Django之文件下载
到目前为止,我们的注意力都在HTML网页上,但是实际上,在网站上除了HTML外还有图片,文件,PDF等等。
首先来看下返回一张图片为例,读取本地磁盘上的一张图片并返回到网页上显示。
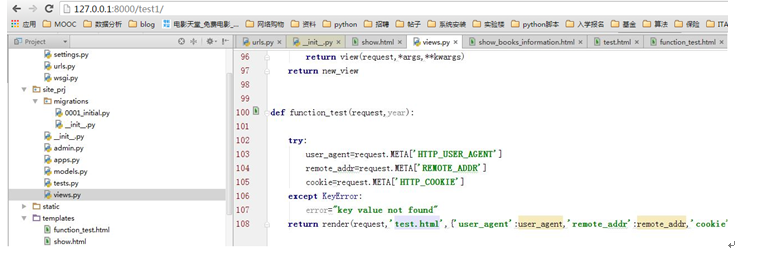
def test1(request):
image_data=open(r'd:/django_test2/code.JPG','rb').read()
return HttpResponse(image_data,content_type='image/JPG')
在网页上可以看到我们的代码截图显示在浏览器上

接下来看下如何生成文件,在网站上经常要下载后台的文件或者是显示后台文件的内容。
下面通过HttpResponse的方法可以直接将读取的内容显示在网页上
def test1(request):
with open(r'd:/django_test2/django.txt') as f:
c=f.read()
return HttpResponse(c)
但是这种方法只适合小文件,如果遇到大的文件则会很耗内存。
Django中提供了StreamingHttpResponse可以以流的方式进行下载。代码如下。
from django.http import StreamingHttpResponse
def test1(request):
def file_itertor(file_name,chunk_size=512):
with open(file_name) as f:
while True:
c=f.read(chunk_size)
if c:
yield c
else:
break
file_name=r'd:/django_test2/django.txt'
download_file='django.txt'
response=StreamingHttpResponse(file_itertor(file_name))
response['Content-Type'] = 'application/octet-stream'
response['Content-Disposition'] = 'attachment;filename="{0}"'.format(download_file)
return response
如果没有设置Content-Type和Content-Disposition,那么文件流会直接显示在浏览器上,如果要下载到硬盘上则必须设置Content-Type和Content-Disposition。其中download_file为下载的时候显示的文件名。
刷新网页的时候,会自动下载该文件

最后来看下PDF文档的生成。
首先要安装一个reportlab。pip install reportlab
生成代码如下:
def test1(request):
response = HttpResponse(content_type='application/pdf')
response['Content-Disposition'] = 'attachment; filename="django-pdf.pdf"'
p = canvas.Canvas(response)
p.drawString(50, 50, "Hello django.")
p.showPage()
p.save()
return response
刷新在浏览器中自动下载生成的PDF文件

生成的pdf文件内容。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架