django组件
django内置序列化组件(drf前身)
"""前后端分离的项目,视图函数只需要返回json格式的数据即可"""
from app01 import models
from django.http import JsonResponse
def ab_ser_func(request):
# 1.查询所有的书籍对象
book_queryset = models.Book.objects.all() # queryset [对象、对象]
# 2.封装成大字典返回
data_dict = {}
for book_obj in book_queryset:
temp_dict = {}
temp_dict['pk'] = book_obj.pk
temp_dict['title'] = book_obj.title
temp_dict['price'] = book_obj.price
temp_dict['info'] = book_obj.info
data_dict[book_obj.pk] = temp_dict # {1:{},2:{},3:{},4:{}}
return JsonResponse(data_dict)
序列化组件(django自带 后续学更厉害的drf)
# 导入内置序列化模块
from django.core import serializers
# 调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据
res = serializers.serialize('json', book_queryset)
return HttpResponse(res)
批量操作数据
def ab_bk_func(request):
# 1.往books表中插入10万条数据
# for i in range(1,100000);
# models.Books.objects.create(title='第%s本书'% i)
"""直接循环插入,10s 500条左右"""
book_obj_list = []
for i in range(1,100000):
book_obj = models.Books01(title='第%本书' % i) # 循环创建书籍对象,没有操作ORM
book_obj_list.append(book_obj)
# 批量插入数据
models.Books01.objects.bulk_create(book_obj_list)
"""使用ORM提供的批量插入操作 5s 10万条左右"""
# 查询出所有的表中并展示到前端页面
book_querset = models.Book01.objects.all()
return render(request,'Bkpage.html',locals())
分页器思路
推导流程:
1.queryset支持切片操作(正数)
2.研究各个参数之间的数学关系
每页固定展示多少条数据、起始位置、终止位置
3.自定义页码参数
current_page = request.GET.get('page')
4.前端展示分页器样式
5.总页码数问题
divmod内置函数,括号内放两个数字,结果是商和余数
6.前端页面页码个数渲染问题
后端产生 前端渲染
自定义分页器
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
自定义分页器的使用
后端写法;
def ab_pg_func(request):
book_queryset = models.Books01.objects.all()
from app01.utils.mypage import Pagination # 导入自定义分页器类
current_page = request.GET.get('page') # 获取前端的get请求是第几页
page_obj = Pagination(current_page=current_page, all_count=book_queryset.count())
"产生一个分页对象,传参,当前页,数据的总数"
page_queryset = book_queryset[page_obj.start:page_obj.end]
"对全部的数据对象进行切割"
return render(request, 'pgPage.html', locals())
前端写法:
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
{% for book in page_queryset %}
<p>{{ book.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
</div>
</div>
</div>
form组件
小需求:获取用户数据并发送给后端校验,后端返回不符合校验规则的提示信心
传统写法:
def ajax_func(request):
if request.method == 'POST':
name = request.POST.get('name')
pwd = request.POST.get('pwd')
user_dict = {'username': '', 'password': ''}
if name == 'jason':
user_dict['username'] = '账号不能是jason'
if pwd == '123':
user_dict['password'] = '密码不能是123'
return render(request, 'ajax_func.html', locals())
