web前端 --- HTML标签详解
HTML标签详解
-
head头标签:
meta标签、title标签、link标签、style标签、script标签
-
body标签:
字体标签:
h1~h6标签、font标签、u标签、b标签、strong标签、em标签、sub标签
排版标签:
div标签、span标签、br标签、hr标签、center标签、pre标签
列表标签:
ul标签、ol标签、dl标签
表格标签:
table标签
表单标签:
form标签
-
超链接标签:
a标签
-
图片标签:
img标签
引子:
HTML标签中有两类标签:字体标签 排版标签
二、body标签
字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
1.标题:
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right;

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <h1>欢迎来到灯火阑珊网站</h1> <h2>欢迎来到灯火阑珊网站</h2> <h3>欢迎来到灯火阑珊网站</h3> <h4>欢迎来到灯火阑珊网站</h4> <h5>欢迎来到灯火阑珊网站</h5> <h6>欢迎来到灯火阑珊网站</h6> </body> </html>
网页结果:

2.字体标签<font>(已废弃)
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错
实例:
<font face="微软雅黑" color="green" size="8">字体</font>

3.粗体标签<b>或者<strong>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <b>灯火阑珊</b> <strong>灯火阑珊</strong> </body> </html>
网页结果:

4.下划线标记<u>中划线标记<s>(已废弃)

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <u>灯火阑珊</u> <s>灯火阑珊</s> </body> </html>
网页结果:

5.斜体标记<i>或<em>(已废弃)

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <i>灯火阑珊</i> <em>灯火阑珊</em> </body> </html>
网页结果:

6.上标<sup>下标<sub>

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> 5<sup>2</sup> O<sub>2</sub> </body> </html>
网页结果:

7.特殊字符
  #空格(non-breaking spacing)
< #小于号(less than)
> #大于号(greater than)
& #符号&
" #双引号
&apos #单引号
© #版权©
&trade #商标™

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> 大家好 这是三个空格 这是一个HTML语言的<p>标签 商标™版权© </body> </html>
网页结果:


如果还想知道其它的HTML特殊字符:HTML特殊字符参考表
排版标签
1.段落标签<p>
段落是英文paragraph的缩写;
属性:
align = '属性值':对齐方式。属性值包括:left、center、right
实例:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p>灯火阑珊</p> <p align="center">灯火阑珊</p> </body> </html>
网页结果:

需要注意的是,HTML标签是分等级的。HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。

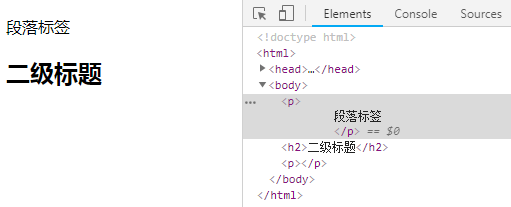
#错误写法,把h系列的标签放到p里 <!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p> 段落标签 <h2>二级标题</h2> </p> </body> </html>
网页显示:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
2.块级标签<div>和<span>
div和span都是非常重要的标签,div的语义是division“分割”;span的语义就是span“范围,跨度”,CSS课程中将知道这两个东西都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待,必须单独占据一行;
div标签的属性:
align = '属性值':设置块儿的位置。属性值可选择:left、right、center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <div> www.dhlanshan.cn </div> <div> 灯火阑珊 </div> <span>video.dhlanshan.cn</span> <span>灯火阑珊</span> </body> </html>
网页结果:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,包括放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。span里面不能放p、h、dl、ol、ul、div

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p> 灯火阑珊: <span> <a href="">主页</a> <a href="">观影地址</a> </span> </p> </body> </html>
网页结果


<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <div class="header"> 灯火阑珊1 <div class="logo"> 灯火阑珊2 </div> <div class="content"> 灯火阑珊3 <div class="guanggao">灯火阑珊4</div> <div class="shop">灯火阑珊5</div> </div> </div> </body> </html>
网页结果:

所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
3.换行标签<br>
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p> <strong> <u style="color: red">灯火阑珊</u> 哈哈哈 </strong> </p> This<br>is a para<br>with line breaks </body> </html>
网页显示:

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
4.水平线标签<hr>
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p>灯火阑珊</p> <hr> <hr> <p>段落</p> </body> </html>
网页显示:

5.内容居中标签<center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <center> <p>灯火阑珊</p> </center> </body> </html>
网页显示:

到了H5里面,center标签不建议使用。
6.预定义(预格式化)标签<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)。
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <pre> "蓦然回首,那人却在灯火阑珊处" ---- <李清照> </pre> </body> </html>
网页显示:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:
所有的浏览器默认情况下都会忽略空格和空行,好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。
列表标签:
列表标签分为三种:
1.无序列表<ul>,无序列表中的每一项是<li>

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <ul> <li>灯火阑珊1</li> <li>灯火阑珊2</li> <li>灯火阑珊3</li> </ul> </body> </html>
网页显示:

注意:
li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li;
我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的;
属性:
type='属性值'。属性值可以选:disc(实心圆点,默认),square(实心方点),circle(空心圆)

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <ul type="square"> <li>灯火阑珊1</li> <li>灯火阑珊2</li> <li>灯火阑珊3</li> </ul> <ul type="circle"> <li>灯火阑珊1</li> <li>灯火阑珊2</li> <li>灯火阑珊3</li> </ul> </body> </html>
网页显示:

列表之间是可以嵌套的。比如:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>昌平区</li> </ul> </li> <li><b>中国</b> <ul> <li>北京</li> <li>上海</li> <li>深圳</li> </ul> </li> </ul> </body> </html>
网页效果:

声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
2.有序列表<ol>,里面每一项都是<li>

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <ol> <li>中国</li> <li>北京</li> <li>朝阳</li> </ol> </body> </html>
网页显示:

属性:type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始;

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <ol type="1"> <li>啦啦</li> <li>啦啦</li> </ol> <ol type="a"> <li>哈哈</li> <li>哈哈</li> </ol> <ol type="i" start="3"> <li>哼哼</li> <li>哼哼</li> </ol> <ol type="I" start="5"> <li>嘿嘿</li> <li>嘿嘿</li> </ol> </body> </html>
网页显示:

和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul。举例如下:
<ul> <li>1. 嘿哈</li> <li>2. 哼哈</li> <li>3. 呵呵</li> </ul>
3.定义列表<dl>,定义列表的作用非常大
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的;
<dd>:definition description 列表的列表项,如果不需要它,可以不加;
备注:dt、dd只能在dl里面;dl里面只能有dt、dd;
代码:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <dl> <dt>第一条规则</dt> <dd>不能作弊</dd> <dd>不能交头接耳</dd> <dd>不能打小抄</dd> <dt>第二条规则</dt> <dd>不能大声喧哗</dd> <dd>不能喝水</dd> <dd>不能离开座位</dd> </dl> </body> </html>
网页显示:

上图可以看出,定义列表表达的语义是两层:
是一个列表,列出了几个dd项目;
每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> </dl> <dl> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> </dl> <dl> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>
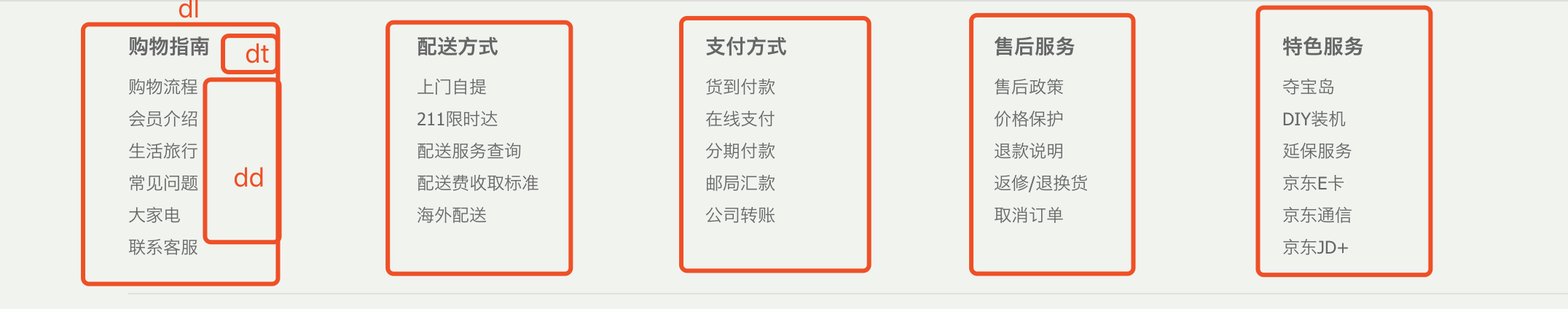
京东案列:

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
表格标签
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table> <tr> <td>user</td> <td>passwd</td> <td>home</td> </tr> </table> </body> </html>
网页显示:


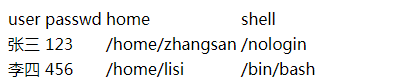
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table> <tr> <td>user</td> <td>passwd</td> <td>home</td> <td>shell</td> </tr> <tr> <td>张三</td> <td>123</td> <td>/home/zhangsan</td> <td>/nologin</td> </tr> <tr> <td>李四</td> <td>456</td> <td>/home/lisi</td> <td>/bin/bash</td> </tr> </table> </body> </html>
网页显示:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
border:边框。像素为单位;
style="border-collapse:collapse;":单元格的线和表格的边框线合并;
width:宽度。像素为单位;
height:高度。像素为单位;
bordercolor:表格的边框颜色;
align:表格的水平对齐方式。属性值可以填:left right center;
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0;
bgcolor="#99cc66":表格的背景颜色;
background="路径src/...":背景图片;背景图片的优先级大于背景颜色;
单元格带边框的效果:

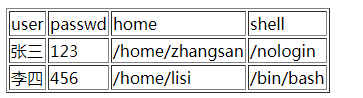
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table border="1"> <tr> <td>user</td> <td>passwd</td> <td>home</td> <td>shell</td> </tr> <tr> <td>张三</td> <td>123</td> <td>/home/zhangsan</td> <td>/nologin</td> </tr> <tr> <td>李四</td> <td>456</td> <td>/home/lisi</td> <td>/bin/bash</td> </tr> </table> </body> </html>
网页显示:

备注:表格中很细表格边线的制作:CSS的写法:

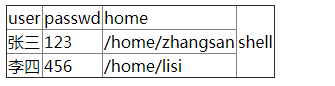
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table border="1" style="border-collapse: collapse;"> <tr> <td>user</td> <td>passwd</td> <td>home</td> <td>shell</td> </tr> <tr> <td>张三</td> <td>123</td> <td>/home/zhangsan</td> <td>/nologin</td> </tr> <tr> <td>李四</td> <td>456</td> <td>/home/lisi</td> <td>/bin/bash</td> </tr> </table> </body> </html>
网页显示:

<tr>:行
一个表格就是一行一行组成的;
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(默认),rtl:从右到左。
bgcolor:设置这一行的单元格的背景色;
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现;
height:一行的高度;
align="center":一行的内容水平居中显示,取值:left、center、right
valign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left、right、center;
注:如果想让每一个单元格的内容都居中,这个属性就太麻烦了,以后用css解决;
valign:内容的纵向对齐方式。属性值可以填:top、middle、bottom;
width:绝对值或相对值(%)
height:单元格的高度;
bgcolor:设置这个单元格的背景色;
background:设置这个单元格的背景图片;
单元格的合并:
如果要将两个单元格合并,那肯定就要删掉一个单元格;
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置;
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上;

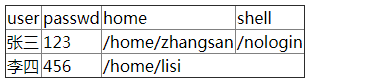
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table border="1" style="border-collapse: collapse;"> <tr> <td>user</td> <td>passwd</td> <td>home</td> <td>shell</td> </tr> <tr> <td>张三</td> <td>123</td> <td>/home/zhangsan</td> <td>/nologin</td> </tr> <tr> <td>李四</td> <td>456</td> <td colspan="2">/home/lisi</td> </tr> </table> </body> </html>
网页显示:


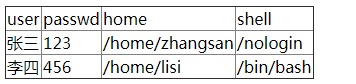
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table border="1" style="border-collapse: collapse;"> <tr> <td>user</td> <td>passwd</td> <td>home</td> <td rowspan="3">shell</td> </tr> <tr> <td>张三</td> <td>123</td> <td>/home/zhangsan</td> </tr> <tr> <td>李四</td> <td>456</td> <td>/home/lisi</td> </tr> </table> </body> </html>
网页显示:

<th>:加粗的单元格。相当于<td>+<b>
属性同<td>标签
<caption>:表格的标题,使用时和tr标签并列

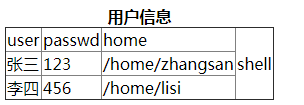
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table border="1" style="border-collapse: collapse;"> <caption><b>用户信息</b></caption> <tr> <td>user</td> <td>passwd</td> <td>home</td> <td rowspan="3">shell</td> </tr> <tr> <td>张三</td> <td>123</td> <td>/home/zhangsan</td> </tr> <tr> <td>李四</td> <td>456</td> <td>/home/lisi</td> </tr> </table> </body> </html>
网页显示:

表格的<thead>标签、<tbody>标签、<tfoot>标签:
这三个标签有与没有的区别:
如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示
当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。

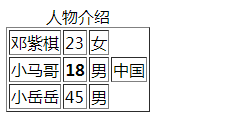
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <table border="1"> <caption>人物介绍</caption> <tbody> <tr> <td>小马哥</td> <th>18</th> <td>男</td> <td rowspan="3">中国</td> </tr> </tbody> <tfoot> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> </tfoot> <thead> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </thead> </table> </body> </html>
网页显示:

表单标签<form>:
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;
id:表单的名称,用于JS来操作或控制表单时使用;
action:指定表单数据的处理程序,一般是PHP,如:action=“login.php"
method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种;
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符;
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以;
Multipart/form-data:上传附件时,必须使用这种编码方式。
<input>:输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
type="属性值":文本类型。属性值可以是:
text(默认);
password:密码类型;
radio:单选按钮,名字相同的按钮作为一组单选按钮(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”),非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
checkbox:多选按钮,名字相同的按钮作为一组进行选择;
checked:将单选按钮或多选按钮默认处于选中状态,当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
hidden:隐藏框,在表单中包含不希望用户看见的信息;
button:普通按钮,结合js代码进行使用;;
submit:提交按钮,传送当前表单的数据给服务器或其他程序处理,这个按钮不需要写value自动就会有“提交”文字,这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值。
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片;
file:文件选择框;提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)
size="50":表示文本框内可以显示50个字符,一个英文或一个中文都算一个字符;注意size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写;

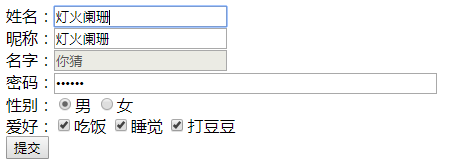
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <form action=""> 姓名:<input value="灯火阑珊"><br> 昵称:<input value="灯火阑珊" readonly=""><br> 名字:<input type="text" value="你猜" disabled=""><br> 密码:<input type="password" value="123456" size="50"><br> 性别:<input type="radio" name="gender" value="man" checked="">男 <input type="radio" name="gender" value="woman">女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆<br> <input type="submit" value="提交"><br> </form> </body> </html>
网页显示:

四种按钮的举例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <form action=""> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="../s15/111.jpg" width="400" value="图片按钮" title="风景"><br> <input type="file" value="文件选择框"><br> </form> </body> </html>
网页显示:

<select>:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”;
select标签和ul、ol、dl一样,都是组标签;
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值;
size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图;
<option>标签的属性:
selected:预选中。没有属性值;

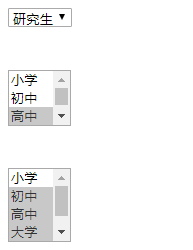
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> <br><br><br> </form> </body> </html>
网页显示:

<textarea>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值;
rows="4":指定文本区域的行数;
cols="20":指定文本区域的列数;
readonly:只读;

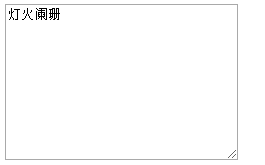
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <form> <textarea name="txtInfo" cols="30" rows="10">灯火阑珊</textarea> </form> </body> </html>
网页显示:

表单的语义化:
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
<fieldset>
<legend>

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <form> <fieldset> <legend><strong style="color: blue">账号信息</strong></legend> 姓名:<input type="text" value="灯火阑珊"><br> 密码:<input type="password" value="123456" size="50"><br> </fieldset> <fieldset> <legend style="color: red"><strong>其他信息</strong></legend> 性别:<input type="radio" name="gender" value="man">男 <input type="radio" name="gender" value="woman">女<br> 爱好:<input type="checkbox" id="love" value="sing">唱歌 <input type="checkbox" id="love" value="eat">吃饭 <input type="checkbox" id="love" value="sleep">睡觉 </fieldset> </form> </body> </html>
网页显示:

<label>标签:
先来看一段代码:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场;
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了;
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
ok,基本上HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
div p h1 span a img ul ol dl input
三、超链接
超链接有三种形式:
1.外部链接:
链接到外部文件,或链接到一个网址,例如:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <a href="http://www.dhlanshan.cn">点击进入灯火阑珊</a> </body> </html>
网页显示:

a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写;
2.锚链接
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。效果如下:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p id="top">顶部</p> <pre> </pre> <a href="#top">返回顶部</a> </body> </html>
网页显示:

上图中解释:
在代码中顶部这个锚的名字叫做top。然后在底部设置超链接,点击时将回到顶部(,此时,网页中的url的末尾也出现了#top),注意代码中的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或top这个文件夹中去。
如果我们将代码中的“<a href="#top">返回顶部</a>”换成“<a href="new.html#top">返回顶部</a>”;
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3.邮件链接:
代码举例:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <a href="mailto:zjkmmd@163.com">联系我们</a> </body> </html>
网页显示:

效果:点击之后,会弹出outlook,作用不大;
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。
特殊几个链接:
返回页面顶部的位置:
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2
javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如<ahref="javascript:alert()">内容</a>
超链接的属性:
href:目标URL
title:悬停文本
name:主要用于设置一个锚点的名称
target:告诉浏览器用什么方式来打开目标页面,target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开
_parent:在父窗口中显示
_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的;
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a;

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <p> <a href="http://www.dhlanshan.cn">灯火阑珊主页</a> <a href="http://video.dhlanshan.cn">灯火阑珊video</a> <a href="http://blog.dhlanshan.cn">灯火阑珊blog</a> </p> </body> </html>
显示结果:

a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
超链接去除下划线:text-decoration:none;
四、图片标签<img />
img:代表的就是一张图片,是单边标记;
img是自封闭标签,也称为单标记。
能插入的图片类型:
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲;
不能往网页中插入的图片格式是:psd、ai
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:值图片的路径;
在写图片路径时有两种写法:相对路径和绝对路径。
1.写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分别代表当前目录和上一级目录;

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>灯火阑珊</title> </head> <body> <img src="../s15/111.jpg"> </body> </html>
img 是image“图片”的简写,src 是英语source“资源”的缩写;
2.写法二:绝对路径
1)以盘符开始的绝对路径。举例:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
2)网络路径,例如:
<img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结:
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
注意:可以使用file://来插入,
<img src="file:///home/zjk/1.jpg" alt="" />
img标签的常用其他属性
width:宽度
height:高度
title:提示性文本。公有属性,也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语alternate“替代”的意思
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”;
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
如果要想保证图片等比例缩放,请只设置width和height中其中一个;
如果想实现图文混排的效果,请使用align属性,取值为left或right。
如果想点击图片的时候跳转到某个链接,应该是:

<a> <img src="images/123.jpeg" alt="sorry" title='哈哈'> </a>

