AngularJS基本使用
简介
- AngularJS是Google开源的前端JS结构化框架
- Angular关注的是动态展示页面数据, 并与用户进行交互。其主体不再是DOM,而是页面中的动态数据
- AngularJS特性(优点)
- 双向数据绑定
- 声明式依赖注入
- 解耦应用逻辑, 数据模型和视图
- 完善的页面指令
- 定制表单验证
- Ajax封装
- Angular应用举例
- 饿了吗: https://www.ele.me/home/
- 微信网页版: https://wx.qq.com/
- 知乎周报: https://zhuanlan.zhihu.com/Weekly
- 后台管理应用: 阿里云, 土豆后台, 唯品会...
概念
-
作用域对象
-
一个js实例对象,ng-app指令默认会创建一个根作用域对象($rootScope)
-
它的属性和方法与页面中的指令或表达式是关联的
-
-
控制器对象
-
用来控制AngularJS应用数据的实例对象
-
ng-controller:指定控制器构造函数,Angular会自动new此函数创建控制器对象
-
同时Angular还会创建一个新的作用域对象$scope,它是$rootScope的子对象
-
在控制器函数中声明$scope形参,Angular会自动将$scope传入
-
- 数据绑定:数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成
- 视图(View):也就是我们的页面(在Angular主要是Angular指令和表达式)
- 模型(Model) : 域对象(在Angular为$rootScope), 它可以包含一些属性或方法
- 双向数据绑定
- 数据可以从View流向Model, 也可以从Model流向View
- 当改变View中的数据, Model对象的对应属性也会随之改变
- 当Model域对象的属性发生改变时, 页面对应数据随之更新
- 在Angular中ng-model是双向数据绑定, 而{{}}是单向数据绑定
-
依赖对象
-
完成某个特定的功能需要某个对象才能实现,这个对象就是依赖对象
-
- 依赖注入(DI)
-
依赖的对象以形参的形式被注入进来使用,这种方式就是声明式依赖注入
- 定义函数时, 使用形参声明依赖对象变量, 在函数体中使用依赖对象
- 函数调用时, 自动将创建好的依赖对象动态传入(框架实现)
- 例: 事件监听(如click)就使用了依赖注入, event就是依赖对象(event可以是任意名称)
- 依赖注入指依赖对象被别人(调用者)自动注入进入
-
angular的$scope对象就是依赖对象,并且是依赖注入的形式进行使用
-
回调函数有形参就是依赖注入
-
-
- 依赖对象:完成特定功能的函数需要某个对象才能实现, 这个对象就是依赖对象
- 引入依赖对象的方式:
- 方式一: 内部自己创建 --- 不动态
- 方式二: 全局变量 --- 污染全局命名空间
- 方式三: 形参引入依赖 --- 依赖注入使用的方式
- Angular中的依赖注入要求形参必须是特定的名称, 否则Angular无法注入抛异常
- 引入依赖对象的方式:
-
开发的两种方式
-
命令式
-
更加注重执行的过程
-
更像考试的解答题
-
-
声明式
-
更加注重执行的结果
-
声明式是对命令的局部包装
-
更像选择或者填空题
-
-
MVC模式
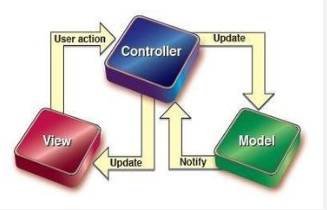
- MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
- M是指业务模型,V是指用户界面,C则是控制器。
-
用户首先在界面中进行人机交互,然后请求发送到控制器,控制器根据请求类型和请求的指令发送到相应的模型,模型可以与数据库进行交互,进行增删改查操作,完成之后,根据业务的逻辑选择相应的视图进行显示,此时用户获得此次交互的反馈信息,用户可以进行下一步交互,如此循环。
-
模型Model:存储数据的实体模型,操作数据的业务模型
-
视图View:显示数据,响应用户操作, 与用户进行交互
-
控制器Controller:操作模型数据, 更新视图,是View与Model之间的桥梁

angular中的MVC
- View视图
- 显示Model的数据
- 将数据同步到Model
- 与用户交互
- Model模型
- scope
- 储存数据的容器
- 提供操作数据的方法
- Controller控制器
- 初始化Model数据
- 为Model添加行为方法

M-V-VM模式
- MVVM是MVC的进化版, Angular使用的就是M-V-VM
- 在angular中MVVM模式主要分为四部分:
- View:它专注于界面的显示和渲染,在angular中则是包含一堆声明式Directive的视图模板。
- 与用户交互
- 显示VM中的数据
- Model:它是与应用程序的业务逻辑相关的数据的封装载体,它是业务领域的对象,Model并不关心会被如何显示或操作,所以模型也不会包含任何界面显示相关的逻辑。也就是Angular中的Service
- scope中的各个数据对象
- 数据模型
- ViewModel:它是View和Model的粘合体,负责View和Model的交互和协作,它负责给View提供显示的数据,以及提供了View中Command事件操作Model的途径;也就是Angular中的scope
- scope对象
- View和Model的交互和协作
- 给View提供显示的数据
- 提供了View中Command事件操作Model的途径
- Controller:这并不是MVVM模式的核心元素,但它负责ViewModel对象的初始化,它将组合一个或者多个service来获取业务领域Model放在ViewModel对象上,使得应用界面在启动加载的时候达到一种可用的状态。
- View:它专注于界面的显示和渲染,在angular中则是包含一堆声明式Directive的视图模板。
作用域(scope)
- 一个js实例对象, ng-app指令默认会创建一个根作用域对象($rootScope)
