协议复习4.22
三次握手:
第一次握手:建立连接时,客户发送syn包(seq=j)到服务器,并进入syn_sent状态,等待服务器的确认,syn:同步序列号
第二次握手:服务器收到syn包,必须确认客户端的syn(ack=j+1),同时自己也发送一个syn
包(seq=k),及syn+ACK包,测试服务器进入syn_recv状态
第三次握手:客户端收到服务器的syn+ack包,向服务器发送确认包ACK(ack=k+1),此时发送完毕,客户端和服务器进入Tcp连接成功状态,完成3次握手。
HTTP的 请求流程:
1、客户端与服务端之间建立TCP的连接请求
2、客户端发送request请求到服务端
3、服务端response响应回复客户端的i请求
4、客户端与服务端之间关闭TCP的连接请求。
常用的几种请求方法:
GET:请求指定的页面信息,并且返回实体主体。
POST:向指定资源提交数据进行处理请求(如提交表单或者上传文件)。数据被包含在请求体中。post请求可能会导致新的资源的建立和/或已有资源的修改。
PUT:从客户端像服务器传送的数据取代指定的文档内容。
DELETE:请求服务器删除指定页面。
常用的业务状态码:
200 请求成功
201 添加资源成功
204 删除资源成功
301 永久重定向
302 临时重定向
400 客户端请求错误
(1)参数不对
(2)请求头不对
401 无权限访问该系统
403 有权限但是禁止访问
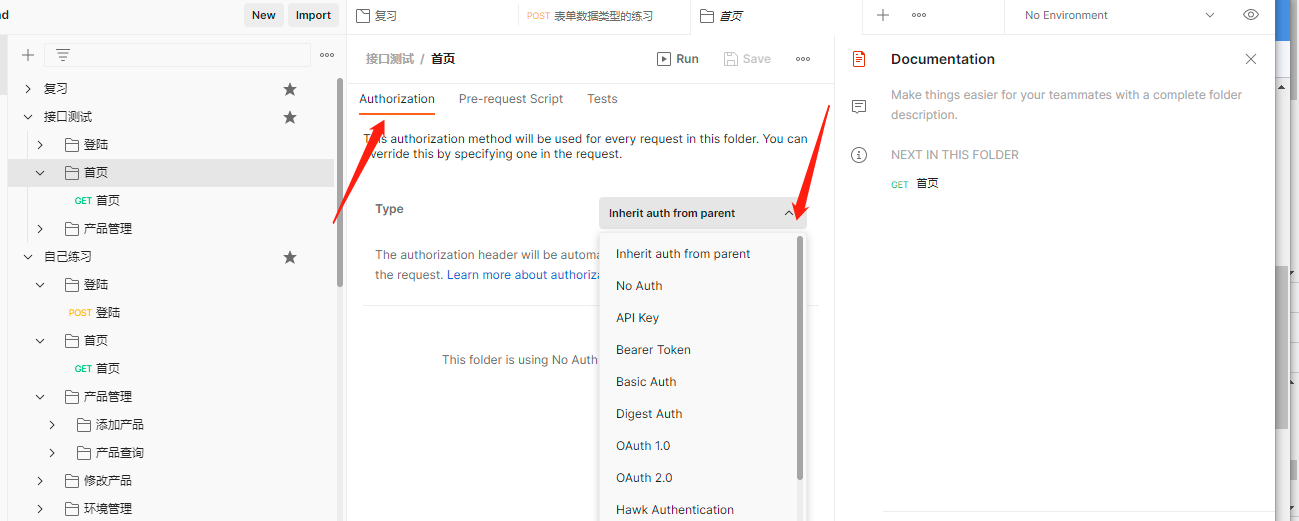
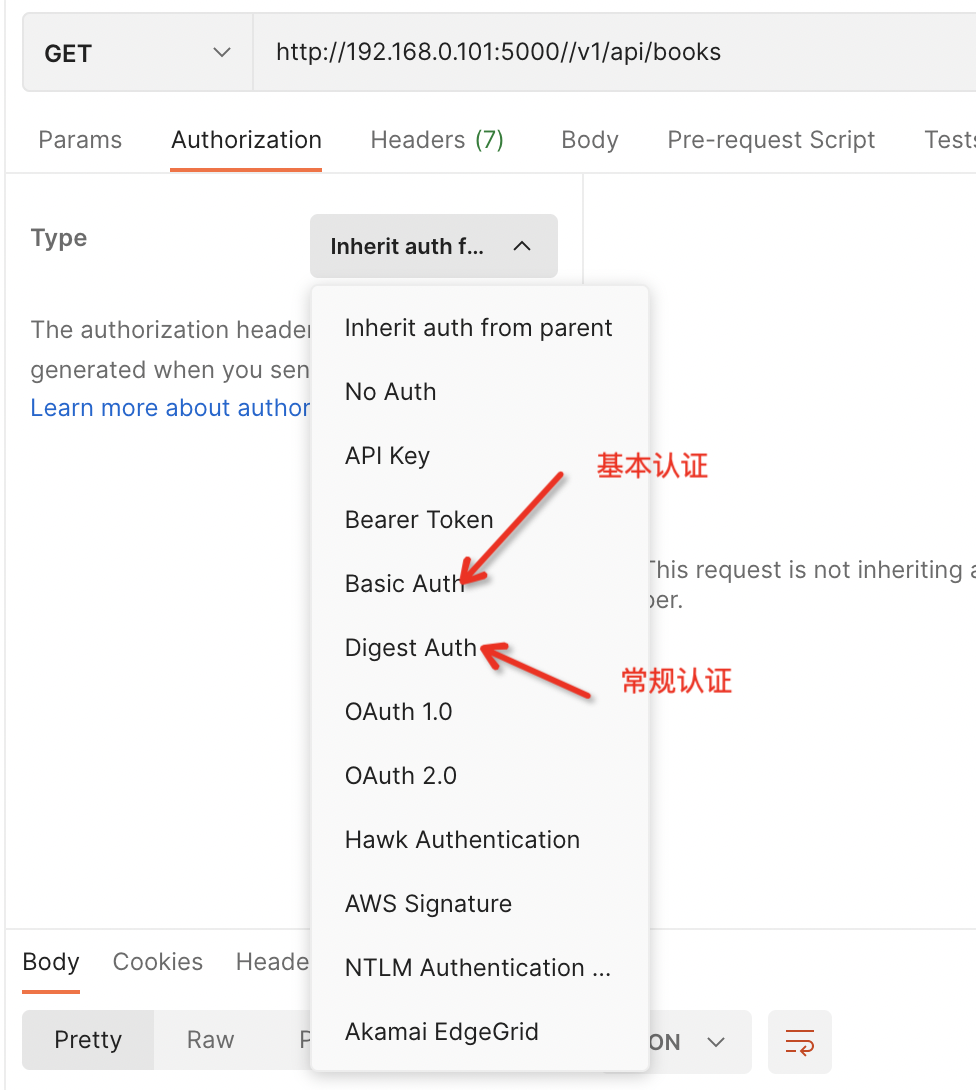
401和403 的解决方法:---就是认证授权
常用的几种认证授权:
1、基本basic
2、常规 digest
3、自定义
4、oauth2.0(微信)
 404 请求资源不存在---这个可以看以下地址
404 请求资源不存在---这个可以看以下地址
 405 不被允许的请求方法---请求方法错误
405 不被允许的请求方法---请求方法错误
如果有这个请求方法,则找运维 问下是否增加了安全体系,如果增加了,把这个ip地址增加到白名单里面。
500 服务器内部错误--这个是程序员的问题
504 网关超时--这个不一定是代码的问题,也可能是第三方的问题
网关的优点:
统一的API访问入口
监控API流量
请求头:
cookid:反爬虫,认证授权
referer:请求目标地址是从哪里来的
content-type :代表的是什么样的数据格式
user-agent:代表的是访问目标服务器,是通过什么来访问的
响应头:
content-type:返回的响应数据是什么样的数据格式
常见的数据格式:JSON XML 表单
set-cookie:服务端把生成的认证凭证信息返回给客户端
HTTP:是一个无状态的协议,所以也就导致了cookie技术的发展,通过cookie能够记下用户操作的行为状态,但是cookie它是存储在客户端的,所以就不安全,为了解决安全的问题。后面就有了移动互联网的诞生,就有了token,token本质上是session原理来实现的,它成为了一个令牌。
cookie特点:
1、存储在客户端
2、不安全
以登陆为例来说明cookie的流程
1、客户输入账户和密码登陆成功
2、在服务端生成cookie的信息,通过响应头中的SET-COOKie把生成的cookie返回给客户端
3、客户端下次再请求的时候,通过请求头中的cookie把返回的cookie带上发送给服务点,服务端内部进行验证。
session流程:
1、客户端输入账户密码登陆成功
2、在服务端会生成sessionid,同时存储在服务端本地,通过响应头中的set-cookie把生成的sessionid返回给客户端
3、客户端介绍到sessionid后
4、客户端再次请求服务端(比如访问个人主页),会在请求头的ookie中带上sessionid发送给服务端
5、服务端接收到客户端发来的sessonid,与存储在服务端本地的sessionid之间会进行对比,如果一致,允许访问个人主页,如果不一致,就会重定向到登陆页面
token特点:
1、每次登陆成功后,生成的token都不一样
2、返回的token是一个随机的字符串
token的请求流程:
1、客户端使用账号和密码登陆到系统。
2、服务端接收到客户端请求的参数后,验证用户名和密码是否正确。
3、验证用户名和密码成功后,服务端会签发一个Token的值,并且把Token返回给客户端。
4、客户端获取到Token后,客户端会把Token存储起来。
5、客户端再次向服务端发送请求的时候,需要带着服务端签发的token,服务端接收到客户端发送的Token会进行校验,校验通过后服务端会返回客户端请求响应数据。
需求:输出赵四





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!