关于ElementUI的el-popover的问题:文本换行、修改样式
一、 el-popover组件要想实现content中的内容换行可是使用如下方法:
第一种方法:
<el-popover placement="right" width="370" trigger="hover" > <p class="tipck"> 1、XXXXXX </p> <p class="tipck">2、XXXXXX </p> <p class="tipck">3、 XXXXXXX</p> <span class="el-icon-question" slot="reference"></span> </el-popover>
实现结果:

第二种方法:(官方):
<el-tooltip placement="top"> <div slot="content">多行信息<br/>第二行信息</div> <el-button>Top center</el-button> </el-tooltip>
实现结果:

二、el-popover的文字提示设置样式或字体无效,是应为el-popover添加的元素是与app文件同级的所以设置无效,暴力,简单的方法如下:
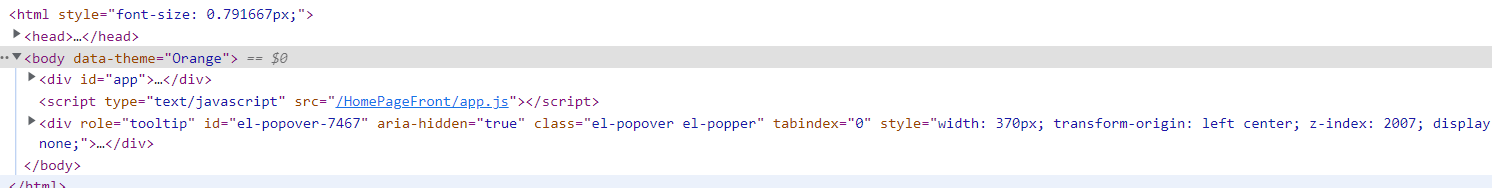
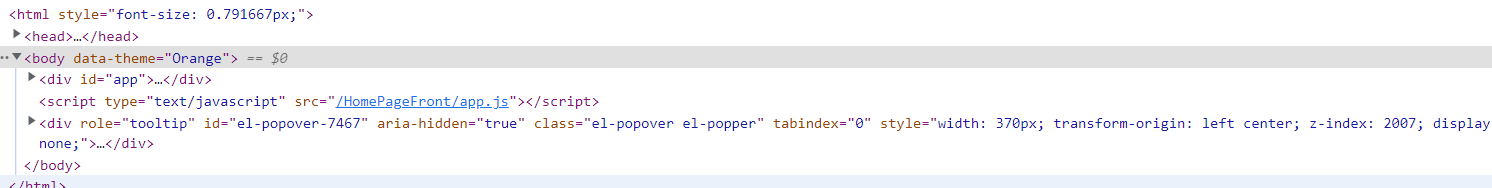
问题:

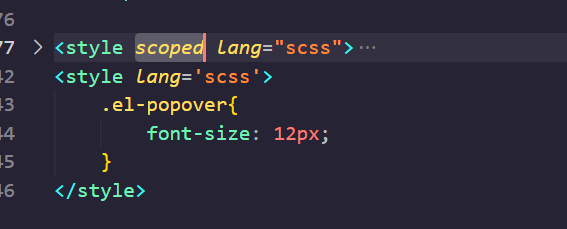
解决方法:取消scoped属性,或者在写个style标签,书写样式,不加scoped即可







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本