return render(request, 'ajax_func.html')
form组件功能
1.自动校验数据
class MyForm(forms.Form): # 需要先定义好我们的要求
username = forms.CharField(min_length=3, max_length=8)
"规定字符串的最长是8,最短是3"
age = forms.IntegerField(min_value=0, max_value=100)
"规定年龄的位正整数,最小是0,最大是100"
email = forms.EmailField()
"规定email必须是邮箱的格式"
def ajax_func(request):
if request.method == 'POST':
name = request.POST.get('name') # 获取前端数据
age = request.POST.get('age')
email = request.POST.get('email')
form_obj = MyForm({'username': name, 'age': age, 'email': email}) # 产生对象
form_obj.is_valid() # 必须先判断拿到的数据是不是符合要求的
# form_date =
print(form_obj.cleaned_data) # 拿符合数据的要求
form_err = form_obj.errors # 不符合数据的要求
return render(request, 'ajax_func.html', locals())
return render(request, 'ajax_func.html')
1.只会校验类中定义好的字段对应的数据,多穿的根本不做任何操作
2.默认情况下类中定义好的字段都是必填的
2.自动生成标签
3.自动展示信息
forms组件渲染标间
方式1:
<p>forms组件渲染标签的方式1(封装程度过高 扩展性差 主要用于本地测试):</p>
<body>
{{ forms_obj.as_p }}
{{ forms_obj.as_ul }}
{{ forms_obj.as_table }}
</body>
方式2:
<p>forms组件渲染标签的方式2(封装程度过低 扩展性高 编写麻烦)</p>
{{ forms_obj.username.label }} # 显示我们起的别名
{{ forms_obj.username }} # 显示usernameform是组件渲染
{{ forms_obj.password.label }}
{{ forms_obj.password }}
{{ forms_obj.email.label }}
{{ forms_obj.email }}
方式3:
<p>forms组件渲染标签的方式3(封装程度较高 扩展性高 编写简单 推荐使用)</p>
<body>
{% for form in forms_obj %}
<p>
{{ form.label }} form这里就相当于我们写的每一个输入
{{ form }}
</p>
{% endfor %}
</body>
这个渲染是循环取出每一个forms标签的用户输入框,先打印label值,在打印标签
注意事项:
forms组件只负责渲染获取用户数据的标签,也就意味着form标签与按钮都需要自己写
前端的校验是弱不禁风的,最终都需要后端来校验,所以我们在使用forms组件的时候可以直接取消前端帮我们的校验
写法:
<form action="" novalidate><
forms组件展示信息
后端不同请求返回的forms对象一定要是相同的变量名
视图层:
forms类:
class MyForm(forms.Form):
username = forms.CharField(min_length=2, max_length=8, label='用户名')
password = forms.CharField(min_length=8, max_length=12, label='密码')
email = forms.EmailField(label='邮箱')
函数:
def register(request):
forms_obj = MyForm() # 产生一个空的对象.get请求首先会有一个空对象,再返回页面
if request.method == 'POST':
forms_obj = MyForm(request.POST)
"request可以看成是一个字典,直接传给from是校验,字典无论有多少键值对都没关系,只校验类中编写的"
if forms_obj.is_valid(): # 校验数据是否合法,如果是True证明全部合法,打印合法的
print(forms_obj.cleaned_data)
else: # 如果不合法,证明有不满足条件的,打印不满足的
print(forms_obj.errors)
# 将对象传给html,会传两次,一次空的对象,另一次是有校验数据的对象,所以会POST请求以后再把错误的显示在页面
return render(request, 'registerPage.html', locals())
模板层:
<body>
<form action="" novalidate method="post">
{% for form in forms_obj %} # 会有两次循环打印,第一次是空的对象,所以只有类中所写的标签,第二次是POST请求获取字典传入类中所产生的类,包含符合条件的和不符合条件的,所以在POST请求以后把不符合的信息打印出来
<p>
{{ form.label }}
{{ form }}
