Vue学习(黑马)
入门


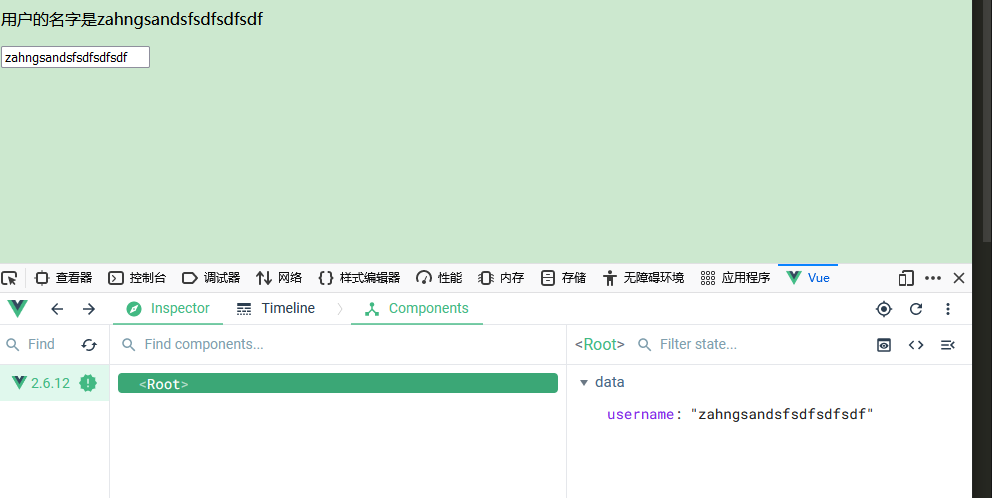
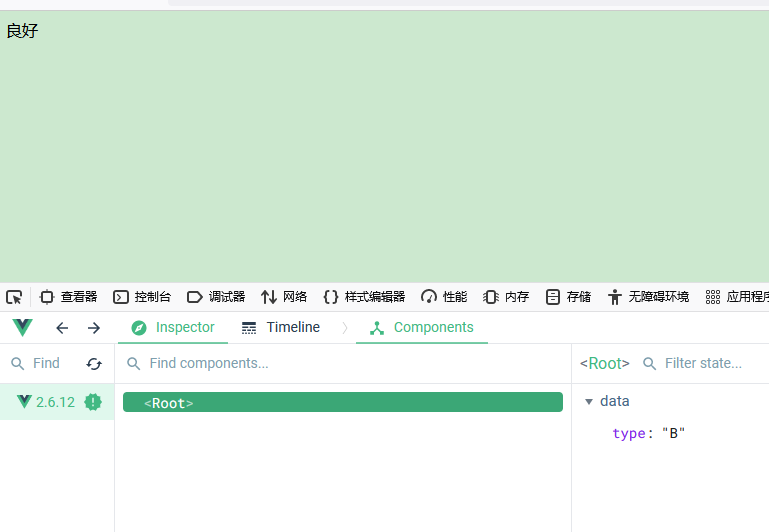
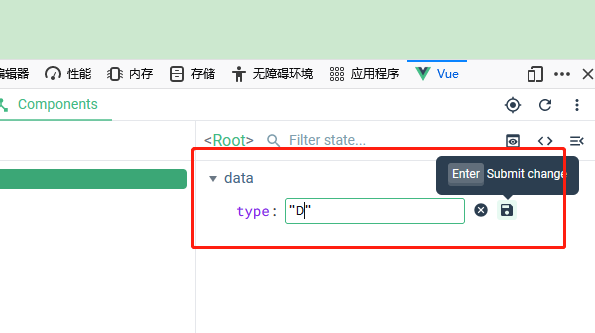
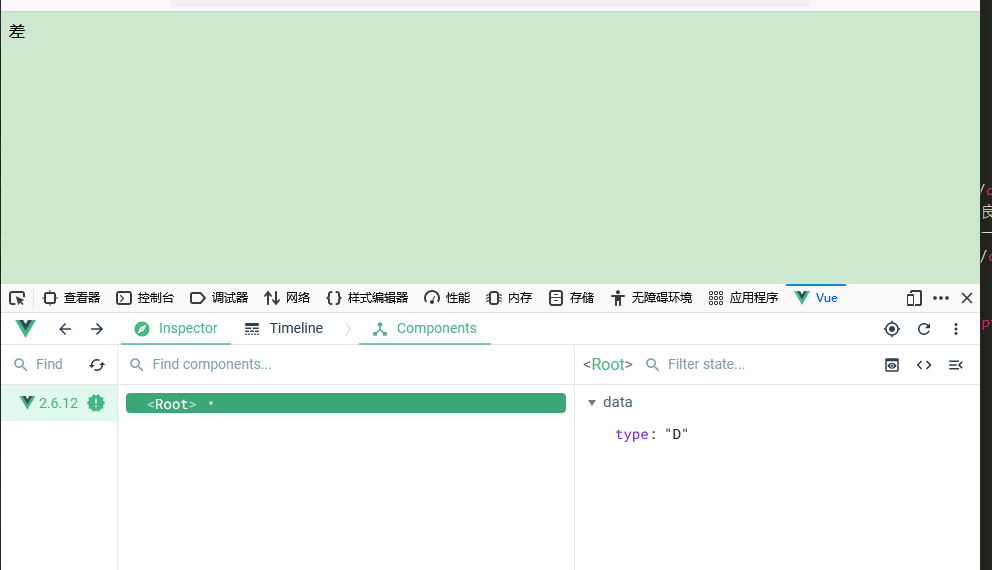
vuedevtools
vue指令根据不同的用途可以分为6类
1,.内容渲染指令
2.属性绑定指令
3.事件绑定指令
4.双向绑定指令
5.条件渲染指令
6.列表渲染指令
注意:指令是vue开发中最基础,最常用,最简单的知识点
学习
1.内容渲染指令
常用的内容渲染指令有以下三个:
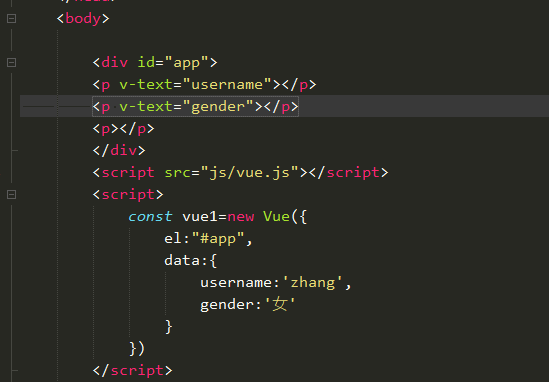
v-text
{{}}
v-html
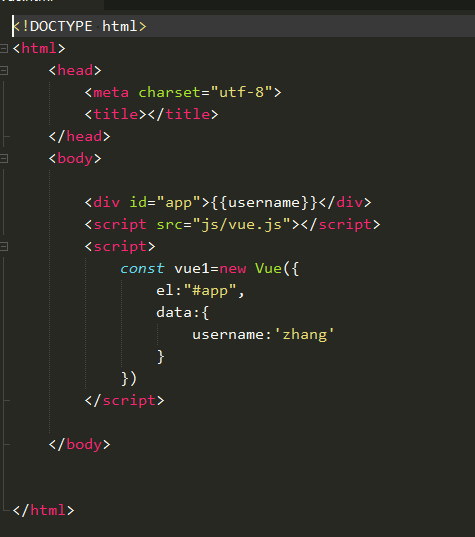
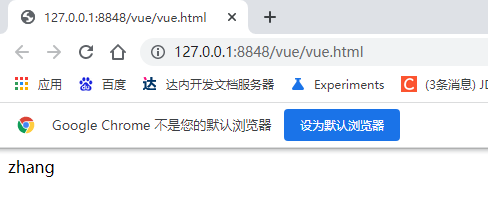
实例1 v-text

v-text指令会覆盖元素内部原有的内容!
{{}} 专业名称:插值表达式
不会覆盖原有的
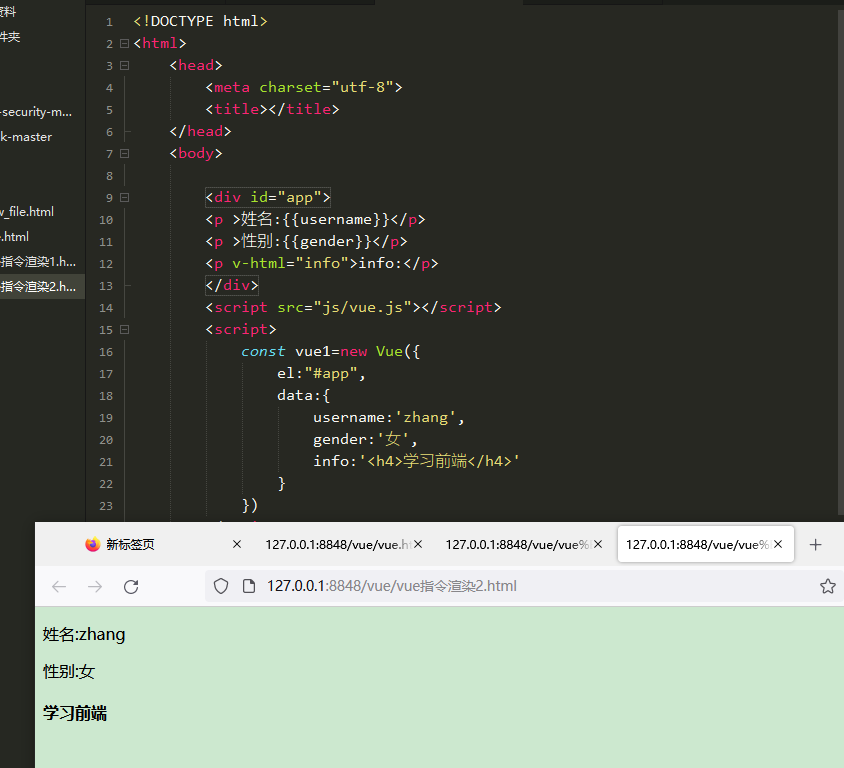
v-html

