<div class="group">
<h2><a>已选团队成员</a></h2>
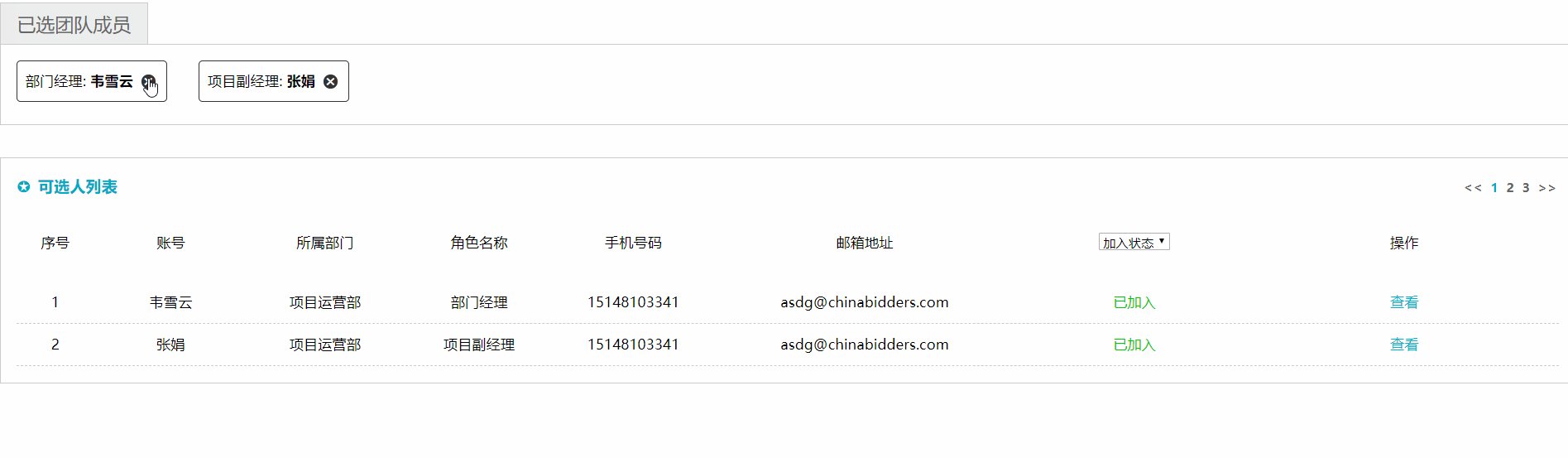
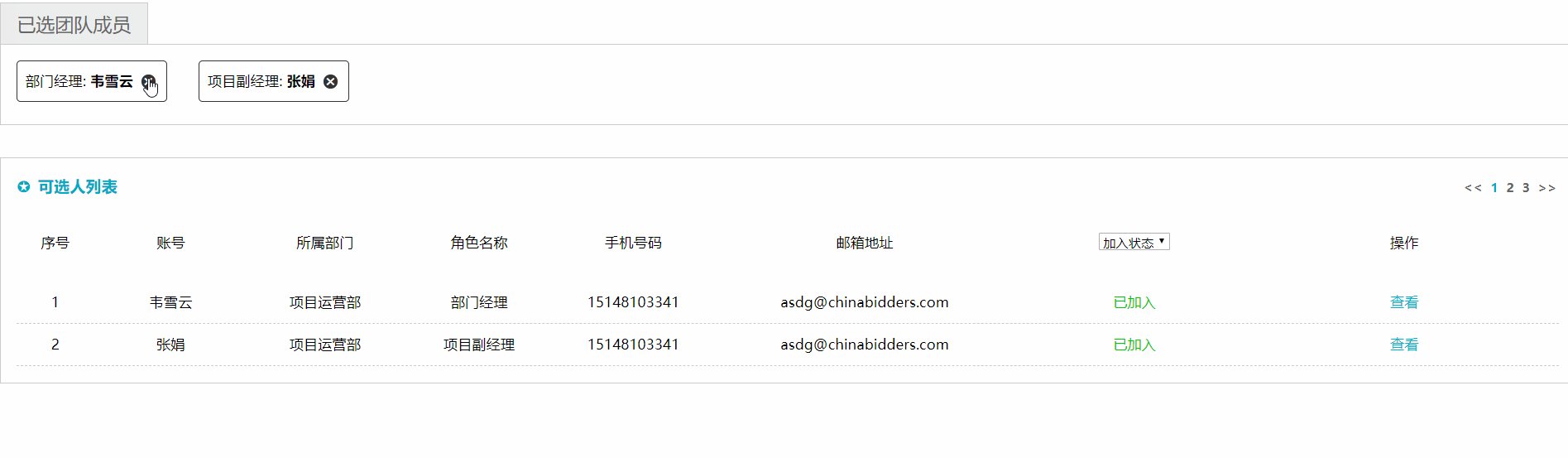
<ul class="joined_list"></ul>
<dl class="join_list">
<h3><b>可选人列表</b>
<span class="page_list">
<a href="#"><<</a>
<a href="#" class="active">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">>></a>
</span>
</h3>
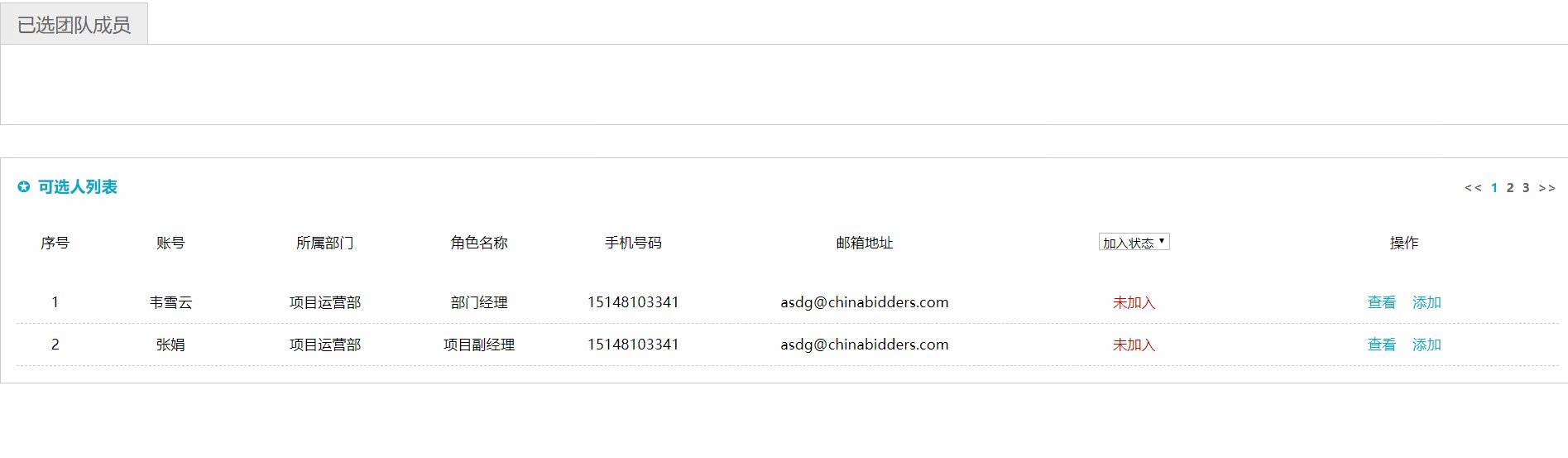
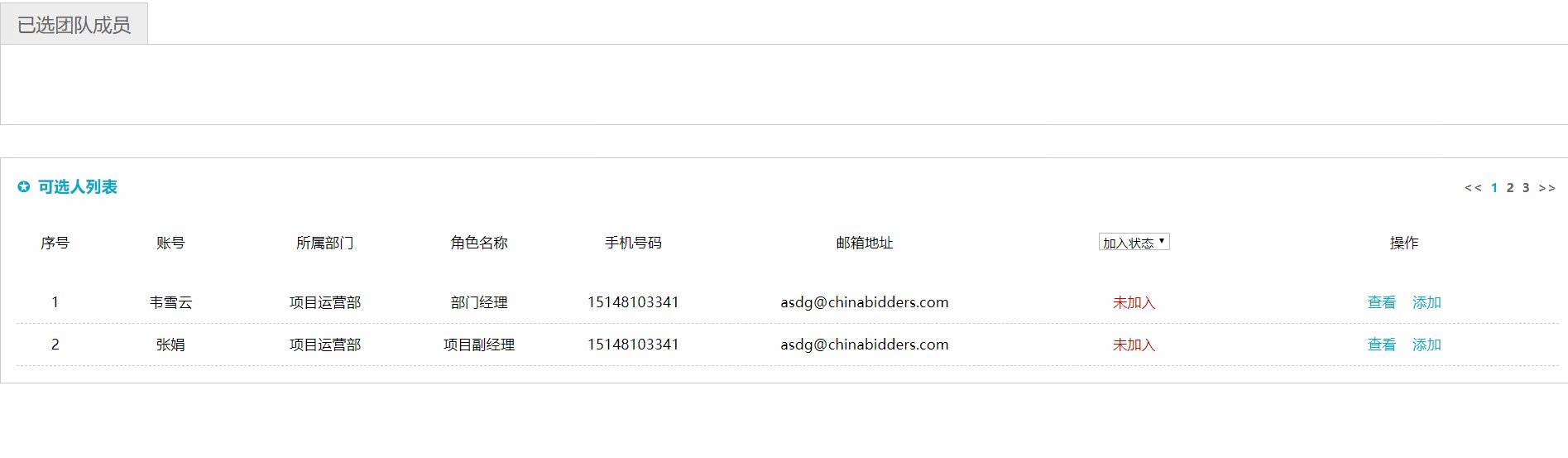
<dt>
<span>序号</span>
<span>账号</span>
<span>所属部门</span>
<span>角色名称</span>
<span>手机号码</span>
<span>邮箱地址</span>
<span>
<select>
<option>加入状态</option>
<option>已加入</option>
<option>未加入</option>
</select>
</span>
<span>操作</span>
</dt>
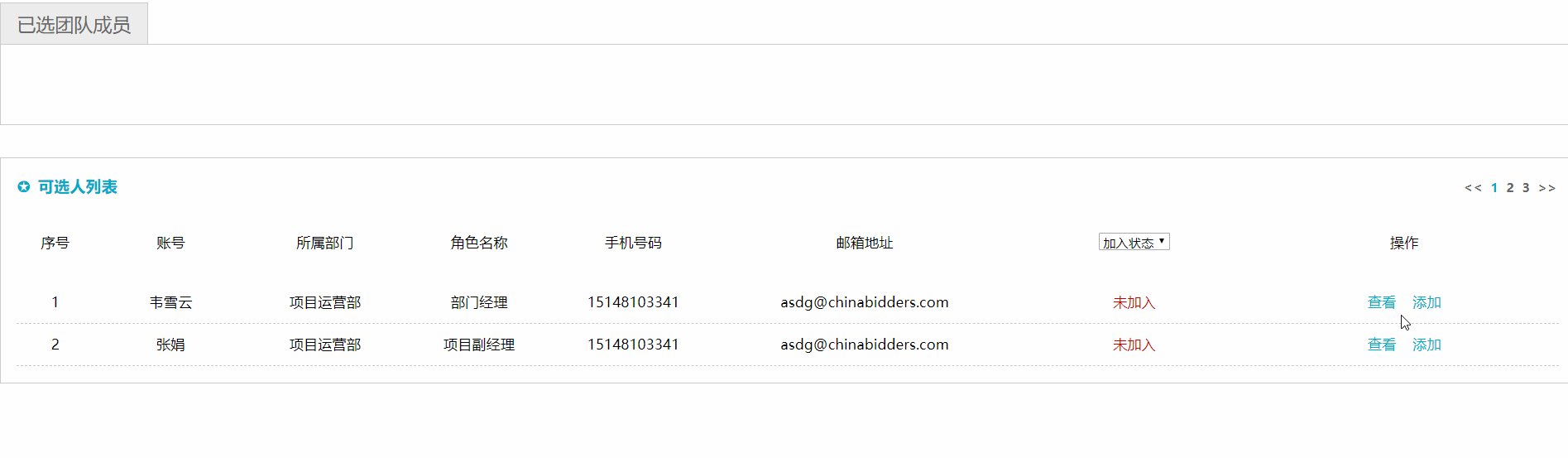
<dd>
<span class="id">1</span>
<span class="name">韦雪云</span>
<span class="position">项目运营部</span>
<span class="title">部门经理</span>
<span class="mobile">15148103341</span>
<span class="email">asdg@chinabidders.com</span>
<span class="join">未加入</span>