<span>{{ form.errors.0 }}</span> # 这里打印的错误的信息,如果有错误的输入才会打印
</p>
{% endfor %}
<input type="submit">
</form>
</body>
针对网页英语报错
针对错误信息的提示可以修改成各国语言
方式1:自定义内容
给字段对象添加errors_messages参数
username = forms.CharField(min_length=3,max_length=8,label='用户名'
error_messages={
'min_length':'用户名最少三个字符',
'max_length':'用户名最多八个字符',
'requires':'用户名不能为空'
})
方式2:
修改系统环境语言
from django.conf import global_setting django内部真正的配置文件
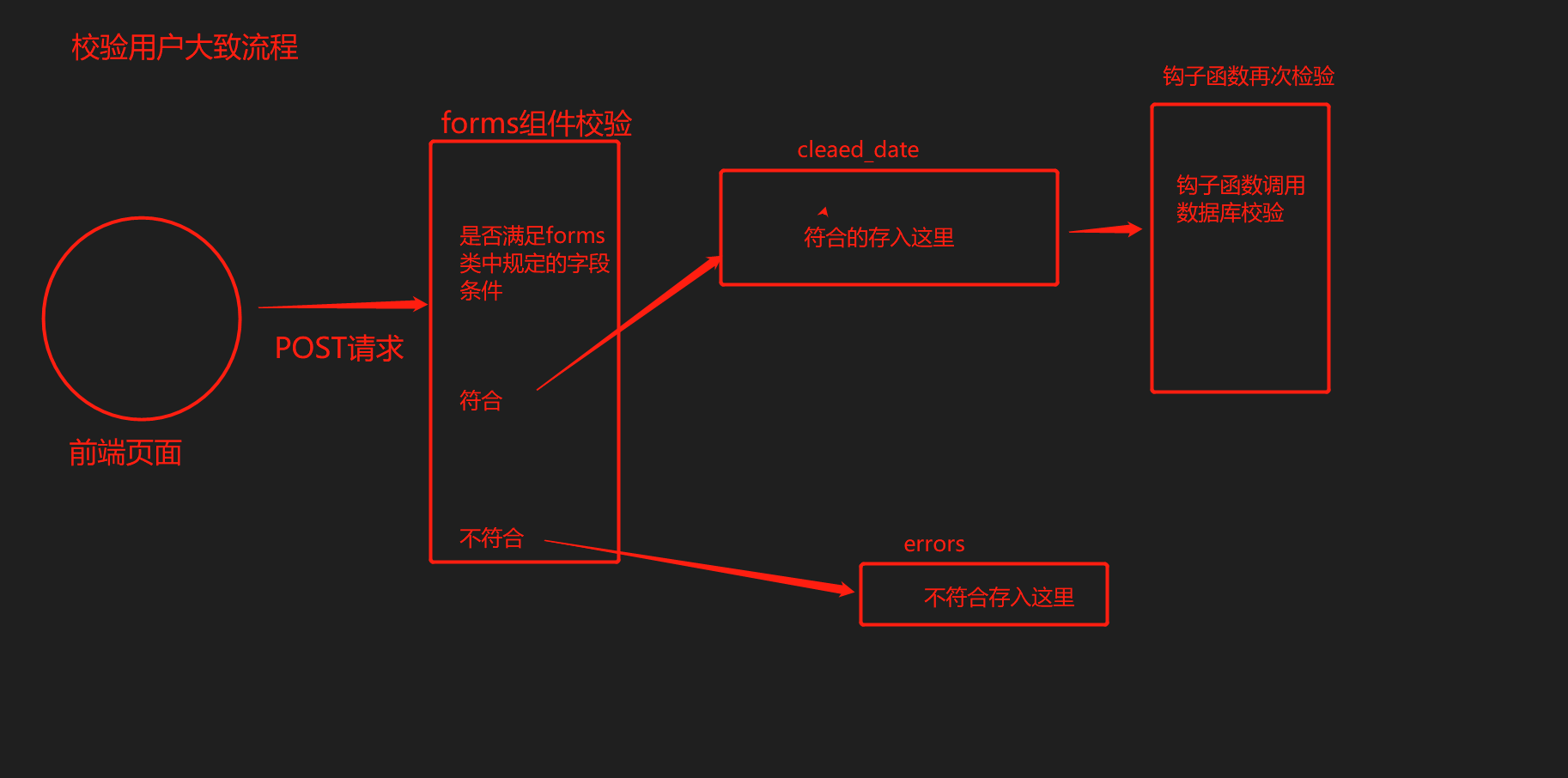
forms组件校验补充
forms组件针对字段数据的校验,提供了三种类型的校验方式(可以一起使用)
第一种类型:直接填写参数 max_length
导入正则模块:from django.core.validators import RegexValidator
第二种类型:使用正则表达式 validators
具体写法:validators = [RegexValidator('正则','限制说明'),RegexValidator('正则','限制说明'),]
第三种类型:钩子函数
校验代码展示:
form类:提前规定好需要用户输入的内容,以及内容的格式
from django import forms
class MyForm(forms.Form):
username = forms.CharField(min_length=2, max_length=8, label='用户名')
password = forms.CharField(min_length=8, max_length=12, label='密码')
confirm_pwd = forms.CharField(min_length=8, max_length=12, label='请再次确认你的密码')
# 钩子函数>>>:校验的最后一环是在字段所有的校验之后触发的,也就是符合字段要求的才会被钩子函数校验
# 局部钩子:每次只校验一个字段数据 如:校验用户名是否存在
def clean_username(self):
# 可以进行数据库连接的校验
username = self.cleaned_data.get('username')
if username == 'jason': # 如果用户名等于jason,也就是数据库中有,那直接添加到错误信息里面
self.add_error('username', '用户名jason已存在')
return username # 我们用钩子函数取出来的数据一定要返回,只是做校验
# 全局钩子>>>:一次可以校验多个字段数据 如:校验两次密码是否一致
def clean(self):
password = self.cleaned_data.get('password')
confirm_pwd = self.cleaned_data.get('confirm_pwd')
if not password == confirm_pwd:
# 如果不一致在第二次输入密码的错误中加入错误信息
self.add_error('confirm_pwd', '两次密码不一致')
# 同样也是校验完要返回出去
return self.cleaned_data
视图函数:接收和返回数据
def register(request):
forms_obj = MyForm() # 产生一个空的对象.get请求首先会有一个空对象,再返回页面
if request.method == 'POST':
forms_obj = MyForm(request.POST)
"request可以看成是一个字典,直接传给from是校验,字典无论有多少键值对都没关系,只校验类中编写的"
if forms_obj.is_valid(): # 校验数据是否合法,如果是True证明全部合法,打印合法的
print(forms_obj.cleaned_data)
else: # 如果不合法,证明有不满足条件的,打印不满足的
print(forms_obj.errors)
# 将对象传给html,会传两次,一次空的对象,另一次是有校验数据的对象,所以会POST请求以后再把错误的显示在页面
return render(request, 'registerPage.html', locals())
HTML页面:
<body>
<form action="" novalidate method="post">
{% for form in forms_obj %}
<p>
{{ form.label }}
{{ form }}
<span>{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit">
</form>
</body>

forms组件参数补充
| 参数 | 中文解释 | 适合场景 |
|---|---|---|
| min_length | 最小字符 | 字符串输入的规定 |
| max_length | 最大字符 | 字符串输入的规定 |
| min_value | 最小值 | 整型输入的规定 |
| max_value | 最大值 | 整型输入的规定 |
| label | 字段注释 | 给输入的字段起其他名字 |