v-html:可以把带有标签的字符串,渲染成真正的html内容
2.属性绑定指令
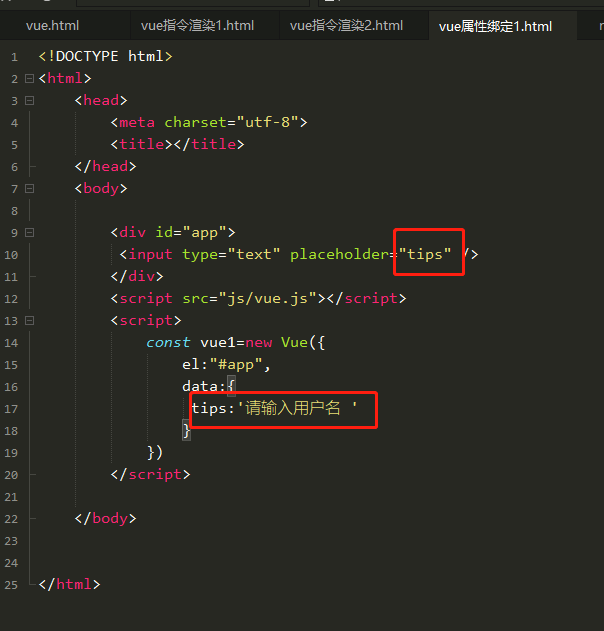
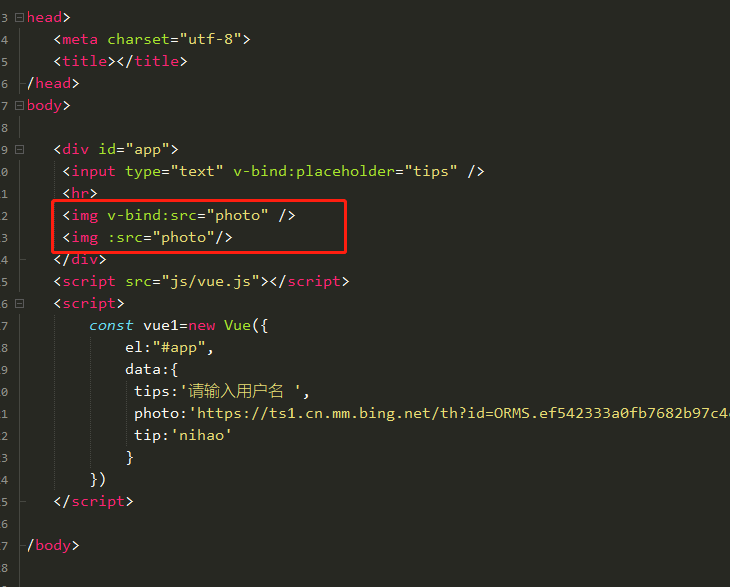
错误用法1

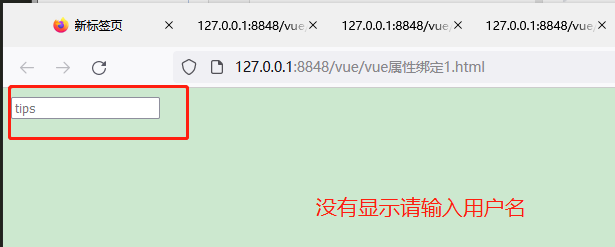
显示结果

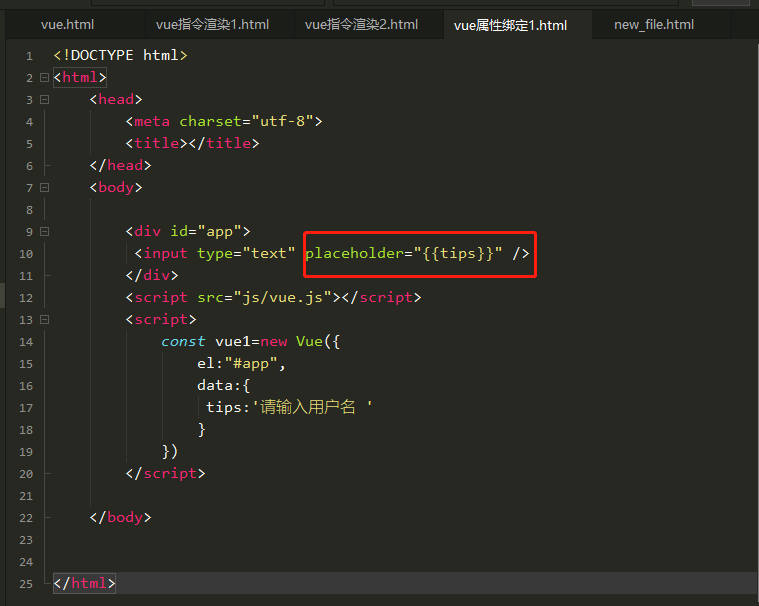
错误用法2

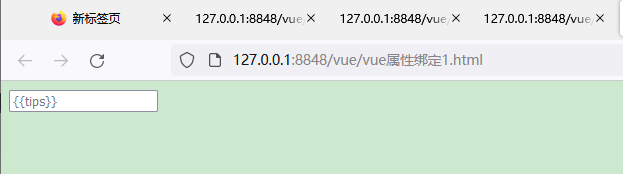
显示结果

注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点!!!
属性绑定指令 v-bind
如果需要为元素的属性动态绑定属性值,就用v-bind
写法

