django之模板层
模板层的两种语法:
"""
{{}}:主要与数据值相关
{%%}:主要与逻辑相关
django的模板语法是自己写的与jinja2不一样
1.针对需要加括号调用的名字,django模板语法会自动加括号调用
2.模板语法的注释前端浏览器是无法查看的 {##}
"""
1.模板语法传值
return render(request, 'demo02.html', {'n1': name, 'a1': age}) # 传值方式1:精准传值 不浪费资源 针对多资源的传递书写麻烦
return render(request,'demo02.html', locals()) # 传值方式2:将函数名称空间中所有的名字全部传递 名字过多并且不使用的情况下比较浪费资源
2.模板语法传值特性
1.基本数据类型正常展示
2.文件对象也可以展示并调用方法
3.函数名会自动加括号执行并将返回值展示到页面上(不支持额外传参)
4.类名也会自动加括号调用,也就是产生了一个对象
5.对象不会加括号
ps:针对可以加括号调用的名字模板语法都会自动加括号调用
模板语法之过滤器(内置函数)
default
{{ value|default: "nothing"}}
如果value值没传的话就显示nothing
length
{{ value|length }}
'|'左右没有空格没有空格没有空格
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
切片
date
格式化
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "点我"
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
模板层之标签
if标签:
{% if 条件1(可以自己写也可以用传递过来的数据) %}
<p>今天又是周三了</p>
{% elif 条件2(可以自己写也可以用传递过来的数据) %}
<p>百日冲刺</p>
{% else %}
<p>没多少时间了!</p>
{% endif %}
for标签:
{% for k in t1 %}
{% if forloop.first %}
<p>这是我的第一次循环{{ k }}</p>
{% elif forloop.last %}
<p>这是我的最后一次循环{{ k }}</p>
{% else %}
<p>这是中间循环{{ k }}</p>
{% endif %}
{% empty %}
<p>你给我传的数据是空的无法循环取值(空字符串、空列表、空字典)</p>
{% endfor %}
django模板语法取值操作>>>:只支持句点符
句点符既可以点索引也可以点键
{{ d1.hobby.2.a1 }}
{% with d1.hobby.2.a1 as h %} 复杂数据获取之后需要反复使用可以起别名
<a href="">{{ h }}</a>
{% endwith %}
自定义过滤器、标签及inclusion_tag(了解)
"""
如果想要自定义一些模板语法 需要先完成下列的三步走战略
