4、循环语句 和 异常处理
(一)、条件语句
1.1 、循环语句
JavaScript中支持三种循环语句,分别是:

图二:

1.2、循环语句
JavaScript中支持三种循环语句,分别是:
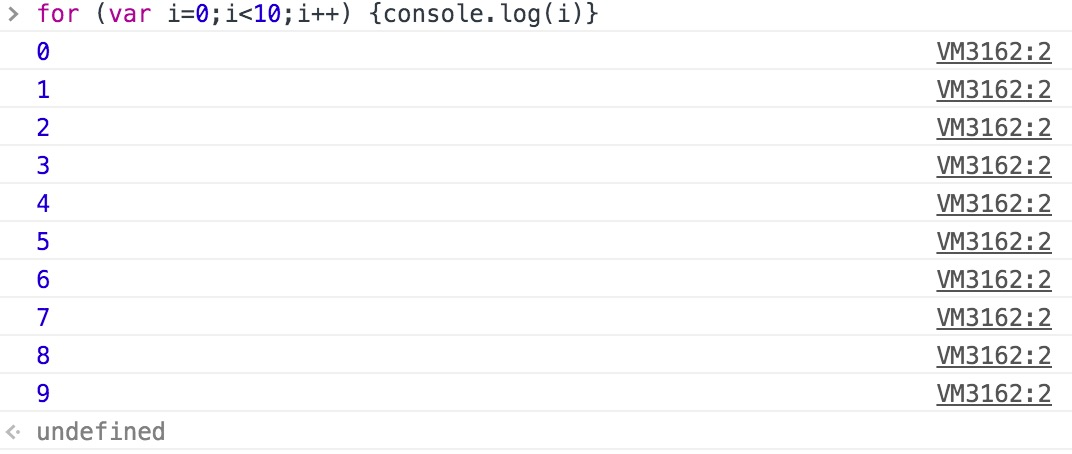
循环1、
var names = ["alex", "tony", "rain"];
for(var i=0;i< names.length;i++){
console.log(i);
console.log(names[i]);
}
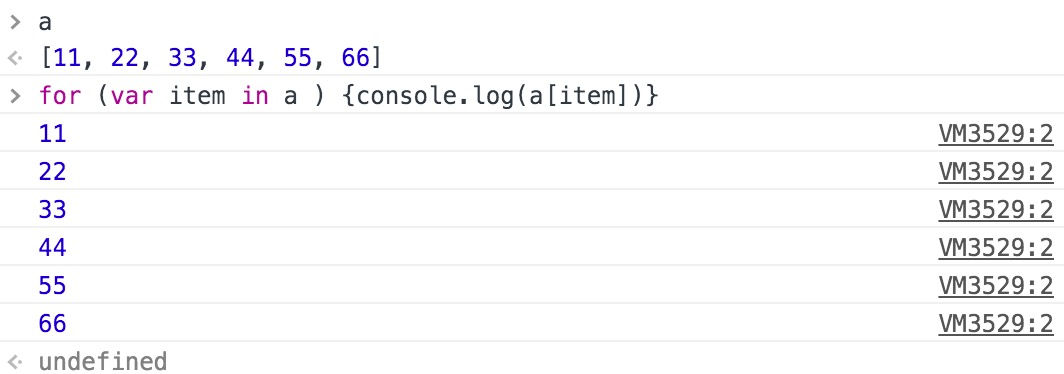
循环2、
var names = ["alex", "tony", "rain"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
2.2 、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
>if 语句
if(条件){ }else if(条件){ }else{}
> switch语句
switch(name){ case '1': age = 123; break; case '2': age = 456; break; default : age = 777; }
switch 需放在函数内部,如果放在外部,则case的值需要是字符串才可
<script type="text/javascript">
function f1() {
var num = 123
switch (num){
case 1:
num = "dsfsdg";
document.write(num);
break;
case 123:
document.write("是123")
break;
default:
document.write("bu shi 1 yebushi 123") //如果不是1 也不是123 则执行default
}
};
f1()
</script>
(二)、异常处理
和python中的异常处理类似,代码如下:
<script type="text/javascript">
try{
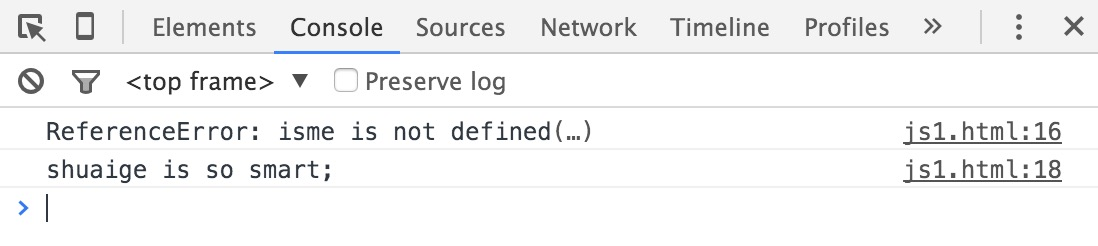
var tiancai = isme
}catch(e) {
console.log(e)
}finally{
console.log("shuaige is so smart;")
}
</script>
显示效果如下:

>> 异常处理demo 例子:
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 } 注:主动跑出异常 throw Error('xxxx')
GitHub:https://github.com/ju-do-it
个人博客:https://zhangju.lookdoc.cn
博客园:https://www.cnblogs.com/zhangju
Copyright ©2020 Ju-do-it
【转载文章务必保留出处和署名,谢谢!】
个人博客:https://zhangju.lookdoc.cn
博客园:https://www.cnblogs.com/zhangju
Copyright ©2020 Ju-do-it
【转载文章务必保留出处和署名,谢谢!】