显示结果

动态绑定图片

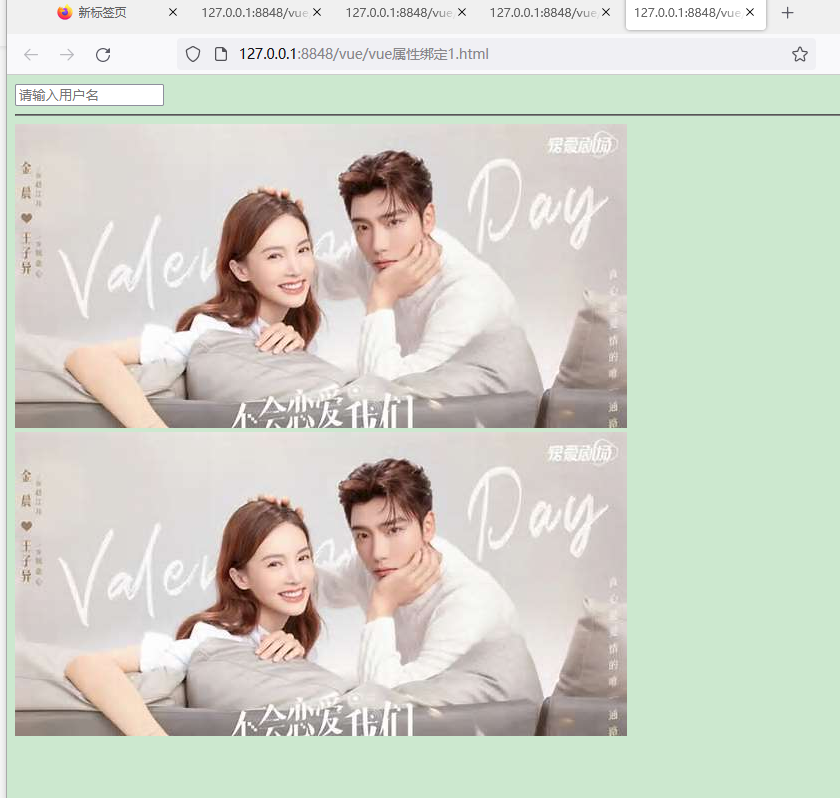
显示结果

v-bind: 可以简写为 :
演示效果


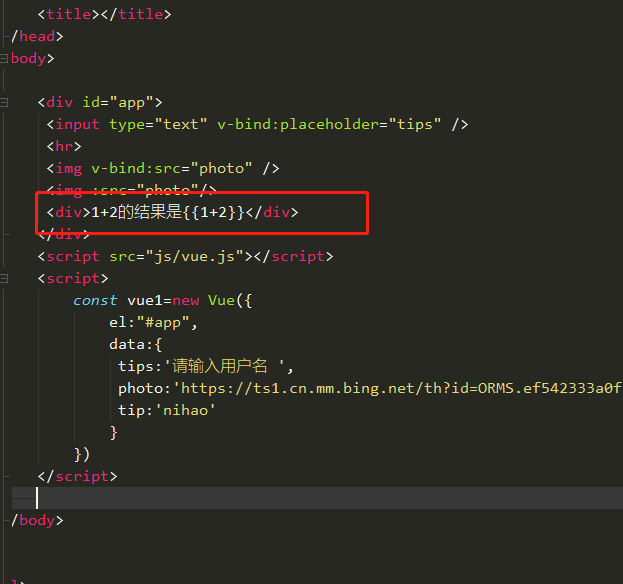
js表达式运算

示例1


示例2
反转

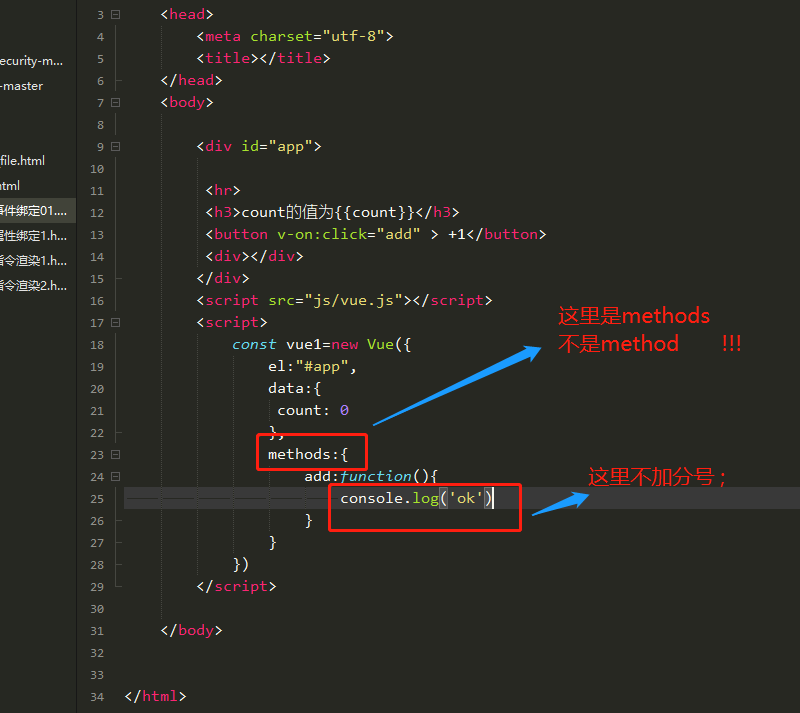
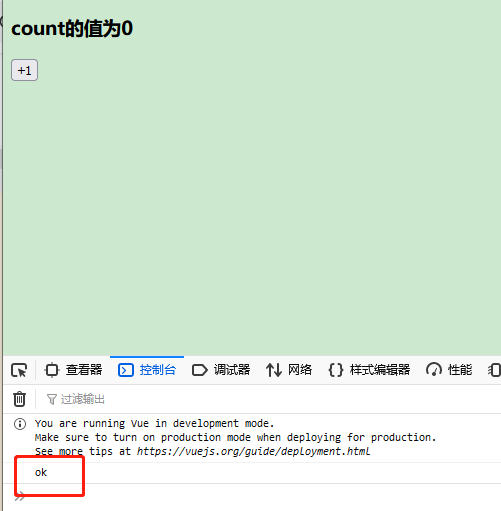
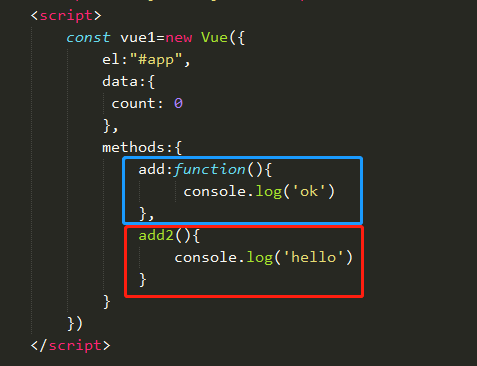
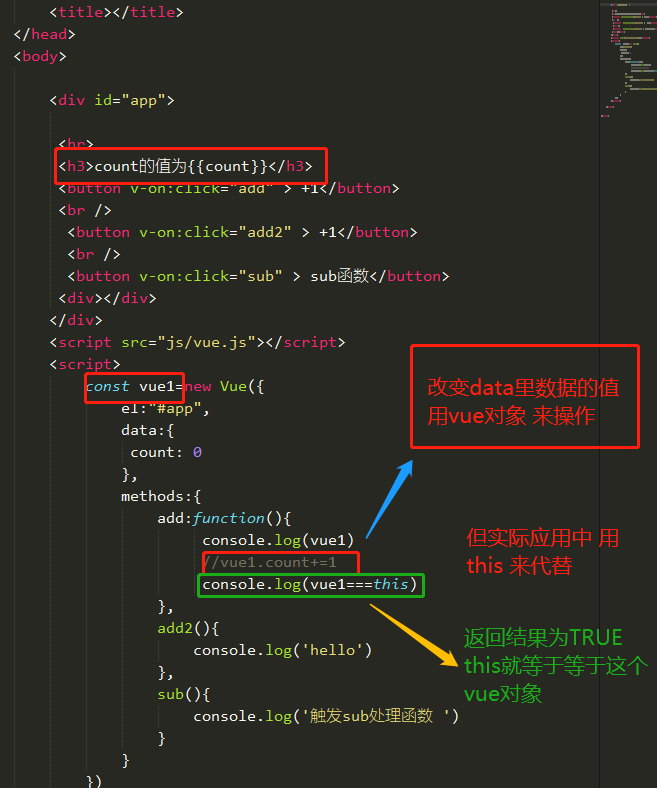
v-on事件绑定
data定义数据
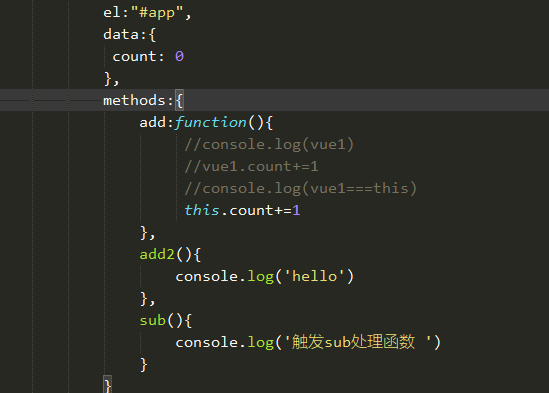
methods定义方法

显示结果

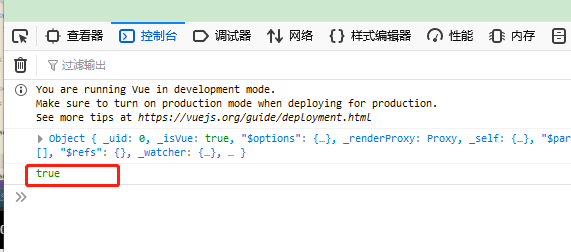
实际应用中一般简写


返回


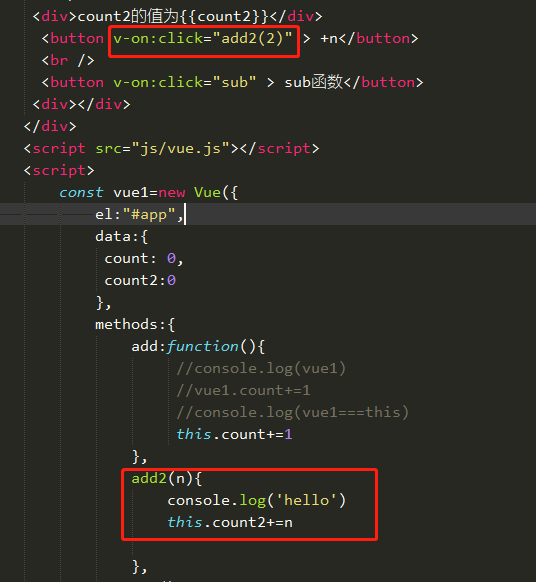
绑定事件处理函数的时候,传参

注意 v-on可以简写为 @

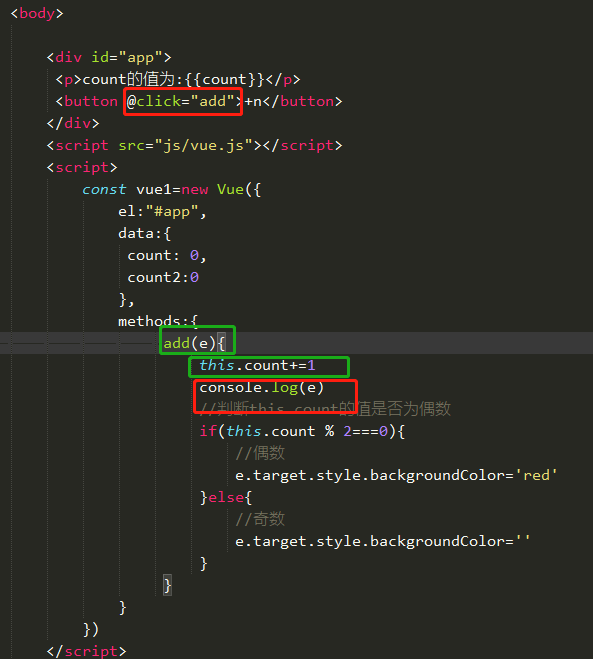
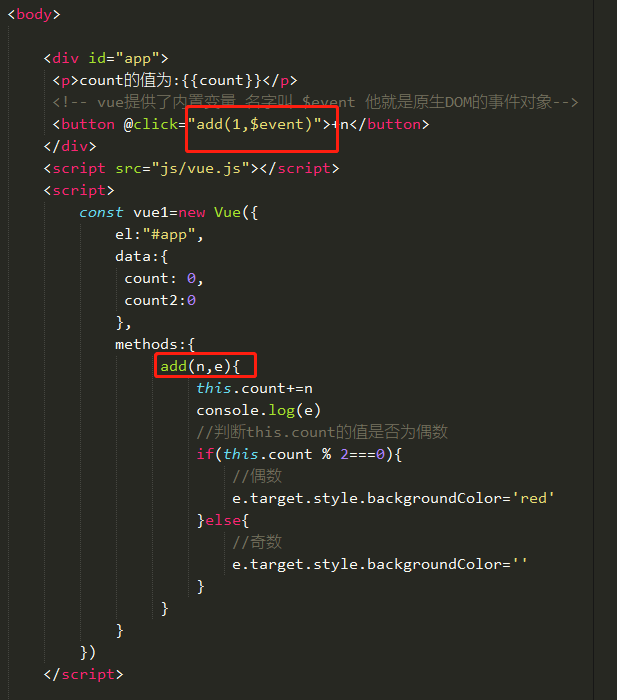
事件对象 event
如果偶数 变红色按钮
否则 取消背景色
不传参

传参
事件对象会被覆盖掉
vue提供了内置变量,名字叫 $event.他就是原生DOM的事件对象.

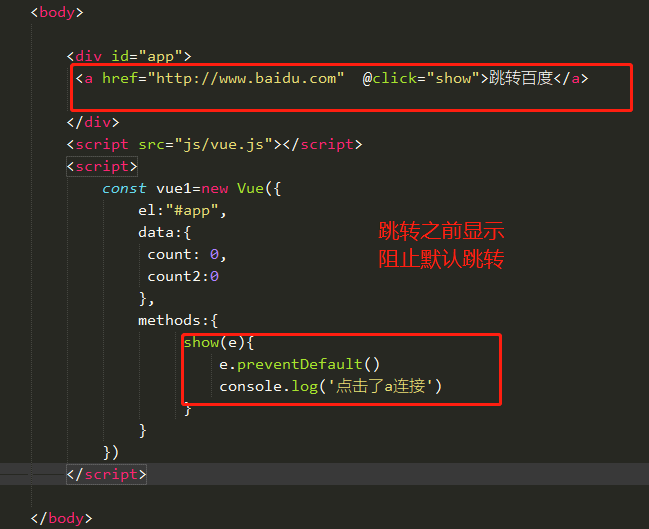
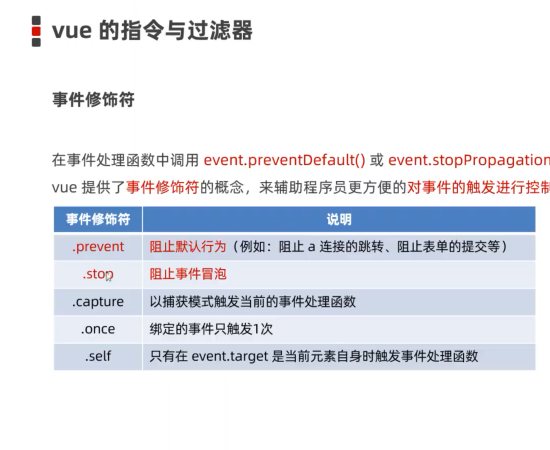
事件修饰符


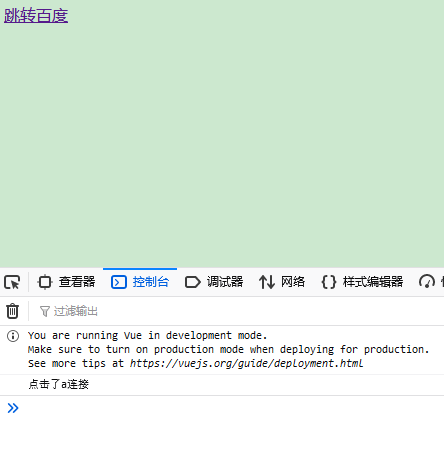
e.preventDefault()
阻止默认的行为
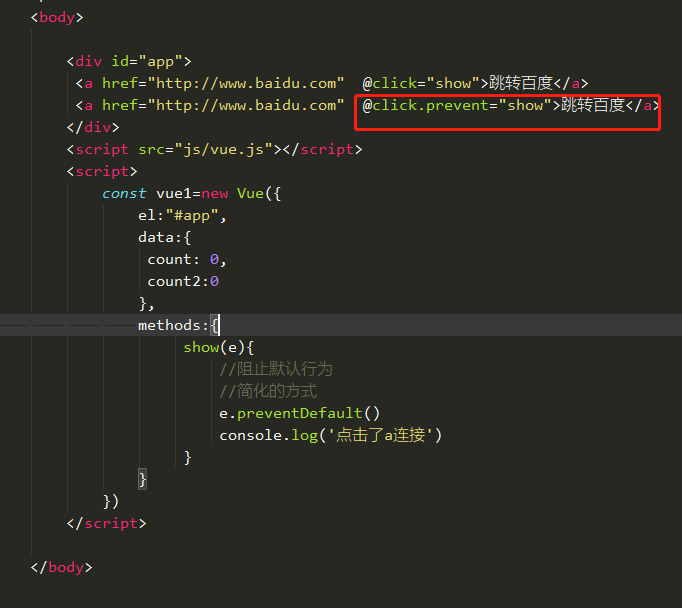
vue提供了简化的方式,也就是事件修饰符
写法

