06 2022 档案
摘要:antd新版本的不能用useState配合initialValue回填数据,回填数据如下 ... const [form] = Form.useForm(); useEffect(()=>{ if(props.match.params.id){ oneApi(props.match.params.i
阅读全文
摘要:$route:当前路由对象,可以获取当前路由身上的参数。包括 path,params,hash,query,fullPath,matched,name 等路由信息参数,⽆法跳转⻚⾯ $router:全局路由对象,可以进⾏⻚⾯跳转
阅读全文
摘要:TypeScript 是一种由微软开发的自由和开源的编程语言,是一种非常受欢迎的 JavaScript 语言扩展,它也是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。它在现有的 JavaScript 语法之上加入了一层类型层,而这一层即使被删除,
阅读全文
摘要:props传递数据 步骤: 首先,在子组件中声明props选项 其次,在子组件中使用v-bind指令动态绑定属性,通过插值表达式动态获取数据 最后,在父组件的template中调用子组件标签的使用传递数据 示例: 在子组件MovieItem.vue中 <template> <div class="s
阅读全文
摘要:使⽤vue开发时,在vue初始化之前,由于div是不归vue管的,所以我们写的代码在还没有解析的情况下会容易出现花屏现象,看到类似于"{{message}}"的字样,虽然⼀般情况下这个时间很短暂,但是还是有必要让解决这个问题的。 ⾸先:在css⾥加上以下代码: [v-cloak] { display
阅读全文
摘要:相同点 assets和static两个都是存放静态资源文件。项目中所需要的资源文件图片,字体图标,样式文件等都可以放在这两个文件下, 不同点 assets中存放的静态资源文件在项目打包时,也就是运行npm run build时会将assets中放置的静态资源文件进行打包上传,所谓打包简单点可以理解为
阅读全文
摘要:v-if和v-show都是用于控制元素的显示和隐藏 v-if是真正的条件渲染,它的值是真或假,决定了元素在节点树中是否渲染, 当条件不成⽴时, v-if的所有⼦节点不会解析 使⽤v-if时,DOM节点可能⽆法获取,⽽使⽤v-show⼀定可以获取DOM节点 v-show不管值是真还是假,节点都会进⾏渲
阅读全文
摘要:一、什么是首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容,首屏加载可以说是用户体验中最重要的环节 二、加载慢的原因 在页面渲染的过程,导致加载速度慢的因素
阅读全文
摘要:absolute加margin方案 div{ position: absolute; width: 100px; height: 100px; left: 50%; top: 50%: margin-top: -50px; margin-left: -50px; } fixed 加 margin 方
阅读全文
摘要:1、nextTick是等待下一次DOM更新刷新的方法 2、Vue有个异步更新策略,意思是如果数据变化,Vue不会立刻更新DOM,而是开启一个队列,把组件更新函数保存在队列中,在同一事件循环中发生的所有数据变更会异步的批量更新。这一策略导致我们对数据的修改不会立刻体现在DOM上,此时如果想要获取更新后
阅读全文
摘要:vue2中只能有一个根标签,但是在vue3中根组件已经可以有多个根节点了 在vue2中只所以这么做是因为vdom是一颗单根树形结构,patch方法在遍历的时候从根节点开始遍历,它要求只有一个根节点,组件也会转换为一个vdom,自然满足这个要求 vue3中值所以可以有多个节点,是因为引入了Fragme
阅读全文
摘要:watch是监听某个变量或者属性的变化,并执行相应的回调函数,通常是一个变量的变化决定多个变量的变化,watch可以进行异步操作,但不支持缓存。一个侦听器对应一条数据,当侦听的数据发生变化是,watch才会执行对应的方法(一对一) computed计算属性是依赖已有的变量来计算一个目标变量,大多数情
阅读全文
摘要:1、所谓数据响应式就是能够使数据变化可以被检测并对这种变化做出响应的机制。 2、MVVM框架要解决的一个核心问题是连接数据层和视图层,通过数据驱动应用,数据变化,视图更新,要做到这点的就需要对数据做响应式处理,这样一旦数据发生变化就可以立即做出更新处理。 3、以vue为例说明,通过数据响应式加上虚拟
阅读全文
摘要:路由懒加载:有效拆分App尺寸,访问时才异步加载 keep-alive组件缓存:避免重复创建组件实例,且能保留缓存组件状态 使用v-show复用DOM:避免重复创建组件 v-for遍历避免同时使用v-if 长列表性能优化:如果是大数据长列表,可采用虚拟滚动(不会将所有内容渲染,只是把可是区域渲染),
阅读全文
摘要:首先在实际开发阶段,不应该把v-if和v-for在同一个标签中使用, 在vue2中,v-for的优先级是高于v-if的,如果同时出现,每次渲染都会先执行循环再判断条件,无论如何循环都不可避免,浪费了性能;另外需要注意的是在vue3则完全相反,v-if的优先级高于v-for,所以v-if执行时,它调用
阅读全文
摘要:概念 首先,我们了解一下"生命周期"这个词。通俗的来说,生命周期就是一个事务从出生到消失的过程。例如,一个人从出生到去世。在vue中,vue的生命周期是指,从创建vue对象到销毁vue对象的过程。 vue2生命周期:(8个阶段) beforeCreate(创建前) created(创建后) befo
阅读全文
摘要:MVC、MVP 和 MVVM 是三种常见的软件架构设计模式,主要通过分离关注点的方式来组织代码结构,优化开发效率。 在开发单页面应用时,往往一个路由页面对应了一个脚本文件,所有的页面逻辑都在一个脚本文件里。页面的渲染、数据的获取,对用户事件的响应所有的应用逻辑都混合在一起,这样在开发简单项目时,可能
阅读全文
摘要:1,双重for循环 var arr = [1, 2, 3,4 ,5,6, 4, 3, 8, 1] // 数组去重: // 方法1: 双重for 循环 function newArrFn (arr) { // 创建一个新的空数组 let newArr = [] for(let i = 0;i<arr.