1.在应用下创建一个名字必须教templatetags的目录
2.在上述目录下创建任意名称的py文件
3.在上述py文件内先编写两行固定的代码
from djano import template
register = template.Library()
"""
# 自定义过滤器(最大只能接收两个参数)
@register.filter(name='myadd')
def func1(a, b):
return a + b
{% load 文件名 %}
<p>{{ i|myadd:1 }}</p>
# 自定义标签(参数没有限制)
@register.simple_tag(name='mytag')
def func2(a, b, c, d, e):
return f'{a}-{b}-{c}-{d}-{e}'
{% load 文件名 %}
{% mytag 'jason' 'kevin' 'oscar' 'tony' 'lili' %}
# 自定义inclusion_tag(局部的html代码)
@register.inclusion_tag('menu.html',name='mymenu')
def func3(n):
html = []
for i in range(n):
html.append('<li>第%s页</li>'%i)
return locals()
{% load 文件名 %}
{% mymenu 20 %}
"""
name=的是我们定义的过滤器的名字,在html页面使用名字即可
定义的函数名无所谓,因为我们不直接调用这个函数
"""
模板的继承与导入
模板的继承(重要)
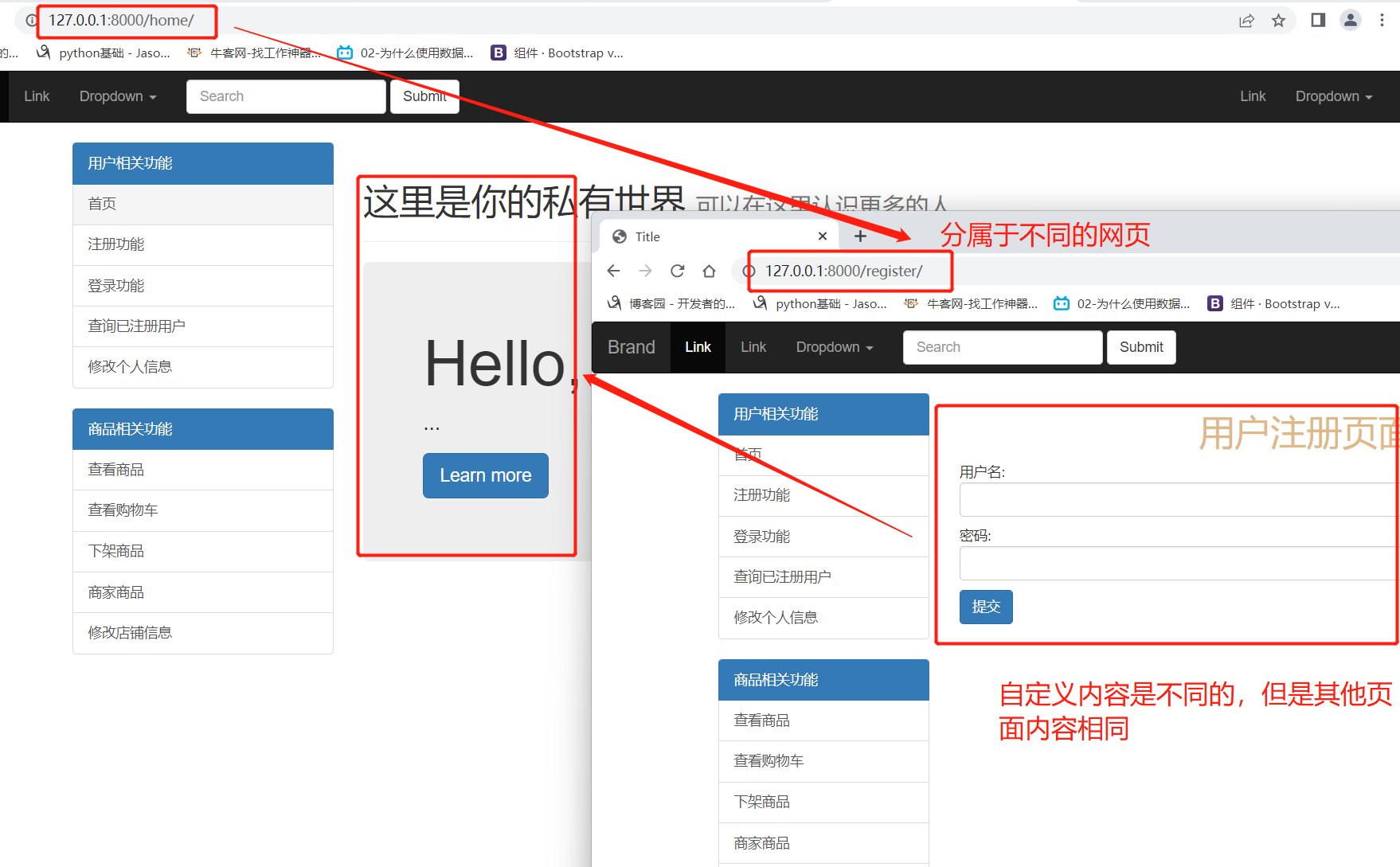
多个页面有很多相似的地方,我们可以采取下列方式
方式1:传统的复制粘贴
方式2:模板的继承
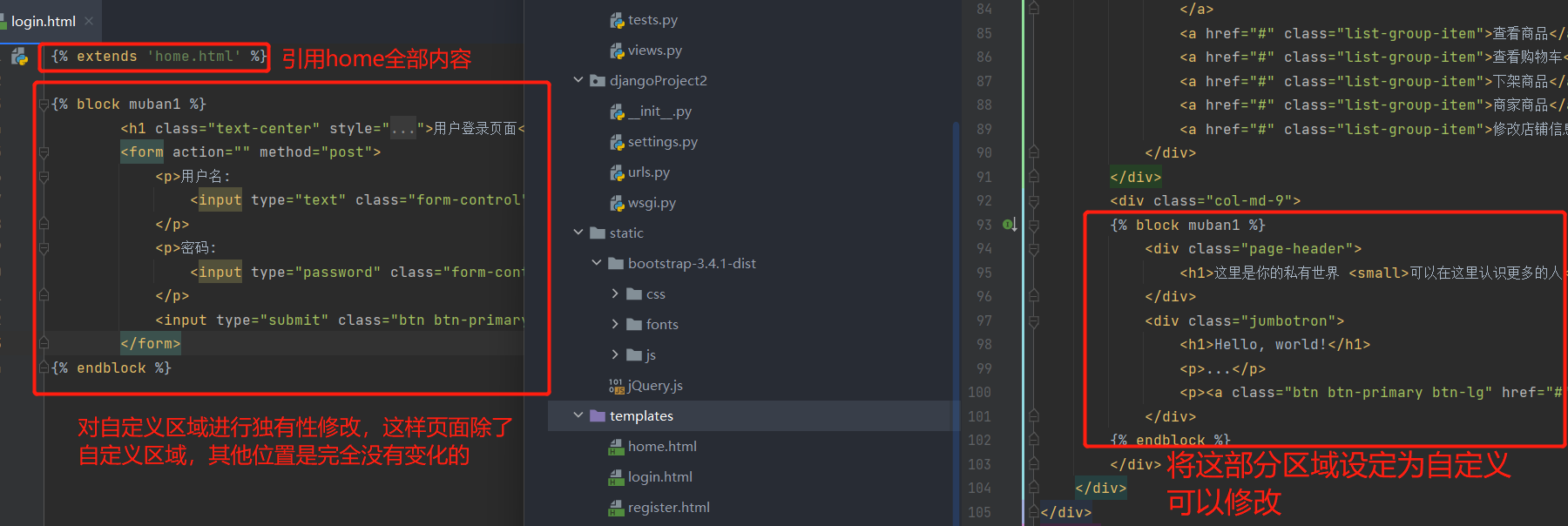
1.在模板使用中block划定子版以后可以修改的区域
{% block 区域名称 %} 区域名称就是我们起一个别名,在子版是直接使用区域名称的
{% endblock %}
2.在子版中继承模板内容
{% extends 'home.html' %} 子版继承模板全部的内容
{% block 区域名称 %} 子版选择修改模板能够自定义的区域
子版自己的内容
{% endblock %}
ps:在模板中至少应该有三个区域
页面内容区、css样式区、js代码区
补充:子版在修改能够自定义的模板内容后还是可以继续使用模板的内容
{{ block.super}}
写法:
{% block muban1 %}
{{ block.super }}
{% endblock %}
知识回去:super在类中表示子类调用父类的方法,称为派生方法
模板的导入(了解)
将某个html的部分提前写好 之后很多html页面都想使用就可以导入
{% include 'myform.html' %}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)