前两个常用

vue的两个特性:
1.数据驱动视图:
数据的变化会驱动视图自动更新
好处:程序员只管把数据维护好,那么页面结构会被vue自动渲染出来
2.双向数据绑定:
在网页中,form表单负责采集数据,Ajax负责提交数据
js数据的变化会被自动渲染到页面上
页面上表单采集的数据发生变化的时候,会被vue自动获取到,并更新到js数据中
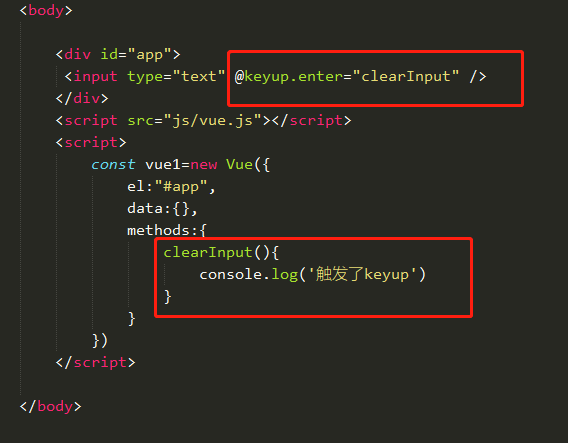
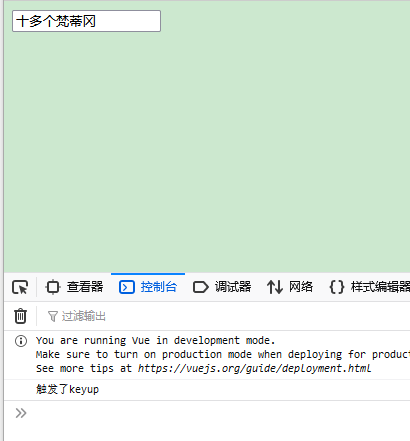
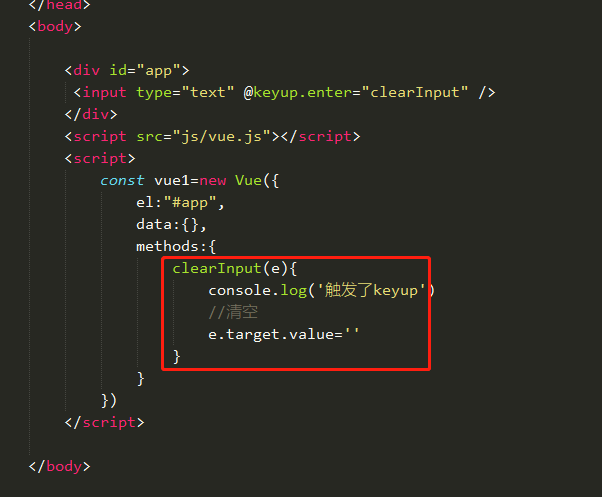
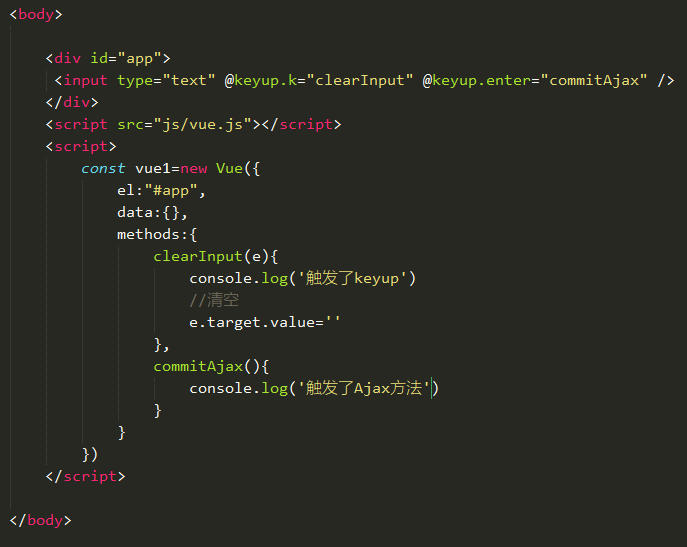
按键修饰符
键盘相关的事件


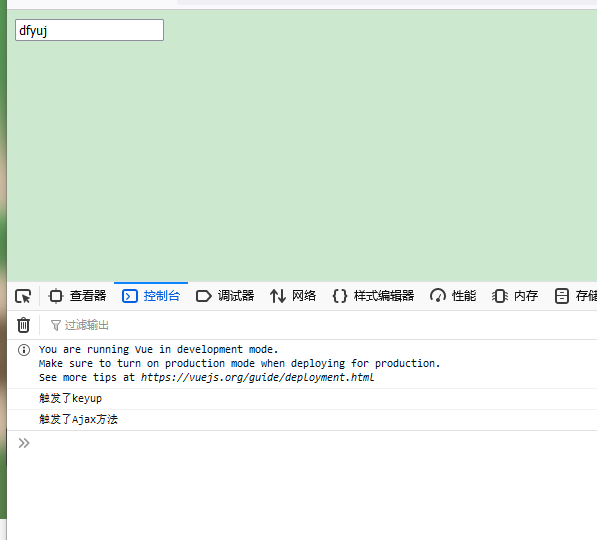
触发后清空



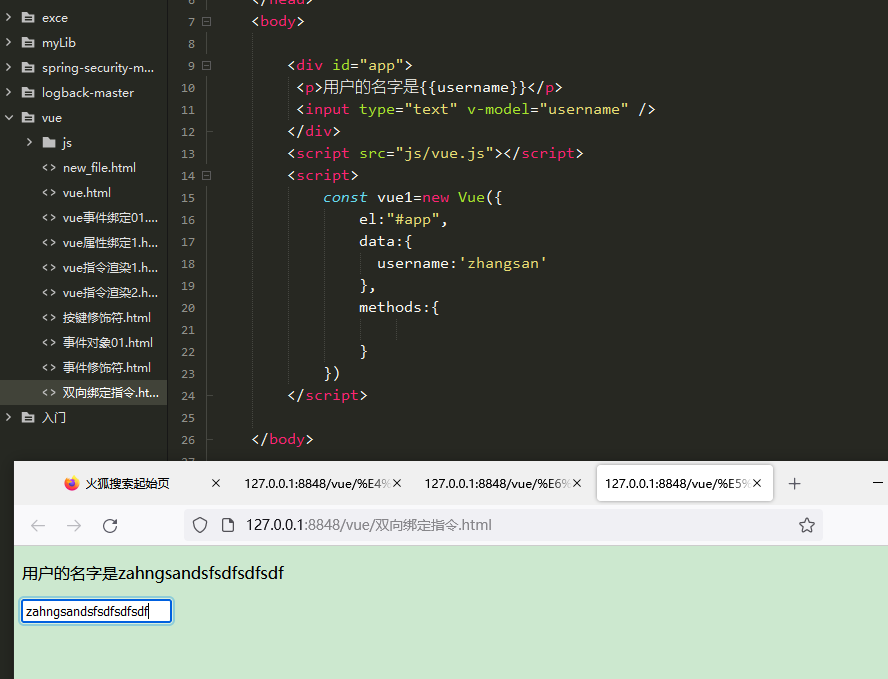
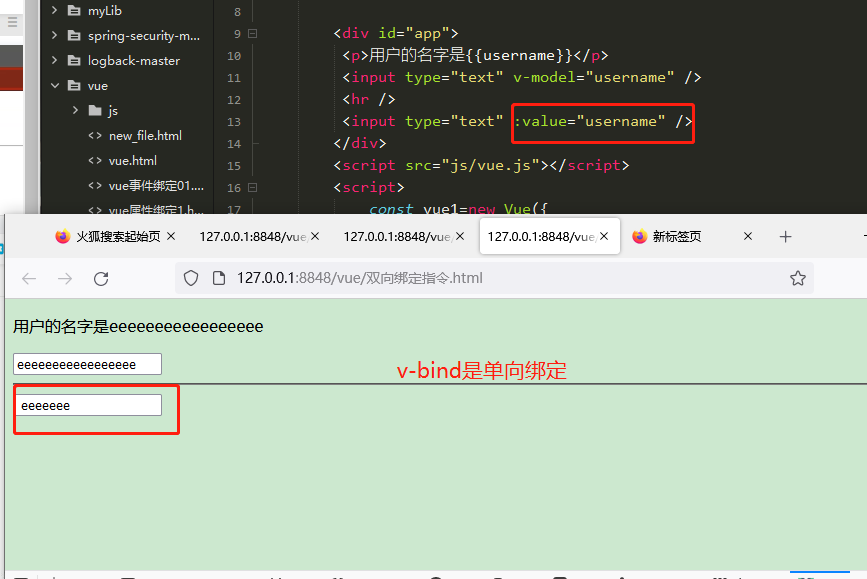
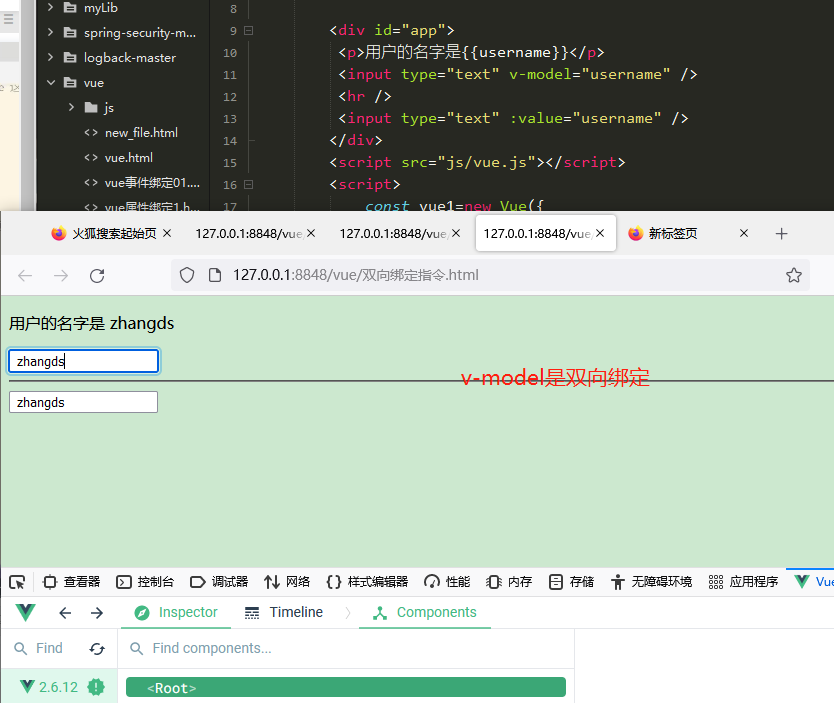
双向数据绑定指令 v-model
程序员在不操作DOM的前提下,快速获取表单的数据




