vue2和vue3生命周期的区别
概念
首先,我们了解一下"生命周期"这个词。通俗的来说,生命周期就是一个事务从出生到消失的过程。例如,一个人从出生到去世。在vue中,vue的生命周期是指,从创建vue对象到销毁vue对象的过程。
vue2生命周期:(8个阶段)
- beforeCreate(创建前)
- created(创建后)
- beforeMount(载入前)
- mounted(载入后)
- beforeUpdate(更新前)
- updated(更新后)
- beforeDestroy(销毁前)
- destroyed(销毁后)
Vue第一次页面加载会触发beforeCreate created beforeMount mounted四个钩子函数,DOM渲染在mounted这个周期就已经完成
<template>
<div>
<h2>{{title}}</h2>
<ul>
<h3>{{num}}</h3>
<button @click="num++">+</button>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
title: "Hello Vue!",
num:0
};
},
methods:{
show(){
console.log('我是show方法');
},
},
beforeCreate() {
console.log("-------beforeCreate--------");
/*
beforeCreate钩子函数在组件创建之前被调用,该函数被调用的时候,props,data,mehtods都没有被创建
该组件的用处不是很大,但地位很高。
*/
console.log("data", this.msg);
//console.log('props',this.title);
//this.show();
},
created(){
console.log("-------created--------");
/*
created钩子函数是在init Injections&Activitys之后被调用,此时已经完成props,data,methods的创建,所以在此处
调用这些方法或方法
模板或者DOM还没有被创建
此钩子函数重要的用途是用来向服务端获取网络请求数据
在此钩子函数之后的钩子中也能完成网络请求,但是一般都是在这里完成最佳
*/
this.show();
},
beforeMount(){
console.log('-------beforeMount--------');
/*
该钩子函数之前的环节主要工作是将数据读取后填充到模板上,之后有读到内存中暂时存储
*/
console.log('dom',document.querySelector('h2'));
},
mounted(){
console.log('-------mounted--------');
console.log('dom',document.querySelector('h2'));
},
beforeUpdate(){
console.log('---------beforeUpdate-----------');
/*
beforeUpdate钩子函数中的特征
数据已经变了
但是页面还没来得及渲染
数据是新的,而页面是旧的
*/
console.log('data',this.num);
console.log('dom',document.querySelector('h3').innerHTML);
},
updated(){
console.log('---------updated-----------');
console.log('data',this.num);
console.log('dom',document.querySelector('h3').innerHTML);
},
beforeDestroy(){
console.log('-----------beforeDestroy--------------');
/*
此处是准备在销毁之前调用的钩子
此处特征,数据props,data,methods都可以访问,但是DOM已经被移除了
*/
console.log('data',this.num);
// console.log('dom',document.querySelector('h3').innerHTML);
},
destroyed(){
console.log('-----------destroyed--------------');
console.log('data',this.num);
}
};
</script>
<style>
</style>
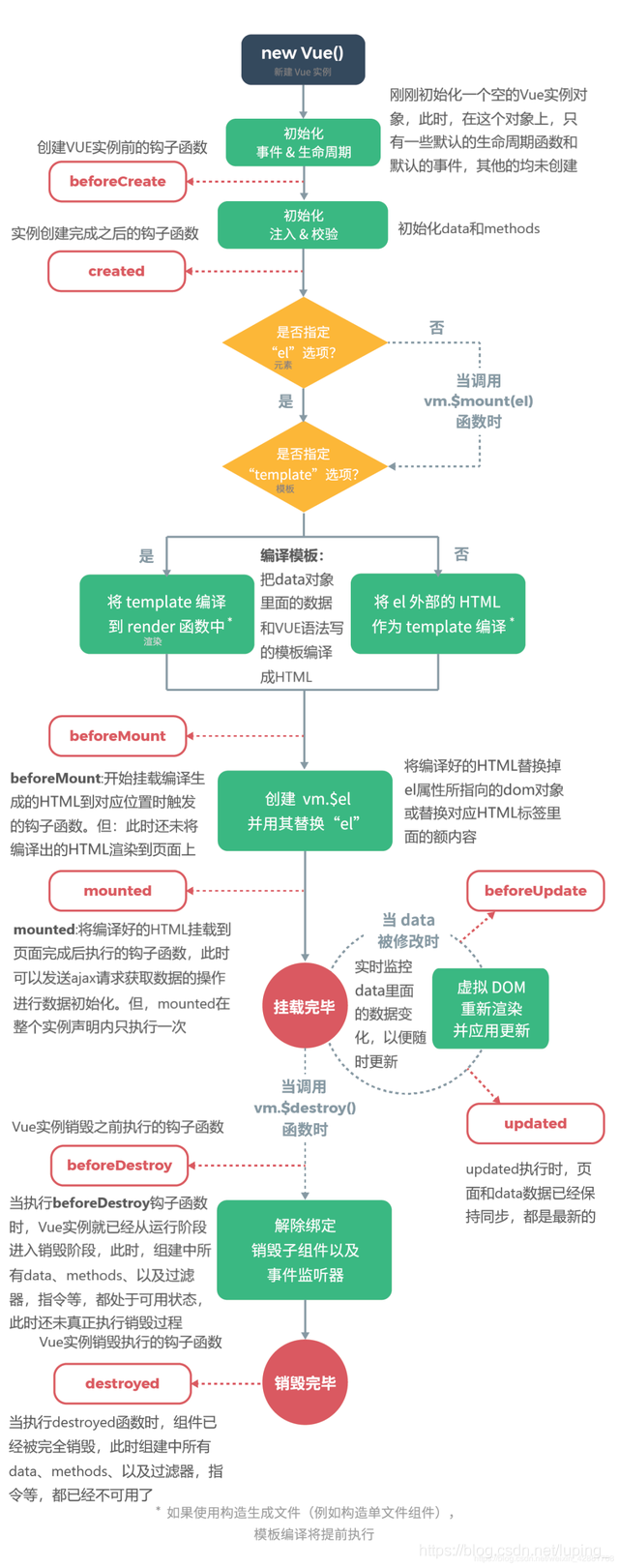
生命周期图示:

vue3生命周期:
- setup() : 开始创建组件之前,在 beforeCreate 和 created 之前执行,创建的是 data 和 method
- onBeforeMount() : 组件挂载到节点上之前执行的函数;
- onMounted() : 组件挂载完成后执行的函数;
- onBeforeUpdate(): 组件更新之前执行的函数;
- onUpdated(): 组件更新完成之后执行的函数;
- onBeforeUnmount(): 组件卸载之前执行的函数;