| validators | 正则校验器 | 输入的内容用正则限制 |
| initial | 默认值 | 输入的内容给默认值 |
| required | 是否必填 | 规定这个输入是不是必填 |
| widget | 控制标签的各项属性 |
weiget使用展示
from django.forms import widgets 一定要导这个模块,要不没提示
password = forms.CharField(min_length=8, max_length=12, label='密码',
widget=widgets.PasswordInput(attrs={'class':'form-control'}))
这句话的意思是设置一个password的输入,最短8位,最长12位,名字是密码,条件属性是PasswordInput,和form-control属性
常用字段与插件
initial
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三" # 设置默认值
)
pwd = forms.CharField(min_length=6, label="密码")
error_messages
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
password
class LoginForm(forms.Form):
...
pwd = forms.CharField(
min_length=6,
label="密码",
widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True)
)
radioSelect
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
单选select
class LoginForm(forms.Form):
...
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
多选select
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
单选checkbox
class LoginForm(forms.Form):
...
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
多选checkbox
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
choice字段注意事项
方式一:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
class MyForm(Form):
user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
initial=2,
widget=widgets.Select
)
def __init__(self, *args, **kwargs):
super(MyForm,self).__init__(*args, **kwargs)
# self.fields['user'].choices = ((1, '上海'), (2, '北京'),)
# 或
self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms
from django.forms import fields
from django.forms import models as form_model
class FInfo(forms.Form):
authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选
# authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
forms组件源码剖析
modelform组件
"""
我们学习校验性组件的目的 绝大部分是为了数据录入数据库之前的各项审核
forms组件使用的时候需要对照模型类编写代码 不够方便
"""
forms组件的强化版本,更好用更简单更方便!!!
from django import forms
from app01 import models
class MymodelForm(forms.ModelForm):
class Meta:
model = models.Userinfo # 直接产生数据库里面的全部字段
fields = '__all__' # 规定使用全部的字段
labels = {
'username':'用户名' # 规定每个字段名的label名字
}
def ab_mf_func(request):
modelform_obj = MyModelForm()
if request.method == 'POST':
modelform_obj = MyModelForm(request.POST,instance=User_obj)
if modelform_obj.is_valid():
modelform_obj.save() # 这句话就表示models.UserInfo.objects.create(...)/update(...),自带保存或者更新效果
else:
print(modelform_obj.errors)
return render(request, 'modelFormPage.html', locals())
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通