静态文件配置
1.编写一个用户登录页面
2.静态文件
不怎么经常变化的文件,主要针对html文件所使用到的各种资源
css文件、js文件、img文件、第三方框架文件
django针对静态文件资源需要单独开始一个目录统一存放
static目录
该目录下如果各种类型的文件都多,还可以继续创建目录
css目录
js目录
img目录
utils目录/plugins目录/libs目录/othrs目录/不创
3.资源访问
我们在地址栏中之所有可以属于路由获取到相应的资源是因为程序员提前开了资源的接口
4.静态文件资源访问
默认情况下无法访问,因为我们没有提前开设静态文件资源的访问接口
静态文件相关配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
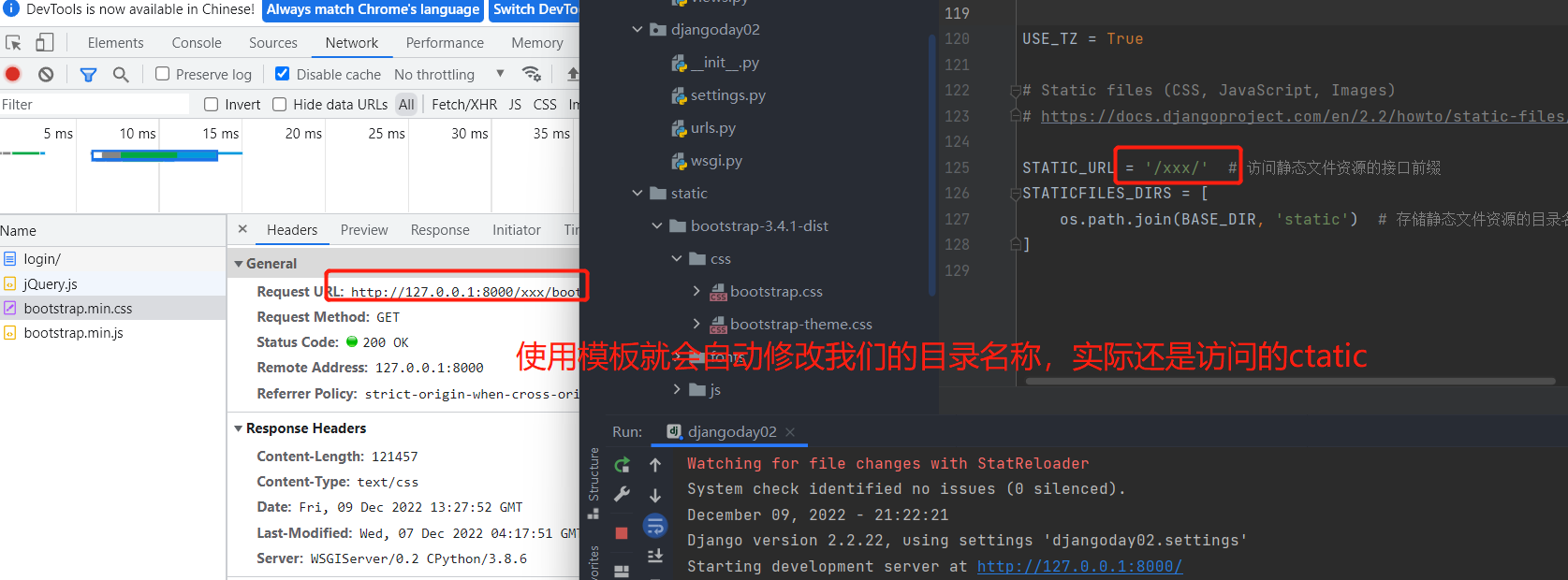
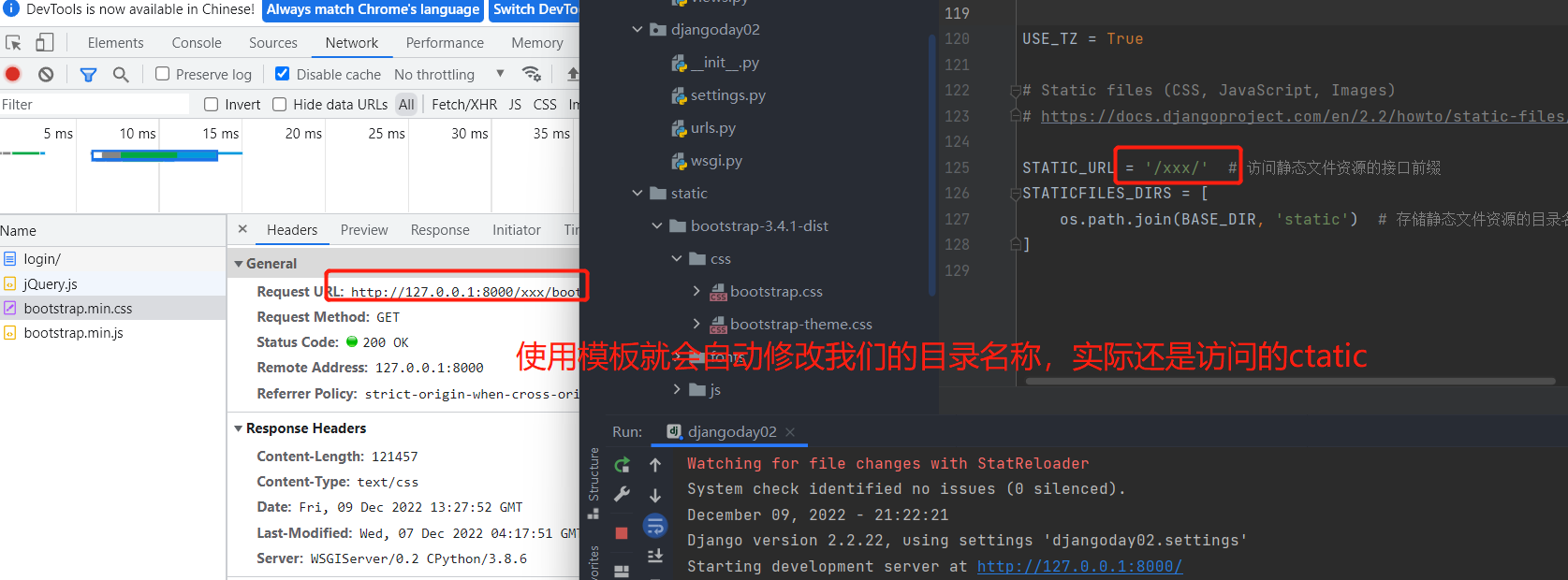
1.接口前缀
STATIC_URL = '/xxx/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'static1'),
os.path.join(BASE_DIR, 'static2'),
]
"""
接口前缀正确之后,会拿着后面的路径一次到列表中自上而下查找,一旦找到就返回
"""
2.接口前缀动态匹配
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>

用户登录页面初级模板(需要改进)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{
<script src="/static/jQuery.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">用户登录</h1>
</div>
<!--居中-->
<div class="col-lg-8 col-md-offset-2"> <!--偏移两行-->
<form action="">
