vue3介绍
vue项目的版本,新项目使用vue3,有部分老项目使用vue2
vue3 的变化
1.性能的提升
-打包大小减少41%
-初次渲染快55%, 更新渲染快133%
-内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
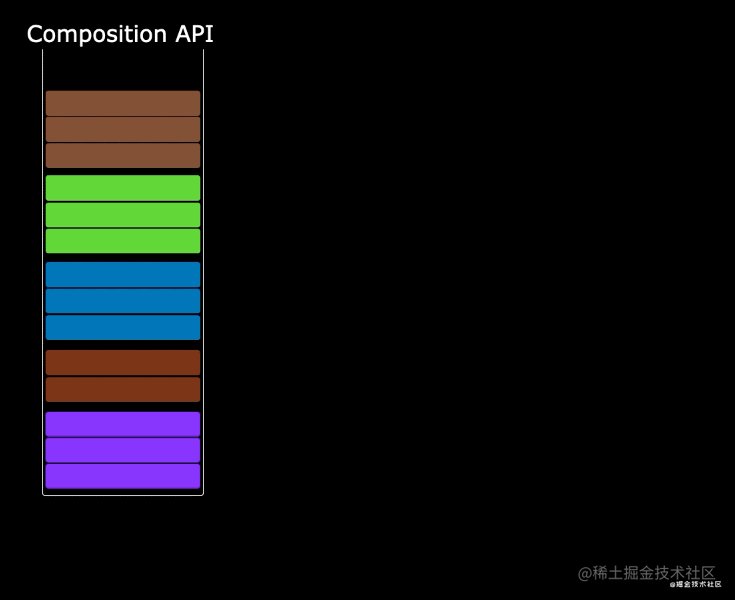
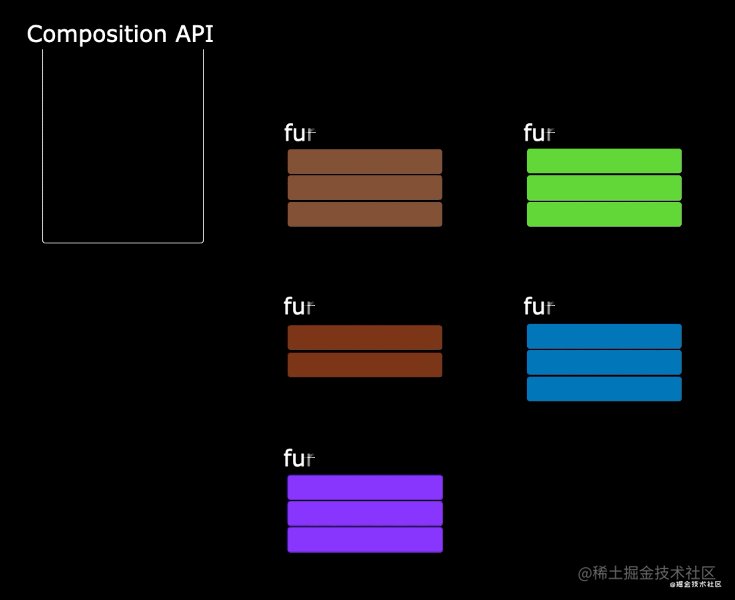
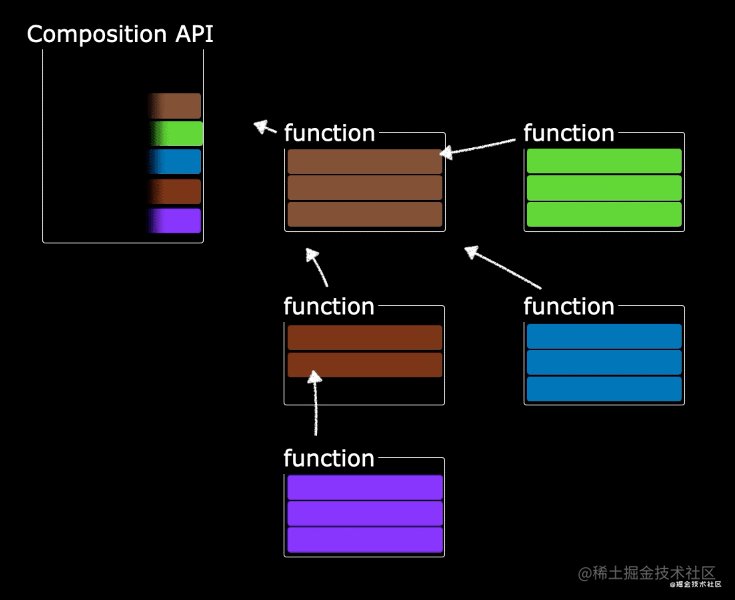
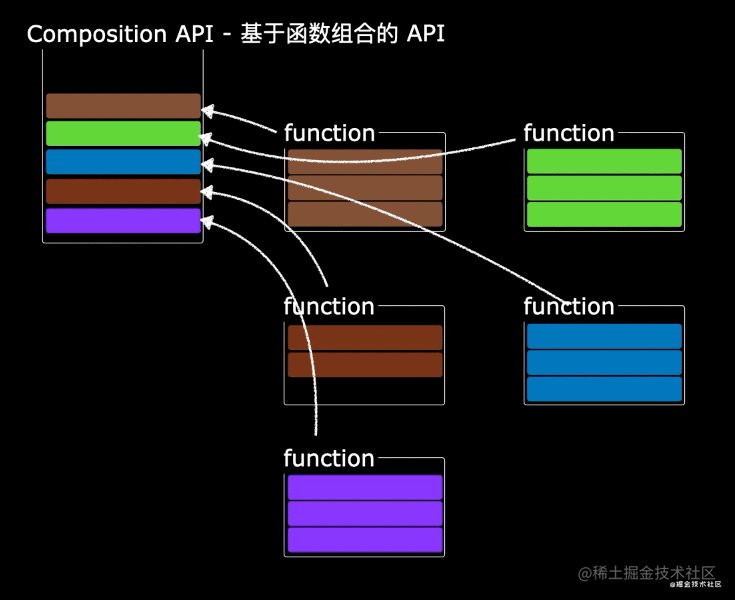
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
新的内置组件
Fragment
Teleport
Suspense
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
# 组合式API和配置项API
vue2 :配置项API
new Vue({
el:'#app',
data:{}
})
vue3: 组合式API
let name='lqz'
let add=()=>{
}
vue3创建项目
使用vue-cli创建
创建跟之前vue2 一样,只是选择vue版本的时候,选择vue3
创建完成,使用pycharm打开,并运行
使用vite创建
# 新建的前端构建工具,最大的优势就是速度快
https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
# 使用步骤:
- 安装 :npm init vue@latest
-按需选择,vueRouter
- cd到项目中执行cnpm install 把依赖装好
-运行:npm run dev
-vueRouter:跟之前一样
-Pinia:用来替换Vuex的,新一代的状态管理器
-链式调用(抽时间)
# 为什么这么快
-创建项目快----》不安装第三方依赖
-执行项目,热更新----》按需编译

setup函数
把项目做成最简洁的
vue2的创建vue实例和vue3创建vue实例的区别
vue2:
-new Vue()---》是Vue实例,里面有$store,$refs..
vue3:
-createApp(App)---》是个对象,对象里面有东西,没有$store,$refs,以后都是导入使用
以后vue3的<template>,不需要写一个标签了
以后都写在setup函数中,定义变量,定义函数,一定要return,在template中才能使用
但是失去了响应式
ref和reactive
有响应式
-以后定义变量,如果想有响应式就用ref包裹起来,在修改变量,需要用变量名.value改
# 配置项api和组合式api可以混写,不建议
-在前在data中定义的变量
-在setup中定义的变量
-总结:
在setup中定义的变量和函数,在之前配置项api中可以直接使用this.变量,函数调用即可
但是在原来配置项中定义的变量,函数,在setup中无法使用
不同类型做响应式
ref通常用来包裹,数字,字符串类型,以后使用 xx.value
reactive用来包裹数组和数字对象:以后使用,直接用即可
总结:
ref定义的数据:操作数据需要.value,读数据时模板中直接读取不需要.value
reactive定义的数据:操作数据与读取数据:均不需要.value
计算属性
computed 的配置项中的写法,不建议用了
computed:{
fullName(){
return this.firstName+this.lastName
