Django之环境搭建以及初始配置
Django采用MVC架构,百度百科介绍如下:
全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗点说,其实就是把不同功能的文件放到不同目录下,然后通过代码代用将各个模块组合起来。这样的好处就是松耦合。具体各模块的作用通过创建工程来介绍

安装完后图面如下:

Django项目创建:
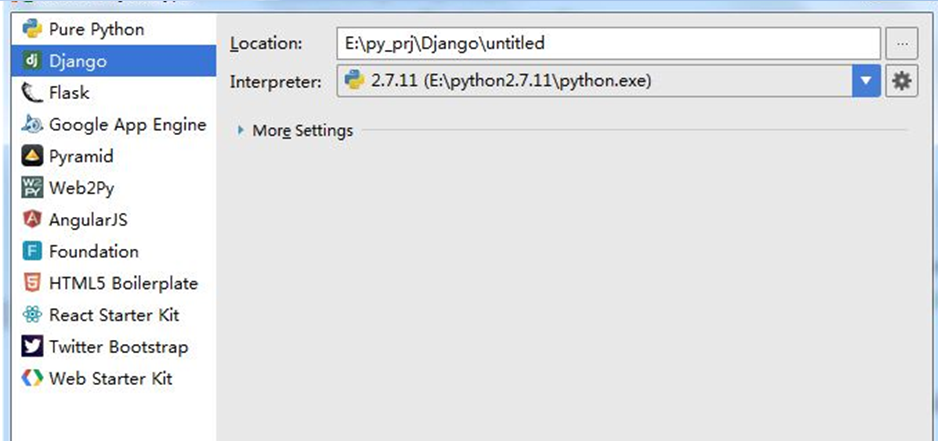
我是用pycharm工具来创建django项目。Pycharm是python的编辑器。相当好用,推荐大家使用。创建界面如下,选择new project然后再选择Django,输入Django工程的路径

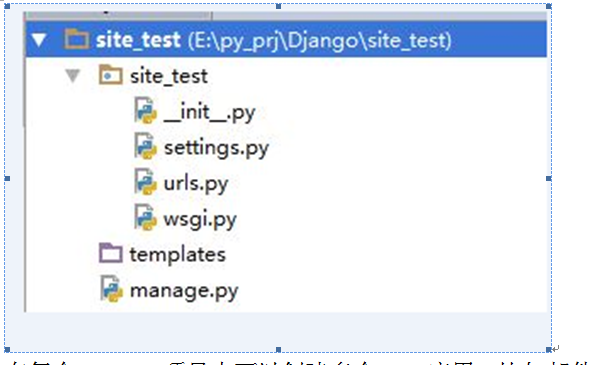
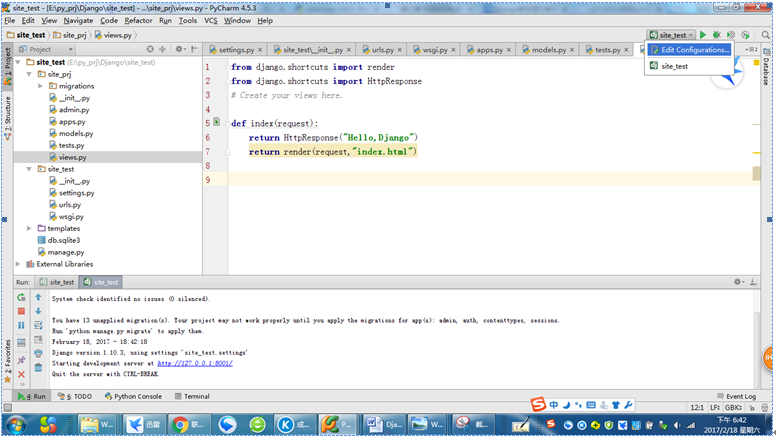
创建完成后得到如下界面。其中setting是主工程的各项设置文件。各类路径以及模块引用都在这个文件中进行设置,后面会继续介绍。url是网页网址链接与后端函数链接的文件。通俗点就是网页中输入的网址过这里面的配置索引到对应的处理函数。也可以称为路由文件。 Templates文件里面放置自定义的html网页。Manage.py是Django的管理主程序。

在每个Django项目中可以创建多个app应用,比如邮件,网页等不同的应用。所有的app应用都共享项目资源
在pycharm的Terminal中输入如下命令:则创建了一个app