- 它的属性和方法与页面中的指令或表达式是关联的
控制器(controller)
- ng-controller : 指定控制器构造函数, Angular会自动new此函数创建控制器对象
- 同时Angular还有创建一个新的域对象$scope, 它是$rootScope的子对象
- 在控制器函数中声明$scope形参, Angular会自动将$scope传入
- 例:
 View Code
View Code1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body ng-app="myApp"> 10 <!-- ng-app 的值指向对应的模块对象的名字 --> 11 <div ng-controller="myController"> 12 <input type="text" ng-model="firstName"> 13 <p>员工1:{{firstName}}</p> 14 15 </div> 16 <div ng-controller="myController2"> 17 <input type="text" ng-model="firstName"> 18 <p>员工2:{{firstName}}</p> 19 </div> 20 21 <script src="../js/angular-1.5.5/angular.js"></script> 22 <script> 23 // 控制器的使用 angular 可以链式调用 24 angular.module('myApp',[]) 25 .controller('myController',['$scope', function ($scope) { // 显示声明依赖注入 26 $scope.firstName = 111; 27 }]) 28 .controller('myController2',['$scope', function ($scope) { 29 $scope.firstName = 222; 30 }]) 31 32 </script> 33 </body> 34 </html>
模块(module)
- 创建模块对象
- 用全局变量angular对象
- 使用模块对象
- 定义控制器
- 定义服务
- 定义指令
语法
表达式
- 使用Angular表达式
- 语法: {{expression}}
- 作用: 显示表达式的结果数据
- 注意: 表达式中引用的变量必须是当前域对象所有的属性(包括其原型属性)
- Angular表达式操作的数据
- 基本类型数据: number/string/boolean
- undefined, Infinity, NaN, null解析为空串: "", 不显示任何效果
- 对象的属性或方法
- 数组
- 比较Angular表达与JS的表达式
- Angular表达式写法与JS的表达式类同
- 与JS表达式不同的是,AngularJS 表达式可以写在HTML中。
- 与JS表达式不同,AngularJS 表达式不支持条件判断,循环及异常。
- 与JS表达式不同,AngularJS 表达式支持过滤器
指令
- 指令
- Angular为HTML页面扩展的属性,标签
- 与Angular的Model交互,扩展页面的动态表现力
- 常用指令
- ng-app
-
告诉angular核心,它管理当前标签所包含的整个区域,并且会自动创建 $rootScope(根作用域对象)
-
ng-app的值指向对应的模块对象的名字
- 例:
<body ng-app="myApp"></body>
-
-
ng-model
-
双向绑定,将当前输入框的值与谁关联(属性名:属性值),并作为当前作用于对象($rootScope)的属性
- 例:
<input type="text" ng-model="username"> <p>您输入的内容是:<span>{{username}}</span></p>
-
- ng-init
-
用于初始化当前作用域变量
- 例:
<div ng-app ng-init="username='Tom'"> <input type="text" ng-model="username"> <p>姓名1:{{username}}</p> <input type="text" ng-model="username"> <p>姓名2:{{username}}</p> </div>
-
-
ng-click
-
调用作用域对象的方法(点击时)
-
-
ng-controller
-
指定控制器构造函数名,内部会自动创建一个新的子作用域
-
-
ng-bind
-
解决使用{{}}显示数据闪屏问题
-
-
ng-repeat
-
遍历数组显示数据,数组有几个元素就会产生几个新的作用域
-
$index:当前作用域索引
-
$first:布尔值,判断当前作用域是否为第一个
-
$last:布尔值,判断当前作用域是否为最后一个
-
$middle:布尔值,判断当前作用域是否在中间,只要不是一个或最后一个值为true
-
$odd:布尔值,当前作用域的索引是否为奇数
-
$even:布尔值,当前作用域的索引是否为偶数
-
-
ng-show
-
布尔类型,如果为true才显示
-
-
ng-hide
-
布尔类型,如果为true就隐藏
-
-
ng-class
-
动态引用定义的样式{aClass:true, bClass:false}
-
-
ng-style
-
动态引用通过js指定的样式对象 {color:'red', background:'blue'}
-
-
ng-click
-
点击监听,值为函数调用,可以传$event
-
-
ng-mouseenter
-
鼠标移入监听,值为函数调用,可以传$event
-
-
ng-mouseleave
-
鼠标移出监听,值为函数调用,可以传$event
- 例:
<div style="width: 200px;height: 200px;" ng-style="myStyle" ng-mouseenter="enter()" ng-mouseleave="outer()"></div>
-
- ng-app