阅读全文
摘要:Vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。主要分为以下几个步骤: 1,需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上s
阅读全文
摘要:加载时优化 - 较少HTTP请求 一个完整的HTTP请求需要经历 |- DNS查找, |- TCP握手, |- 浏览器发出HTTP请求, |- 服务器接收请求, |- 服务器处理请求并发回响应, |- 浏览器接收响应等等一系列复杂的过程。当你请求较多时,直接体现在了消耗性能上面,这就是为什么要将多个
阅读全文
摘要:一、防抖 1、什么是函数的防抖 概念:函数防抖(debounce),就是指触发事件后,在 n 秒内函数只能执行一次,如果触发事件后在 n 秒内又触发了事件,则会重新计算函数延执行时间。 2、为什么需要防抖 前端开发过程中,有一些事件,常见的例如,onresize,scroll,mousemove ,
阅读全文
摘要:基本数据类型:number、string、boolean、Undefined、NaN(特殊值)、BigInt、Symbol 引入数据类型:Object NaN是JS中的特殊值,表示非数字,NaN不是数字,但是他的数据类型是数字,它不等于任何值,包括自身,在布尔运算时被当做false,NaN与任何数运
阅读全文
摘要:先说说防盗链的原理,http 协议中,如果从一个网页跳到另一个网页,http 头字段里面会带个 Referer。这里的Referer是由于历史原因导致了拼写错误 后来也就一直沿用。图片服务器通过检测 Referer 是否来自规定域名,来进行防盗链。如果盗用网站是 https 的 protocol,而
阅读全文
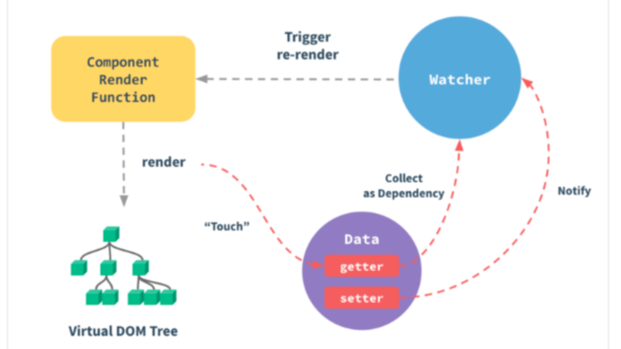
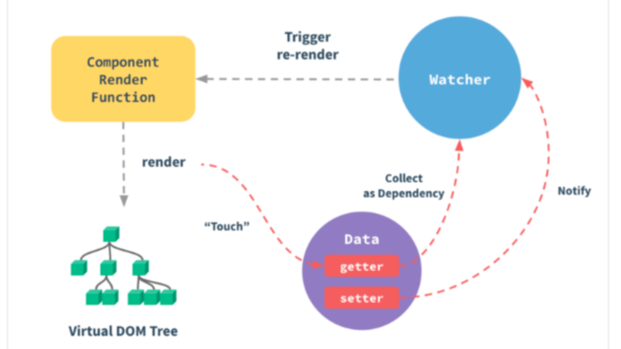
摘要: 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy)将它们转为getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。每个组件实例都有相应watcher程序实例,它会在组件渲染的过程中把属性记录为依
阅读全文
当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy)将它们转为getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。每个组件实例都有相应watcher程序实例,它会在组件渲染的过程中把属性记录为依
阅读全文
 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy)将它们转为getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。每个组件实例都有相应watcher程序实例,它会在组件渲染的过程中把属性记录为依
阅读全文
当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy)将它们转为getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。每个组件实例都有相应watcher程序实例,它会在组件渲染的过程中把属性记录为依
阅读全文