v-model指令可以用在的地方
1.input输入框
type="checkbox"
....
2.textarea
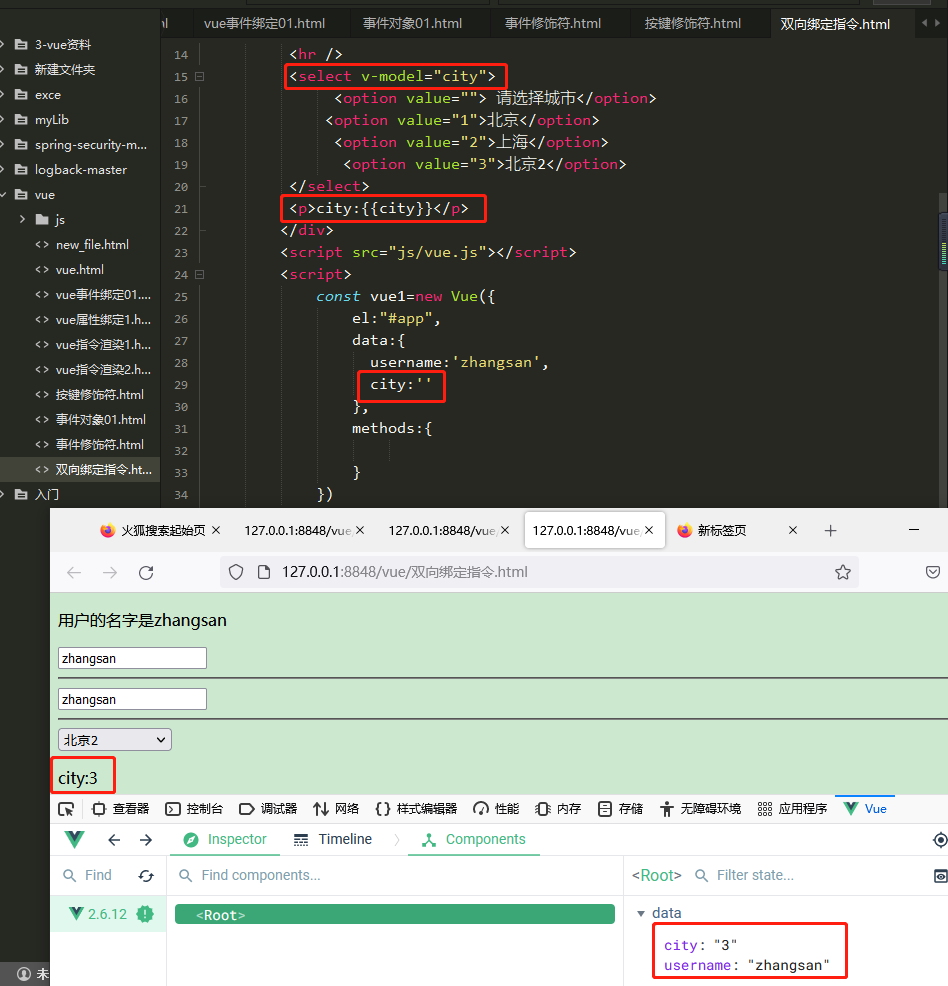
3.select
用在select标签上

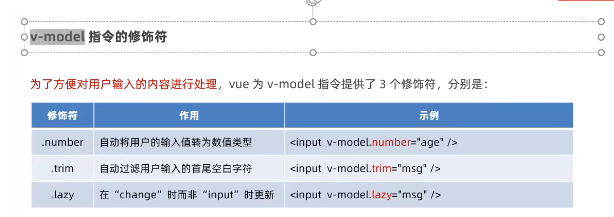
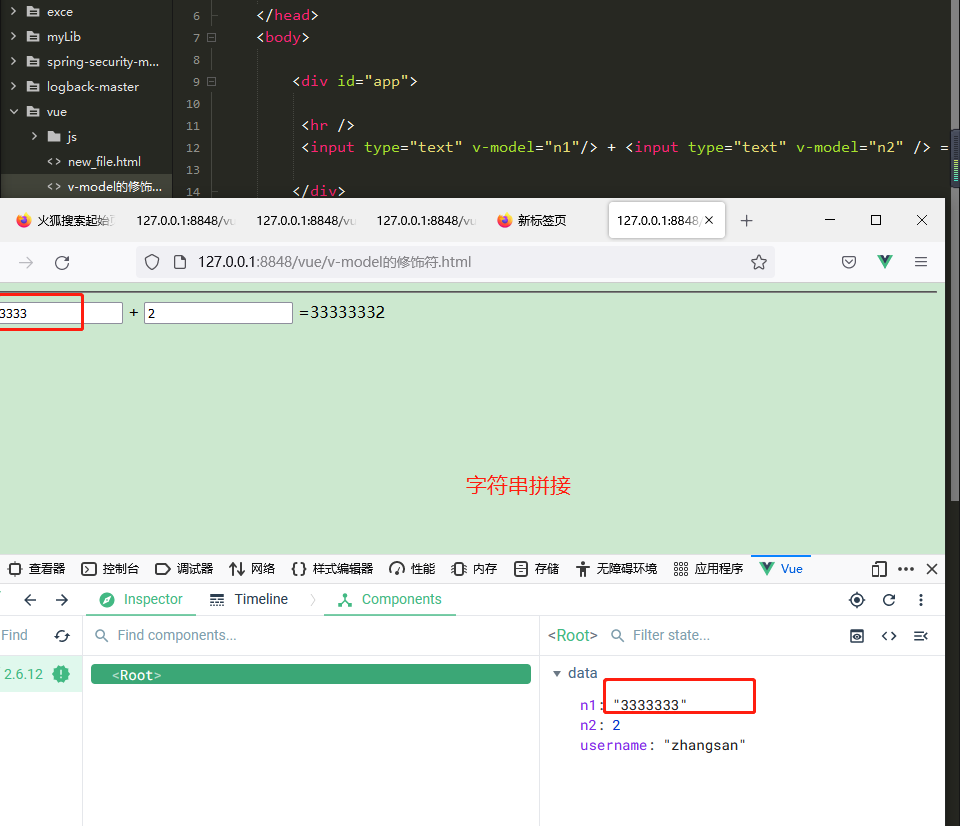
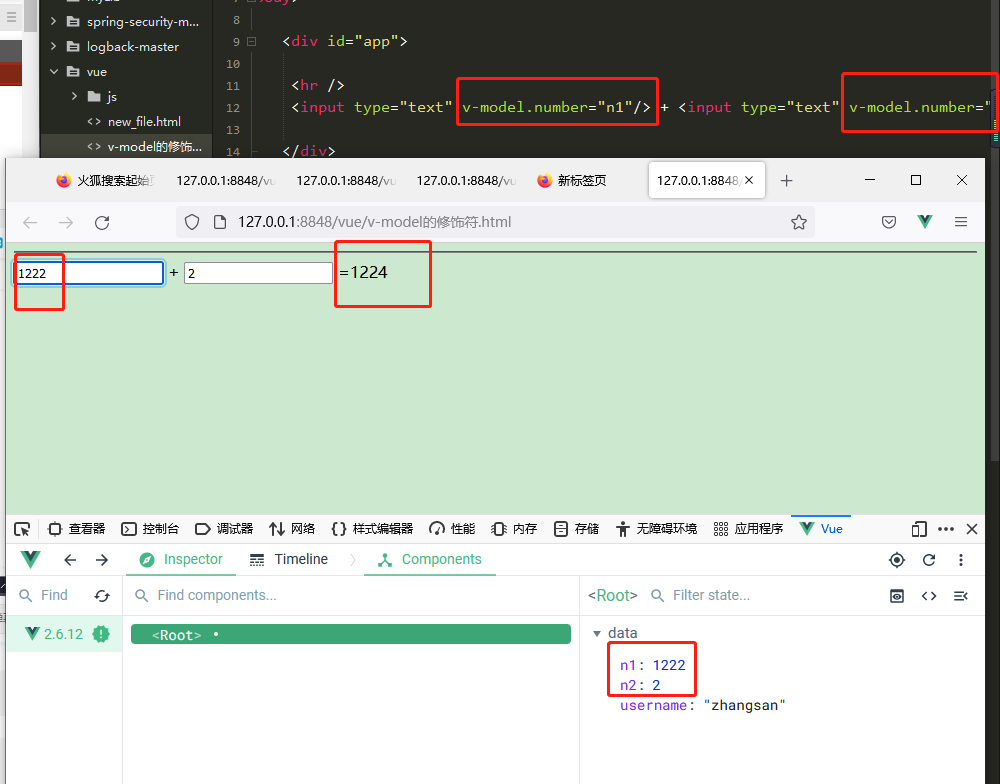
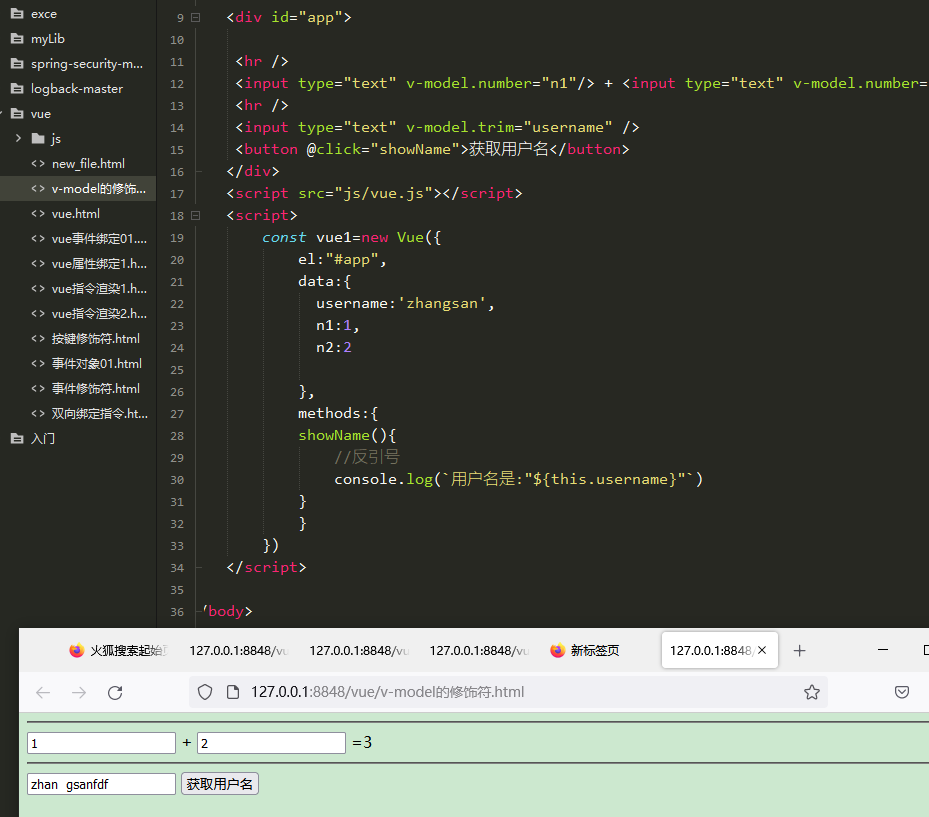
v-model指令的修饰符