<p>用户名:
<input type="text" class="form-control">
</p>
<p>密码:
<input type="password" class="form-control">
</p>
<input type="submit" class="btn btn-success btn-block" id="p1" value="用户登录">
</form>
</div>
</div>
</body>
</html>
action 控制数据提交的地址
1.action="" 数据默认提交给当前页面所在的地址
2.action="地址" 数据默认提交的完整地址
3.action="/login" 朝当前服务端的login地址提交
method 控制数据提交的方法
默认是get
可以改为post
请求方法补充:
get
朝服务端所要数据,也可以携带一些额外的要求
携带额外数据的方式:URL?xxx=yyy&uuu=zzz
问号后面携带数据的大小是有限制的(2KB)的并且不能携带敏感数据
post
朝服务端提交数据
携带额外数据的方式: 请求体
请求体携带数据安全性较高并且没有大小限制
前期发送post请求需要注释掉配置文件中的某一行
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
request对象
requesst.method 获取请求方式,结果是纯大写的字符串数据
GET/POST
request.POST 获取post请求请求体里面携带的数据
request.POST.get() 获取列表最后一个数据值
request.POST.getall() 获取整个列表数据
request.GET 获取网址问号后面携带的数据
request.GET.get() 获取列表最后一个数据值
request.GET.getall() 获取整个列表数据
代码展示:
def login(request):
print(request.method)
if request.method == 'POST':
