Markdown自定义样式
前言:当我在编写博客时发现编辑器:Markdown 自带的字体样式太lo了有没有办法可以改变与是我就想到 既然博客园是一个网站我可不可以通过修改css来自己定义字体样式,因为Markdown是可以通过H5标签编辑于是一个想法孕育而生
1.写好一段css字体样式以及H5如下:
<h1 class="vintage1">美丽的中国语</h1>
<h1 class="vintage2">美丽的中国语</h1>
<h1 class="vintage3">美丽的中国语</h1>
<h1 class="vintage4">美丽的中国语</h1>
<h1 class="vintage5">美丽的中国语</h1>
<h1 class='text-reflect-base'>美丽的中国语</h1>
<div class="text">
<p>美丽的中国语</p>
</div>
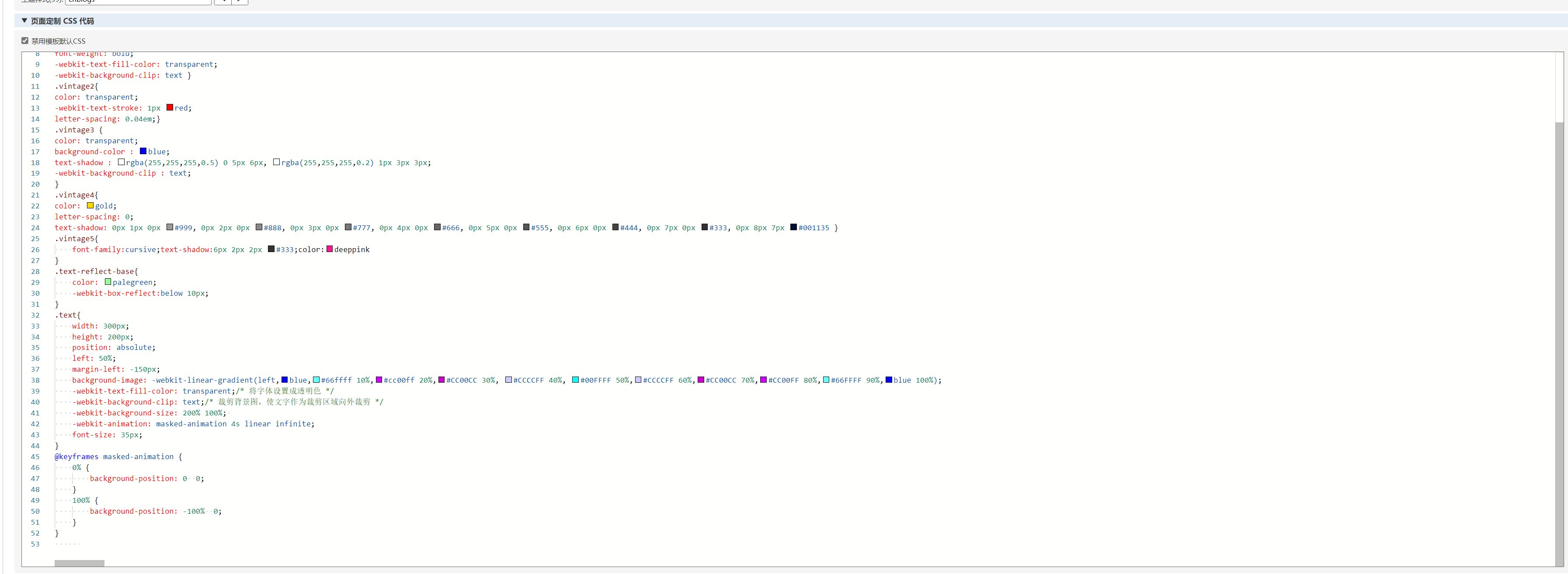
body{
text-align: center;
}
.vintage1{
background: #EEE url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmk
wkpAAAAHklEQVQImWNkYGBgYGD4//8/A5wF5SBYyAr+//8PAPOCFO0Q2zq7AAAAAElFTkSuQmCC) repeat;
text-shadow: 5px -5px black, 4px -4px white;
font-weight: bold;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text }
.vintage2{
color: transparent;
-webkit-text-stroke: 1px red;
letter-spacing: 0.04em;}
.vintage3 {
color: transparent;
background-color : blue;
text-shadow : rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px;
-webkit-background-clip : text;
}
.vintage4{
color: gold;
letter-spacing: 0;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777,
0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135 }
.vintage5{
font-family:cursive;text-shadow:6px 2px 2px #333;color:deeppink
}
.text-reflect-base{
color: palegreen;
-webkit-box-reflect:below 10px;
}
.text{
width: 300px;
height: 200px;
position: absolute;
left: 50%;
margin-left: -150px;
background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#CC00CC 30%,
#CCCCFF 40%, #00FFFF 50%,#CCCCFF 60%,#CC00CC 70%,#CC00FF 80%,#66FFFF 90%,blue 100%);
-webkit-text-fill-color: transparent;/* 将字体设置成透明色 */
-webkit-background-clip: text;/* 裁剪背景图,使文字作为裁剪区域向外裁剪 */
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
font-size: 35px;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
2.尽然代码有了那css样式放哪里?肯定是这里