<span class="control"><a class="view" onclick="uiwopen()">查看</a><a class="add" onclick="addme(this)">添加</a></span>
</dd>
<dd>
<span class="id">2</span>
<span class="name">张娟</span>
<span class="position">项目运营部</span>
<span class="title">项目副经理</span>
<span class="mobile">15148103341</span>
<span class="email">asdg@chinabidders.com</span>
<span class="join">未加入</span>
<span class="control"><a class="view" onclick="uiwopen()">查看</a><a class="add" onclick="addme(this)">添加</a></span>
</dd>
</dl>
</div>
1 .group { display: block; width: 100%; text-decoration: none; font-size: 0.9vw; line-height: 1.6vw; font-family: sans-serif; }
2 .group h2 { display: block; margin: 0; padding: 0; }
3 .group h2 a { display: inline-block; font-size: 1.2vw; padding: 0.5vw 1vw; color: #666; background: #eee; border: #ccc solid; border-width: 1px 1px 0 1px;font-weight: normal; }
4 .group .joined_list { display: block; width: calc(100% - 2px); margin: 0; padding: 0; border: #ccc solid 1px; min-height: 5vw; overflow: hidden; }
5 .group .joined_list li { display: block; float: left; padding: 0.5vw; margin: 1vw; border: #333 solid 1px; border-radius: 0.25vw; font-size: 0.9vw; line-height: 1.5vw; list-style: none; }
6 .group .joined_list li a.del { display: inline-block; position: relative; color: transparent; cursor: pointer; margin: 0 0.5vw; }
7 .group .joined_list li a.del::after { content: "\2716"; position: absolute; width: 0.9vw; height: 0.9vw; font-size: 0.7vw; line-height: 0.9vw; text-align: center; border-radius: 50%; top: 0.325vw; left: 0; cursor: pointer; background: #333; color: #fff; }
8
9 .group .join_list { display: block; width: calc(100% - 2px - 2vw); margin: 2vw 0; padding: 1vw; border: #ccc solid 1px; }
10 .group .join_list h3 { display: block; font-size: 1vw; margin: 0; padding: 0; }
11 .group .join_list h3 b { color: #00A9C2; }
12 .group .join_list h3 b::before { content: "\272A"; margin: 0 0.5vw 0 0; }
13 .group .join_list h3 span.page_list { float: right; }
