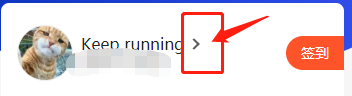
css > 的写法 html
.userInfo-view .info .name::after {
content: " ";
display: inline-block;
height: 12rpx;
width: 12rpx;
border-width: 4rpx 4rpx 0 0;
border-color: #5e5e5e;
border-style: solid;
-webkit-transform: matrix(0.71, 0.71, -.71, 0.71, 0, 0);
transform: matrix(0.71, 0.71, -.71, 0.71, 0, 0);
position: relative;
top: -4rpx;
margin-left: 12rpx;
}
> 的写法。 父标签样式+::after{ }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号