3.那该这么用?也很简单
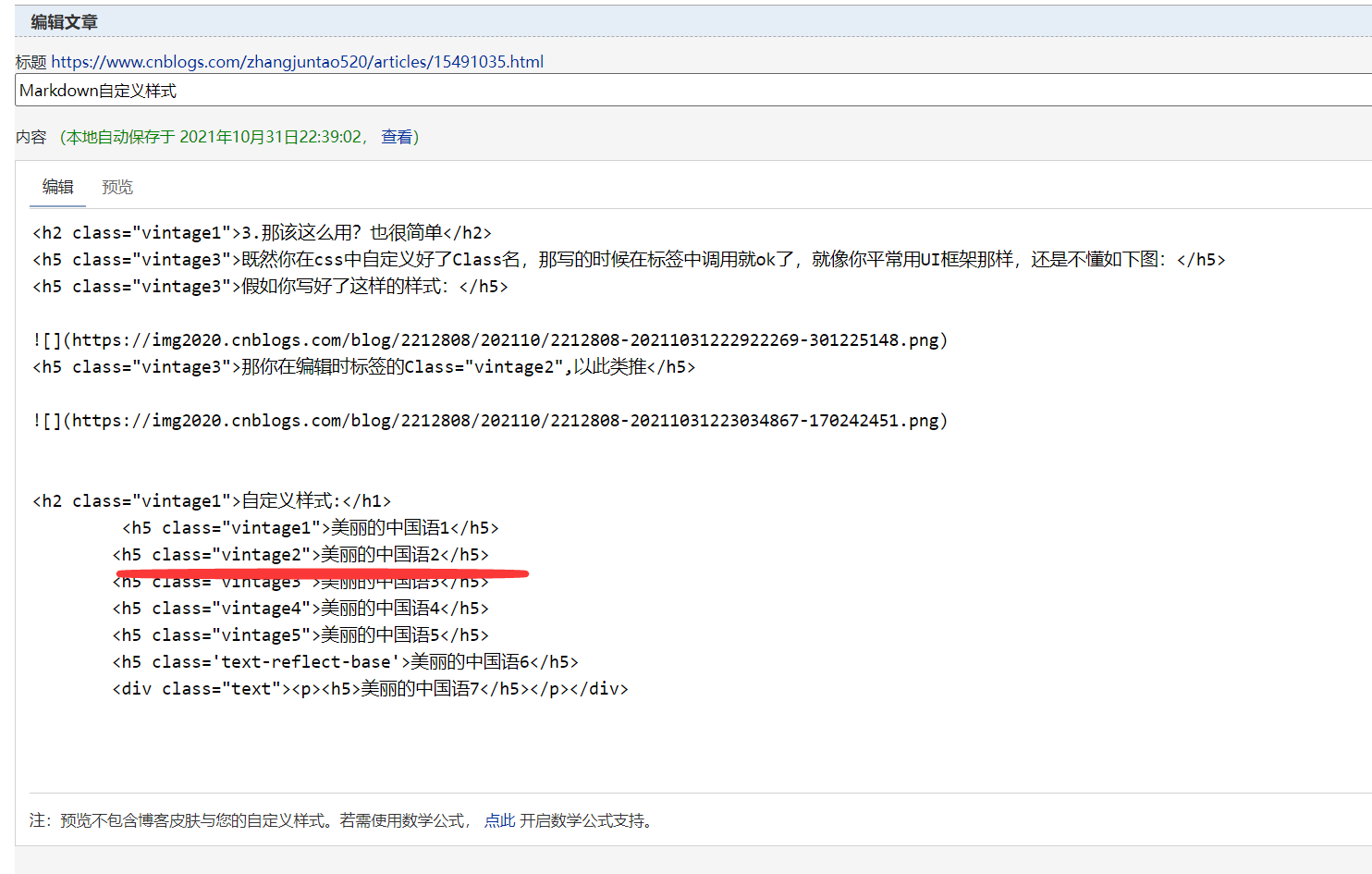
既然你在css中自定义好了Class名,那写的时候在标签中调用就ok了,就像你平常用UI框架那样,还是不懂如下图:
假如你写好了这样的样式:

那你在编辑时标签的Class="vintage2",以此类推

自定义样式:

既然学会那么下面就是我定义好的样式以及用法:
1.文字打字机效果
美丽的中国语,在编写时标签class="junprint
<h5 class="junprint">美丽的中国语,在编写时标签class="junprint"</h5>

