div的自适应居中
普通方法:
水平居中:margin:0 auto;
垂直居中(非自适应):margin-top:(大盒子的高度减去小盒子的高度除以2);
进阶一:

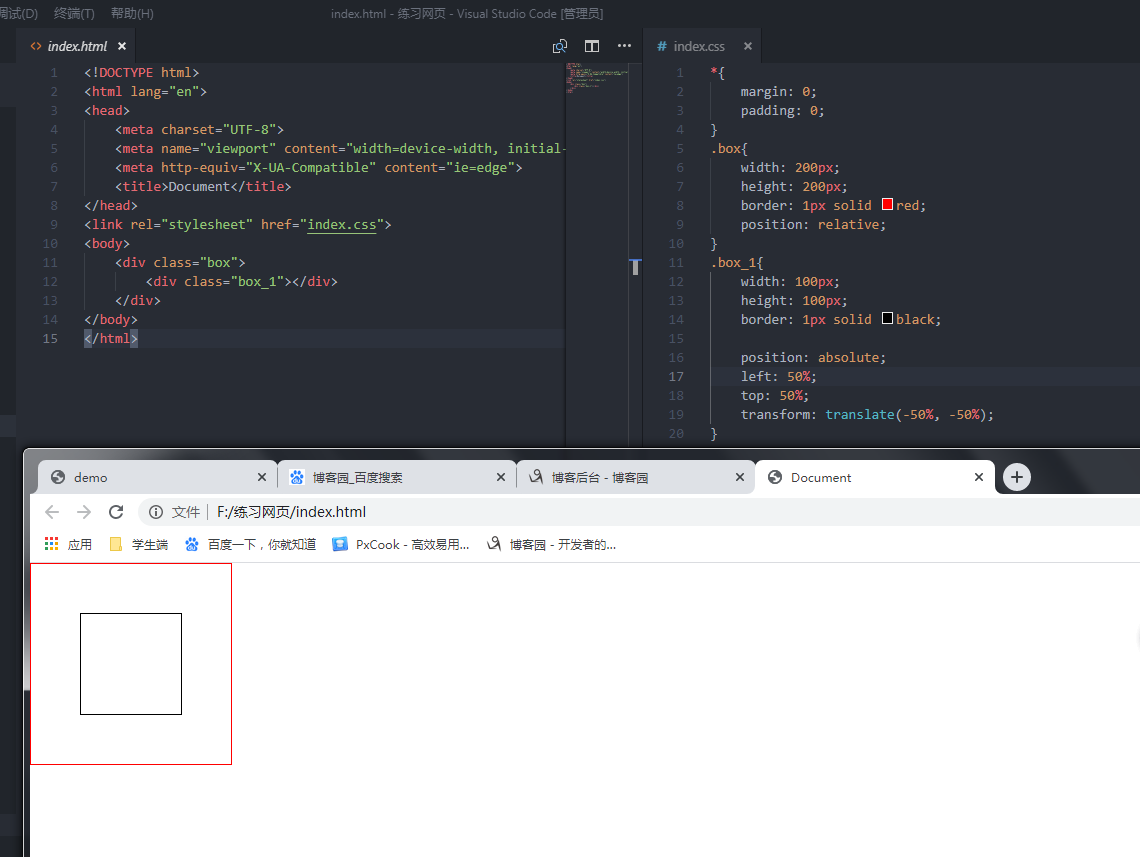
html代码:
<div class="box">
<div class="box_1"></div>
</div>
css代码:
.box{
width: 200px;
height: 200px;
border: 1px solid red;
position: relative;
}
.box_1{
width: 100px;
height: 100px;
border: 1px solid black;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
进阶二:(未完待续!!!)