- onUnmounted(): 组件卸载完成后执行的函数;
- onActivated(): 被包含在 <keep-alive> 中的组件,会多出两个生命周期钩子函数,被激活时执行;
- onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行;
- onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。
<script> import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, ref } from 'vue' export default { setup () { // 其他的生命周期 onBeforeMount (() => { console.log("App ===> 相当于 vue2.x 中 beforeMount") }) onMounted (() => { console.log("App ===> 相当于 vue2.x 中 mounted") }) // 注意,onBeforeUpdate 和 onUpdated 里面不要修改值 onBeforeUpdate (() => { console.log("App ===> 相当于 vue2.x 中 beforeUpdate") }) onUpdated (() => { console.log("App ===> 相当于 vue2.x 中 updated") }) onBeforeUnmount (() => { console.log("App ===> 相当于 vue2.x 中 beforeDestroy") }) onUnmounted (() => { console.log("App ===> 相当于 vue2.x 中 destroyed") }) return { } } } </script>
vue2和vue3 区别
1,vue2和vue3双向数据绑定原理发生了改变
vue2的双向数据绑定是利用ES5的一个APIObject.definePropert() 对数据进行劫持,结合发布订阅模式的方式来实现的。
vue3中使用了ES6的Proxy API对数据代理。
相比vue2.x,使用proxy的优势如下:
-
defineProperty只能监听某个属性,不能对全对象监听 - 可以省去
for in,闭包等内容来提升效率(直接绑定整个对象即可) - 可以监听数组,不用再去单独的对数组做特异性操作
vue3.x可以检测到数组内部数据的变化。
2, vue2和vue3定义数据变量和方法的改变
在vue2中定义数据变量是data(){},创建的方法要在methods:{}中。
而在vue3中直接在setup(){}中,在这里面定义的变量和方法因为最终要在模板中使用,所以最后都得 return。
如:
<script lang="ts"> import { defineComponent, ref } from 'vue'; export default defineComponent({ name: 'App', setup() { //使用ref,说明这个数组就是全局在面板中可以使用了 const girls = ref(['美女1','美女2','美女3']) const selectGirl = ref('2') //设置一个函数 const selectGirlFun = (index: number) => { //改变selectGirl的值要加value //要得到值要加value ,这些都因为使用了ref函数 selectGirl.value = girls.value[index] } //在标签中使用的变量要使用return //为什么要使用return,因为有的不需要在标签中使用的就不用return return{ girls, selectGirl, selectGirlFun } }, }); </script>
3,vue2和vue3生命周期钩子函数的不同
-
vue2中的生命周期beforeCreate组件创建之前created组件创建之后beforeMount组价挂载到页面之前执行mounted组件挂载到页面之后执行beforeUpdate组件更新之前updated组件更新之后
-
vue3中的生命周期 -
setup开始创建组件 -
onBeforeMount组价挂载到页面之前执行 -
onMounted组件挂载到页面之后执行 -
onBeforeUpdate组件更新之前 -
onUpdated组件更新之后而且
Vue3.x生命周期在调用前需要先进行引入。如:
import {
reactive,
toRefs,
onMounted,
onBeforeMount,
onBeforeUpdate,
onUpdated,
} from "vue";
- 来一个总的生命周期对比,这样更便于记忆
Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated errorCaptured -> onErrorCaptured
除了这些钩子函数外,Vue3.x还增加了onRenderTracked 和onRenderTriggered函数。
4,vue3中新加入了TypeScript和PWA的支持


