flex布局
flex-direction 规定主轴的方向
- column 规定方向主轴方向为垂直,起点在上面
- row(默认值) 规定主轴方向为水平,起点在左端
- row-reverse 规定主轴方向为水平,起点在右端
- column-reverse 规定方向主轴方向为垂直,起点在下面
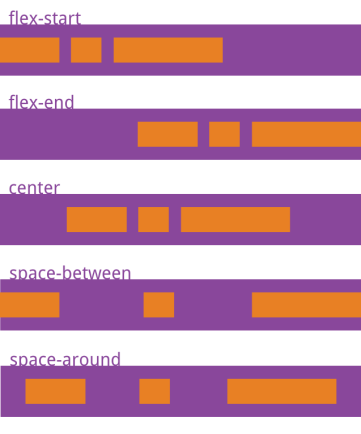
justify-content 规定在主轴方向如何展示
- flex-start 左对齐
- flex-end 右对齐
- center 居中
- space-between 两端对齐,项目之间的间隔都相等
- space-around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
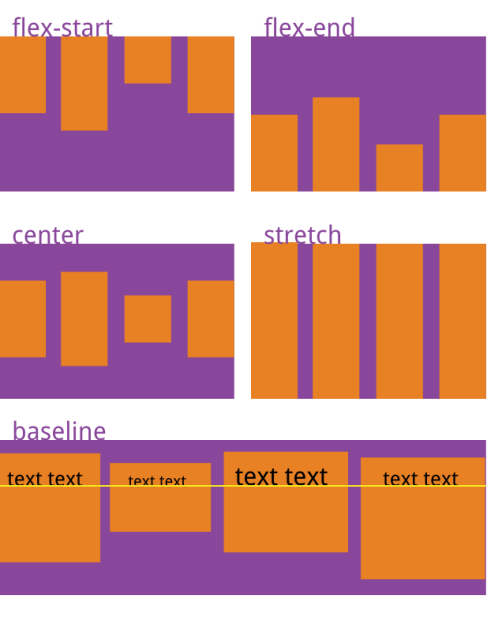
align-items 规定在副轴的展现方式 主轴为水平那么副轴为垂直 主轴为垂直副轴为水平
flex-start: 副轴的起点对齐。flex-end: 副轴的终点对齐。center: 副轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。