CSS盒模型
一、CSS盒模型基本概念
基本概念:margin、border、padding、content
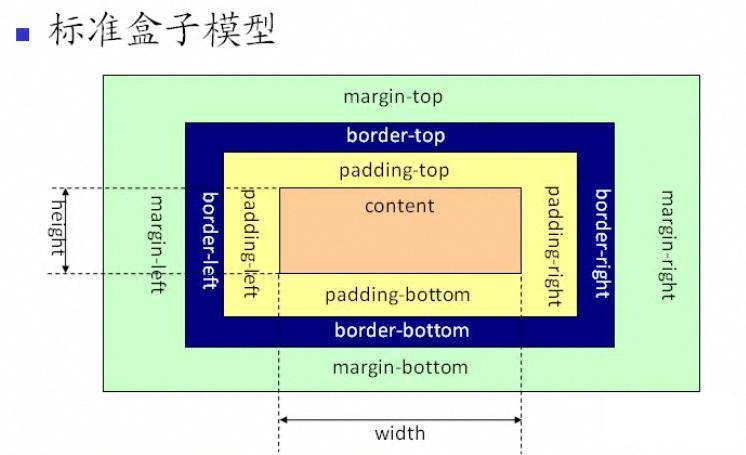
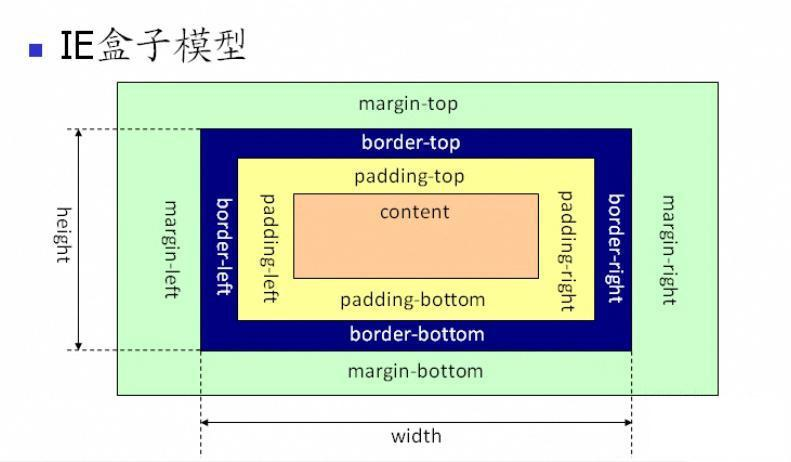
1. IE盒模型与标准盒模型的区别


我们先来看一看对于这两个盒模型,其实本质上是一样的,都包含盒模型的基本属性,但是,这两种盒模型的区别就是对于宽高计算的不同。
标准盒模型:width = content-width; height = content-height;
IE盒模型:width = content-width + padding-left + padding-right + border-left + border-right;height = content-height+ padding-top+ padding-bottom+ border-top+ border-bottom;
那么我们怎么去设置盒模型的标准呢?
答案就是CSS3中的一个属性box-sizing。这个属性有两个参数:border-box(IE模型) content-box(标准模型).