14 .group .join_list h3 span.page_list a { font-size: 0.8vw; margin: 0 0.1vw; text-decoration: none; color: #666; cursor: pointer; }
15 .group .join_list h3 span.page_list a.active { color: #00A9C2; cursor: default; }
16
17 .group .join_list dt,
18 .group .join_list dd { display: block; clear: both; overflow: hidden; margin: 0; padding: 0;}
19 .group .join_list dt { margin: 1vw 0; height: 3.25vw; }
20 .group .join_list dd { margin: 1px 0;border-bottom: 1px dashed #ccc;}
21 .group .join_list dt span,
22 .group .join_list dd span { display: block; float: left; margin: 0 1px; padding: 0.5vw; text-align: center; }
23 .group .join_list dt span { padding: 1vw 0.5vw;}
24 .group .join_list dt span:nth-child(1),
25 .group .join_list dd span:nth-child(1) { width: calc(5% - (2px + 1vw)); }
26 .group .join_list dt span:nth-child(2),
27 .group .join_list dd span:nth-child(2) { width: calc(10% - (2px + 1vw)); }
28 .group .join_list dt span:nth-child(3),
29 .group .join_list dd span:nth-child(3) { width: calc(10% - (2px + 1vw)); }
30 .group .join_list dt span:nth-child(4),
31 .group .join_list dd span:nth-child(4) { width: calc(10% - (2px + 1vw)); }
32 .group .join_list dt span:nth-child(5),
33 .group .join_list dd span:nth-child(5) { width: calc(10% - (2px + 1vw)); }
34 .group .join_list dt span:nth-child(6),
35 .group .join_list dd span:nth-child(6) { width: calc(20% - (2px + 1vw)); }
36 .group .join_list dt span:nth-child(7),
37 .group .join_list dd span:nth-child(7) { width: calc(15% - (2px + 1vw)); }
38 .group .join_list dt span:nth-child(8),
39 .group .join_list dd span:nth-child(8) { width: calc(20% - (2px + 1vw)); }
40
41 .group .join_list dt span select { position: relative; font-size: 0.8vw; }
42
43 .group .join_list dd span.join { color: rgb(200,0,0);}
44 .group .join_list dd span.control a { display: inline-block; color: #00B0CF; padding: 0 5px; margin: 0 5px; cursor: pointer; }
<script>
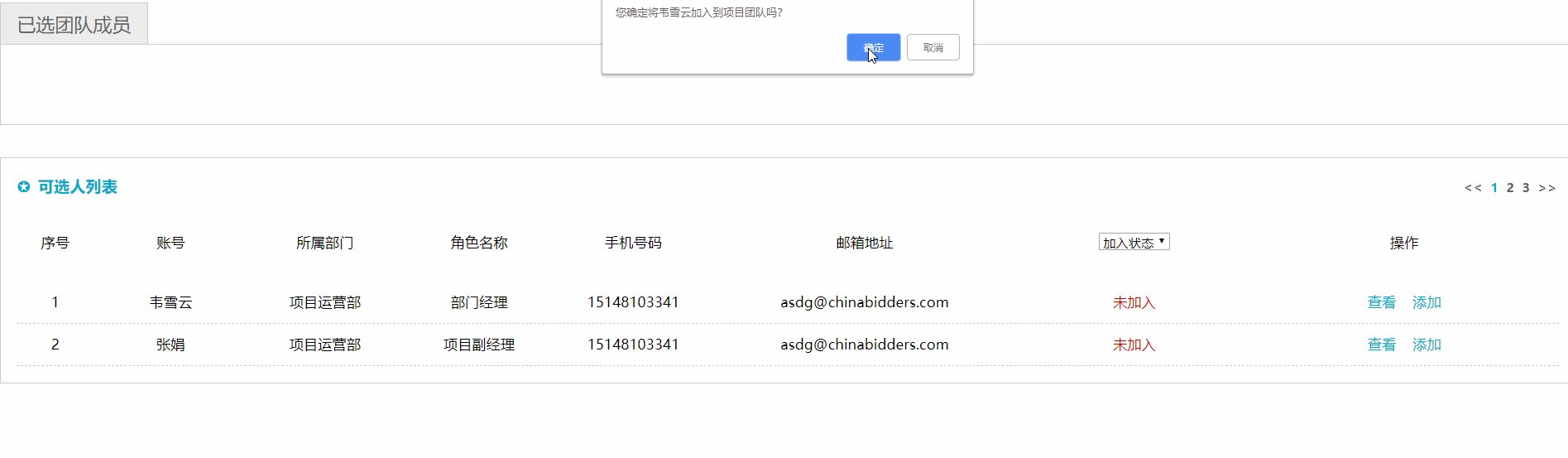
