params 和 query 传参 对象写法
{
path: "/search",
component: Search,
meta: { show: true },
name: "search"
}, 想往哪个组件传 就在路由写个起个名字 name是起的名字
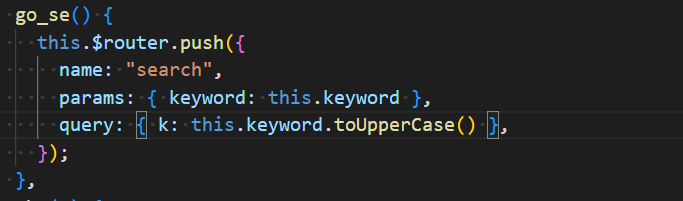
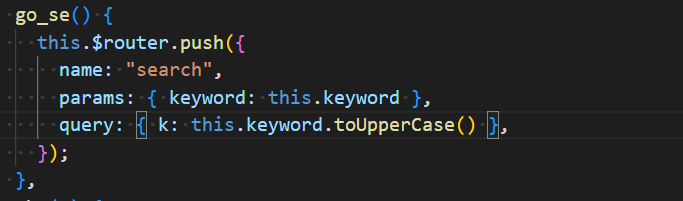
用法

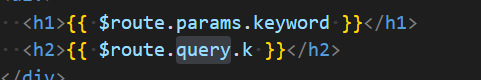
接收
query传递参数会在url后面用?连接起来,且参数之间用&&符号连接然后显示在页面的url中;params传递参数不会显示在页面中;query有点像ajax中的get请求,而params像post请求。
在vue中使用query要搭配path路径,而params只能由命名路由name来引入;看下列代码:
————————————————
版权声明:本文为CSDN博主「coderXRW」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42282727/article/details/107505014
{
path: '/argu/:name/:id', //这种路由配置是params传递参数,且这个后面必须加参数,如果不加,刷新页面这些参数会消失
name:'argu',
component: () => import('@/views/argu.vue'),
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类