DevExpress 控件中GridControl的使用
近期开发用到了DevExpress系列的控件,GridControl是我用到的Dev系列控件最多的一个控件。现在先来总结一下:
首先先写一个简单的小例子来简单介绍一下GridControl的用法:
1:在工具栏里拖入一个GridControl控件,为了美观我让GridControl完全填充Form,将GridControl的Dock属性设置为Fill。

2:设置GridControl的列名。
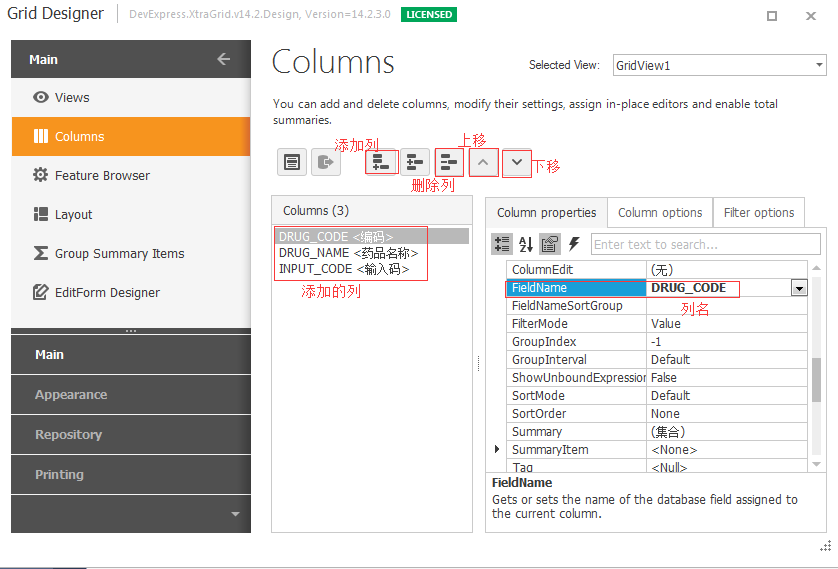
单击上面的Run Designer 按钮,进入GridControl的编辑页面(如图)

还有一个caption属性是设置列显示的名称。(设置完成以后的界面就是这样的)

3:GridControl的数据绑定。
首先我先构造一个DataTable类型的数据源
DataTable dt = new DataTable();
dt.Columns.Add("DRUG_CODE");
dt.Columns.Add("DRUG_NAME");
dt.Columns.Add("INPUT_CODE");
for (int i = 0; i < 6; i++)
{
DataRow dr = dt.NewRow();
dr[0] = "001";
dr[1] = "阿莫西林";
dr[2] = "AMXL";
dt.Rows.Add(dr);
}
this.gridControl1.DataSource = dt;//绑定数据源
运行以后效果如图

4:上面的只是基础使用,当然真正用的时候是不会这样的,用gridControl控件一般情况下我都会做这样的设置
Options->OptionsView->ColumnAutoWidth = False//列不允许自适应调整宽度,以手动调节的宽度为准
Options->OptionsView->ShowGroupPanel = False//隐藏gridControl的表头
Options->OptionsCustomization AllowSort = False//不允许列排序,屏蔽gridContro自带的排序功能
设置完成后的结果:



