API测试中的断言:
1、协议状态码
2、响应数据
3、业务状态码(这个程序员可以根据自己的想法来定义)
判断一个接口测试用例是否成功,或者说是通过,是根据断言的三个条件都成立的情况下得到的结果
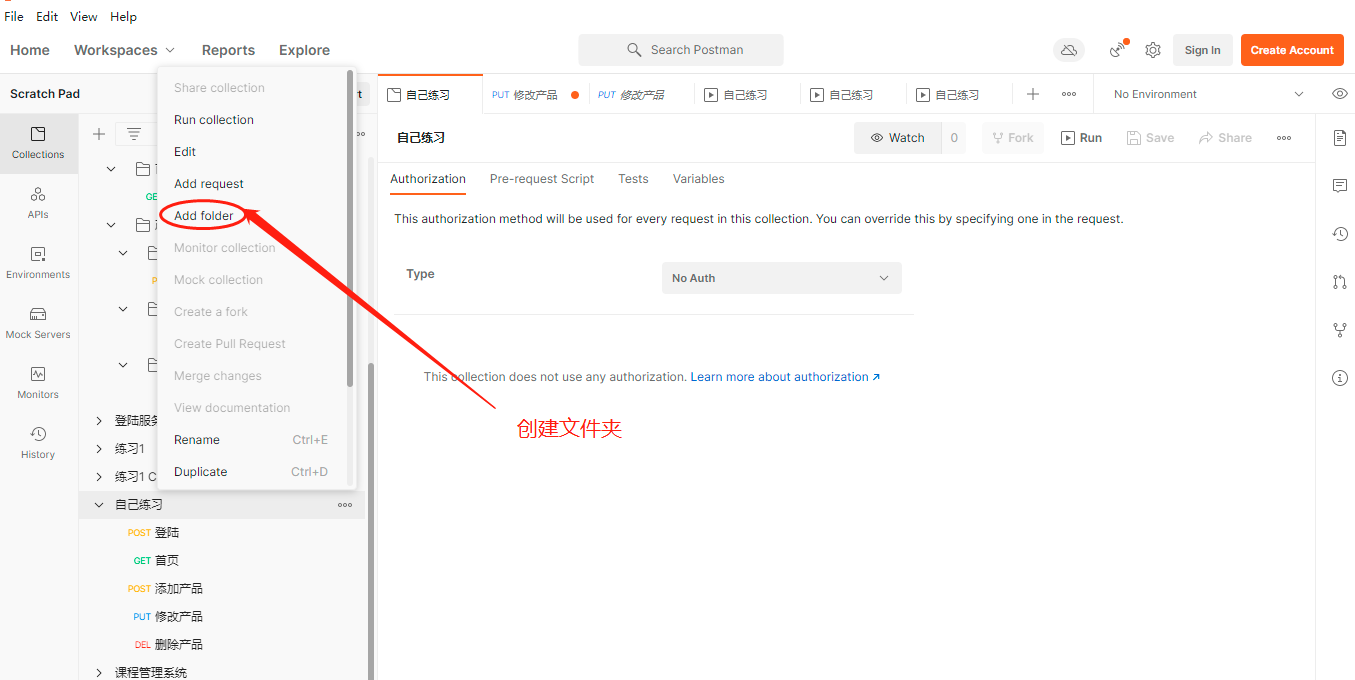
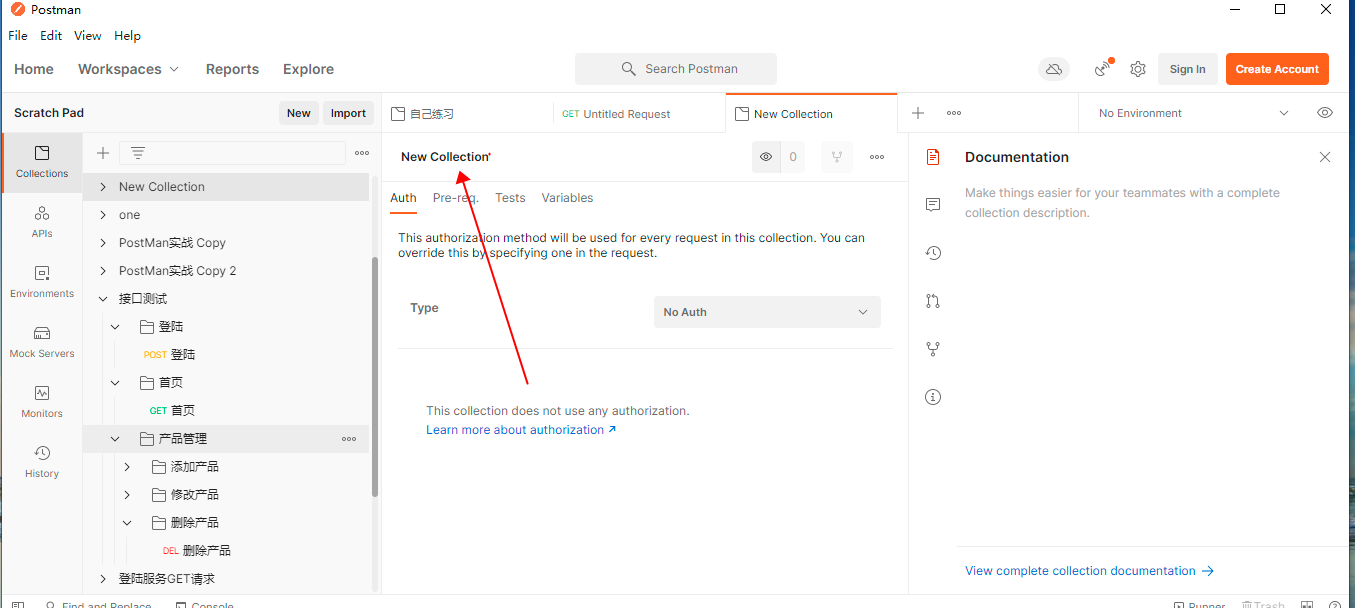
Collections:集合,就是测试用例的套件,在这个容器里面,可以存放很多的测试用例。测试套件。
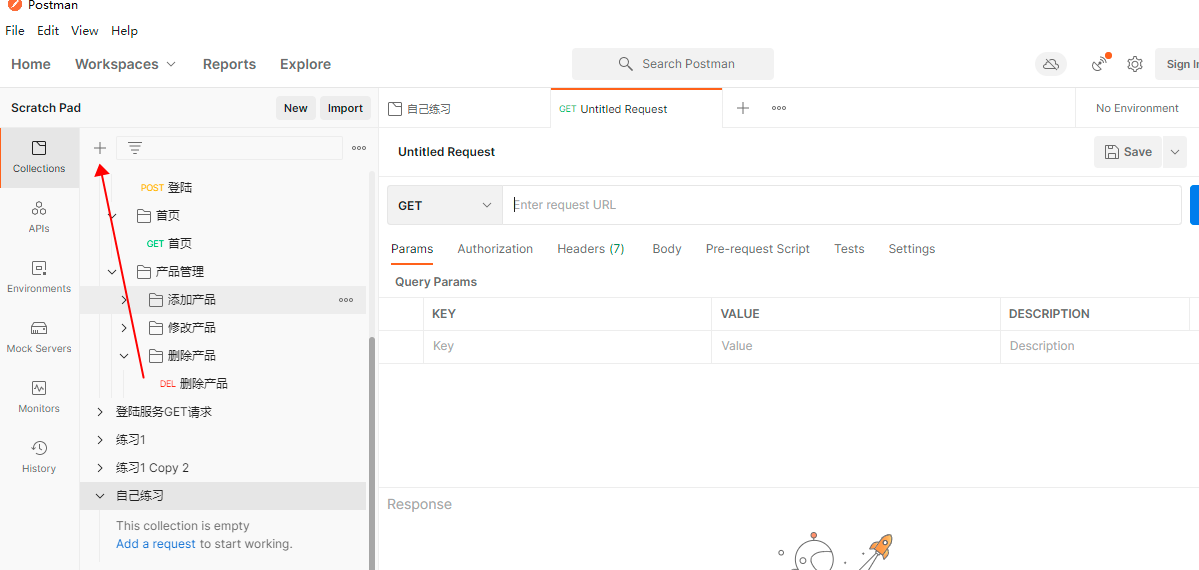
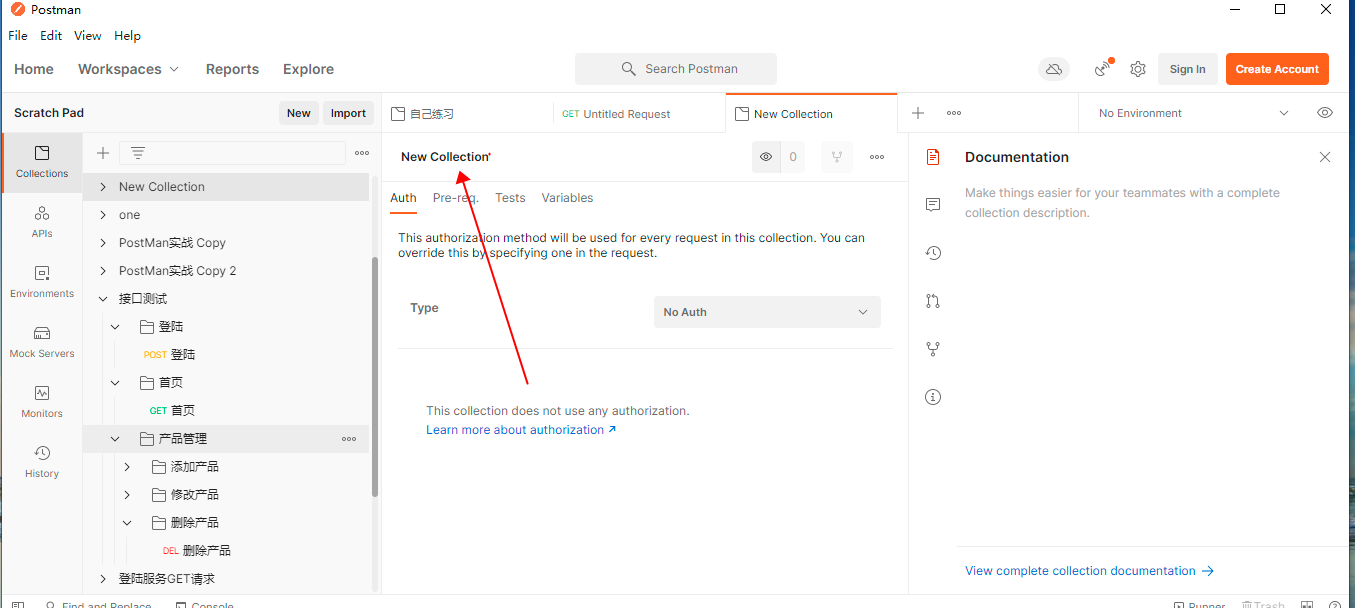
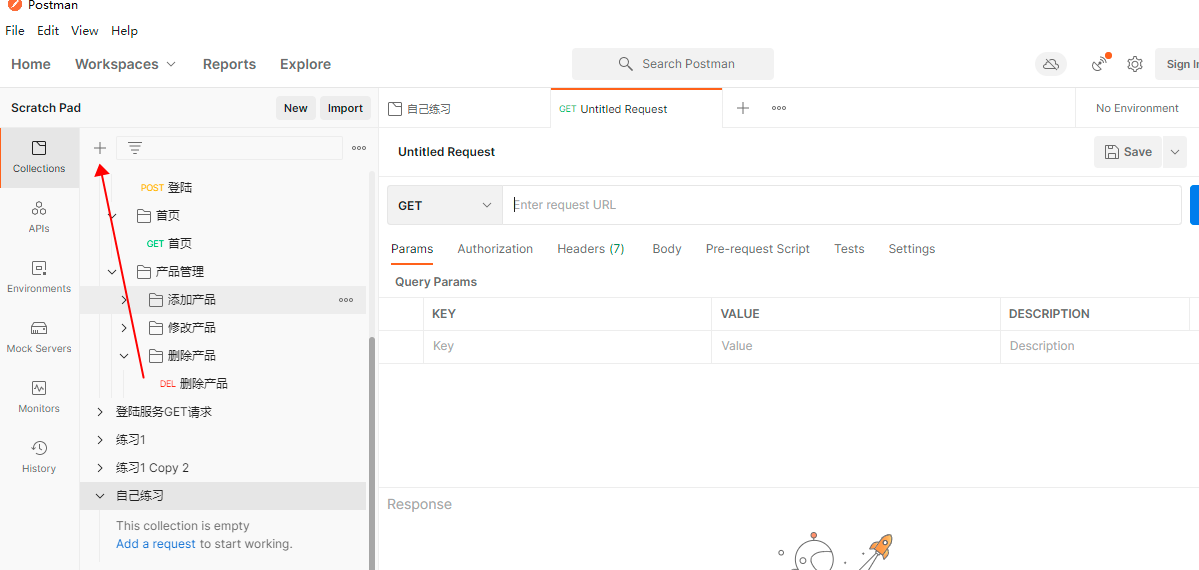
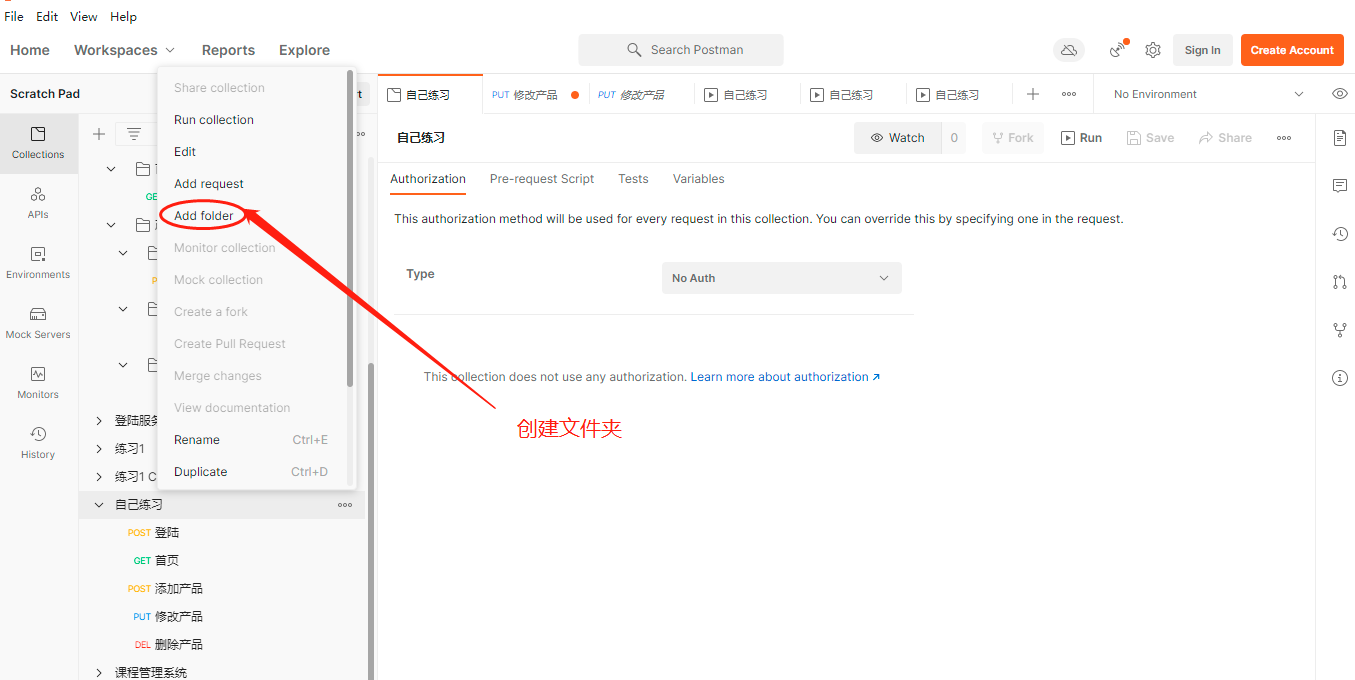
创建一个集合:


给这个集合起个名字 回车即可
在Postman中调用变量的方式是:
{{变量名}}
动态参数不同的叫法:
动态参数、关联、上个接口的输出是下个接口的输入
动态参数在Postman的解决思路(登陆为例)
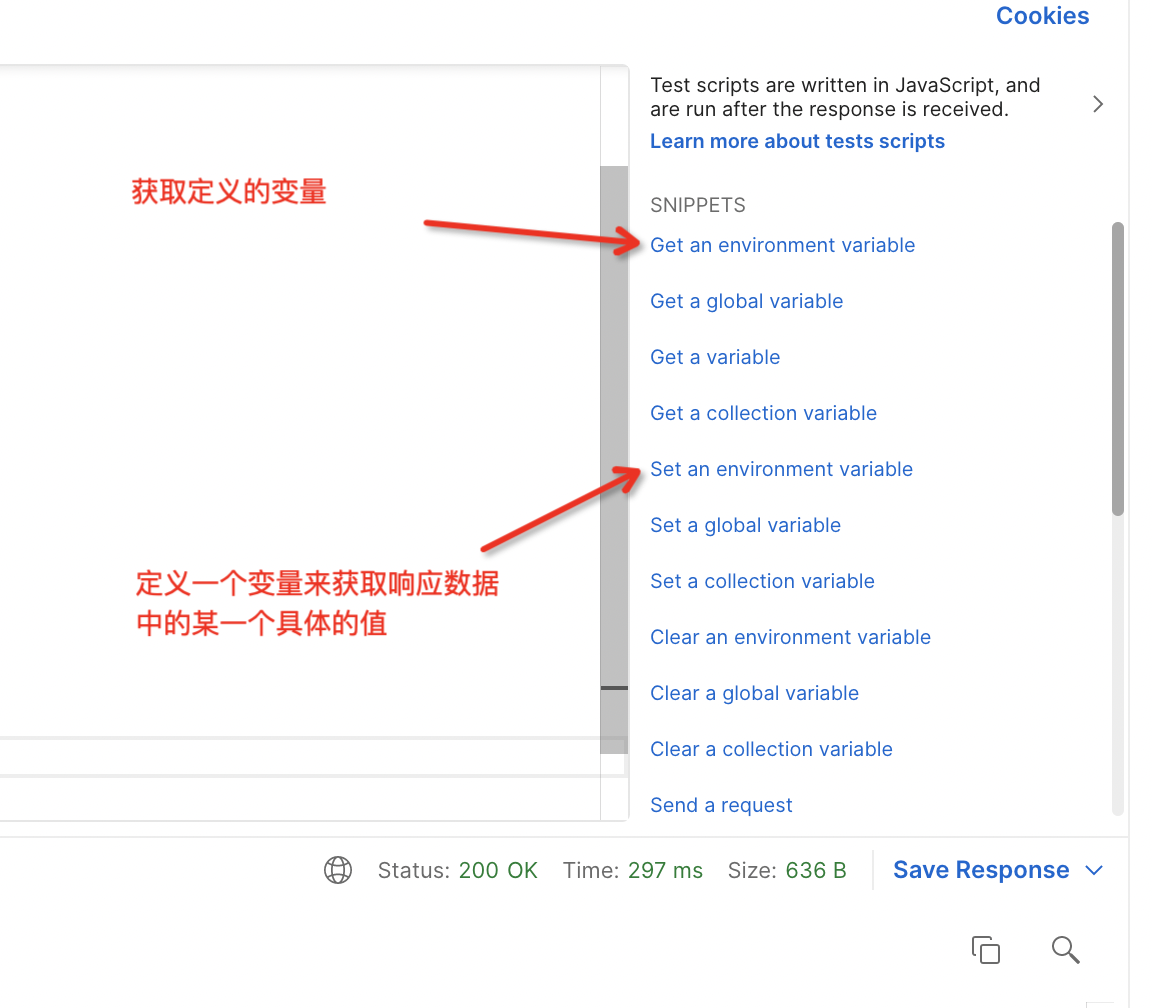
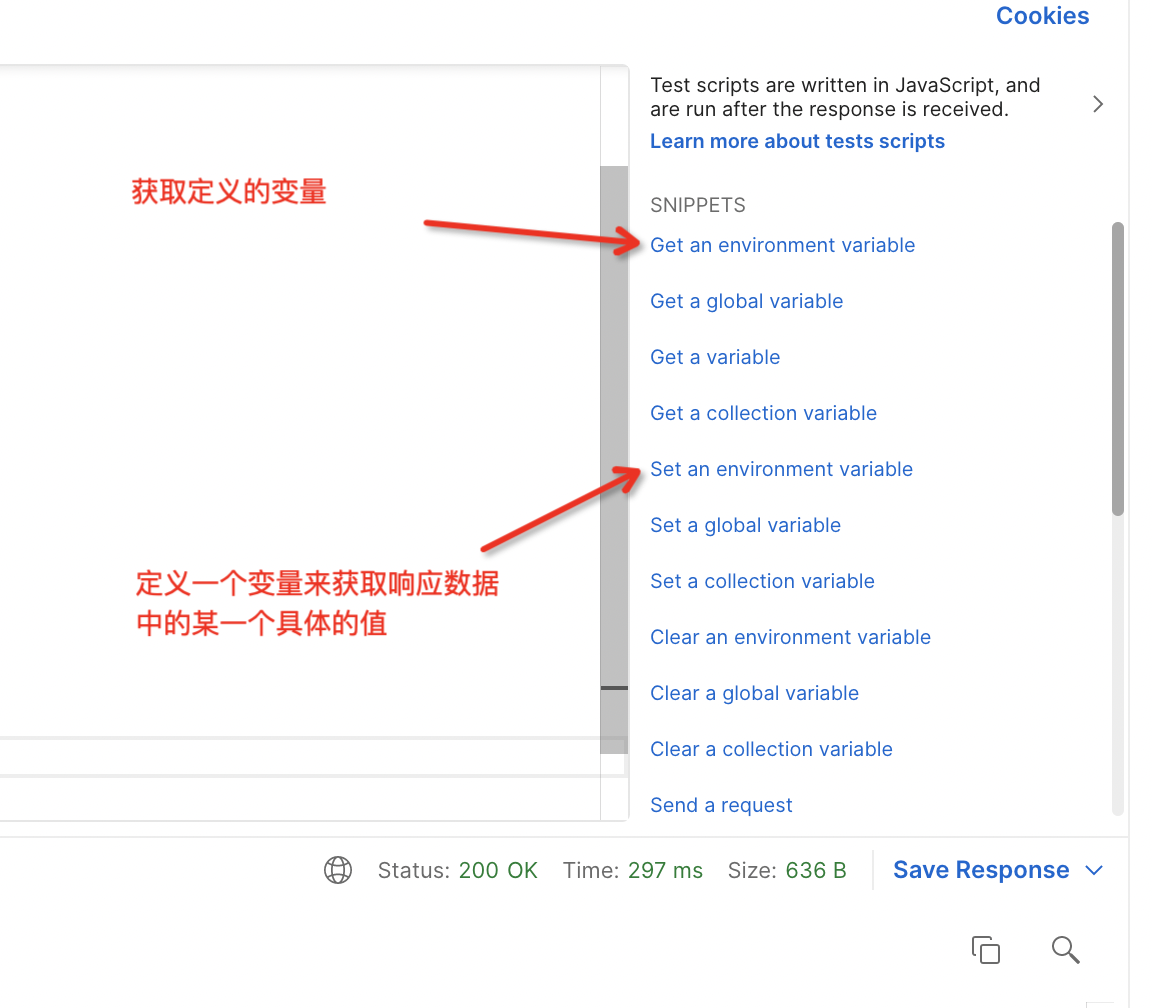
1、登陆成功后,在登陆接口的tests中定义一个变量在获取响应数据中的动态参数token
2、在下个接口(比如首页等等)中,调用定义的变量,调用的方式是{{变量名}}
3、那么这个过程中,需要把登陆接口和引用登陆接口的变量的接口都需要添加到Collection中,它的顺序是登陆接口在前
4、然后执行Collection,这样就能够实现动态参数的关联
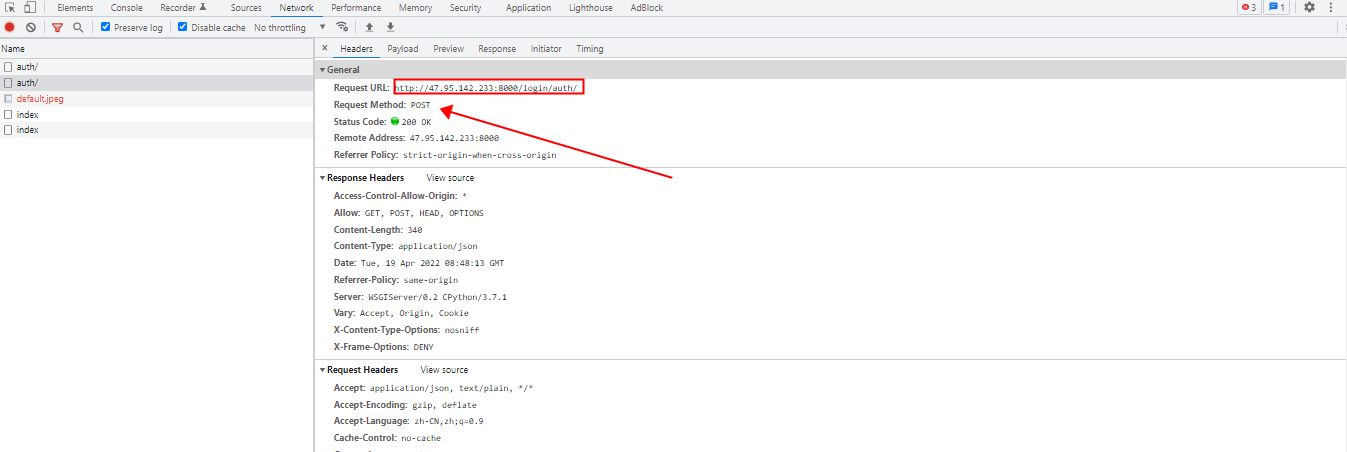
登陆:http://101.43.158.84/#/login 为例
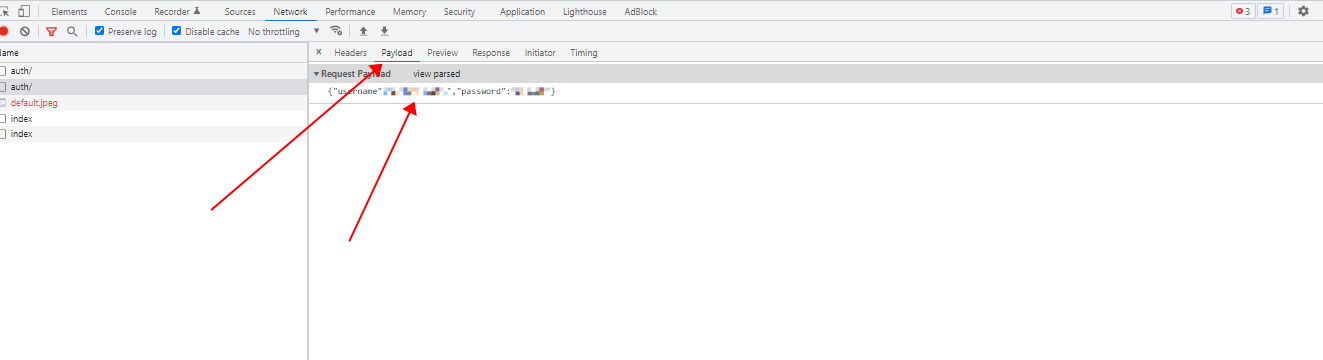
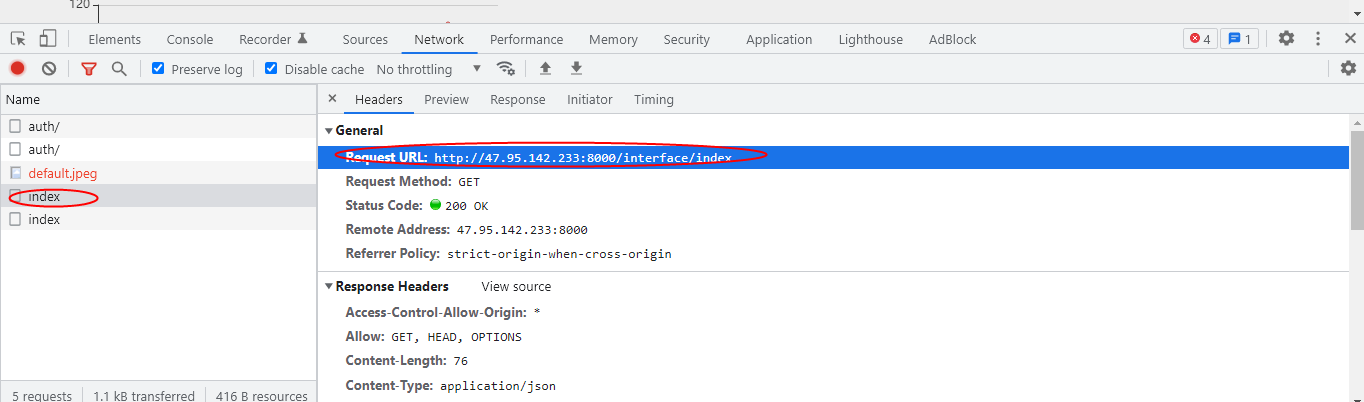
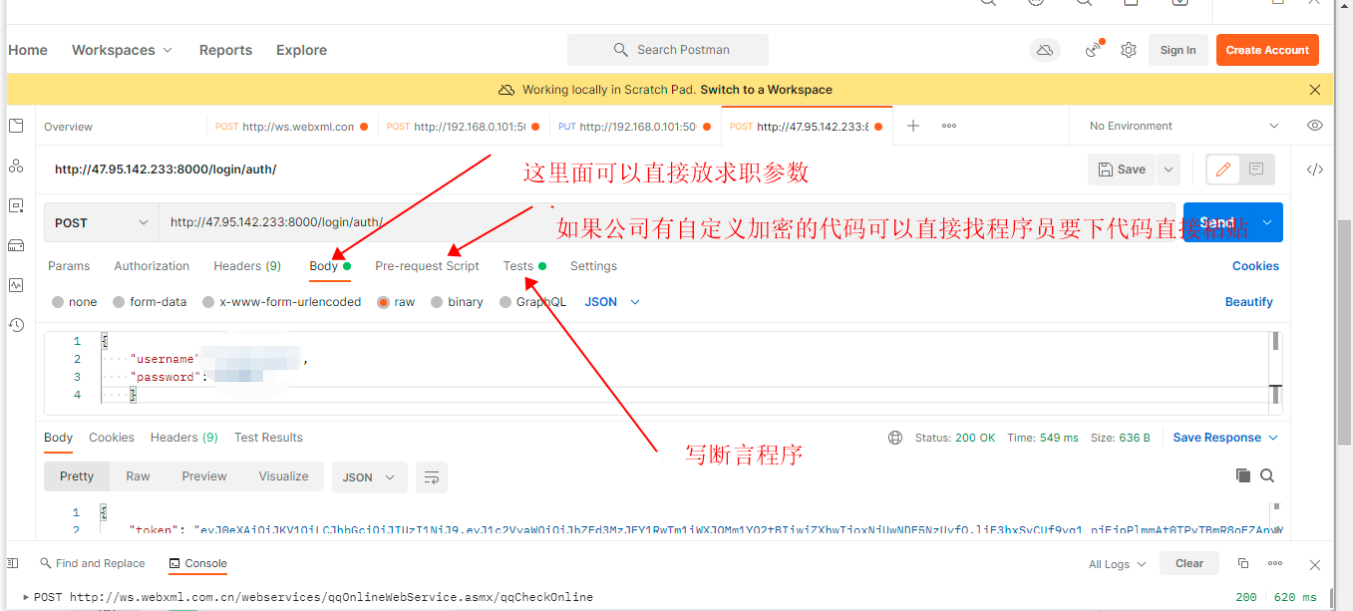
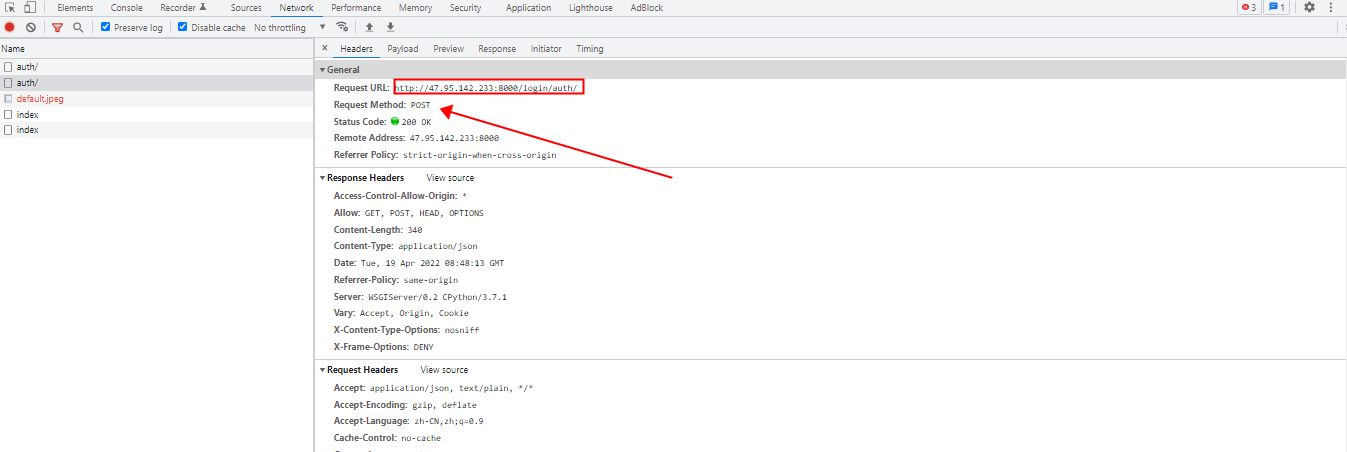
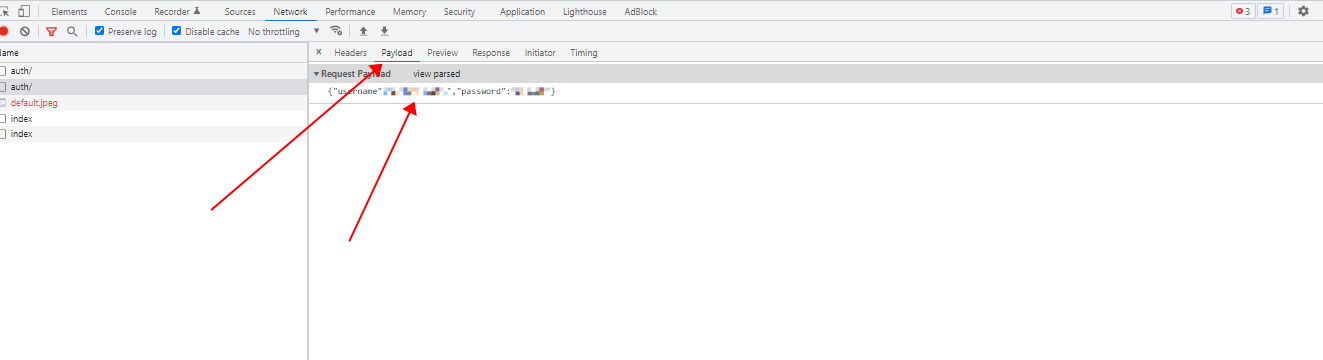
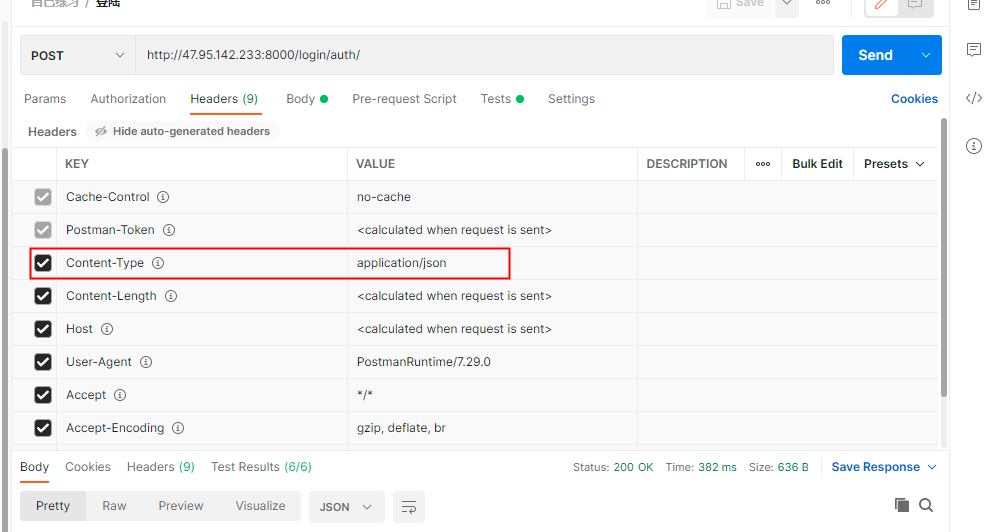
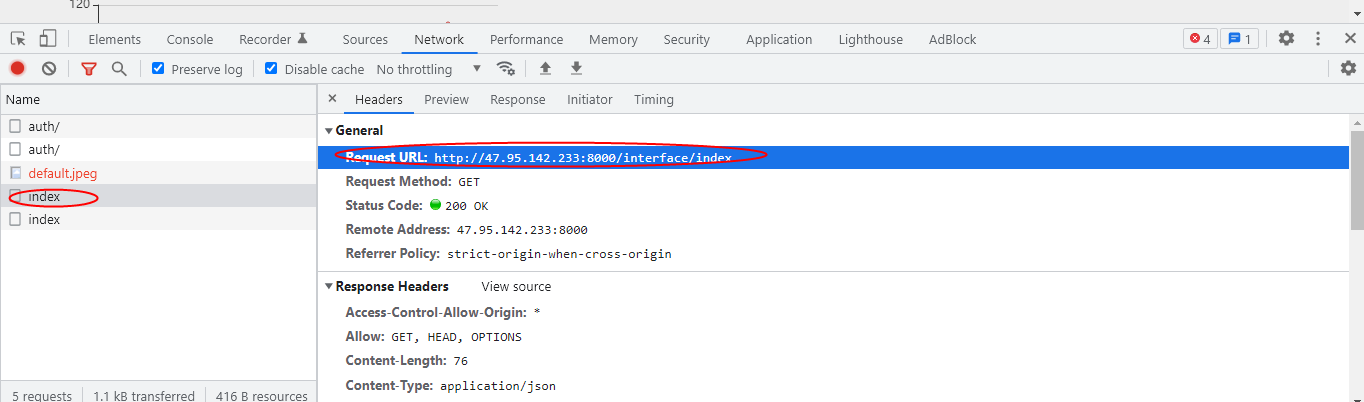
1、得到:Request URL 并查看下 Content-Type 和请求方法 然后payload 复制下数据

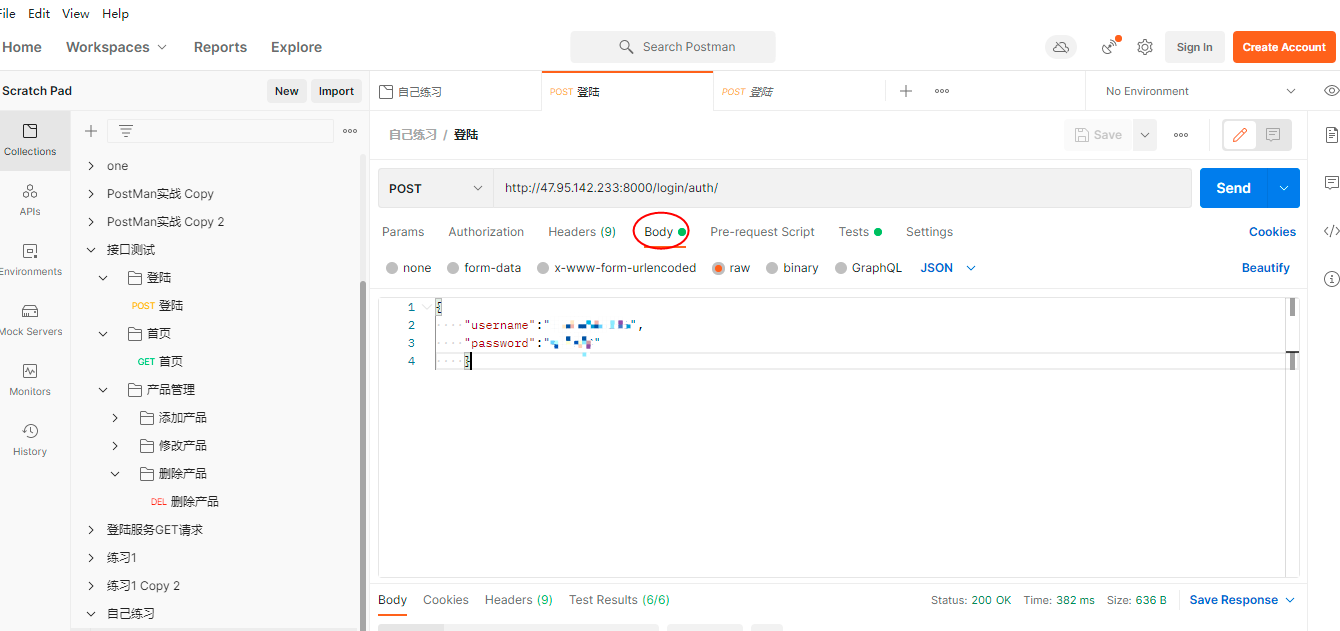
复制到


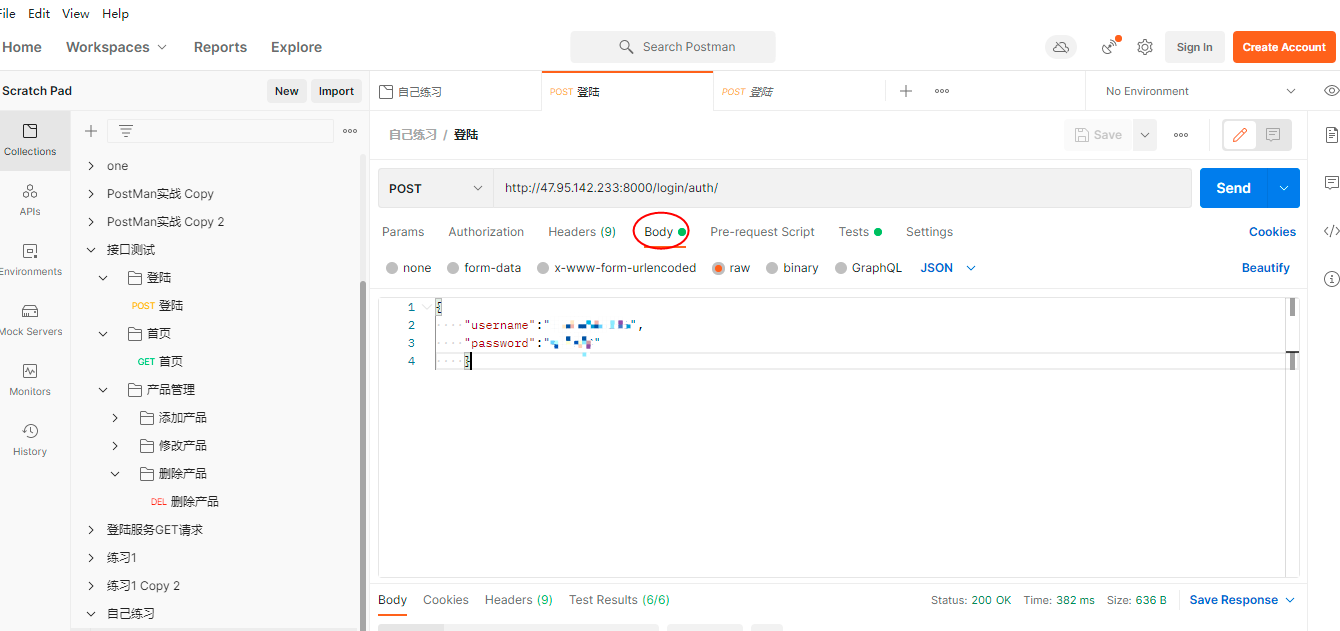
复制这个数据到

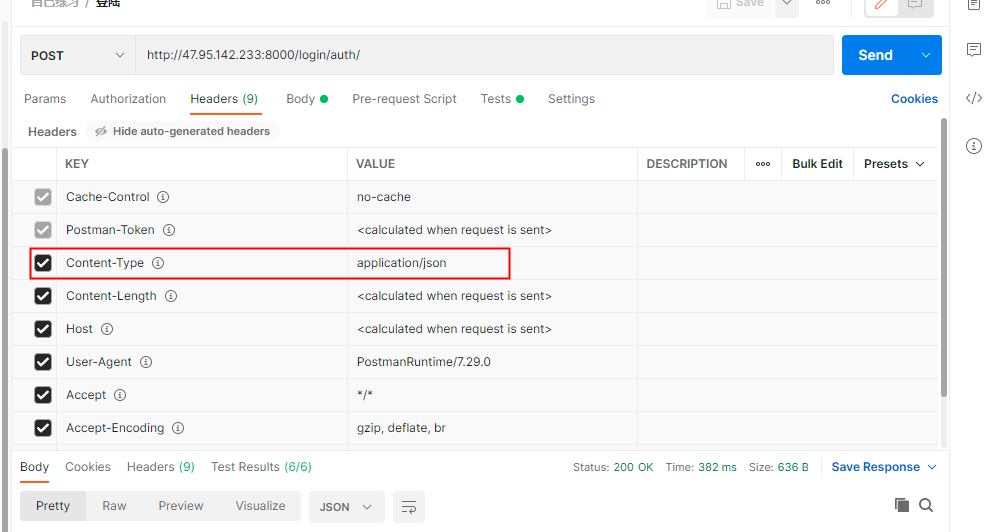
在这里Headers自动就会多出数据和我们看到一样的数据格式

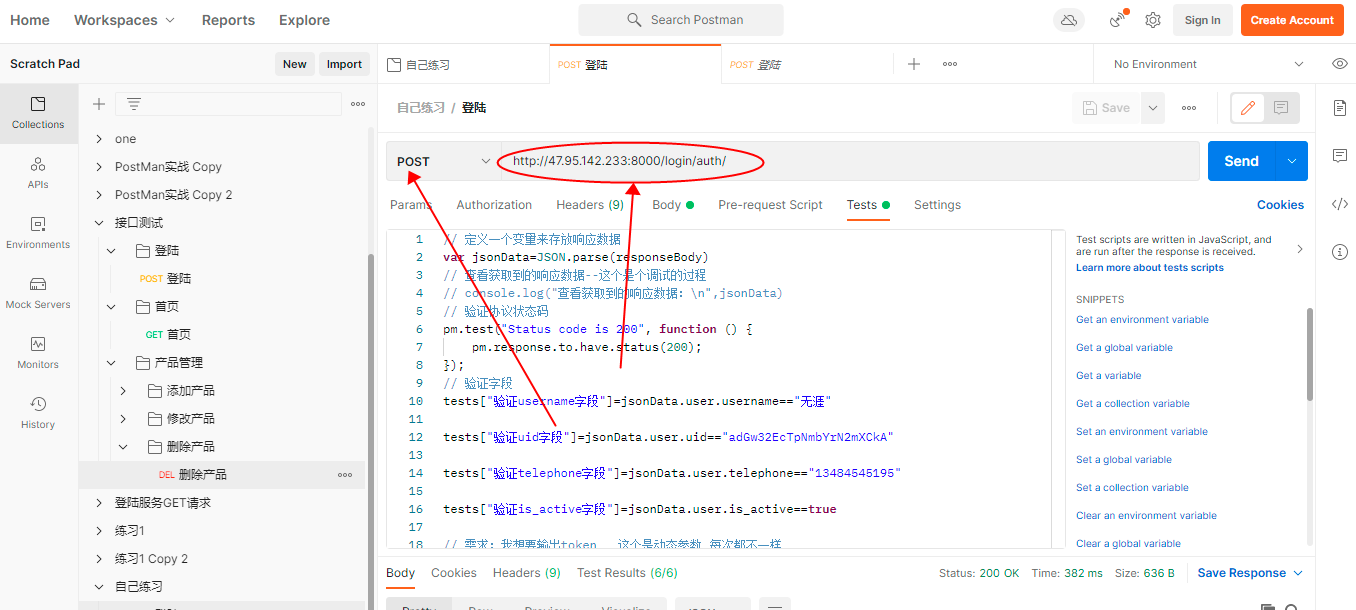
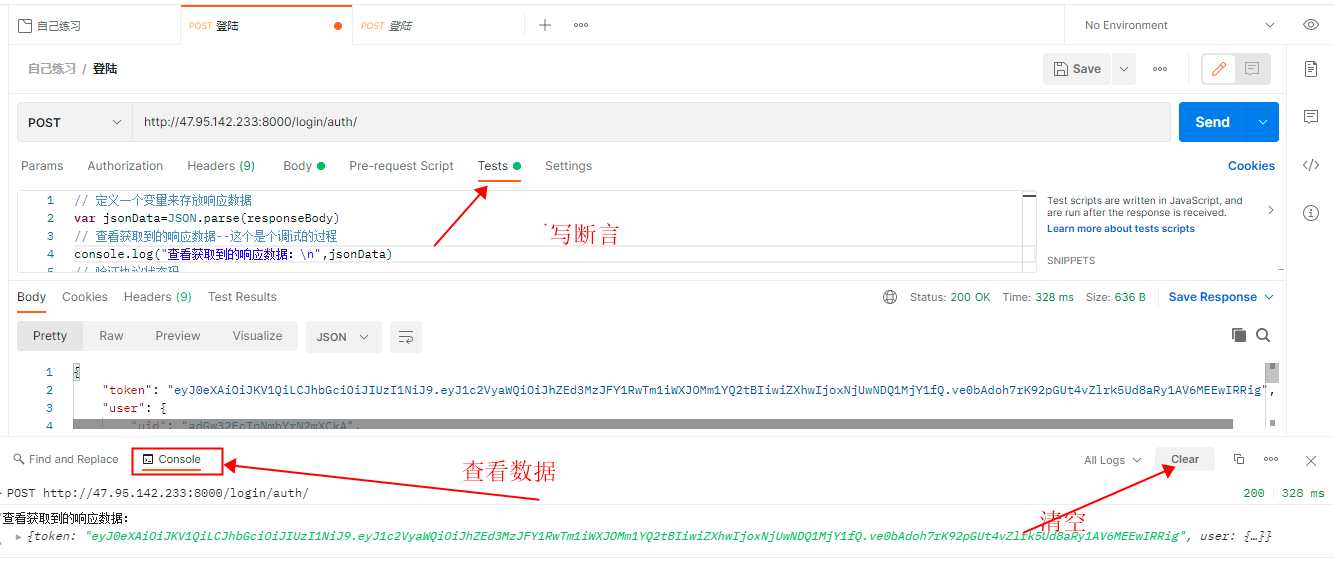
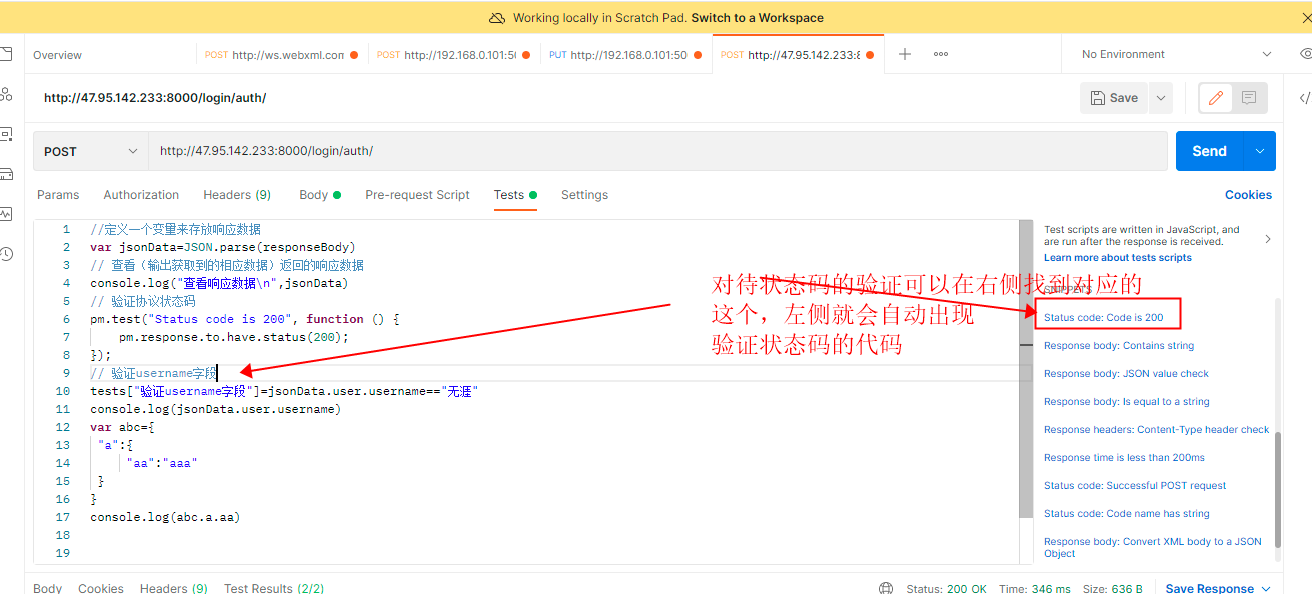
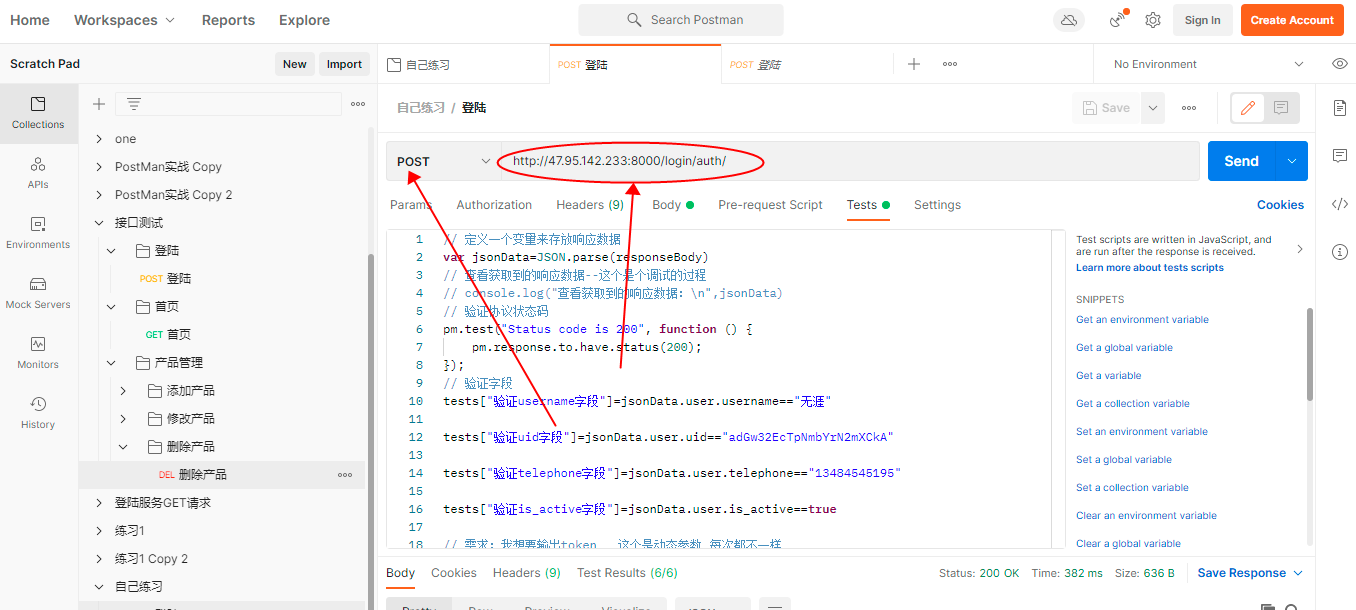
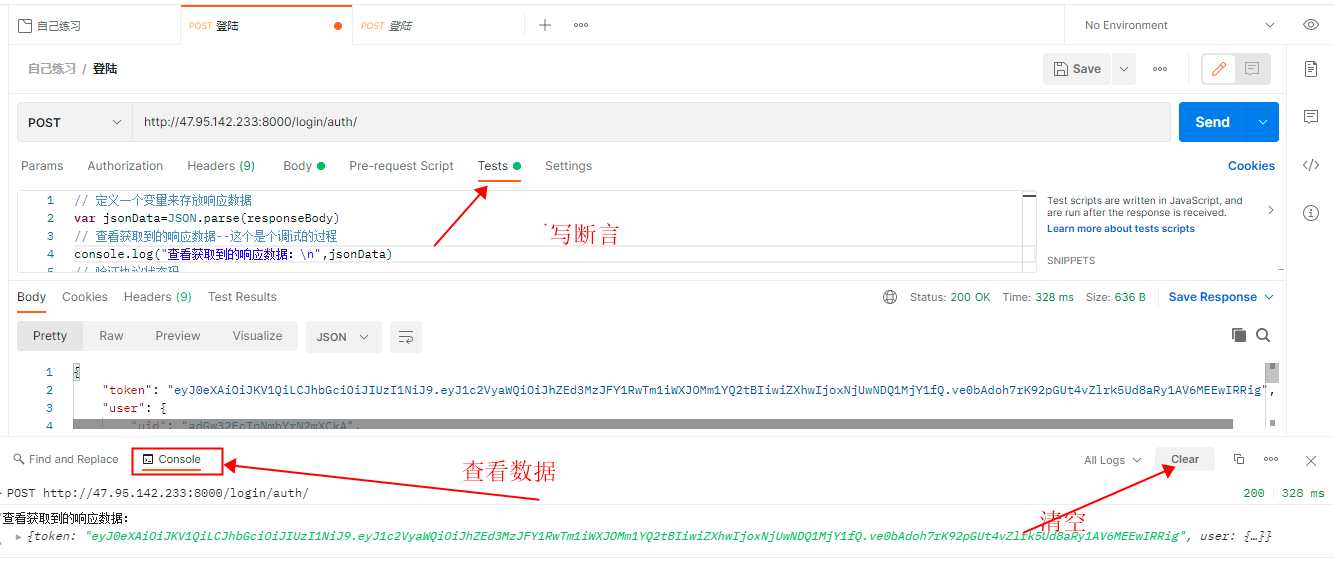
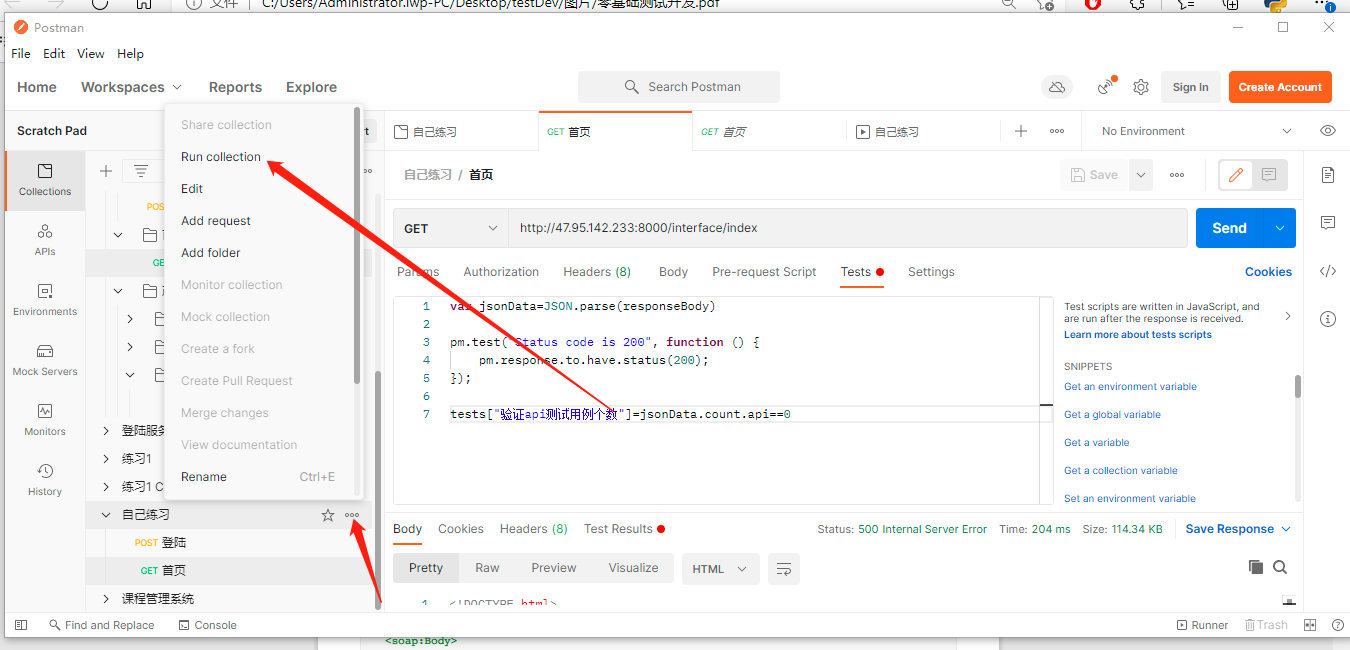
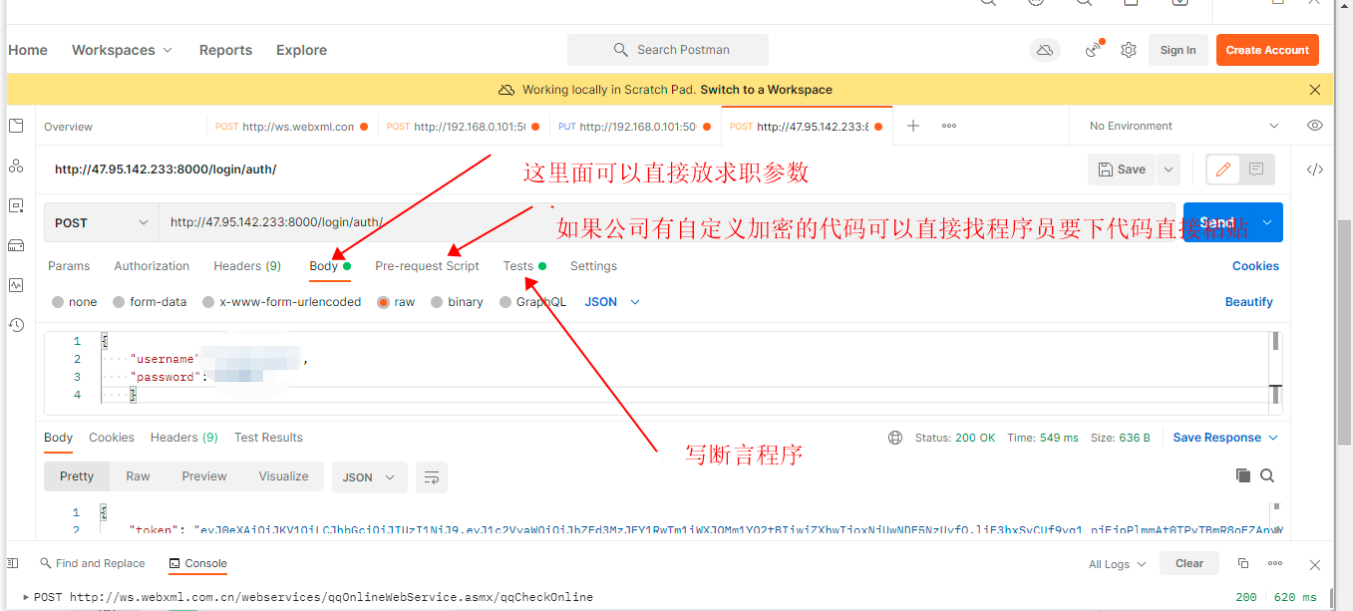
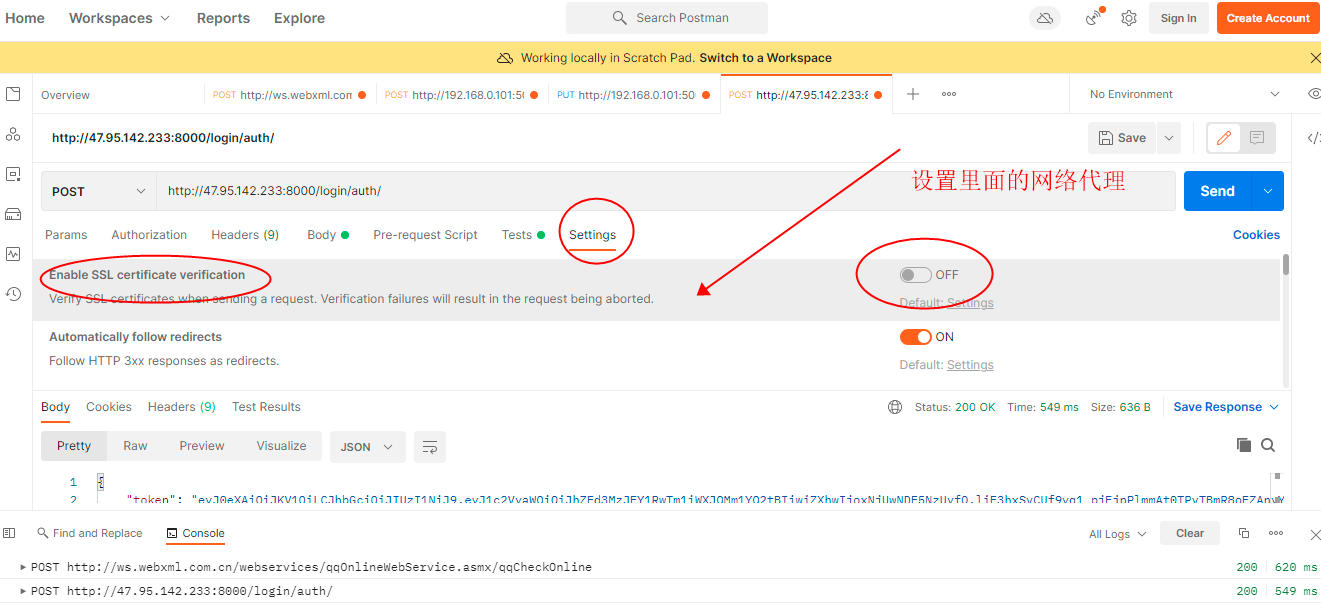
然后在以下页面写断言:
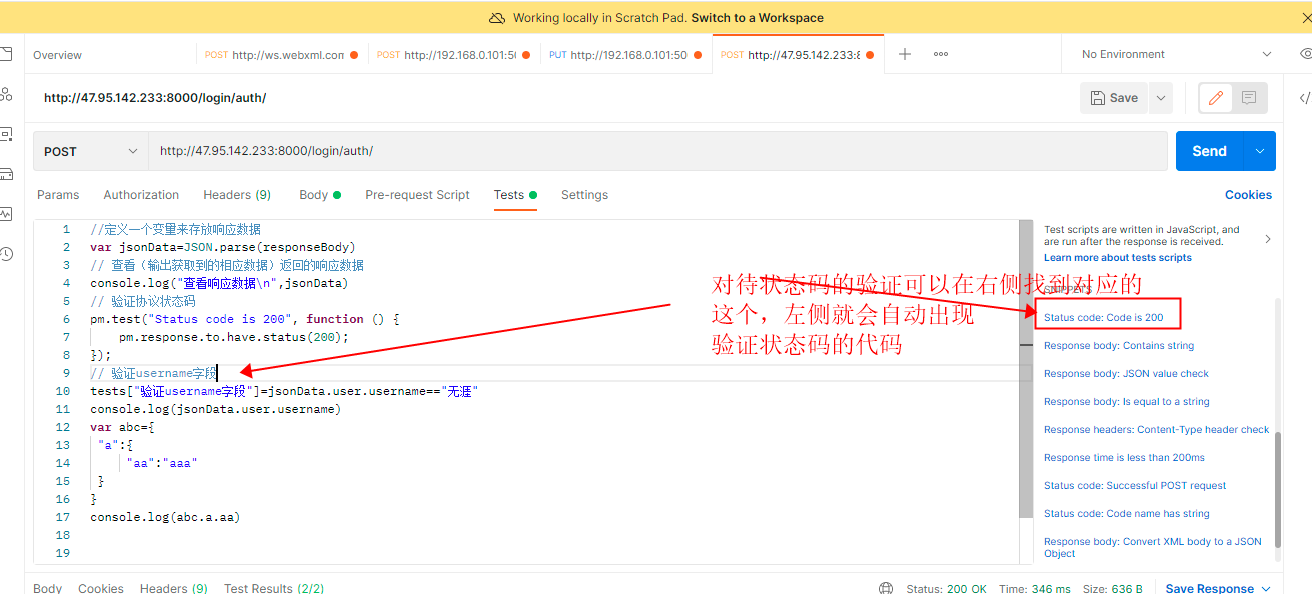
 整体的代码如下
整体的代码如下
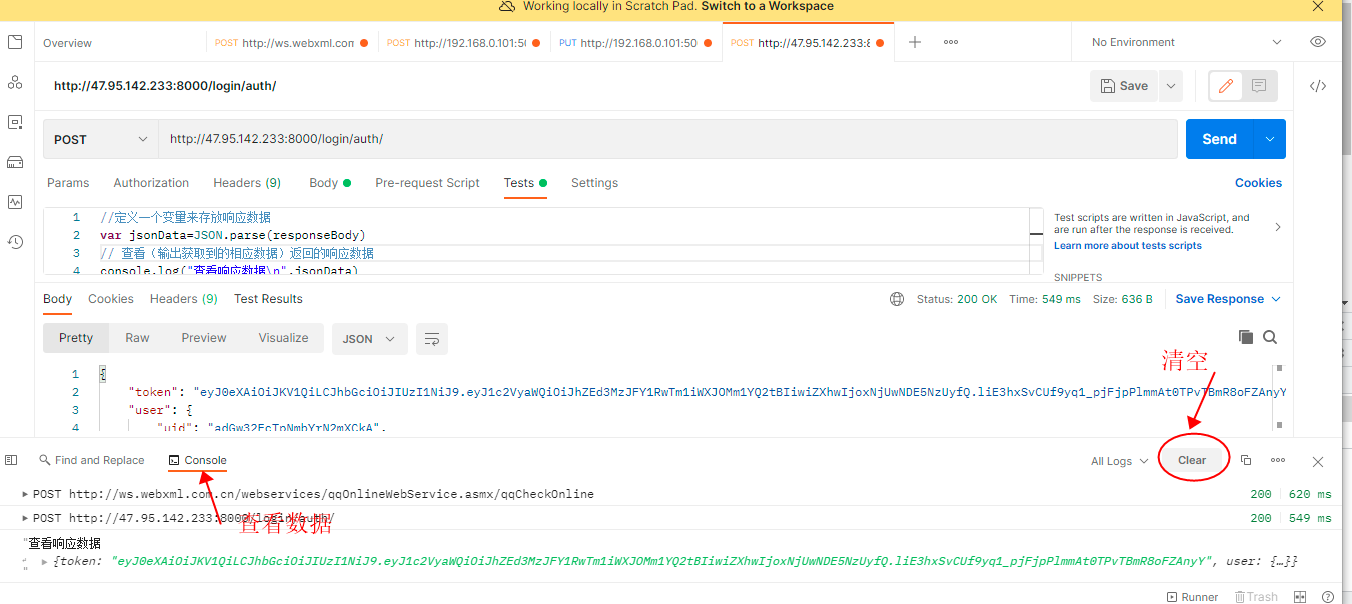
// 定义一个变量来存放响应数据
var jsonData=JSON.parse(responseBody)
// 查看获取到的响应数据--这个是个调试的过程
// console.log("查看获取到的响应数据:\n",jsonData)
// 验证协议状态码
// pm.test("Status code is 200", function () {
// pm.response.to.have.status(200);
// });
// 验证字段
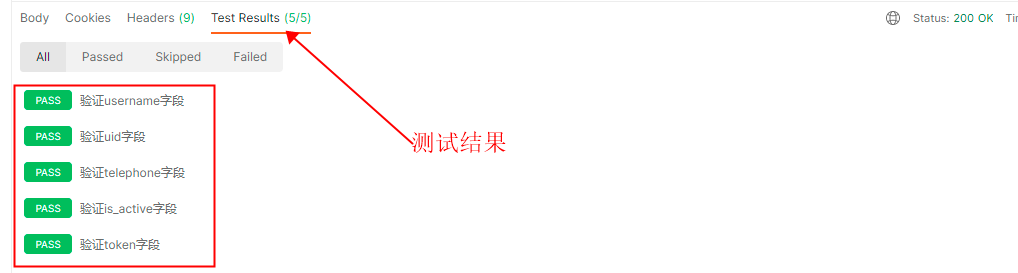
tests["验证username字段"]=jsonData.user.username=="无涯"
tests["验证uid字段"]=jsonData.user.uid=="adGw32EcTpNmbYrN2mXCkA"
tests["验证telephone字段"]=jsonData.user.telephone=="13484545195"
tests["验证is_active字段"]=jsonData.user.is_active==true
// 需求:我想要输出token 这个是动态参数 每次都不一样
/*
1、定义一个变量来获取token
2、输出这个变量
*/
// 定义一个变量getToken,获取jsonData中的token
pm.environment.set("getToken", jsonData.token);
// 得到getToken
// pm.environment.get("getToken");
// 输出得到的getToken
// console.log(pm.environment.get("getToken"))
tests["验证token字段"]=jsonData.token==pm.environment.get("getToken")
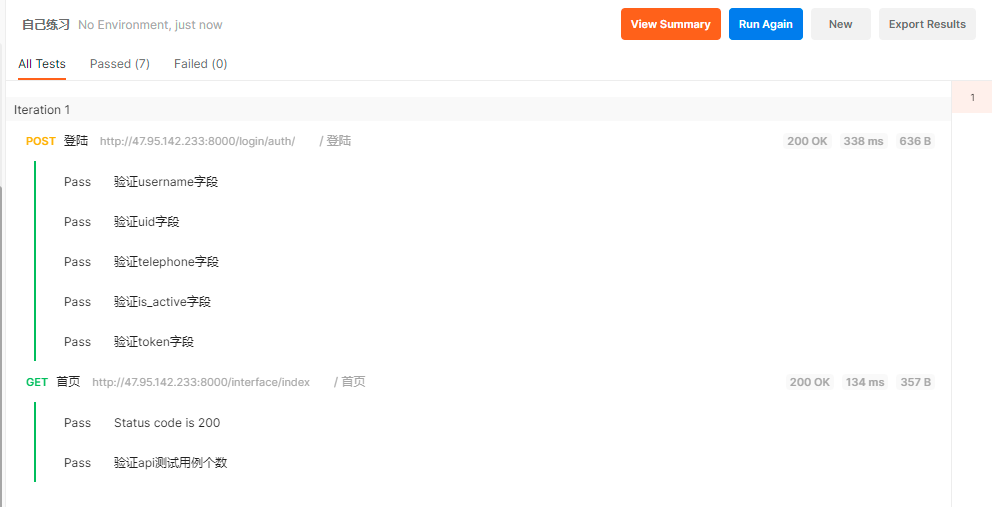
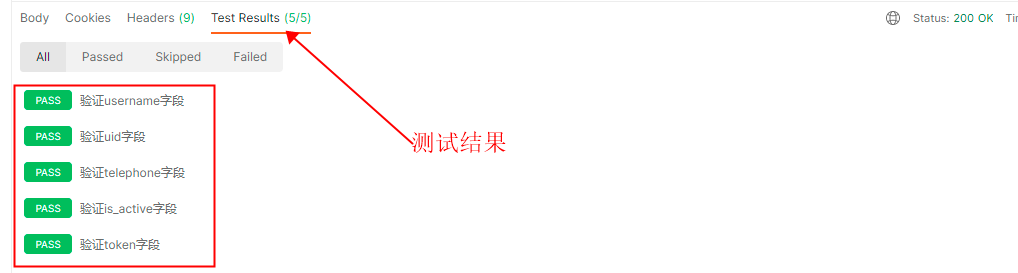
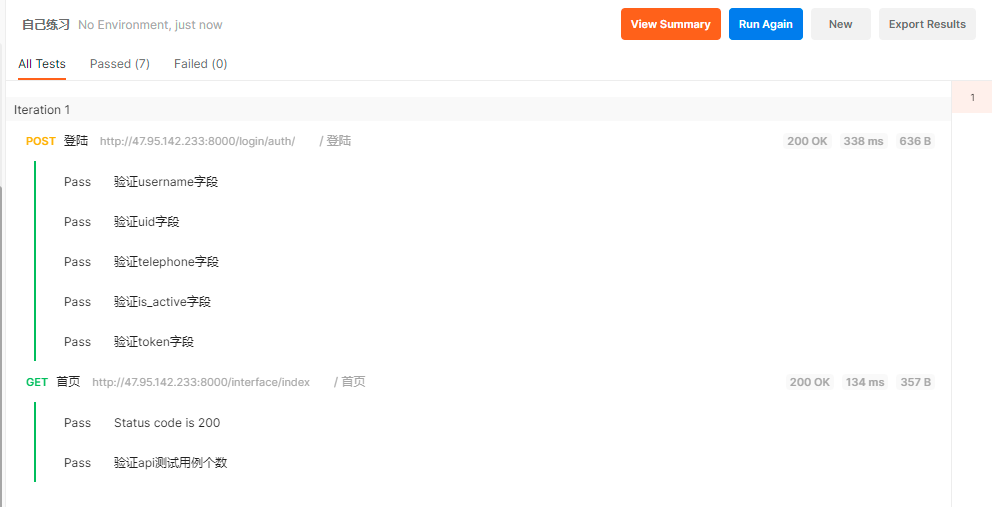
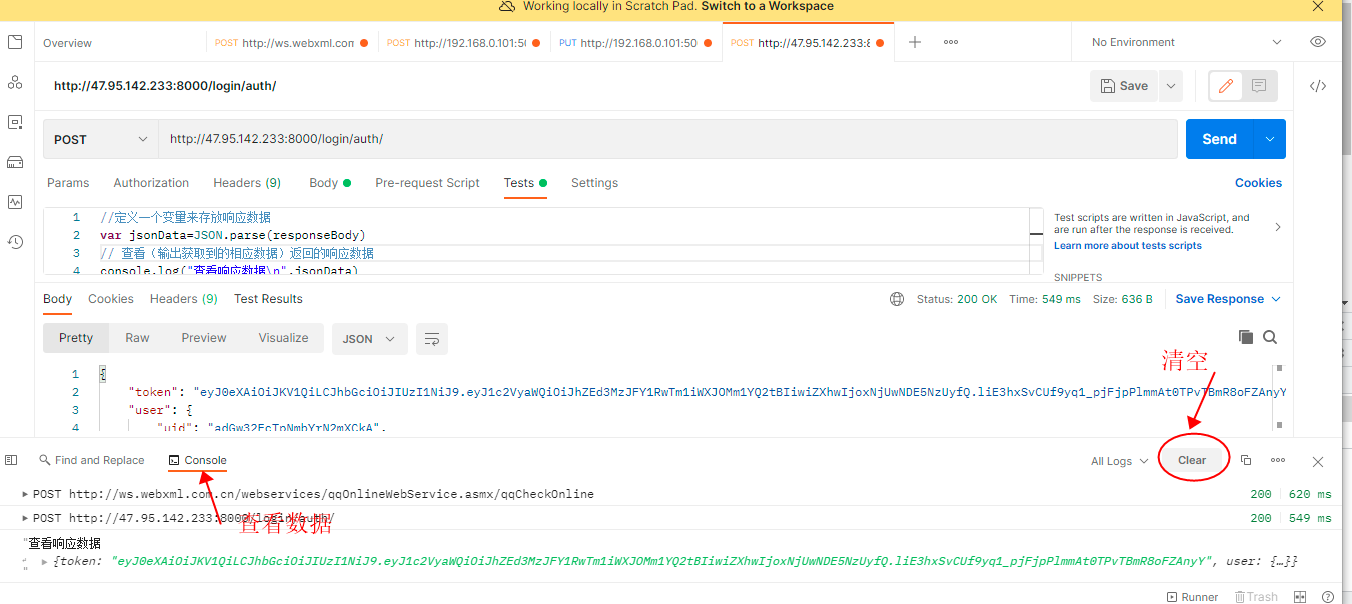
显示的测试结果如下:

首页:
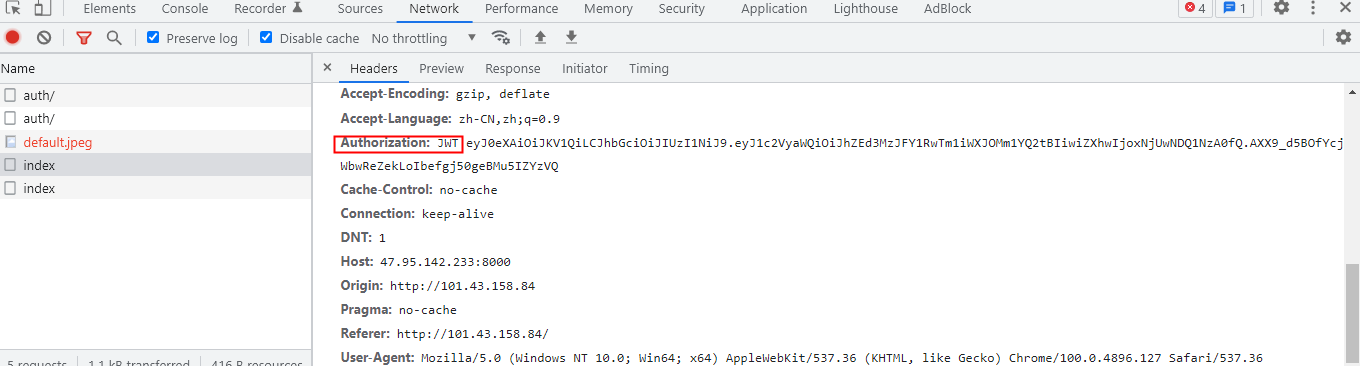
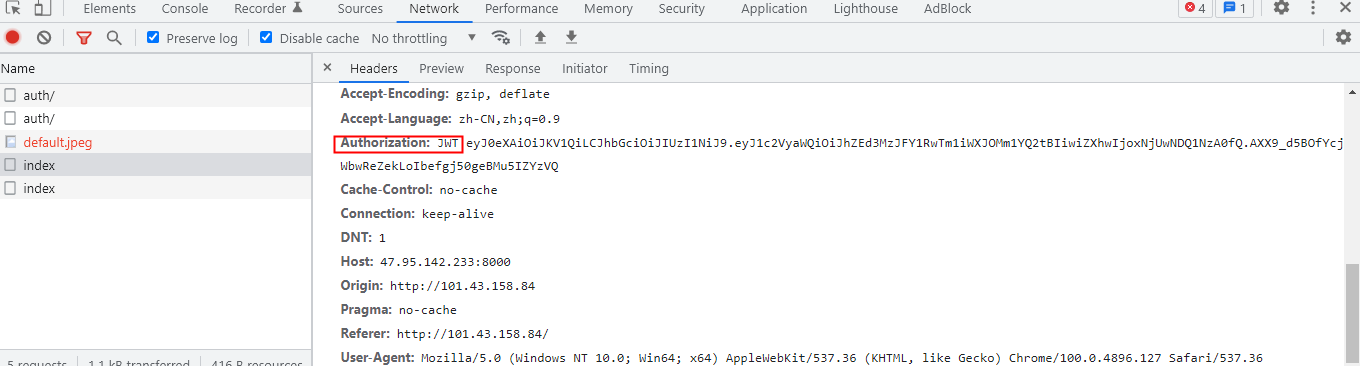
先复制:

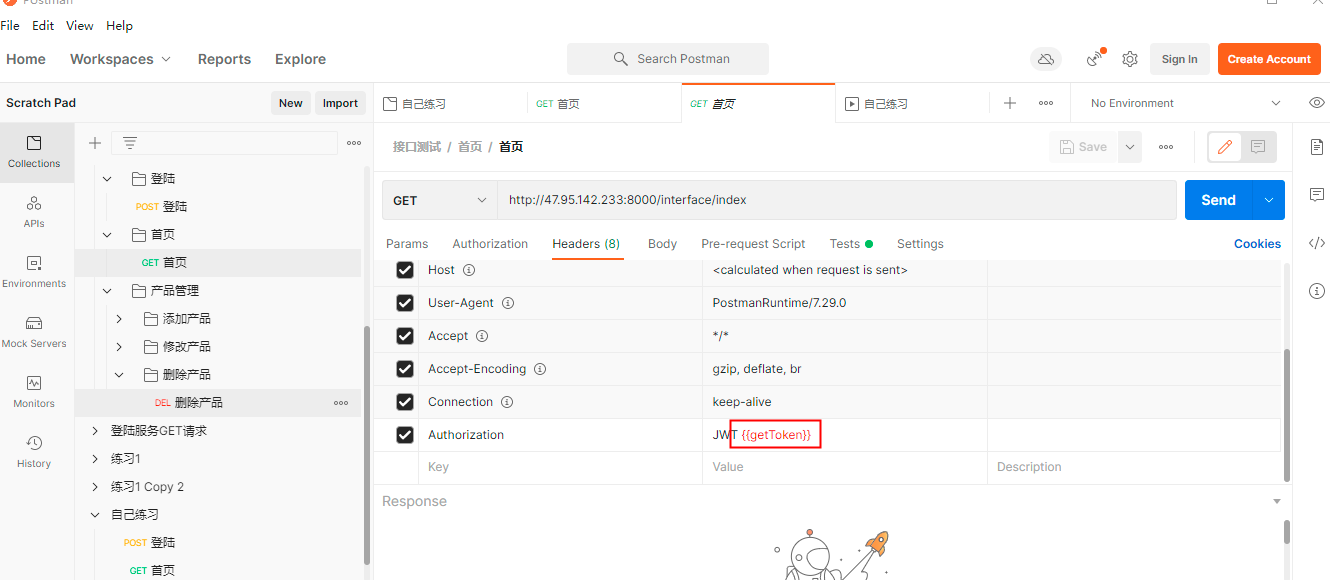
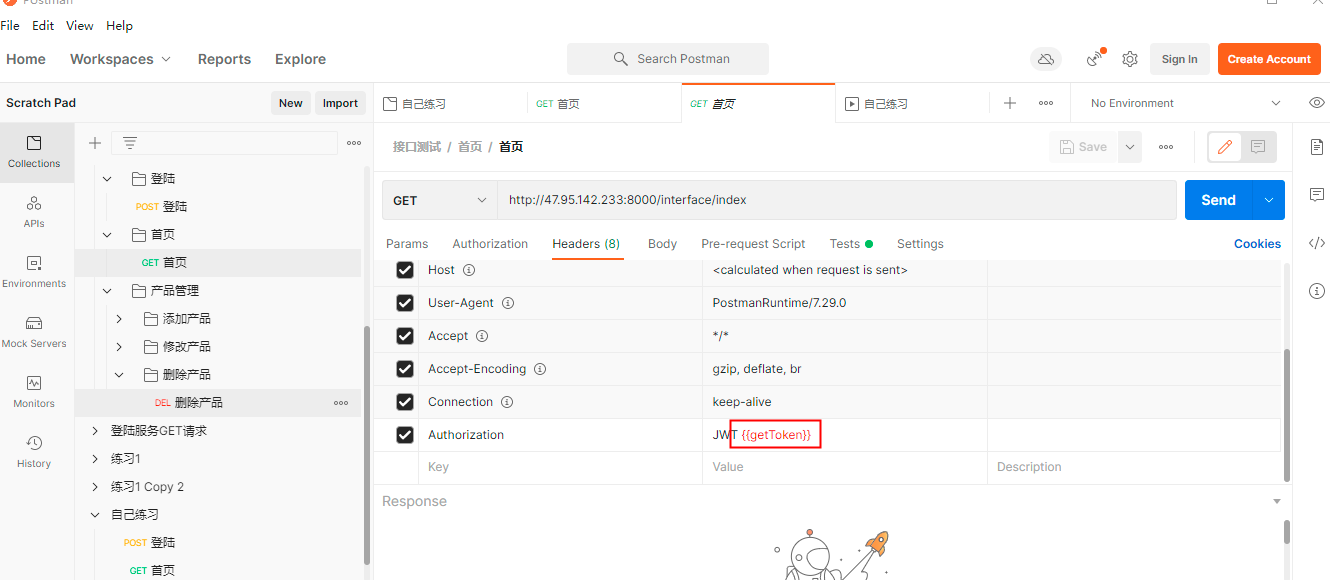
到Postman 再复制这个到Headers 后面的token由于是个变量 所以不能加上 要交动态的{{变量名}}如图,jwt后面有个空格


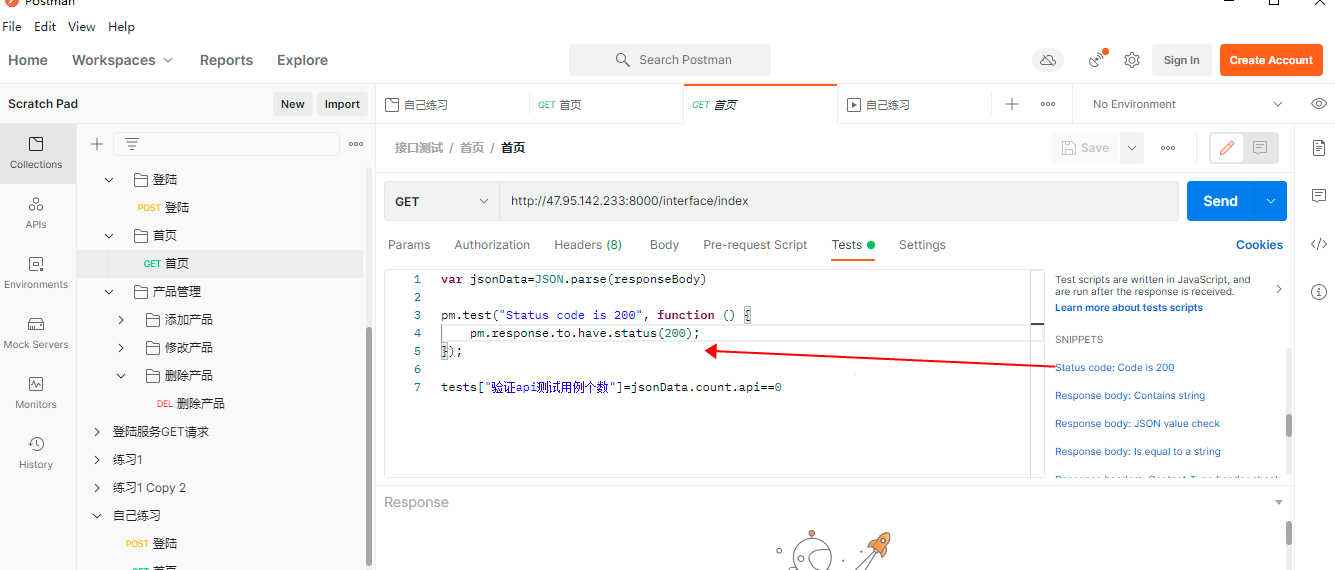
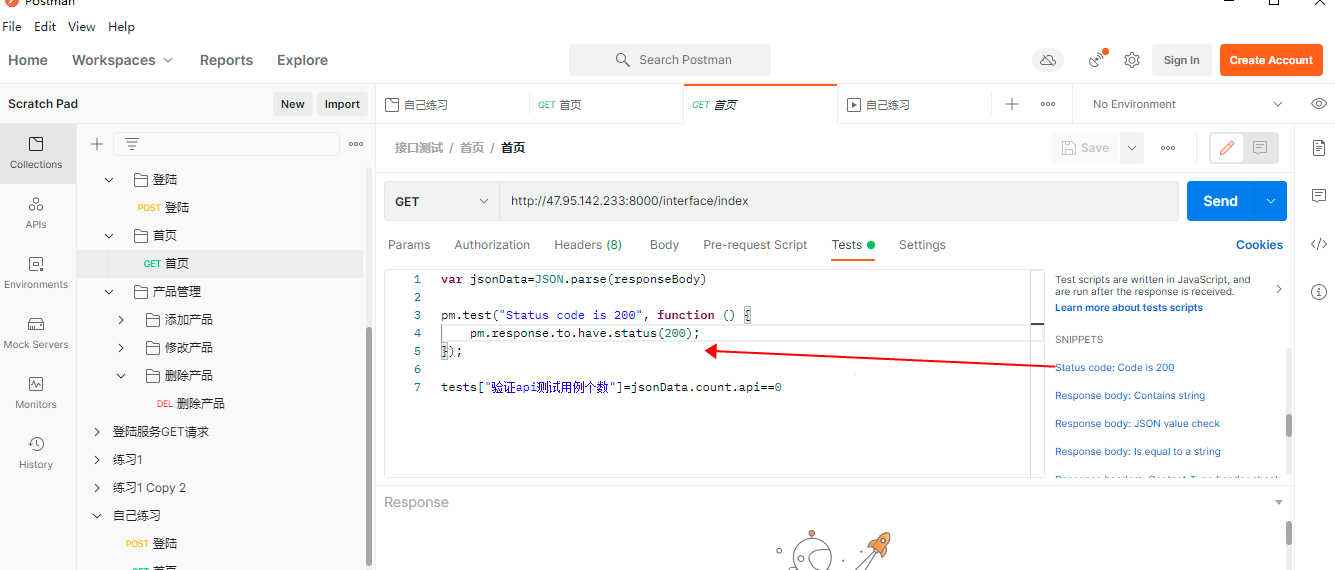
测试断言代码如下:
var jsonData=JSON.parse(responseBody)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
tests["验证api测试用例个数"]=jsonData.count.api==0
这里要注意2点:
验证状态码可以从右侧的获取如图:--可以直接点击右侧

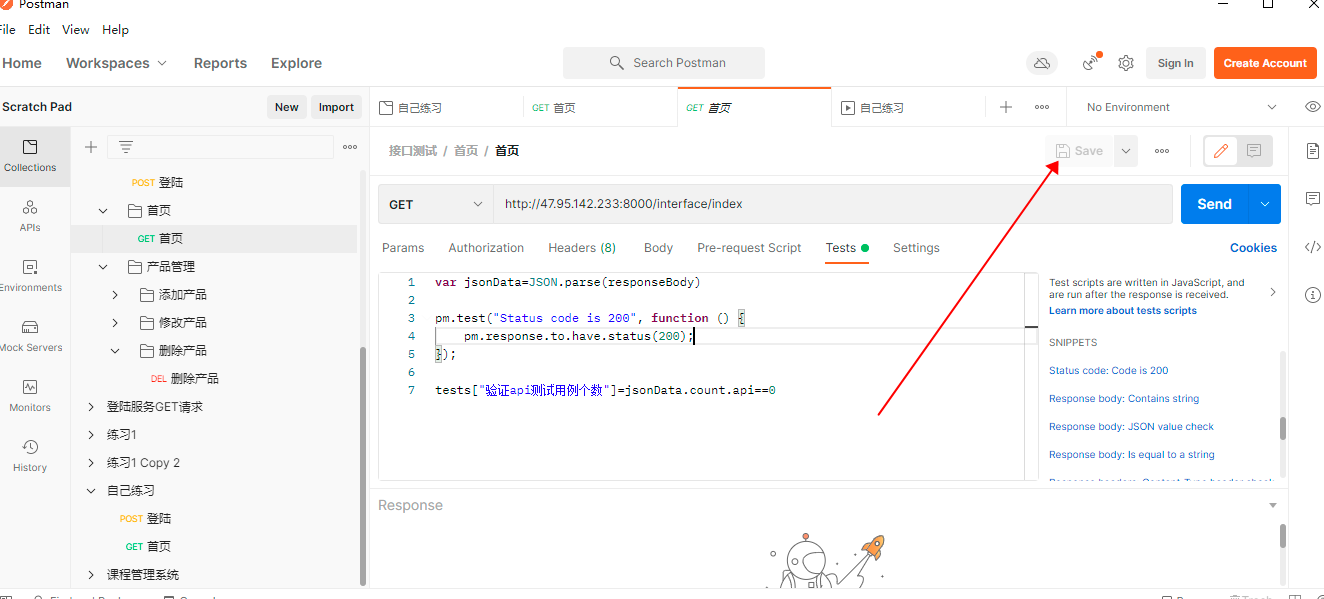
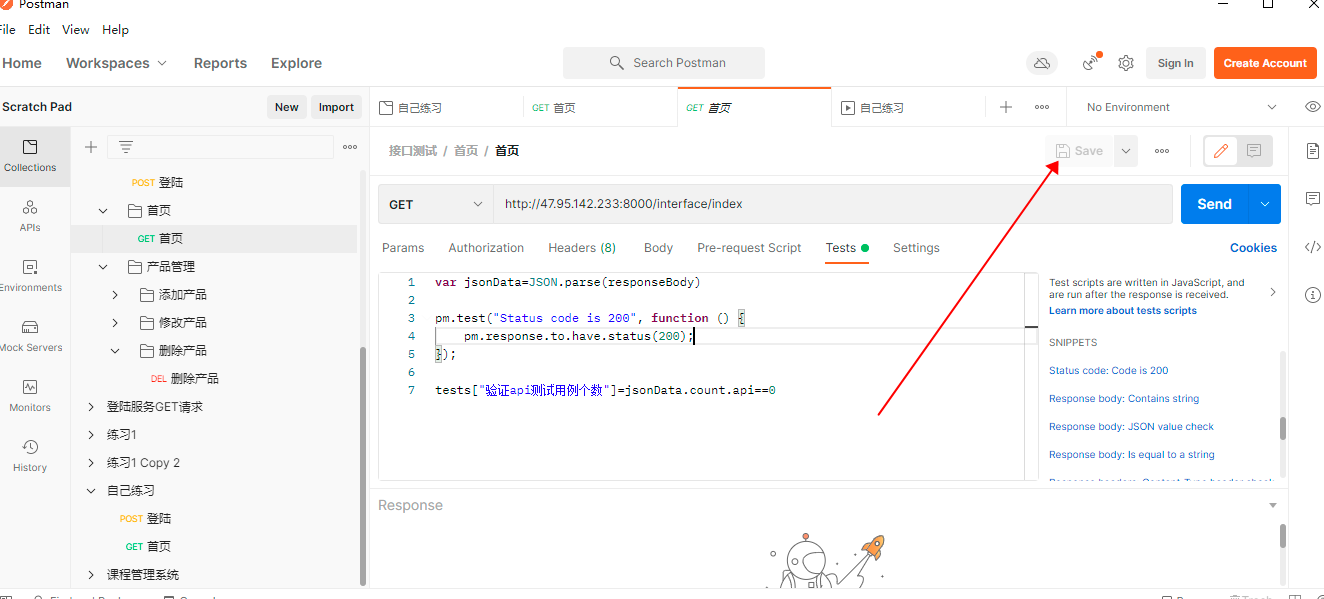
然后保存:

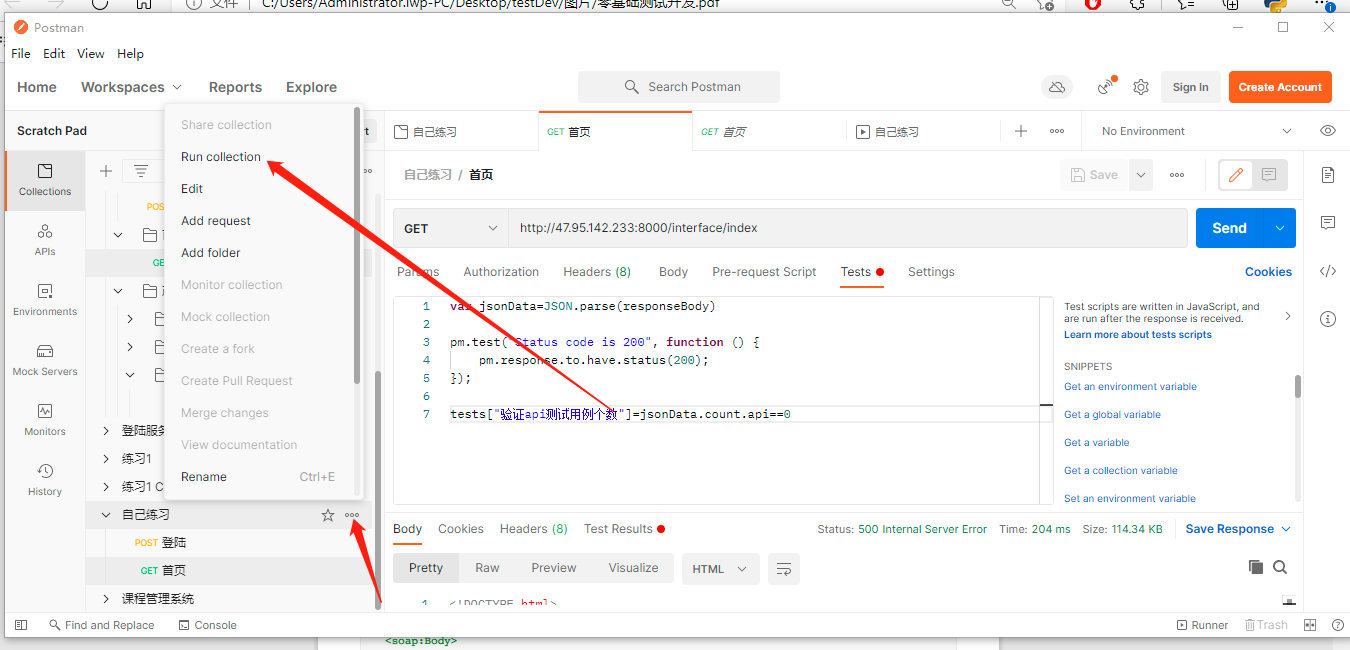
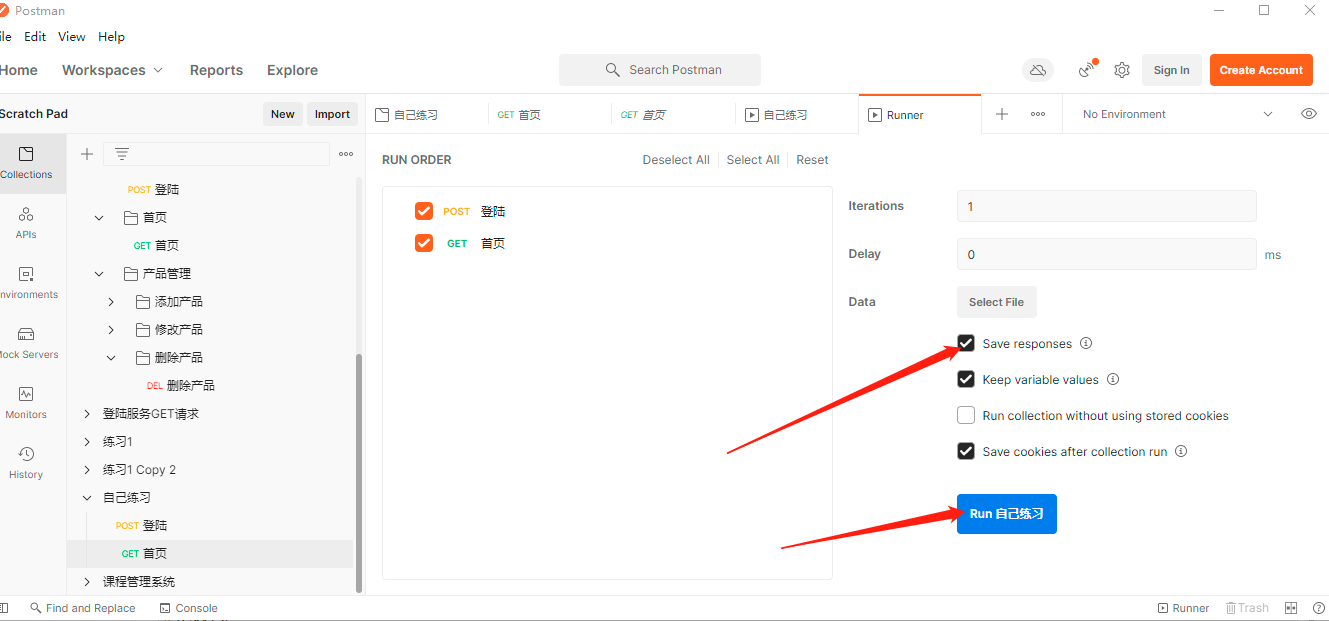
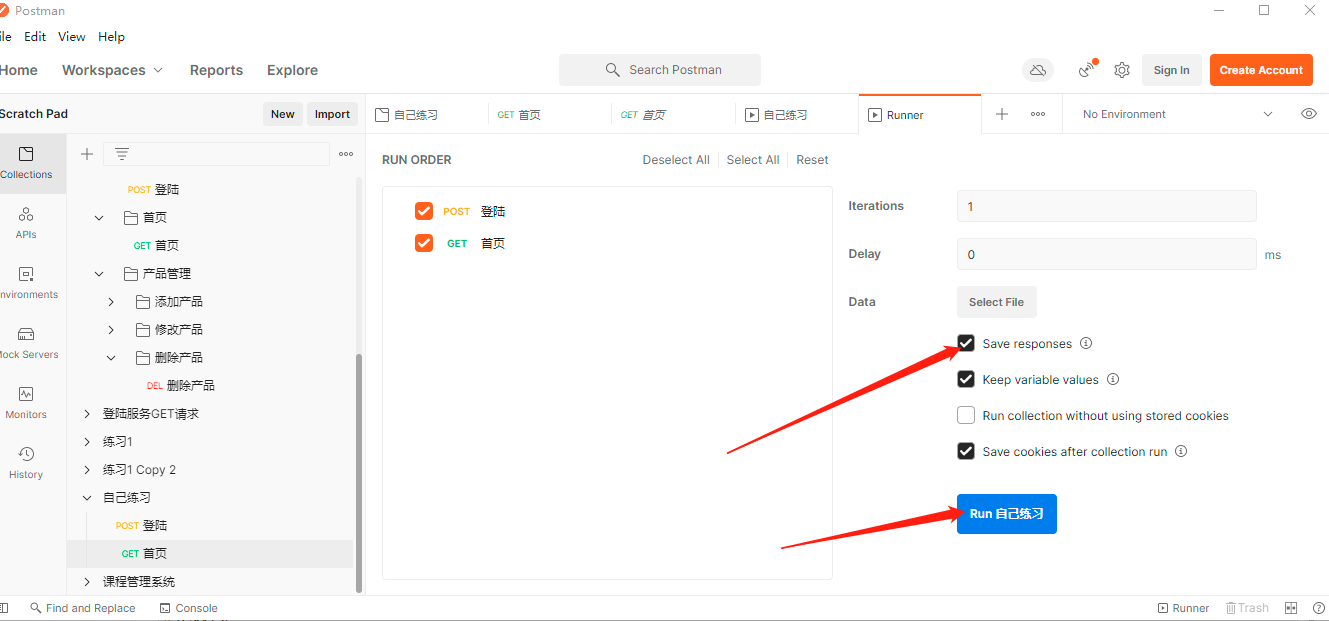
如下图运行:


测试结果如下:

添加产品:
这个和以上的步骤一样:
测试断言代码如下:
var jsonData=JSON.parse(responseBody)
pm.test("Status code is 201", function () {
pm.response.to.have.status(201);
});
pm.environment.set("productID", jsonData.id);
tests["验证产品id"]=jsonData.id==pm.environment.get("productID")
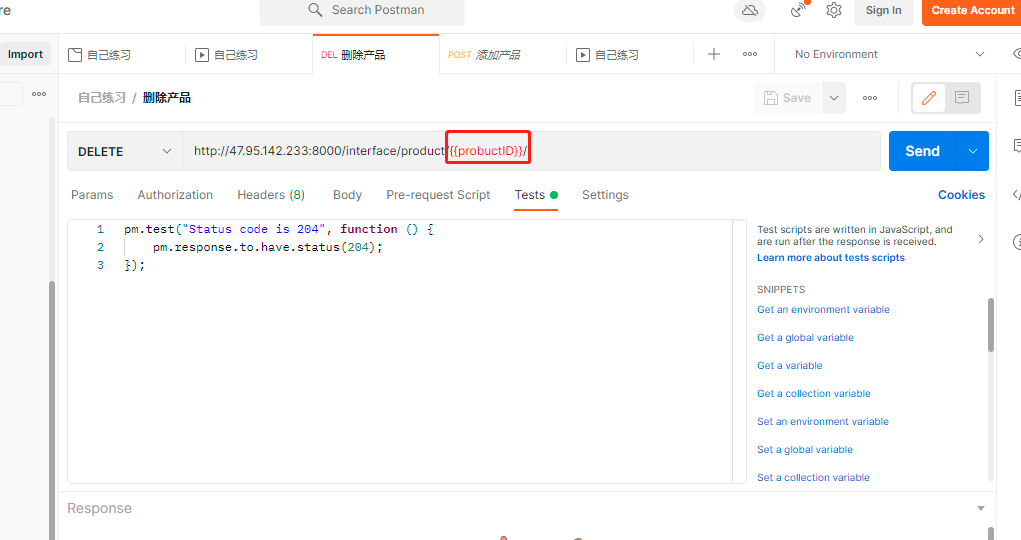
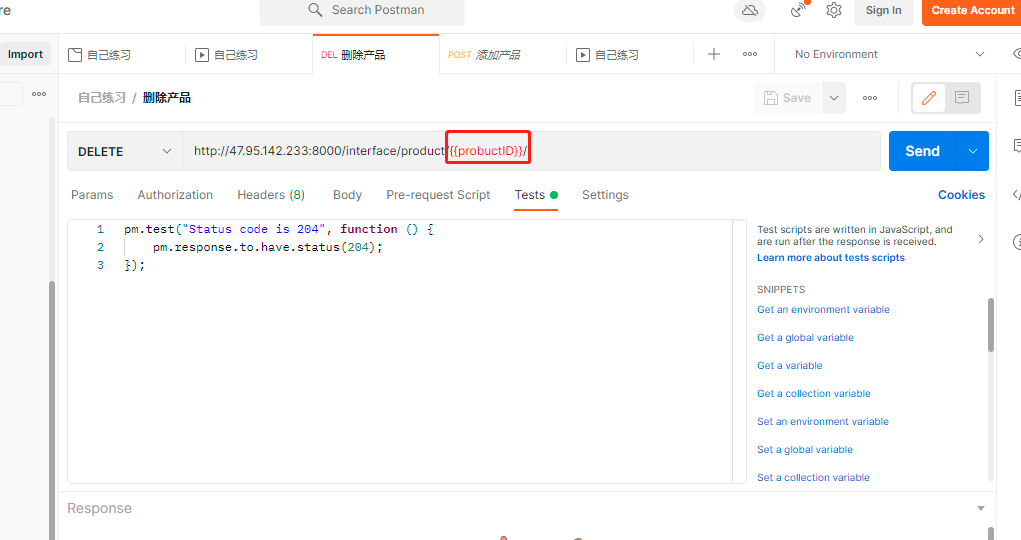
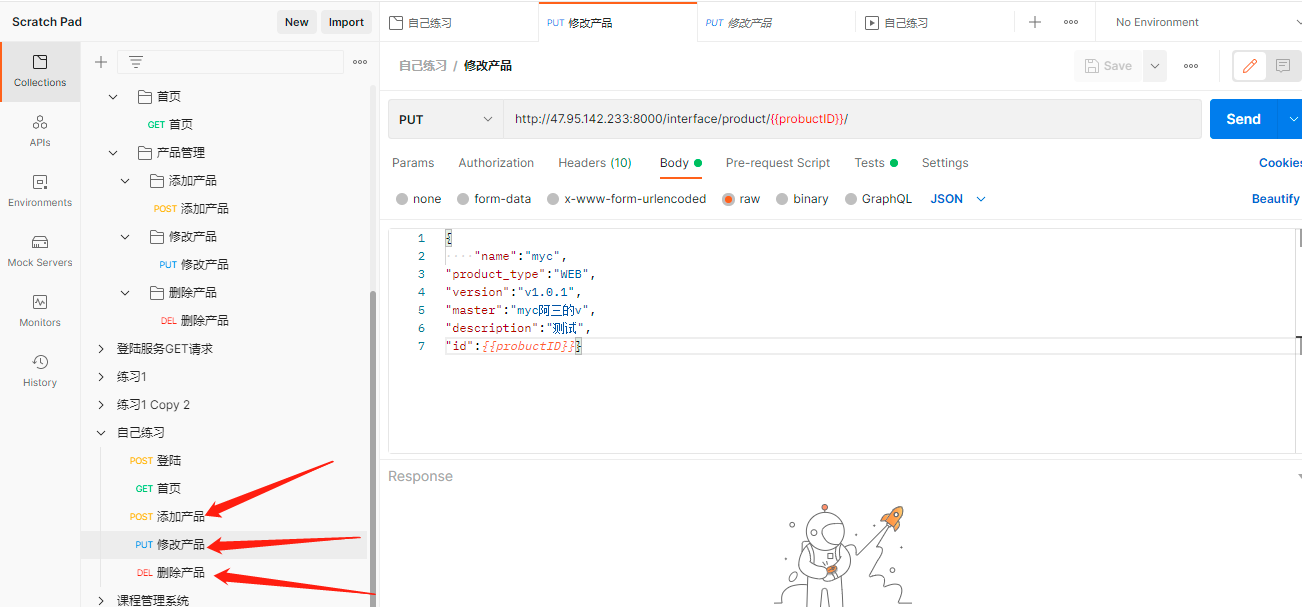
删除产品:
这里注意删除产品id是动态的是变化的所以:这里的id是一个集合里面定义的--本文是在添加产品中定义的

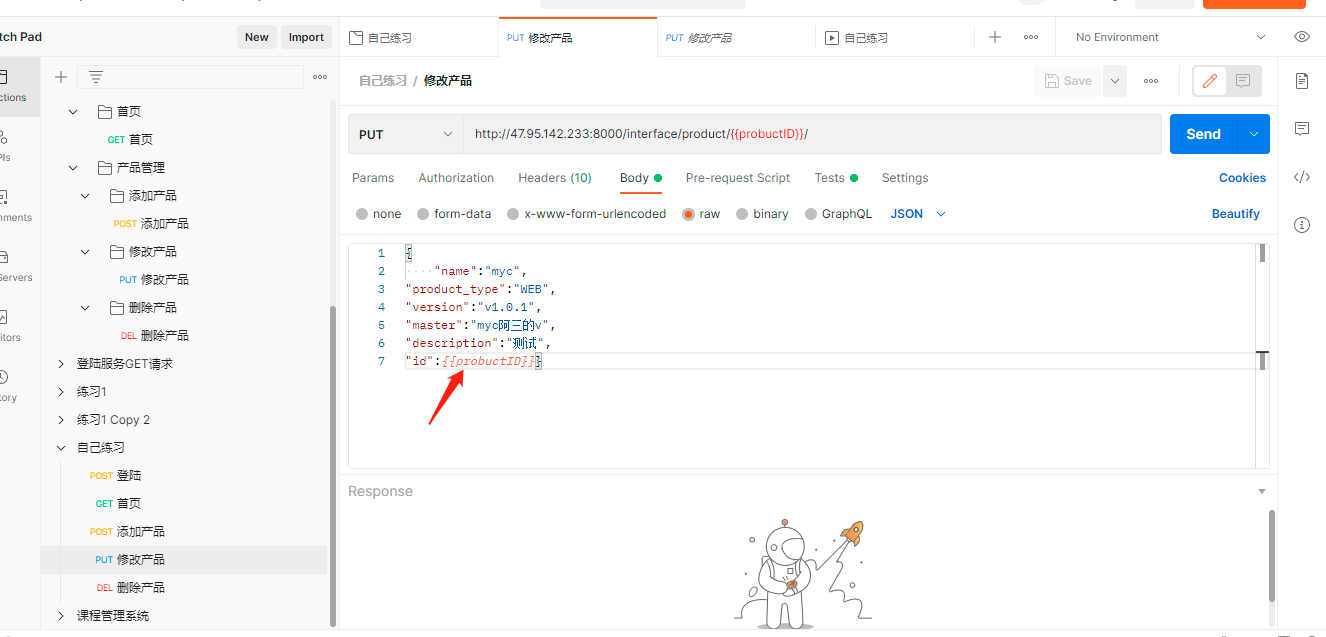
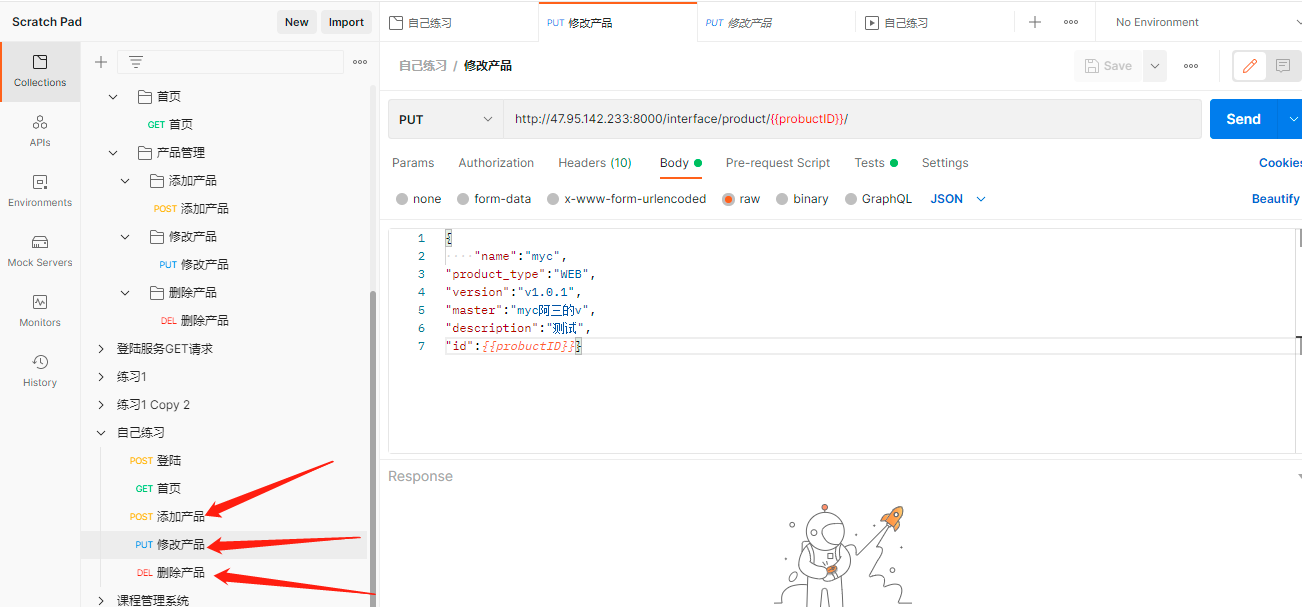
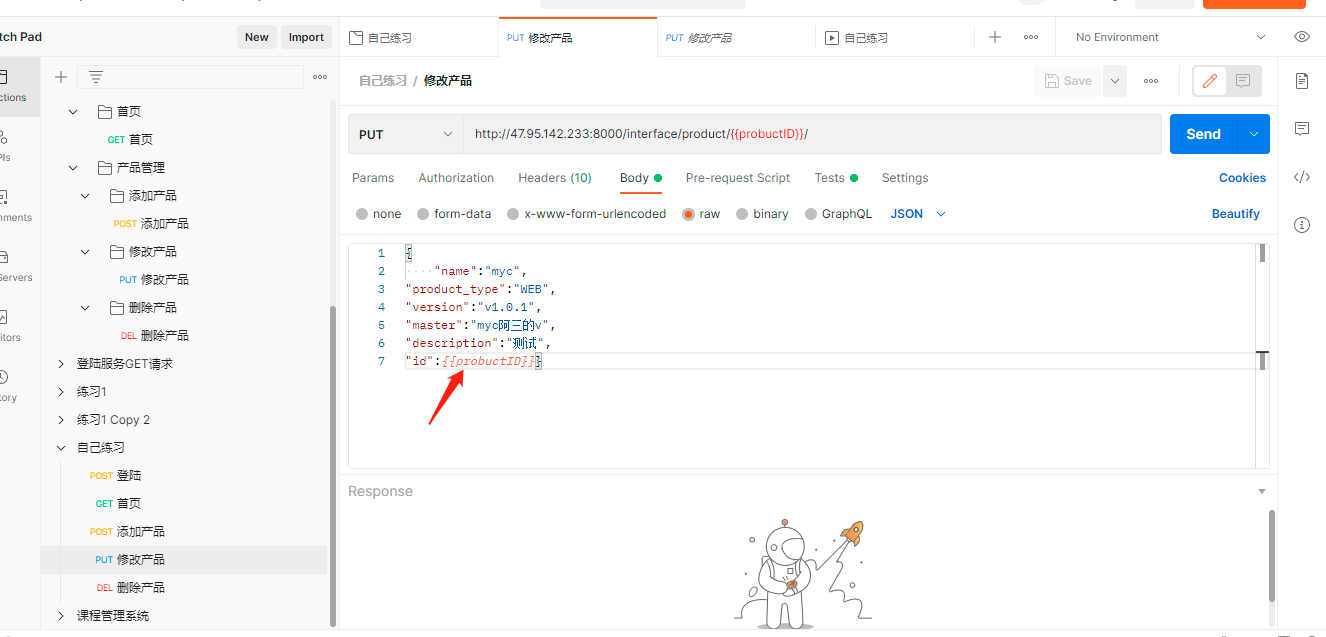
修改产品:
这里有2点需要注意
1:由于ID是动态的 所以 复制到body的数据中的id也是要动态的如图

2:修改产品实验是产品增加和删除之间 这个要注意顺序

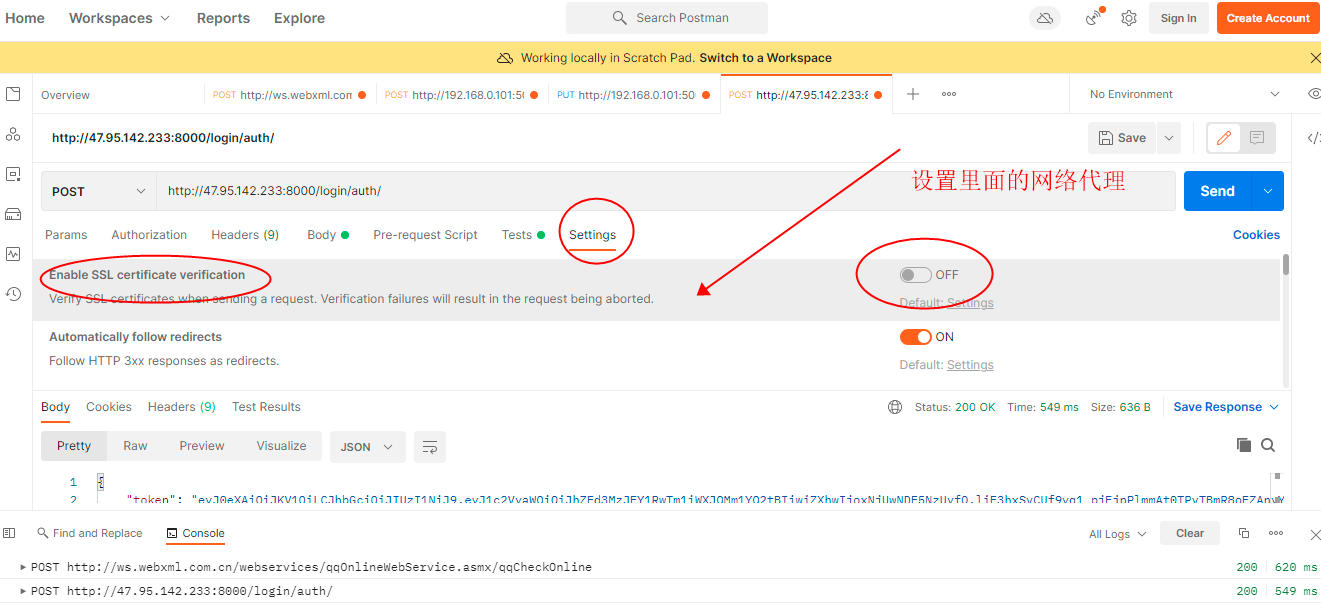
Postman里面的一些应用:













 整体的代码如下
整体的代码如下





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?