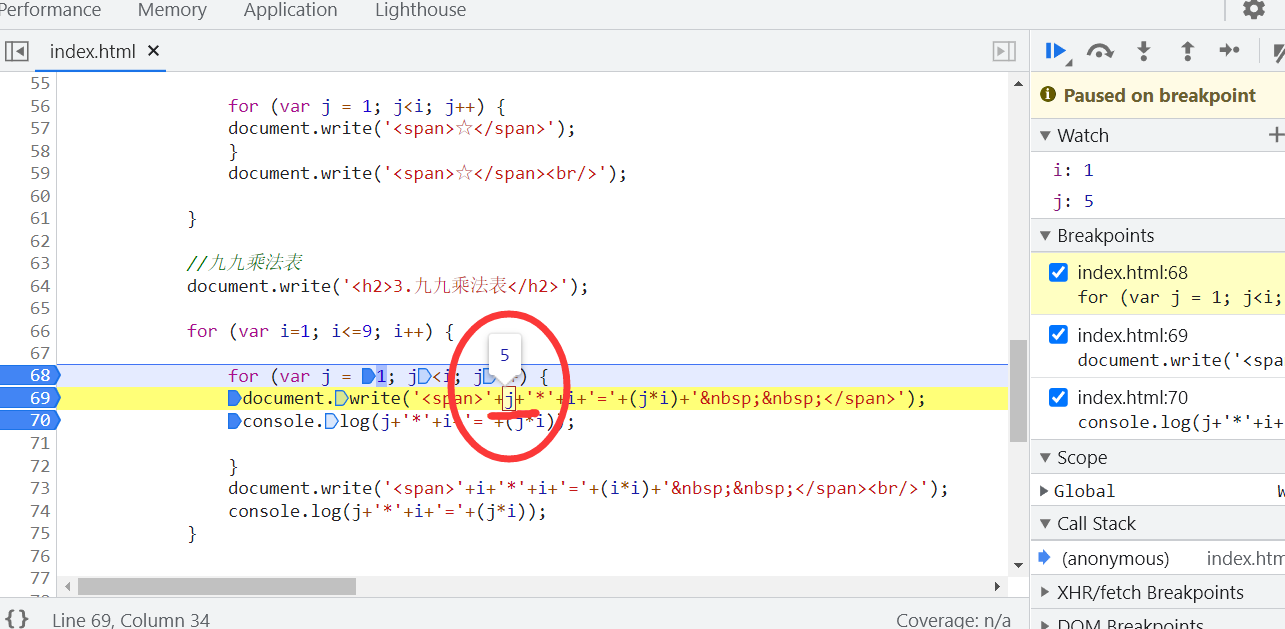
2.Watch显示值
3.Breakpoints(这个单词什么意思?(断点))处可以查看

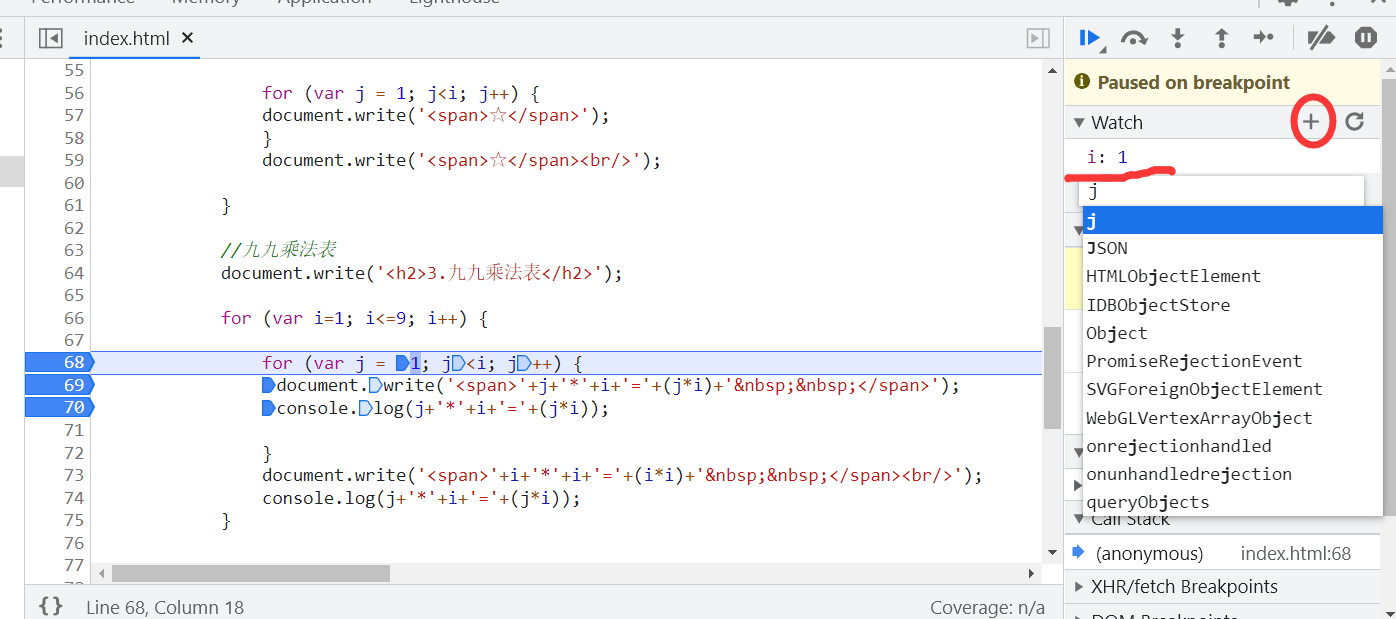
4.Watch这里可以点+号可以添加你想要添加的属性,且在调试时显示数值
在鼠标移动到属性j时显示数值
4|0js代码的调试与代码软件差不多(只不过js代码调试用游览器进行)
__EOF__
本文作者:userName
本文链接:https://www.cnblogs.com/zhangjuntao520/p/15596660.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zhangjuntao520/p/15596660.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)