html基础-表格
表格标签的简单介绍:
<table> <tr> <th></th> <td></td> </tr> </table> <!--table是表格标签 tr是行 td是每一个单元格 th是表头,有加粗剧中的功能 他们之间是需要互相嵌套 tr必须嵌套在table td和th必须签到到tr之中-->
写法
<table > <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>张三</td> <td>男</td> <td>23</td> </tr> </table>

表格标签的属性
表格标签的属性都要写在table里面
border 1或者“” 规定单元格是否有边框,默认为“”表示没有
cellpadding 像素值 控制单元格边沿与内容之间的距离,默认像素是 1像素
cellspacing 像素值 单元格和单元格之间的距离。默认是2,0是没有距离
| 属性 | 值 | 说明 |
| align | left | 左对齐 |
| center | 居中对齐 | |
| right | 右对齐 | |
| valign | top | 顶端对齐 |
| middle | 居中对齐 | |
| bottom | 底端对齐 | |
| baseline | 基线对齐 |
表格的结果标签
<thead></thead> 标签是头部区域的 <tbody></tbody>是表格的主体区域
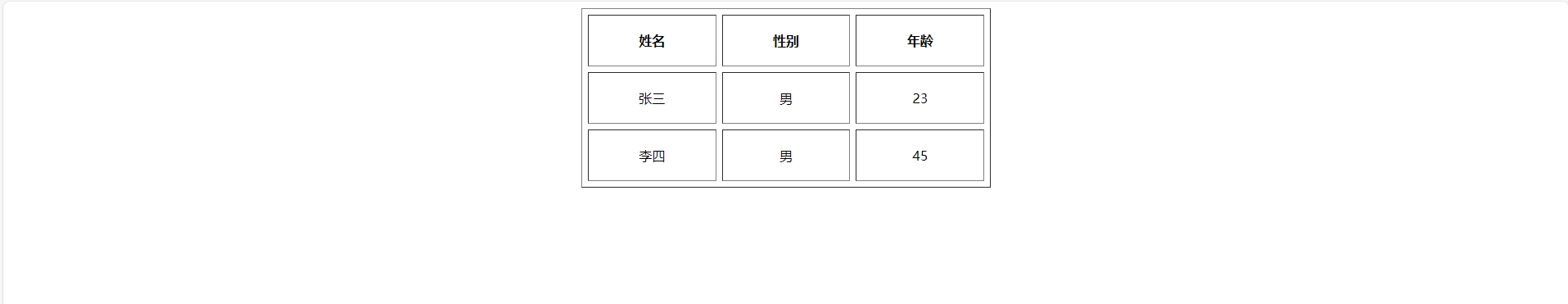
<table border="1" cellspacing="7" width="500" cellpadding="20"height="200" align="center"> <thead > <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody align="center"> <tr> <td>张三</td> <td>男</td> <td>23</td> </tr> <tr> <td>李四</td> <td>男</td> <td>45</td> </tr> </tbody> </table>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通