.number的使用


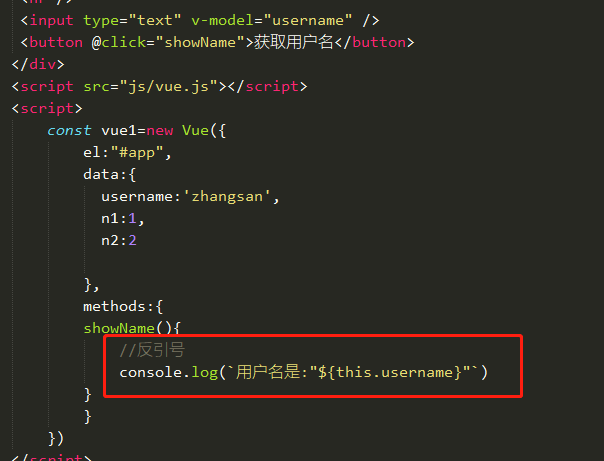
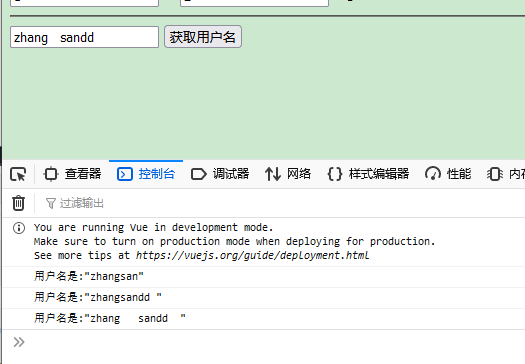
.trim的使用


会去除两边的空格不会取出中间的

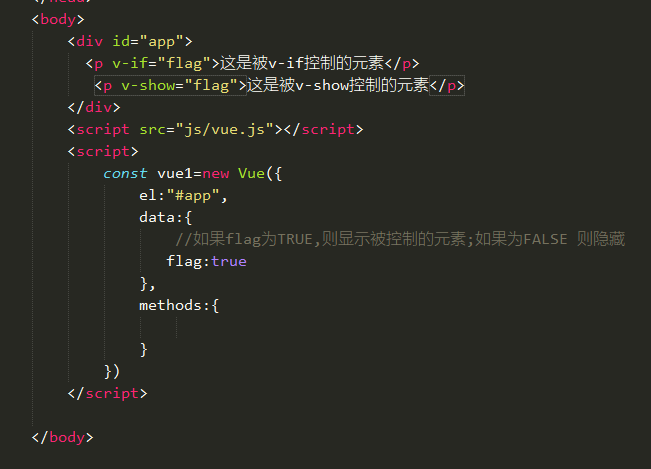
条件渲染指令
是用来辅助开发者按需控制DOM的显示和隐藏.条件渲染指令有如下两个,分别是:
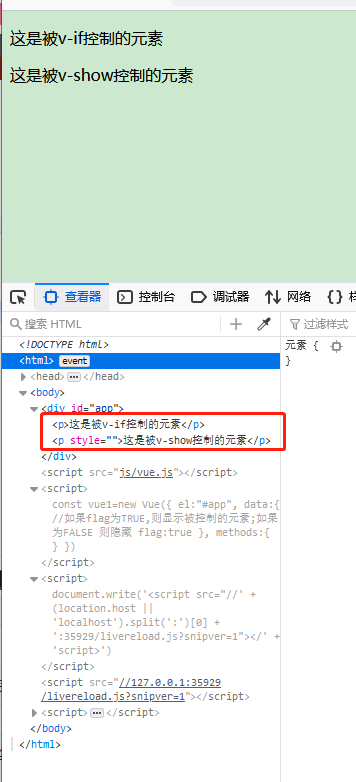
v-if
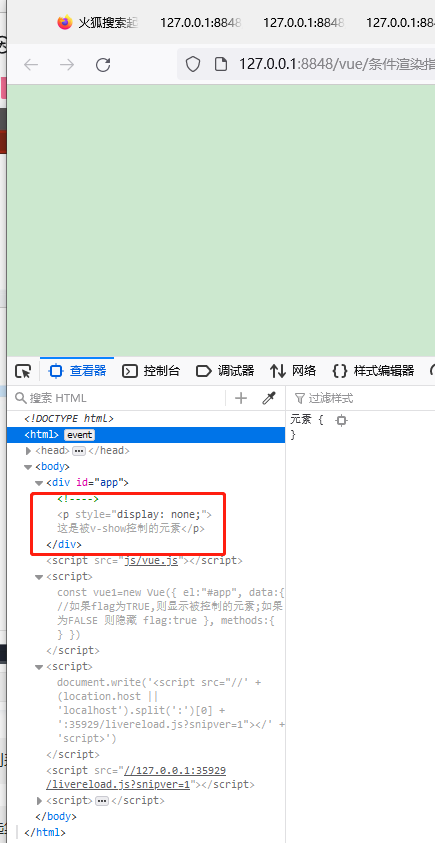
v-show

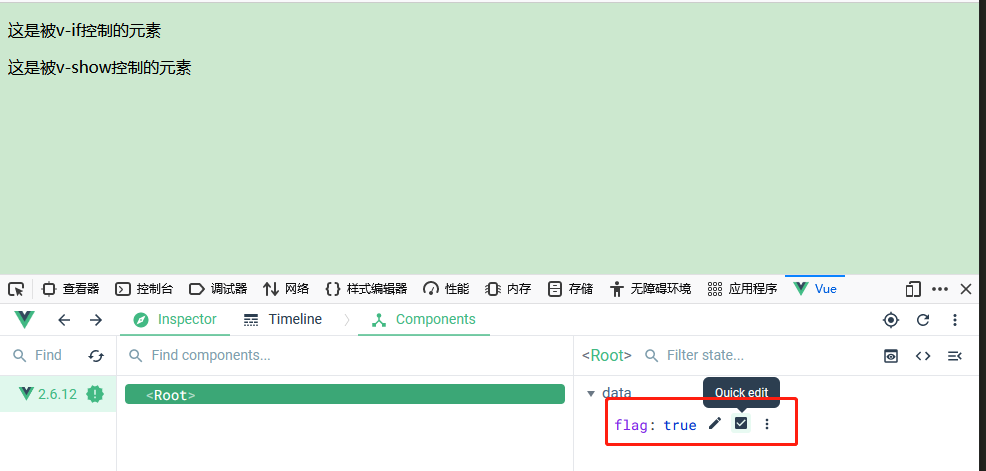
显示结果


既然功能一样,为什么要有两个?
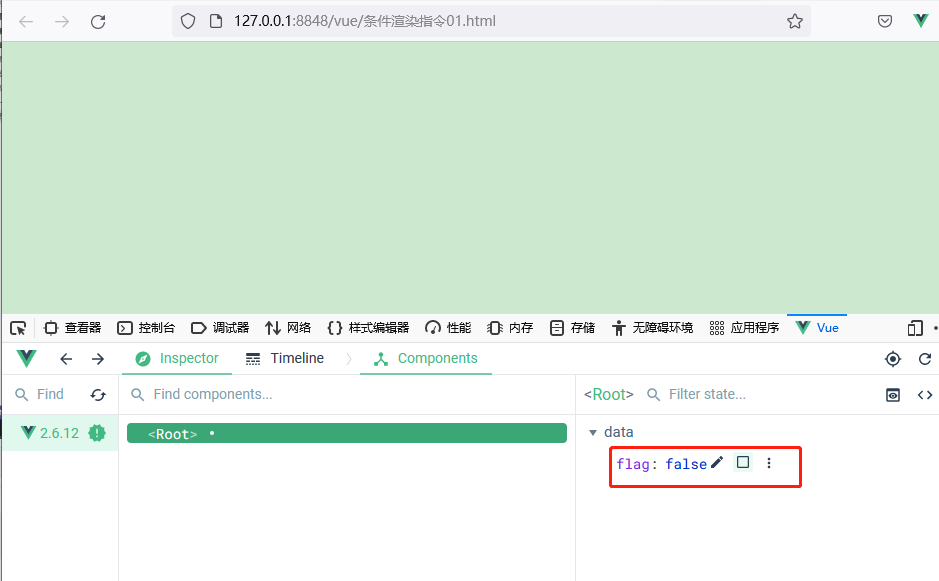
v-if是动态删除 (FALSE删除,TRUE创建)
v-show是动态显示(FALSE使用display,TRUE显示)
false

TRUE

频繁的切换用v-show
如果刚进入页面的时候,某些元素默认不需要展示,而且后期这个元素很可能也不需要展示出来,就用v-if
(为了面试的时候被问到,答的出来)
(实际应用中,一般用v-if,电脑性能足够,不在乎这一点半点 )
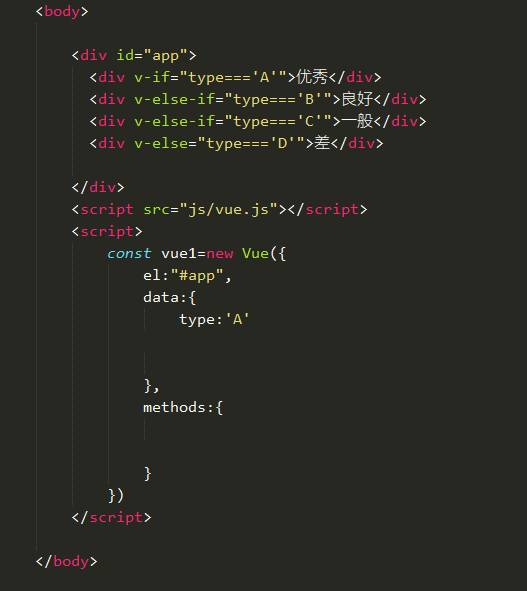
v-if指令的配套指令
v-else
v-else-if (出现率比较低)




