mac 下 react Native ios环境搭建
1、安装 Homebrew,Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
要是遇到权限问题,使用命令修复 sudo chown -R `whoami` /usr/local
2、使用Homebrew安装node
brew install node
使用镜像:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3、Yarn,React Native的命令行工具:Yarn是Facebook提供的替代npm的工具,可以加速节点模块的下载.React Native的命令行工具用于执行创建,初始化,更新项目,运行打包服务(packager)等任务。安装完纱之后就可以用纱线代替NPM了,用例如yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。(注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行请尽量使用纱线代替NPM操作。)
A:npm install -g yarn react-native-cli
B:安装完线后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
C:要是出现权限问题,使用命令解决:sudo chown -R `whoami` /usr/local
4、安装nvm
第一种curl方式: curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
第二种wget方式: wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
不过在使用这两种方式之前,我们可以采用brew install curl或者brew install wget来确保已经安装curl或者wget
在安装nvm的时候,可能会提示没有.nvm文件 ,创建该文件:mkdir ~/.nvm
然后去~/.bash_profile或者在shell的配置文件中配置如下内容(要是是在zsh模式下,需要修改的文件是~/.zshrc)

提供复制::
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
添加完后输入source ~/.zshrc重新启动一下配置,最后输入vim查看是否安装成功
5、安装watchmam,该用于监控bug文件,并且可以触发指定的操作
brew install watchman
6、原生开发环境安装
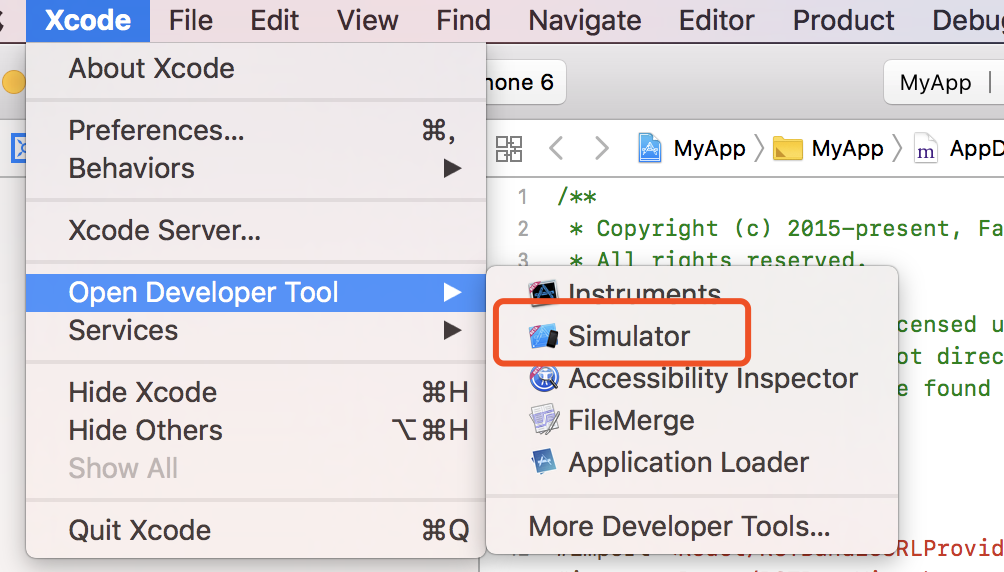
A:到苹果开发网站(https://developer.apple.com/xcode/downloads/)或者APP Stroe下载 Xcode

C:点击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run
7、React Native安装
npm install -g react-native-cli
react-native init AwesomeProject --version 0.44.3
cd AwesomeProject
react-native run-ios
注意:初始化命令默认会创建最新的版本,而目前最新的0.45及以上版本需要下载升压库编译此库体积庞大,在国内即便FQ也很难下载成功,很多最导致人无法正常运行的iOS项目,网中文 English论坛在中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,可以那么暂时创建 0.44.3的版本




