使用websocket连接(对接)asp.net core signalr
使用通用websocket连接asp.net core signalr
一、背景介绍
signalr的功能很强大,可以为我们实现websocket服务端节省不少的时间。但是可能由于不同的环境,我们在对接前端的时候总会很麻烦。虽然微软为我们提供了前端的包,但是总有一些不能用的地方。
首先我们要知道 signalr在进行websocket 连接的时候都做了什么
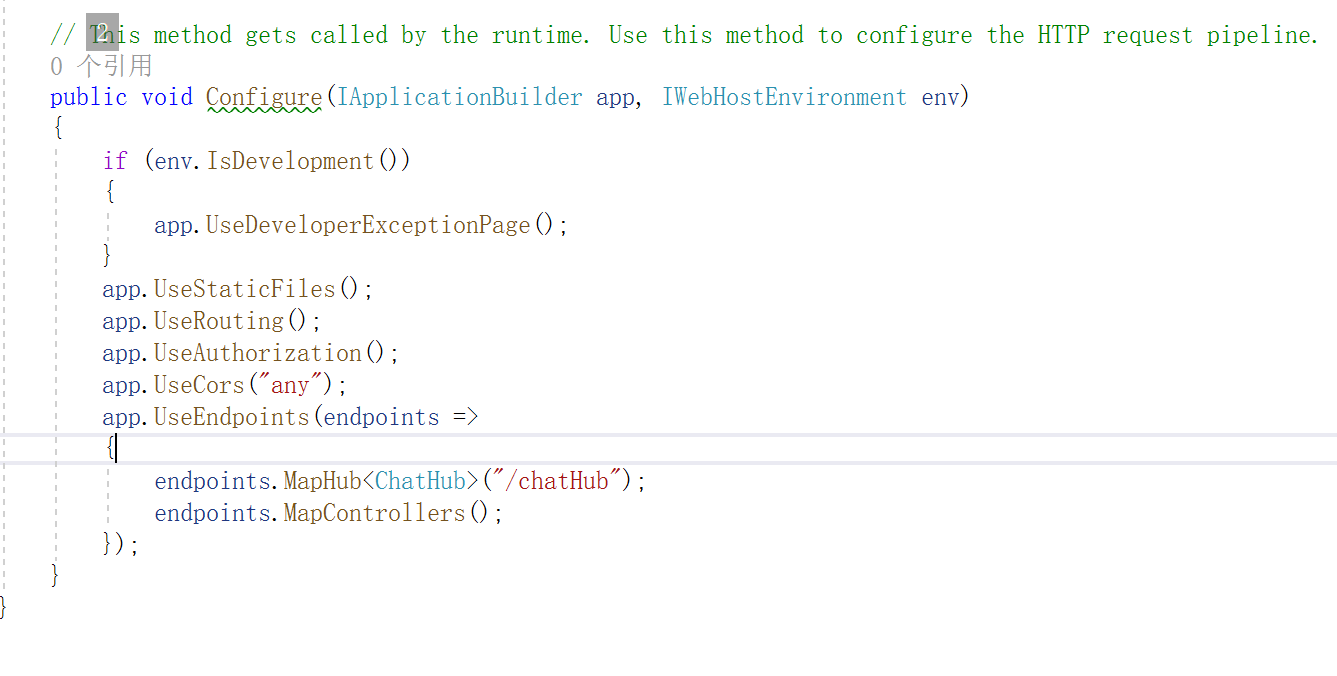
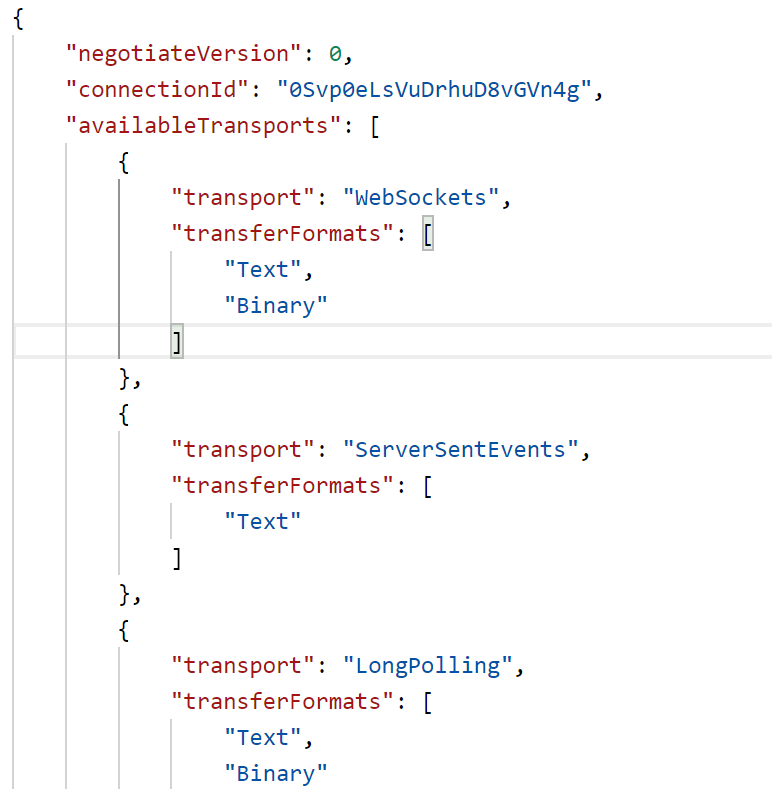
1.首先请求接口获取connectionId 这个我们待会要用到 我们用post请求 http://localhost:5000/chatHub/negotiate,这里chatHub是我们startup中的名称


2.接下来就是连接websocket了,这里我用的是uniapp里面的方法,用原生方法也是一样的,知道怎么连的就行了
```
this.token = res.data.connectionId
uni.connectSocket({
url: 'ws://192.168.1.211:5000/chatHub?id=' + _this.token,
method: 'GET',
success: function() {}
});
uni.onSocketOpen(function(res) {
// 连接后发送协议 {"protocol":"json", "version":1}
// 这里注意signalr发送的消息以 0x1e 分割和结尾
_this.sendSocketMessage(`{"protocol":"json", "version":1}${String.fromCharCode(0x1e)}`)
console.log('WebSocket连接已打开!');
});
uni.onSocketMessage(function(res) {
//接收数据
let msg = res.data.split(String.fromCharCode(0x1e)); //处理数据
for (let item in msg) {
if (msg[item]) {
let a = JSON.parse(msg[item])
if (a.type === 1) {
var ajson = { //前端定义一个方法 供后端调用,并传入参数
"Show": _this.Show(...a.arguments)
} //target表示要调用的方法
ajson[a.target];
}
}
}
});
//定义show方法
Show(...arg) {
this.list.push({
ss: arguments[0],
con: arguments[1]
});
uni.setStorageSync('1',this.list)
this.value = '';
},
//
sendSocketMessage: function(msg) {
if (true) { //这里要判断一下连接是否打开,我这里是随便写的,也完全没有做任何封装,需要的自己封装一下
uni.sendSocketMessage({
data: msg,
fail(res) {
//console.log(123)
}
});
} else {
}
},
handle(){
//发送消息 arguments 调用后端方法的参数,target 要调用的后端的目标函数的名称 最后加上结束符
this.sendSocketMessage(
`${JSON.stringify({"arguments":[this.user,this.value],"invocationId":"0","streamIds":[],"target":"SendMsg","type": 1})}${String.fromCharCode(0x1e)}`
)
}
```
本文参考:https://www.cnblogs.com/weihanli/p/11538220.html
欢迎交流讨论
QQ 1051599574




