从ECMA到W3C
总所周知,ECMA定义的是js的变量语法等基础的规范,而W3C是针对浏览器API提出的规范, 所以我们要工作不可能只了解语法,我们的代码要在浏览器上跑起来就需要我们去了解W3C的标准。
那么W3C规定了哪一系列的的API呢,DOM、BOM、AJAX、事件、存储等等。document.getElementById(),这东西相信大家都非常的熟悉,有没有觉得有点疑惑的地方document这东西是什么,在js基础中并没有这么一个一个对象,而这个就是W3C提出的浏览器内置更多的对象之一,比如还有window就是对js中Global的实现,还有navigator能获取浏览器的一些数据,还有其他的就以后在介绍。
一、DOM
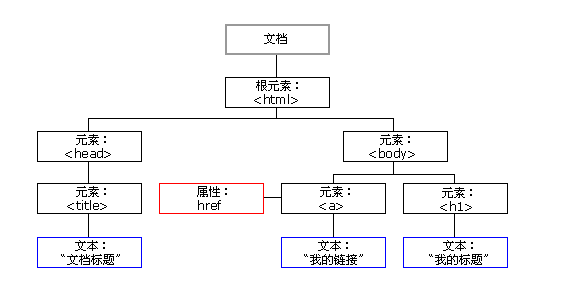
DOM(Document Object Model,简称DOM),文档对象模型。 我们在了解DOM的时候,首先会了解到一个DOM树的结构,这是一种树形的数据结构。下图就是DOM文档渲染出来的DOM树。

我们的js要对html进行操作,就必须要对html做处理,所以浏览器拿到之后就会对它进行结构化的处理,处理成浏览器和js能识别的东西,这就是DOM。接下来我们看看对于DOM的操作有哪些。
DOM节点获取
1 // 获取DOM节点的操作,我们获取的节点其实本质上就是js对象 2 // 元素 3 document.getElementById(); 4 // 集合 5 document.getElementsByTagName(); 6 document.getElementsByName(); 7 // 还有个个className但是用起来有限制 8 document.getElementsByClassName();
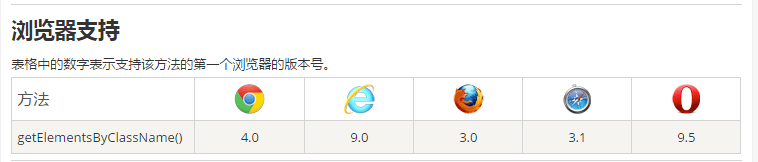
针对ClassName浏览器有一定的限制。

还有两种获取DOM节点的方式。
1 // 元素,只返回符合条件的第一个元素 2 document.querySelector(); 3 // 集合,返回符合条件的元素集合 4 document.querySelectorAll();
我们用这些api获得的都是js的对象,对象有什么特性呢,可以自由扩展属性,我们可以看到,我们可以对拿到的节点进行操作。比如el.style可以对节点的样式进行操作,style就是这个对象的属性,还有类似getAttribute、setAttribute的方法。
DOM结构操作
DOM结构的操作,就是对树的操作,也就是对节点的操作,那么就会有基本的增、删、改、查了。
1 // 新建节点,我们都知道有3种节点:元素节点、文本节点、属性节点 2 document.createElement(); 3 document.createTextNode(); 4 document.createAttribute();
// 向DOM树中插入节点 element.appendChild(); //这个方法还可以移动原有的节点 element.insertBefore();
那么在DOM树中,获取节点的方式有哪些呢?
1 // 获取父节点和子节点 2 3 element.parentNode(); 4 element.childNodes(); 5 6 // 移除节点 7 element.removeChild(); 8 9 // 替换子节点 10 element.replaceChild();
二、BOM
BOM可以提供给我们对浏览器的一些操作。在这里我们就大概的讲一讲用的比较多的东西,不详细说。
Navigator对象:这个对象我们常用来检测浏览器的类型,移动端PC端的有些操作我们是需要的。
location对象:这个在工作中也是经常会遇到的,我经常遇到的就是对URL的解析。
1 location.herf = 'url地址' 2 hash 返回#号后面的字符串,不包含散列,则返回空字符串。 3 host 返回服务器名称和端口号 4 pathname 返回目录和文件名。 /project/test.html 5 search 返回?号后面的所有值,这个在工作中,我们就会使用到去获取参数进行操作 6 port 返回URL中的指定的端口号,如URL中不包含端口号返回空字符串 7 portocol 返回页面使用的协议。 http:或https:
screen:包含了一些屏幕大小的信息。
history:包含我们向前或者向后的操作
BOM的操作用到的比较少,我们就介绍到这里。