print(request.POST)
print(request.POST.get('name'))
print(request.POST.get('password'))
return HttpResponse("登录成功")
return render(request, 'aa.html')
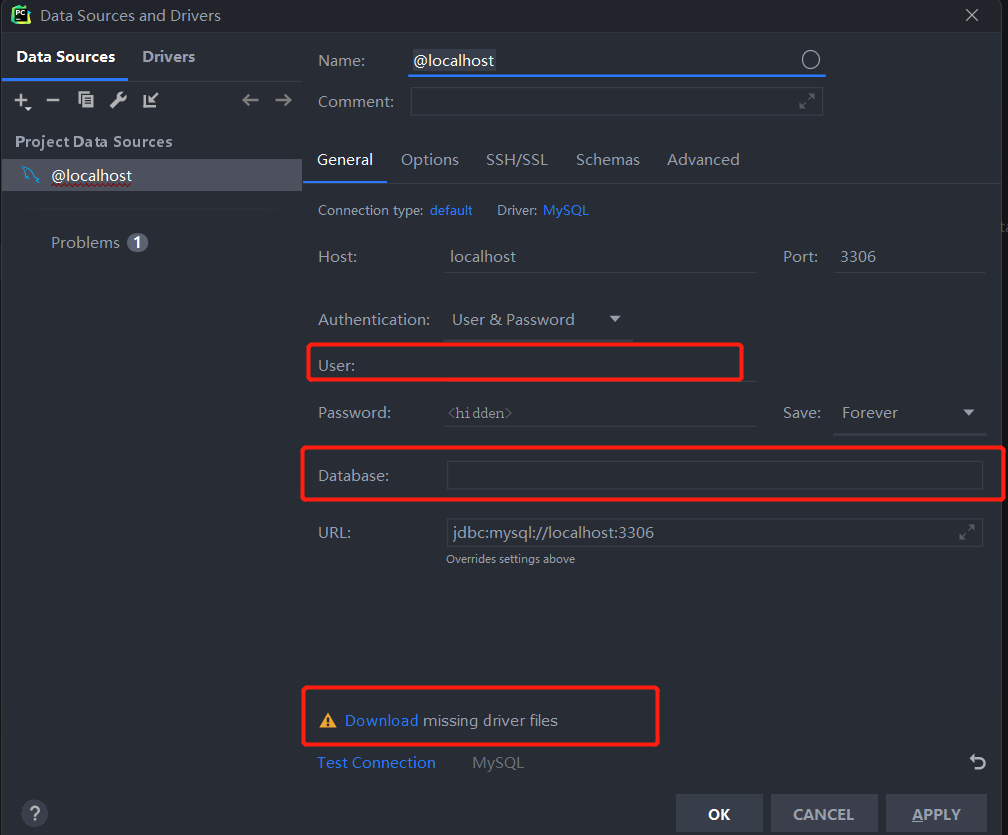
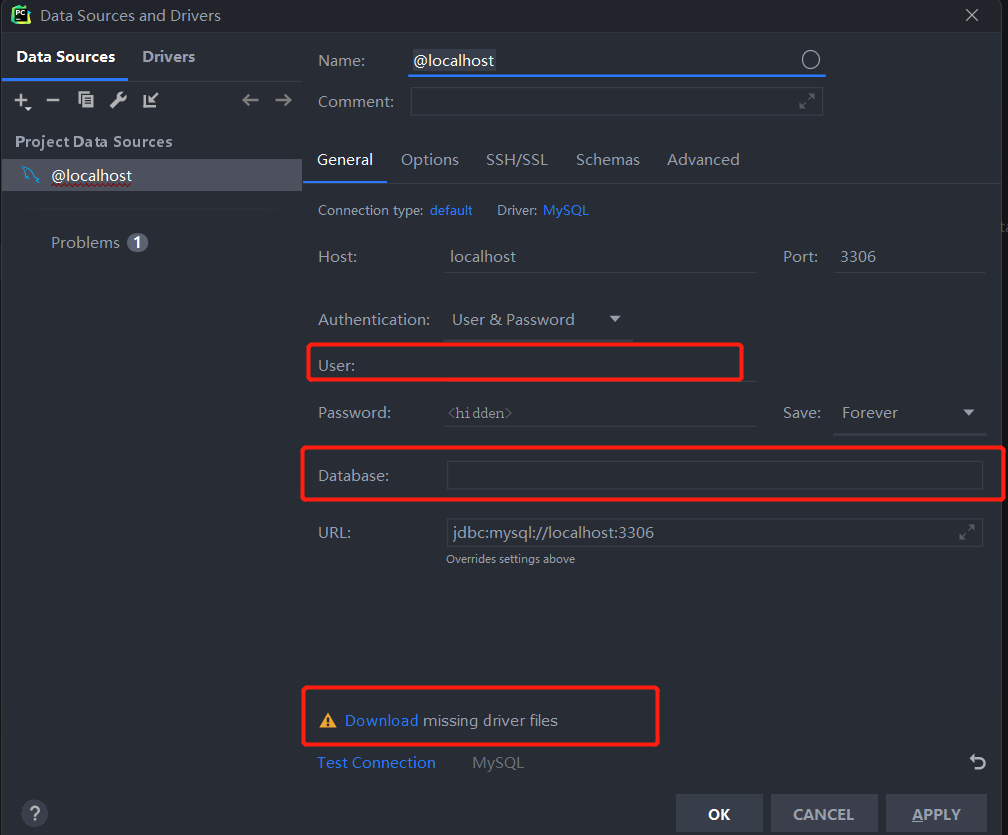
pycharm连接数据库
1.pycharm初次连接数据库 需要下载对应的驱动

django连接数据库
django自带的sqlite3是一个小型的数据库 功能比较少 主要用于本地测试
我们实际项目中都会替换掉它
默认配置sqlite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
修改为
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'db',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '123',
'CHARSET': 'tuf8'
}
}

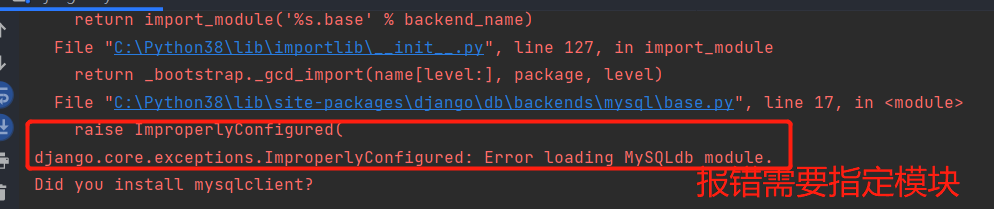
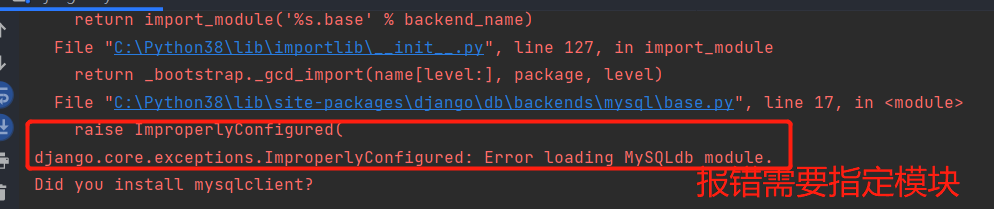
2.需要指定模块
django1.x版本需要在项目目录下或者app目录下的__init__.py编写代码
import pymysql
pymysql.install__as__MySQLdb()
django2.x及以上都可以直接通过下载mysqlclient模块解决
pip3.8 install mysqlclient
ps:该模块windows下载问题不大,主要是mac电脑可能有问题
ORM简介
ORM:对象关系映射
能够让不会SQL语句的python程序员 使用python面向对象的语法
类 映射为 表
对象 映射为 一条条数据
对象点名字 映射为 数据获取字段对应的值