}
}
vue3新写法
let person = reactive({
firstName:'',
lastName:''
})
let fullName = computed()=>{
return person.fristName+person.last.Name
}
# 计算属性取值和修改值
let fullName = computed({
get() {
return person.firstName + person.lastName
},
set(value) {
person.firstName = value.slice(0, 1)
person.lastName = value.slice(1)
},
})
监听属性
# 组合式api写法,只要name发生变化,就会触发匿名函数执行
let name = ref('lqz')
watch(name, (newName, oldName) => {
console.log('name变了')
console.log('老的', oldName)
console.log('新的', newName)
})
# watchEffect 用法,只要age变化,就会执行,age不变化,就不会执行
watchEffect(() => {
console.log(age.value)
})
生命周期
vue3的变化,不推荐了
-vue2 和 vue3比较
beforeCreate===>beforeCreate
created=======>created
beforeMount ===>beforeMount
mounted=======>mounted
beforeUpdate===>beforeUpdate
updated =======>updated
beforeDestroy ==>beforeUnmount
destroyed =====>unmounted
配置项写法,统统写在setup中
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
以前写在created中的代码,现在直接写在setup开始即可
let show = ref(false)
axios.get().then(res=>{
show.value=res.data.show
})
toRefs
以后setup的返回值可以直接使用
setup() {
let data = reactive({
name: 'lqz',
age: 19,
gender: '男'
})
return {...toRefs(data)}
}
以后在模板中直接用 {{name}}
script setup的作用和lang=ts
<script setup>
import {ref} from 'vue'
let name = ref('lqz')
let handleClick = () => {
alert('美女')
}
</script>
# 以后 这个script中的代码直接放到 setup函数中,不用return了
#lang=ts
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
vue后台管理模板
# 公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
# django-vue-admin 前端---》D2Admin
# 若依:vue前端 用来 vue-element-admin
# elamin前端 drf 写了基于rbac权限管理的框架
# https://gitee.com/liuqingzheng/vue_admin


