HTML-Form
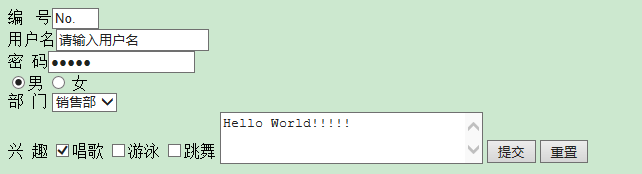
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML-From</title> <!--文档标题信息 --> </head> <body> <!-- 网页主体 --> <form action="" method="post"> <!-- 输入文本框,size表示显示长短 maxlength表示最多输入长度 --> 编 号<input type="text" name="userid" value="No." size="2" maxlength="2"><br> <!-- 输入文本框,通过value指定其显示的默认值 --> 用户名<input type="text" name="usename" value="请输入用户名"><br> <!-- 密码框,其中输入的内容都以密文的形式显示 --> 密 码<input type="password" name="userpass" value="请输入密码"><br> <!-- 单选按钮,通过checked默认指定选中,名称必须一样,其中value为真正需要的内容 --> <input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女" > 女 <br> <!-- 下拉列表框,通过option指定下拉选项 --> 部 门 <select name="dept"> <option value="技术部">技术部</option> <option value="销售部" selected="selected">销售部</option> <option value="财务部">财务部</option> </select> <br> <!-- 复选框,可以同时选择多个选项,名称必须一样,其中value为真正需要的内容 --> 兴 趣 <input type="checkbox" name="inst" value="唱歌" checked="checked">唱歌 <input type="checkbox" name="inst" value="游泳">游泳 <input type="checkbox" name="inst" value="跳舞">跳舞 <!-- 大文本输入框,宽度30列,高度3行 --> <textarea name="note" rows="3" cols="30">Hello World!!!!!</textarea> <!-- 提交表单和重置表单,当选择重置后,所有表单恢复原始显示内容 --> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>

PS:
<form action="" method="post"></form>:所有的表单必须使用<form>元素进行声明,其中action为表单提交信息路径
<input type="radio" name="sex" value="男" checked="checked">:单选按钮,其内容只能选择一个,要想完成单选功能,每组单选表单控件的名称必须保持一直,其中value为以后真正要提交处理的内容,如果希望某一个选项被默认选中,可以使用checked属性表示。
<select>:下拉列表框,其内容全部用<option>进行设置,如果希望某一个选项被默认选中,可以使用select选中
<input type="checkbox" name="inst" value="唱歌">:复选框,复选框的内容可以选中多个,但要求每组复选框的名称必须保持一致,可以通过checked属性指定默认选中
<input type="submit" value="注册">:提交按钮,当用户输入完数据后,通过此按钮可以直接将表单数据提交到<form>元素action属性指定的页面
<input type="reset" value="重置">:重置按钮,将表单的内容恢复为默认显示