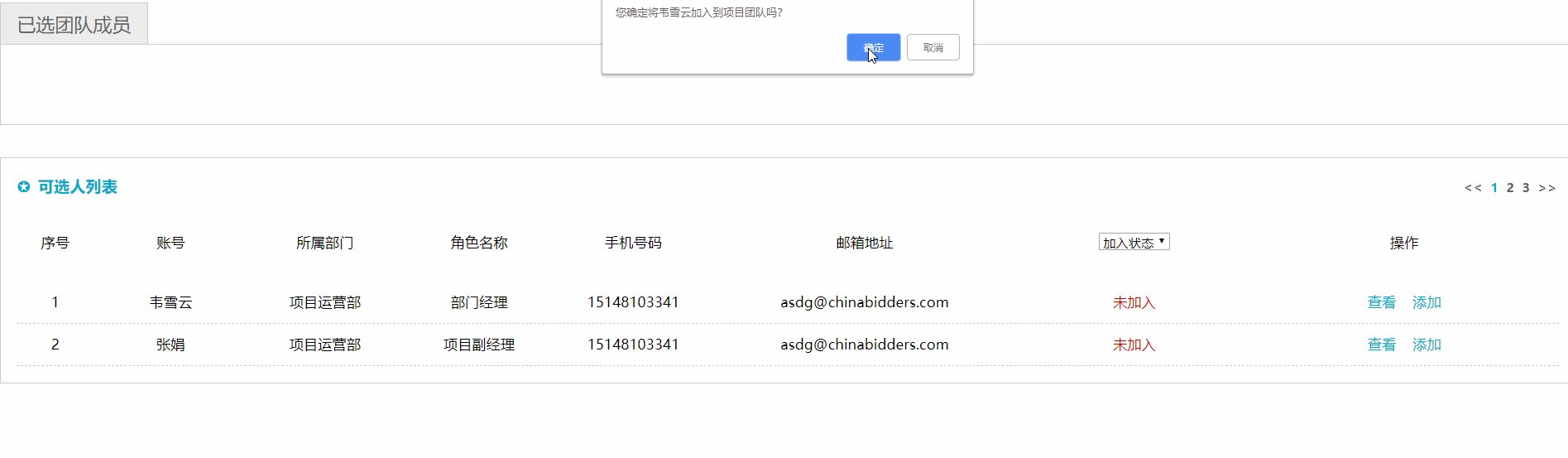
//添加成员
function addme(me) {
var name = $(me).parent("span").siblings("span.name").html();
var title = $(me).parent("span").siblings("span.title").html();
var button = confirm("您确定将" + name + "加入到项目团队吗?");
if (button == true){
$(me).parent("span").siblings("span.join").html("已加入").css("color","rgb(0,200,0)");
$("ul.joined_list").append('<li>' + title + ': <b>' + name + '</b>' + '<a class="del" onclick="delme(this)">X</a></li>');
$(me).css("display","none");
}
};
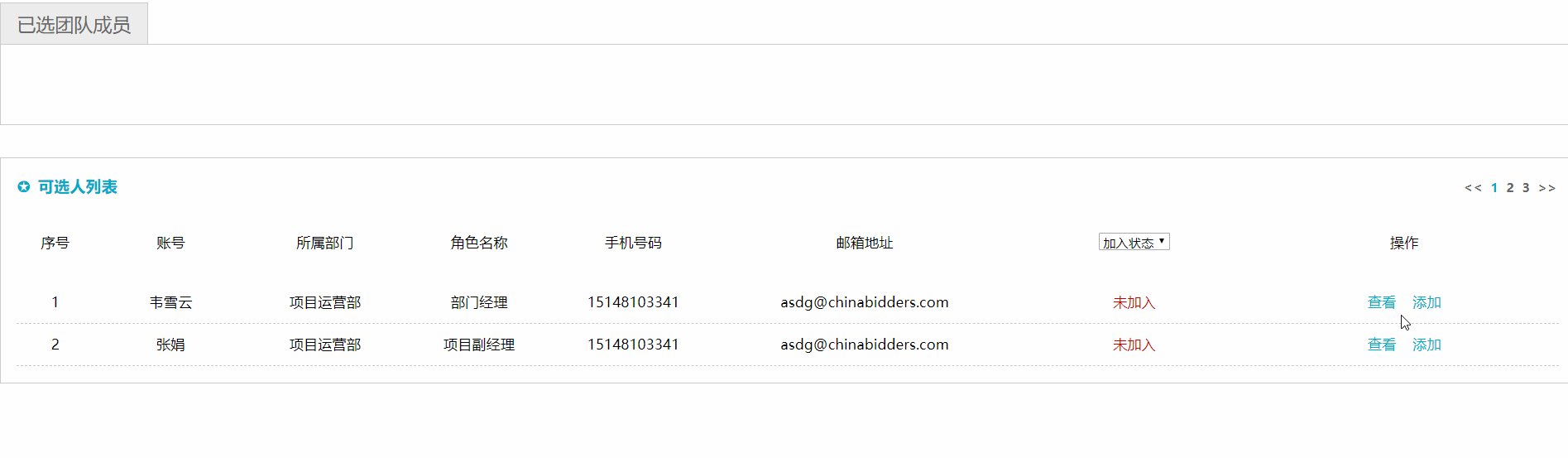
//删除成员
function delme(me) {
var name = $(me).siblings("b").html();
var button = confirm("您确定将" + name + "移出项目团队吗?");
if (button == true){
$(me).parent("li").remove();
$("dl.join_list dd").each(function () {
if ($(this).children("span.name").html() == name) {
$(this).children("span.join").html("未加入").css("color","rgb(200,0,0)");
$(this).children("span.control").children("a.add").css("display","inline-block");
}
});
}
};
</script>