前端与后端的概念
前端
任何与用户直接打交道的操作界面 都可以称之为前端>>>:接待员
后端
不直接与用户打交道 主要负责内部真正的业务逻辑的执行>>>:幕后操作者
前端三剑客
HTML 网页的骨架
CSS 网页的样式
JavaScript 网页的动态
"""
蜡笔小新光着身子 HTML
穿裙子 抹口红 CSS
丢根钢管 舞起来 JS
"""
前端前戏
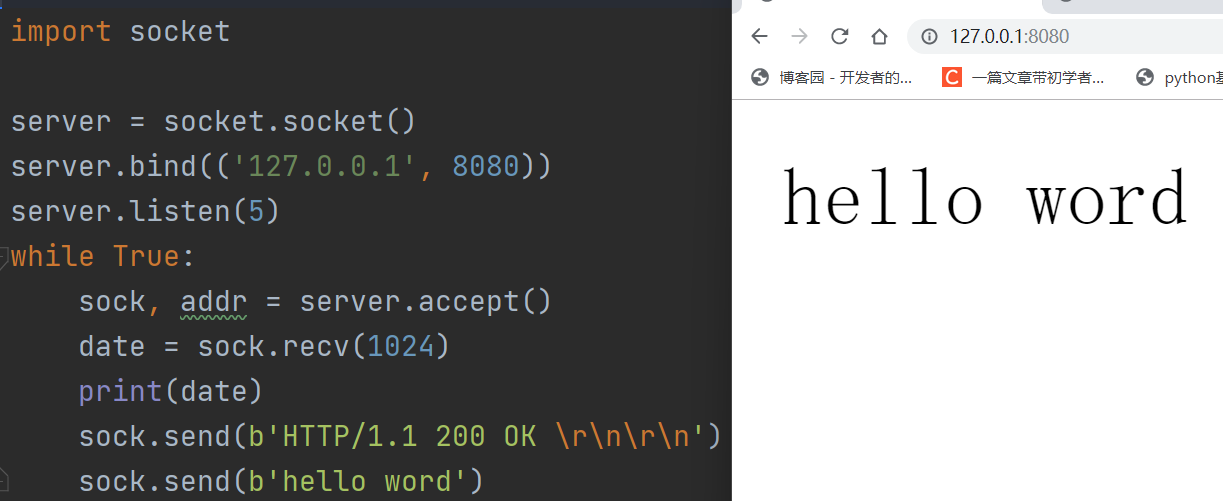
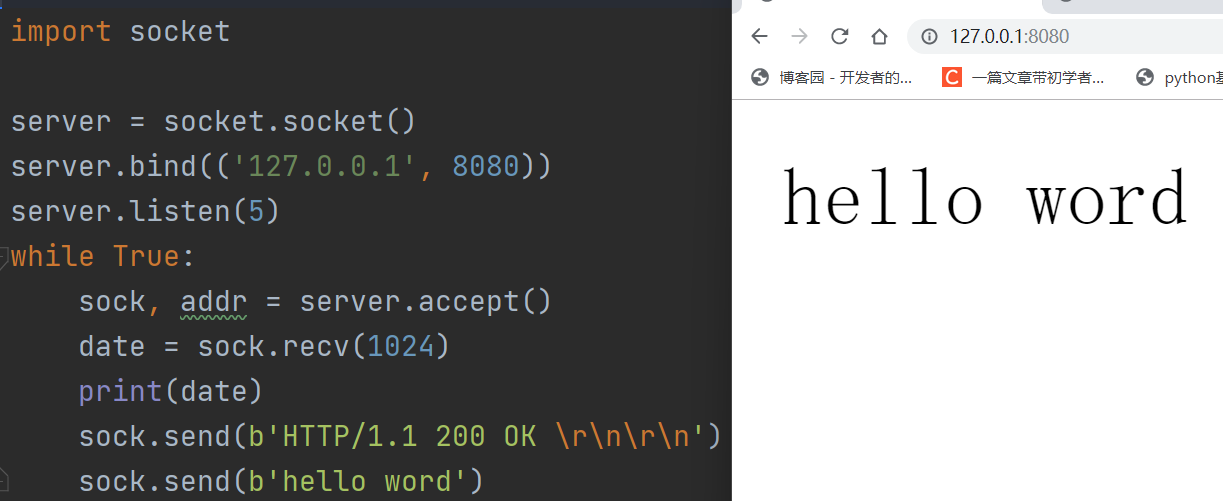
1.编写服务端
2.浏览器充当客户端访问服务端
3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
4.HTTP协议:最主要的内容就是规定了浏览器与服务端之间数据交互的格式

HTTP协议
1.四大特性
a.基于请求响应
客户端发送请求、服务端回应响应
b.基于TCP、IP作用于应用层之上的协议
该协议属于应用层
c.无状态
服务端不会保存客户端的状态(记不住人)
纵使见她千百遍 我都当她如初见
b.无\短连接
客户端与服务端不会长久保持连接
如果想要长连接 需要使用其他协议
2.数据格式
1.请求格式
请求首行(请求方式(很多种))协议版本)
请求头(一大堆K:V键值对)
换行
请求体(存放敏感信息,并不是所有的请求方式都有请求体)
2.响应格式
响应首行(状态码 协议版本)
响应头(一大堆K:V键值对)
换行
响应体(存放给浏览器展示的数据)
3.响应状态码
用数字来表达一些文字意义(类似于暗号或者电报)
1XX:表示服务端已经接收到了你的请求正在处理,客户端可以继续发送或者等待
2XX:200 OK 表示:请求成功,服务端发送了对应的响应
3XX:302(临时) 304(永久) 重定向(想访问网页A但是自动调到了网页B)
4XX:403访问权限不够 404请求的资源不存在
5XX:服务端内部错误
在公司中我们还会自定义更多的响应状态码,通常以10000起步
网页推荐:https://www.juhe.cn/activity/detail/vcard2
HTML简介
1.直接发送手写的数据
2.转为发送文件里面的数据
3.编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑 是什么就是什么)
HTML概览
1.HTML注释语法
<!--注释内容-->
2.HTML文档结构
<html> 固定格式 html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的内容</body>
</html>
3.HTML标签分类
单标签(自闭和标签)
<img/> 就是不需要再写一个结束标签
双标签
<h1></h1> 需要再写一个结束的标签
预备知识
1.网页信息数据一般也会存放于文件中
html
2.pycharm支持前所所有类型的文件编写
内置有自动补全的功能 我们只需要专注于标签的编写即可
3.html文件的打开
内置有自动调用浏览器功能
head内常见标签
1.title 网页小标题
2.meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字">
<meta name="description" content="网页简介">
3.style内部支持编写sss代码
<head>
<style>
h1 {
color: bisque; # 修改字体颜色
}
</style>
</head>
4.link引入外部css文件
<head>
<link rel="stylesheet" href="填写引用的css文件">
</head>
5.script支持内部编写js代码也可以引入外部js文件
<head>
<script>
prompt('好好学习天天向上')
</script>
</head>
ps:了解每个标签大致作用即可
body内基本标签
1.标题系列
<body>
<h1>好好学习,天天向上</h1>
<h2>好好学习,天天向上</h2>
<h3>好好学习,天天向上</h3>
<h4>好好学习,天天向上</h4>
<h5>好好学习,天天向上</h5>
<h6>好好学习,天天向上</h6>
</body>
"标题从h1到h6字体会逐渐变小"
2.段落标签
<body>
<p>好好学习天天向上</p>
<p>好好学习天天向上</p>
<p>好好学习天天向上</p>
</body>
"段落相当于文本,一个段落自成一行"
3.其他标签
u 下划线
i 斜体
s 删除线
b 加粗
ps:相同效果可能是有不同的标签实现的,不是独一无二的
"""
标签的分类二:
行内标签 u i s b
块儿级标签 h系列(也就是标题标签) p(段落)
"""
常见符号
1. : 空格
2.>: 大于
3.<: 小于
4.&: &符
5.¥: ¥
6.©: ©
7.® ®
body内布局标签
div
块儿级标签
span
行内标签
"""
标签之间可以互相嵌套 并且理论上可以无限套娃