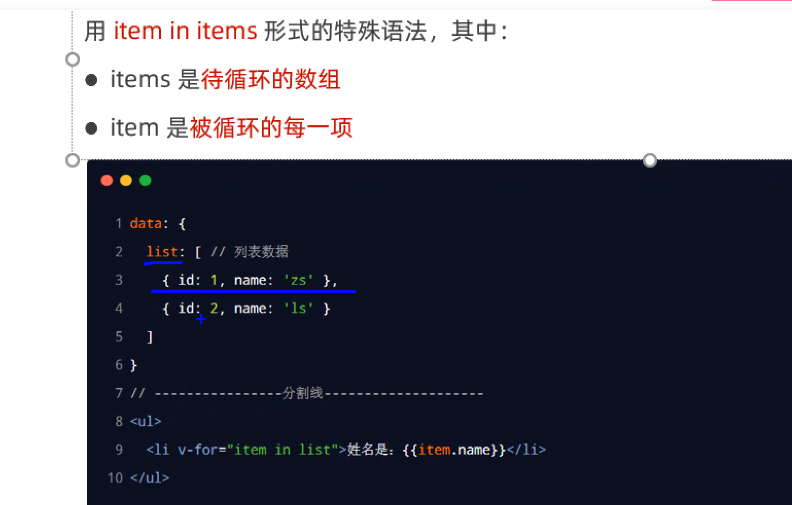
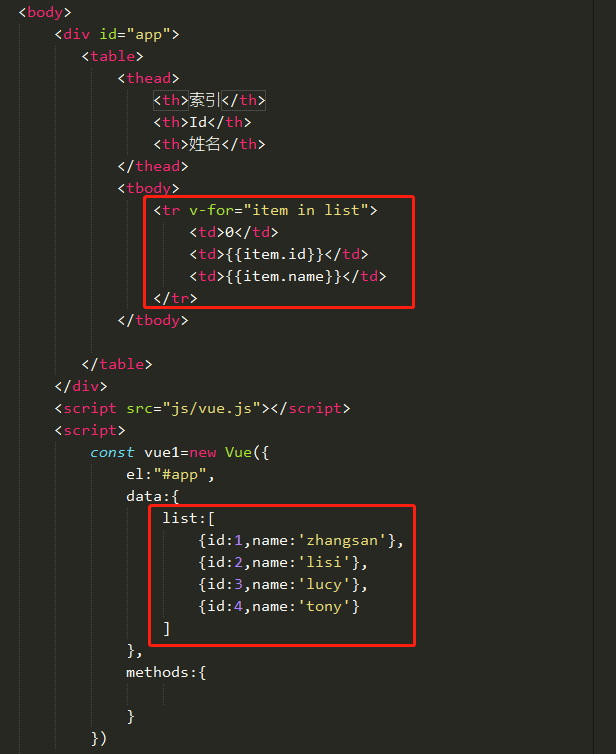
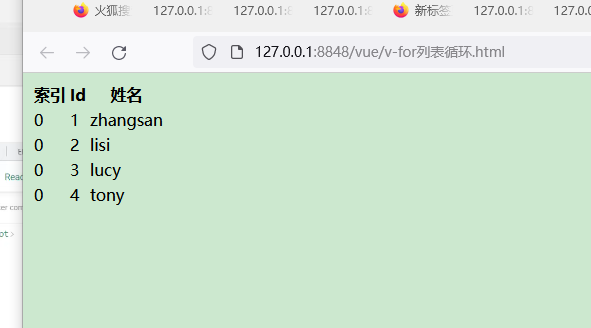
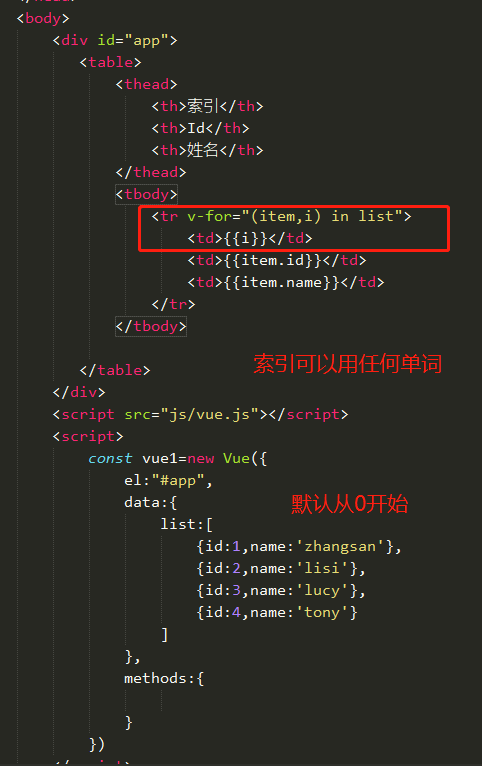
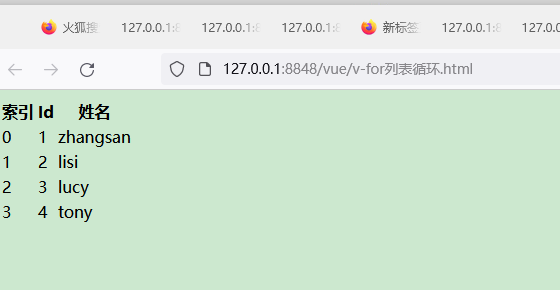
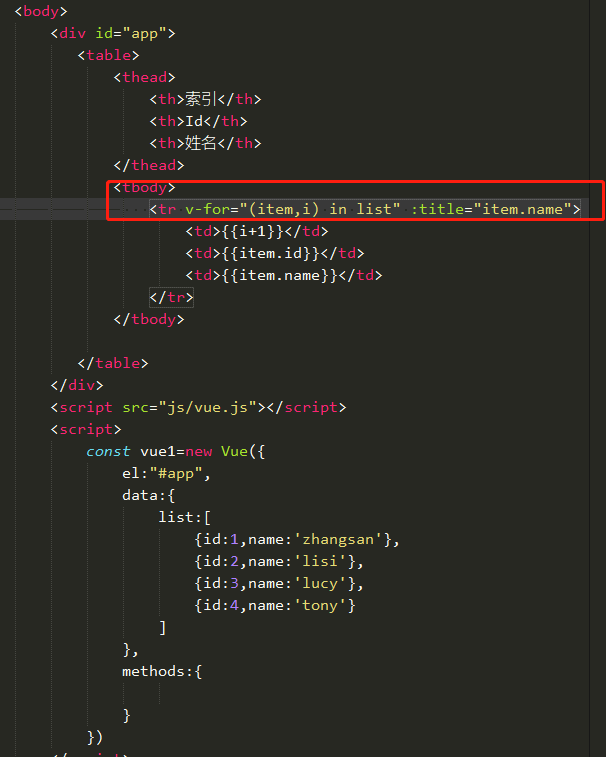
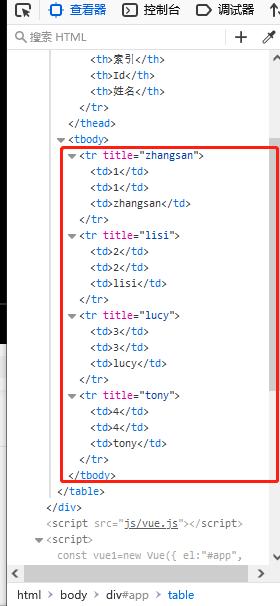
列表渲染指令v-for


应用

显示

索引




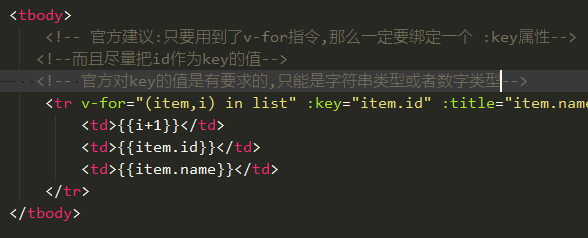
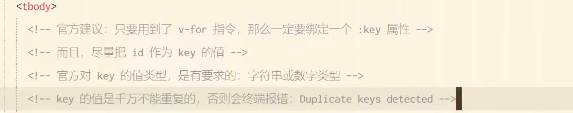
官方建议:只要用到了v-for指令,那么一定要绑定一个 :key属性

