JQuery的ajaxFileUpload的使用
最近在工作中使用了Jquery的ajaxFileUpload的图片上传插件,感觉这种异步上传的方式非常好用接下来就介绍一下这个插件的使用。
通过查看插件的源码发现,插件的实现原理大概就是创建一个隐藏的表单和iframe然后用JS去提交,获得返回值
如图的提交方式:
第一步:
首先想要使用ajaxFileUpload插件必须要在html中引入两个js(具体的URI根据自己的项目结构进行调整)
<script src="${basePath}/resources/adminlte/plugins/jQuery/jquery-2.2.3.min.js"></script> <script type="text/javascript" src="${basePath}/resources/bussiness/plugins/wysiwyg/ajaxfileupload.js"></script>
第二步:
上传的input的html的代码
<div class="form-group"> <label for="name" class="col-sm-3 control-label">上传头像</label> <div class="col-sm-8"> <img id="image" class="cover-radius" src="${basePath}/resources/bussiness/image/upload_img.png" width="100%" style="cursor: pointer;" /> <input id="picture_upload" name="file" type="file" onchange="upload_cover(this)" style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/> <small class="help-block cover-tips" style="color: #dd4b39;display: none;">请上传照片</small> </div> </div>
第三步:
js的代码,在js中我加入了图片的格式的验证
function upload_cover(obj) { ajax_upload(obj.id, function(data) { //function(data)是上传图片的成功后的回调方法 var isrc = data.relatPath.replace(/\/\//g, '/'); //获取的图片的绝对路径 $('#image').attr('src', basePath+isrc).data('img-src', isrc); //给<input>的src赋值去显示图片 }); } function ajax_upload(feid, callback) { //具体的上传图片方法 if (image_check(feid)) { //自己添加的文件后缀名的验证 $.ajaxFileUpload({ fileElementId: feid, //需要上传的文件域的ID,即<input type="file">的ID。 url: basePath+'/houseKeeping/clean/upload', //后台方法的路径 type: 'post', //当要提交自定义参数时,这个参数要设置成post dataType: 'json', //服务器返回的数据类型。可以为xml,script,json,html。如果不填写,jQuery会自动判断。 secureuri: false, //是否启用安全提交,默认为false。 async : true, //是否是异步 success: function(data) { //提交成功后自动执行的处理函数,参数data就是服务器返回的数据。 if (callback) callback.call(this, data); }, error: function(data, status, e) { //提交失败自动执行的处理函数。 console.error(e); } }); } } function image_check(feid) { //自己添加的文件后缀名的验证 var img = document.getElementById(feid); return /.(jpg|png|gif|bmp)$/.test(img.value)?true:(function() { modals.info('图片格式仅支持jpg、png、gif、bmp格式,且区分大小写。'); return false; })(); }
第四步:
上传图片的后台的代码:后台使用的是SpringMVC框架,我是文件上传到服务器后,新建一个文件夹将图片存储,然后将图片的相对路径存到数据库中,
想要显示的时候就去数据库中查找绝对路径。(具体的上传图片根据自己的项目去使用具体的方法,我的可以提供一种思路)
//上传图片 @RequestMapping(value = "/upload", method = RequestMethod.POST) @ResponseBody public Map<String, String> upload(HttpServletRequest request) throws Exception { MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request; CommonsMultipartFile file = (CommonsMultipartFile) multipartRequest.getFile("file"); String rootDir = request.getRealPath("/"); String relatDir = File.separator+"resources"+File.separator+"bussiness" +File.separator+"uploadPath"+File.separator+"houseKeeping_imgs"; //文件夹不存在则创建 File fdir = new File(rootDir+relatDir); if (!fdir.exists()) { fdir.mkdirs(); } String oriName = file.getOriginalFilename(); String newName = new Date().getTime()+"_"+oriName; File tempFile = new File(fdir.getPath()+File.separator+newName); file.transferTo(tempFile); Map<String, String> result = new HashMap<>(); result.put("oriName", oriName); result.put("realName", tempFile.getName()); result.put("relatPath", relatDir+File.separator+newName); return result; }
---------------------------------------------------------------------------------------
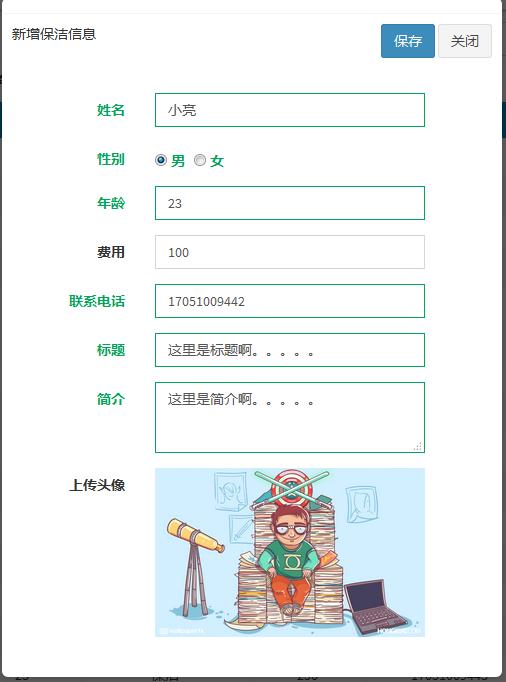
截图:



插件所需的资源地址如下:(输入链接可以下载)
https://files.cnblogs.com/files/zhanghaoliang/%E6%8F%92%E4%BB%B6%E6%89%80%E9%9C%80%E7%9A%84%E8%B5%84%E6%BA%90.zip
点击上传图片那部分是一张图片,上传完图片后,路径改变变为上传的图片的路径



 浙公网安备 33010602011771号
浙公网安备 33010602011771号