块儿级标签内部可以嵌套块儿级标签和行内标签
p标签虽然块儿级变迁,但是它的内部也不能嵌套块儿级标签
在行内标签内部只能签到行内标签
"""
body内常用标签
"""
标签括号内填写的 什么=什么 称之为标签的属性
1.默认属性
标签自带的 编写的时候有自动提示
2.自定义属性
用户自定义 编写不会有提示甚至会飘颜色
"""
a标签 连接标签
href
1.填写网址 具备跳转功能
href='url'
<body>
<a href="https://www.baidu.com/" target="_self">我是111</a>
# 跳转网页,直接自身网页跳转
<a href="https://www.baidu.com/" target="_blank">我是顶部</a> # 跳转网页,直接新建网页跳转
2.填写其他标签的id值 具备描点功能
href='#id'
target
默认_self原网页跳转
_blank新建网页跳转
img标签 图片标签
src
1.填写图片地址
2.等待挖掘
title
鼠标悬浮在图片上自动展示的文本
alt
图片加载失败提示的信息
widht\height
图片的尺寸 两者调整一个即可 等比例缩放
<body>
<img src="填写图片网址" alt="填写图片介绍" title="图片信息加载失败提示">
</body>
列表标签
无序列表
<body>
<ul>
<li>手机</li>
<li>衣服</li>
<li>电子</li>
</ul>
</body>
ps:页面上所有有规则排列的横向或者竖向的数据 一般使用的都是无序列表
有序列表
<body>
<ol type="1">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</body>
ps:还可以通过type竖向切换数字
标题列表
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dd>小标题3</dd>
</dl>
表格标签
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
2.在写表头及表单数据
<body>
<table>
<thead>
<tr> # 一个tr标签就表示一行
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr> tr标签结束
</thead>
<tbody>
<tr>
<td>1</td> #td主要用于表达数据
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>
</body>
表单标签
可以获取到用户的数据并发送给服务端
form标签
action 控制数据的提交地址
method 控制数据的提交方法
<body>
<form action="服务器地址"></form>
</body>
type标签(类似于前端的变形金刚)
type 属性
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选
file 文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
select标签 下拉框
option标签 一个个选项
textarea标签 获取大段文本
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
<body>
<p>用户名:<input type="text"></p>
<p>密码:<input type="password"></p>
<p>选择日期:<input type="date"></p>
<p><input type="email"></p>
<p>性别:
<input type="radio" name=gender value="male">男性
<input type="radio" name=gender value="female">女性
</p>
<p>选择爱好:
<input type="checkbox" name="hobby" >篮球
<input type="checkbox" name="hobby">读书
<input type="checkbox" name="hobby">跑步
<input type="checkbox" name="hobby">双色球
</p>
<p><input type="file"></p>
<input type="submit">
<input type="reset">
<input type="button" value="点他玩">
<p>城市选择:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
</select>
</p>
<p>自我介绍:
<textarea name="" id="" cols="30" rows="10"> </textarea>
</p>
</body>