key的值重复会报错

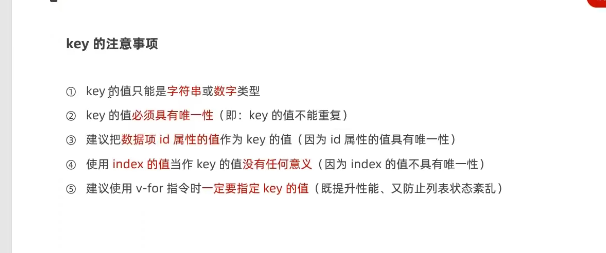
注意事项

vue的指令和过滤器
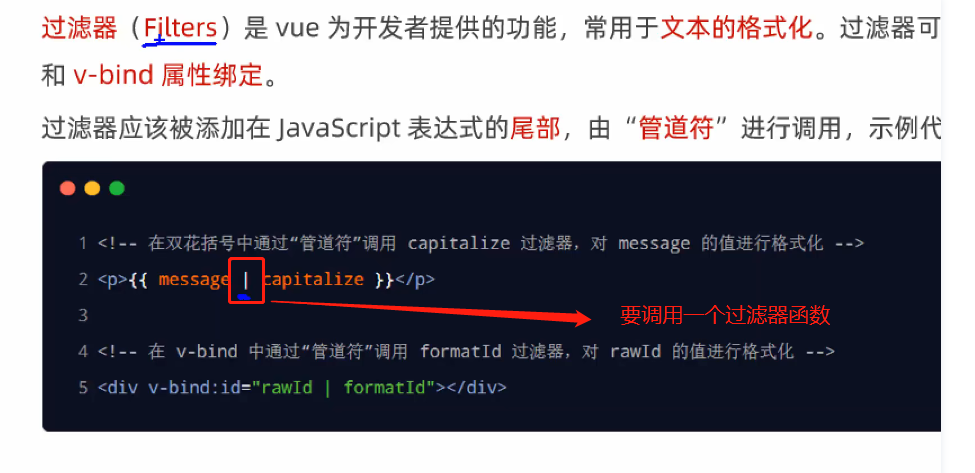
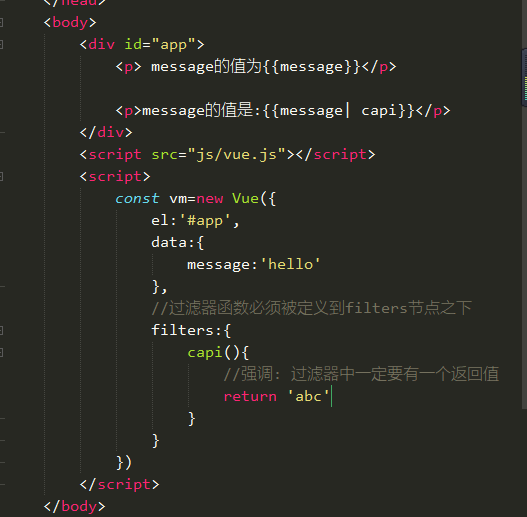
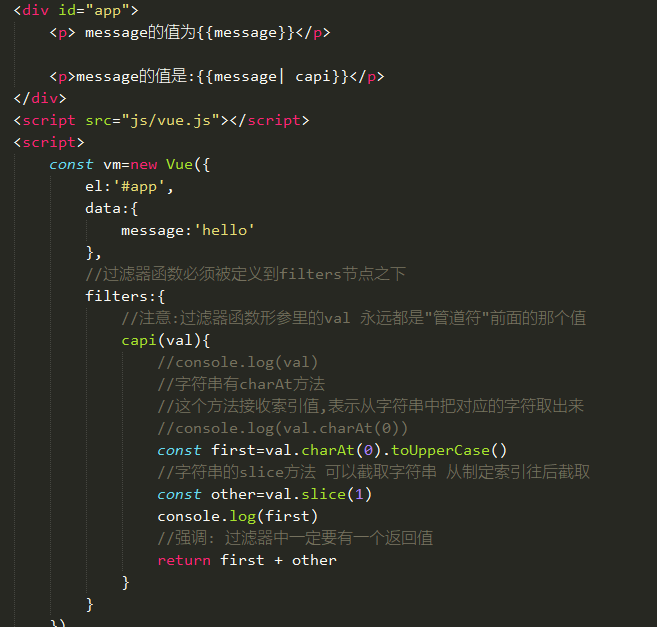
过滤器是vue为开发者提供的功能,常用于文本的格式化.过滤器可以用在两个地方:插值表达式和v-bind属性绑定
过滤器应该被添加在js表达式的尾部,由管道符进行调用
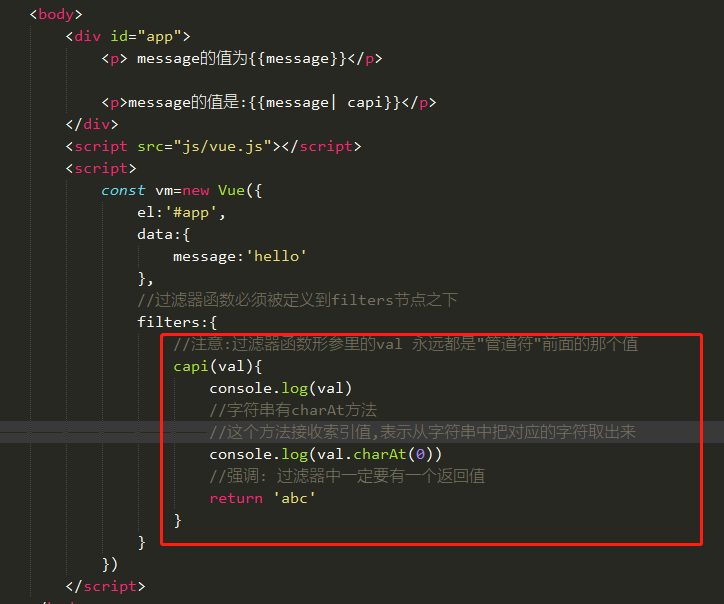
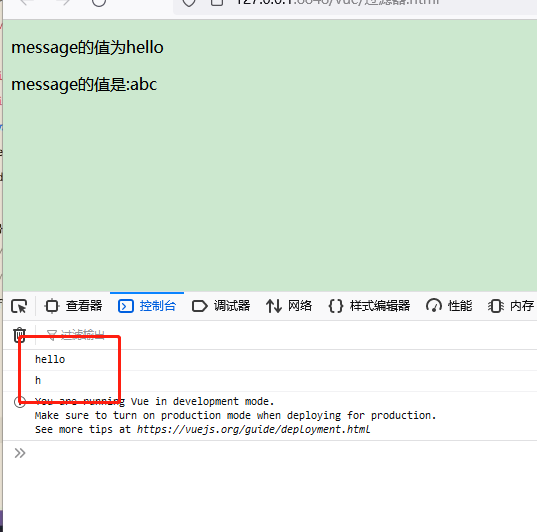
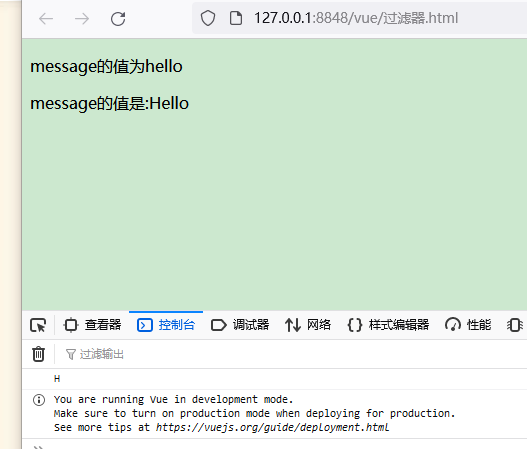
前边message的值当做参数传给后面的过滤器函数

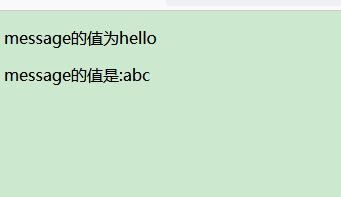
看到的是过滤器返回的值,而不是message的值






过滤器知识点后续再看
先看vue路由等知识点
kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
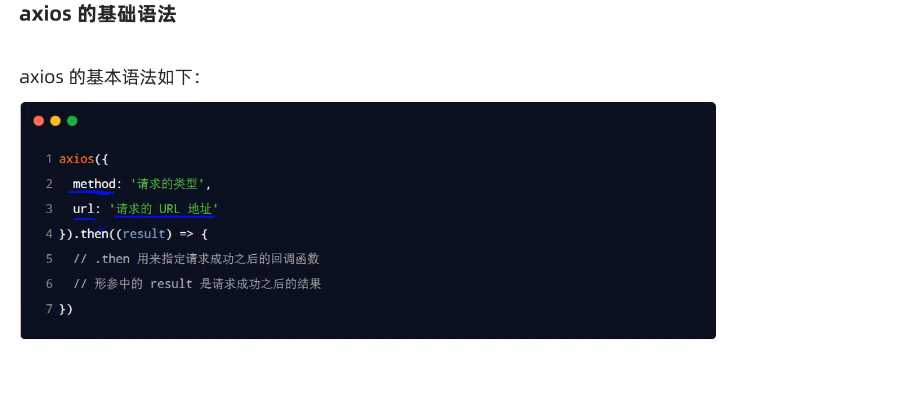
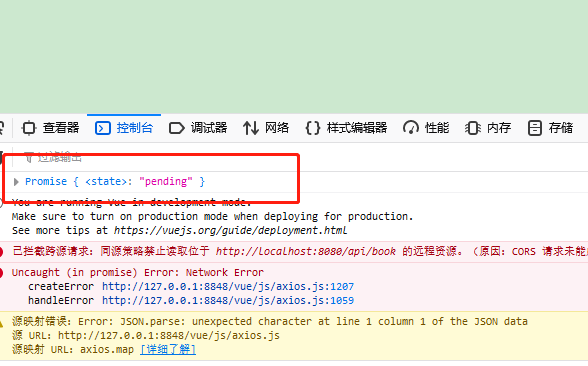
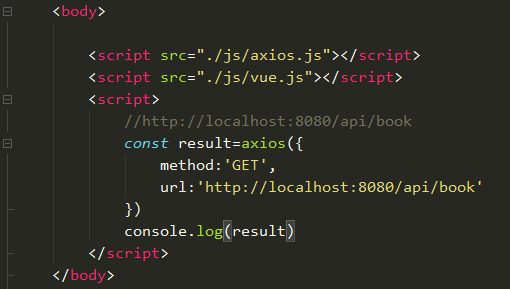
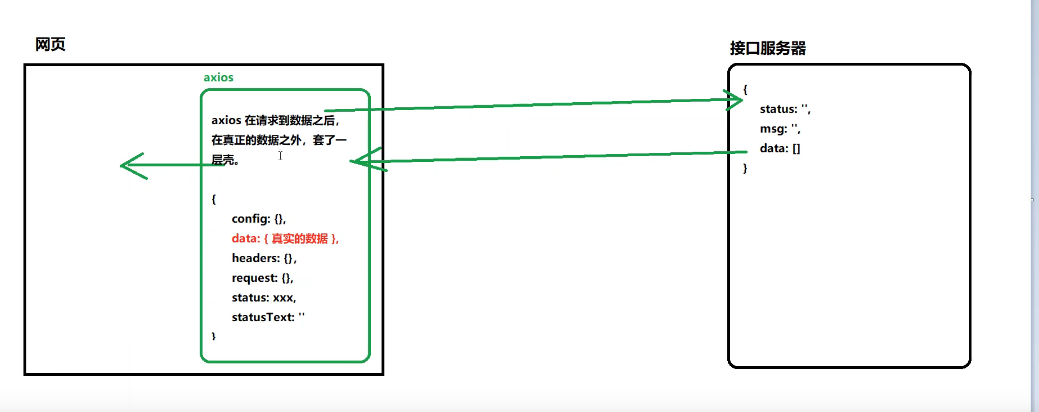
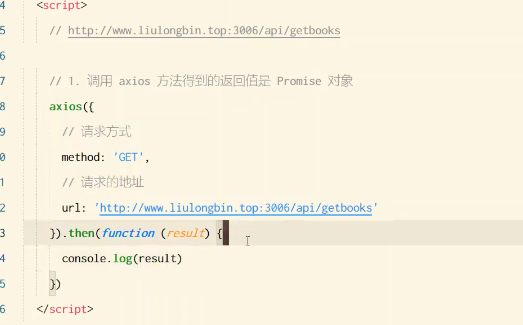
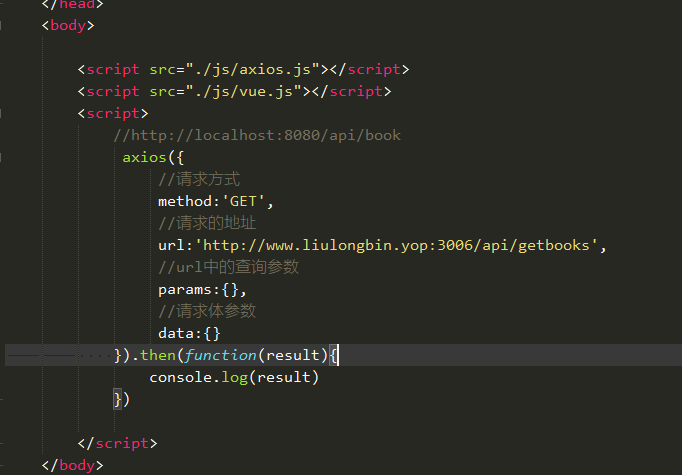
axios
只负责发请求

返回的值是一个










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