创建界面如下,可以看到新增加了一个site_prj文件夹。

现在开始编写一个简单的路由;
在url.py的文件下面新增一条路
from django.conf.urls import url
from django.contrib import admin
from site_prj import
views #需要先涌入views函数
urlpatterns = [
url(r'^admin/',
admin.site.urls), #默认路由
url(r'index/',views.index), #添加一条路由,意义如下:当访问index这个网页的时候,则交给views.index函数处理
]
在site_prj应用中的views.py添加如下原型函数
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
#打开网页的时候会自动跳转到index处理,在网页上输出Hello,Django
def index(request):
return HttpResponse("hello,Django")
下面是启动工程
先点击Edit Configuration

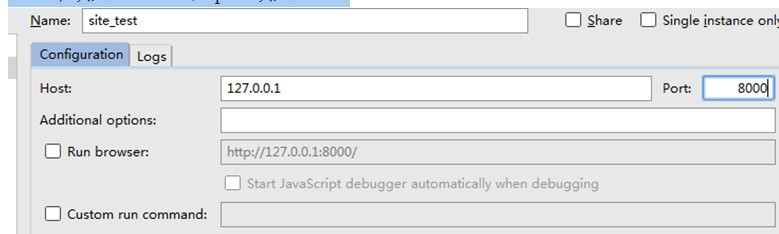
Host中填入127.0.0.1, port填入8000

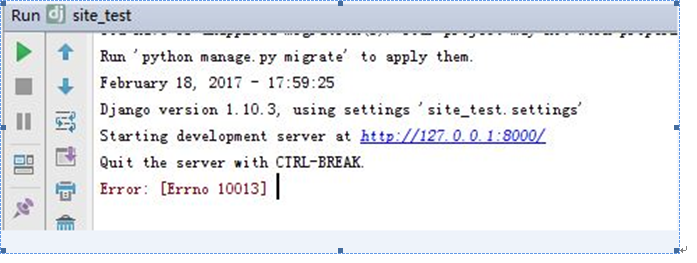
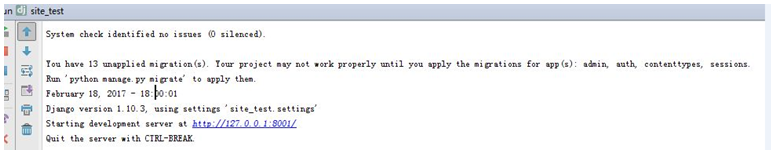
然后点击绿色按钮,则开始启动工程。出现如下错误,有报错,提示Errno 10013. 意思是端口冲突。端口是设置的8000,因为和酷狗冲突了。端口改成8001后启动OK。

没有错误了。正常启动

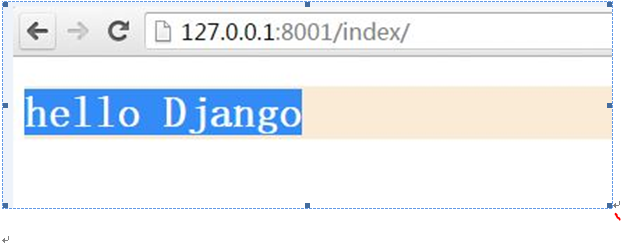
在网页中输入127.0.0.1:8001/index 出现如下界面

我们也可以自定义网页:
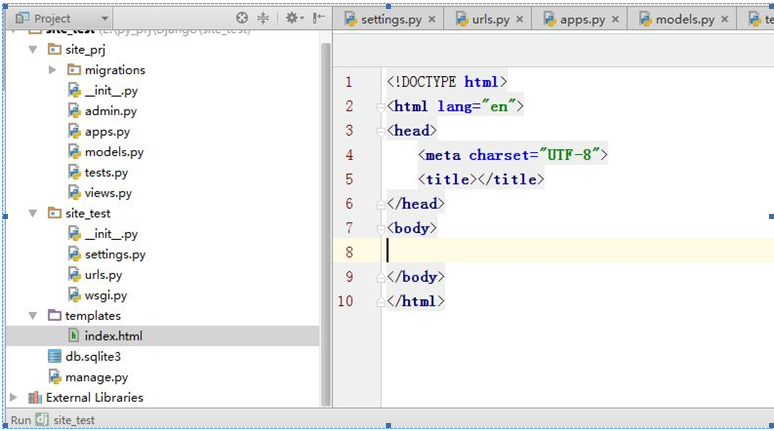
在template中创建一个index网页

添加网页代码如下:
<h1 style="background-color:antiquewhite;color:black;"/>hello Django</h1>
Views.py中更新如下,代表引用index.html
def index(request):
return render(request,"index.html")
可以看到界面如下所示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架