ORM由于高于封装了SQL,所以有时候效率较低,我们需要自己写SQL
ORM基本操作
1.先在models.py中编写模型类
class GirIsInfo(models.Model):
id = models.AufoField(primary_key=True)
name = models.CharFiled(max_length=32)
age=models.IntegerFiled()
2.执行数据库迁移相关命令
python38 manage.py makemigrations 将操作记录到小本本上
python38 manage.py migrate 将操作同步到数据库上
首次创建django会额外创建很多内部需要的表,自己创建的表点缀会添加应用名字,防止多个应用表可能出现冲突的情况
"""
注意每次在models.py修改了与数据相关的代码,都需要再次执行上述命令
"""
问题描述
执行python3 manage.py makemigrations提示:No changes detected
解决方案
第一种解决方案:需要在makemigrations后面加应用名称,即python3 manage.py makemigrations App,App是我的应用名称
第二种解决方案:执行python3 manage.py makemigrations --empty App
orm基本语句
from app01 import models
models.类名.objects.create() 创建数据
models.类名.objects.filter() 查询数据
models.类名.objects.undate() 修改数据
models.类名.objects.delete() 删除数据
修改数据最好写为
models.类名.objects.filter(条件).undate(字段名=数据值)
models.类名.objects.filter(条件).delete()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现