gojs
GoJS
GoJS示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> <script src="gojs/go.js"></script> <script> var $ = go.GraphObject.make; // 第一步:创建图表 var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 // 第二步:创建一个节点,内容为武沛齐 var node = $(go.Node, $(go.TextBlock, {text: "武沛齐"})); // 第三步:将节点添加到图表中 myDiagram.add(node) </script> </body> </html> 示例1

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> 9 10 11 <script src="gojs/go.js"></script> 12 13 <script> 14 var $ = go.GraphObject.make; 15 // 第一步:创建图表 16 var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 17 18 19 var node1 = $(go.Node, $(go.TextBlock, {text: "武沛齐"})); 20 myDiagram.add(node1); 21 22 var node2 = $(go.Node, $(go.TextBlock, {text: "武沛齐", stroke: 'red'})); 23 myDiagram.add(node2); 24 25 var node3 = $(go.Node, $(go.TextBlock, {text: "武沛齐", background: 'lightblue'})); 26 myDiagram.add(node3); 27 28 29 </script> 30 </body> 31 </html> 32 33 TextBlock

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> 9 10 11 <script src="gojs/go.js"></script> 12 <script src="gojs/Figures.js"></script> 13 14 <script> 15 var $ = go.GraphObject.make; 16 17 var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 18 19 var node1 = $(go.Node, 20 $(go.Shape, {figure: "Ellipse", width: 40, height: 40}) 21 ); 22 myDiagram.add(node1); 23 24 var node2 = $(go.Node, 25 $(go.Shape, {figure: "RoundedRectangle", width: 40, height: 40, fill: 'green',stroke:'red'}) 26 ); 27 myDiagram.add(node2); 28 29 var node3 = $(go.Node, 30 $(go.Shape, {figure: "Rectangle", width: 40, height: 40, fill: null}) 31 ); 32 myDiagram.add(node3); 33 34 35 var node4 = $(go.Node, 36 $(go.Shape, {figure: "Diamond", width: 40, height: 40, fill: '#ddd'}) 37 ); 38 myDiagram.add(node4); 39 40 // 需要引入Figures.js 41 var node5 = $(go.Node, 42 $(go.Shape, {figure: "Club", width: 40, height: 40, fill: 'red'}) 43 ); 44 myDiagram.add(node5); 45 46 </script> 47 </body> 48 </html> 49 50 Shape

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> 9 10 11 <script src="gojs/go.js"></script> 12 <script src="gojs/Figures.js"></script> 13 14 <script> 15 var $ = go.GraphObject.make; 16 17 var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 18 19 20 var node1 = $(go.Node, 21 "Vertical", 22 { 23 background: 'yellow', 24 padding: 8 25 }, 26 $(go.Shape, {figure: "Ellipse", width: 40, height: 40}), 27 $(go.TextBlock, {text: "武沛齐"}) 28 ); 29 myDiagram.add(node1); 30 31 var node2 = $(go.Node, 32 "Horizontal", 33 { 34 background: 'white', 35 padding: 5 36 }, 37 $(go.Shape, {figure: "RoundedRectangle", width: 40, height: 40}), 38 $(go.TextBlock, {text: "武沛齐"}) 39 ); 40 myDiagram.add(node2); 41 42 var node3 = $(go.Node, 43 "Auto", 44 $(go.Shape, {figure: "Ellipse", width: 80, height: 80, background: 'green', fill: 'red'}), 45 $(go.TextBlock, {text: "武沛齐"}) 46 ); 47 myDiagram.add(node3); 48 49 50 </script> 51 </body> 52 </html> 53 54 Node

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="myDiagramDiv" style="width:500px; min-height:450px; background-color: #DAE4E4;"></div> 9 10 11 <script src="gojs/go-debug.js"></script> 12 13 <script> 14 var $ = go.GraphObject.make; 15 16 var myDiagram = $(go.Diagram, "myDiagramDiv", 17 {layout: $(go.TreeLayout, {angle: 0})} 18 ); // 创建图表,用于在页面上画图 19 20 var startNode = $(go.Node, "Auto", 21 $(go.Shape, {figure: "Ellipse", width: 40, height: 40, fill: '#79C900', stroke: '#79C900'}), 22 $(go.TextBlock, {text: '开始', stroke: 'white'}) 23 ); 24 myDiagram.add(startNode); 25 26 27 var downloadNode = $(go.Node, "Auto", 28 $(go.Shape, {figure: "RoundedRectangle", height: 40, fill: '#79C900', stroke: '#79C900'}), 29 $(go.TextBlock, {text: '下载代码', stroke: 'white'}) 30 ); 31 myDiagram.add(downloadNode); 32 33 var startToDownloadLink = $(go.Link, 34 {fromNode: startNode, toNode: downloadNode}, 35 $(go.Shape, {strokeWidth: 1}), 36 $(go.Shape, {toArrow: "OpenTriangle", fill: null, strokeWidth: 1}) 37 ); 38 myDiagram.add(startToDownloadLink); 39 40 41 var zipNode = $(go.Node, "Auto", 42 $(go.Shape, {figure: "RoundedRectangle", height: 40, fill: '#79C900', stroke: '#79C900'}), 43 $(go.TextBlock, {text: '本地打包', stroke: 'white'}) 44 ); 45 myDiagram.add(zipNode); 46 47 var downloadToZipLink = $(go.Link, 48 {fromNode: downloadNode, toNode: zipNode}, 49 $(go.Shape, {strokeWidth: 1}), 50 $(go.Shape, {toArrow: "OpenTriangle", fill: null, strokeWidth: 1}) 51 ); 52 myDiagram.add(downloadToZipLink); 53 54 55 for (var i = 1; i < 6; i++) { 56 var node = $(go.Node, "Auto", 57 $(go.Shape, {figure: "RoundedRectangle", height: 40, fill: 'lightgray', stroke: 'lightgray'}), 58 $(go.TextBlock, {text: '服务器' + i, stroke: 'white', margin: 5}) 59 ); 60 myDiagram.add(node); 61 62 var nodeToZipLink = $(go.Link, 63 {fromNode: zipNode, toNode: node, routing: go.Link.Orthogonal}, 64 $(go.Shape, {strokeWidth: 1, stroke: 'lightgray'}), 65 $(go.Shape, {toArrow: "OpenTriangle", fill: null, strokeWidth: 1, stroke: 'lightgray'}) 66 ); 67 myDiagram.add(nodeToZipLink); 68 } 69 70 </script> 71 </body> 72 </html> 73 74 Link

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 </head> 8 <body> 9 <div id="diagramDiv" style="width:100%; min-height:450px; background-color: #DAE4E4;"></div> 10 11 12 <script src="gojs/go-no-logo.js"></script> 13 <script> 14 var $ = go.GraphObject.make; 15 var diagram = $(go.Diagram, "diagramDiv", { 16 layout: $(go.TreeLayout, { 17 angle: 0, 18 nodeSpacing: 20, 19 layerSpacing: 70 20 }) 21 }); 22 23 diagram.nodeTemplate = $(go.Node, "Auto", 24 $(go.Shape, { 25 figure: "RoundedRectangle", 26 fill: 'lightgray', 27 stroke: 'lightgray' 28 }, new go.Binding("figure", "figure"), new go.Binding("fill", "color"), new go.Binding("stroke", "color")), 29 $(go.TextBlock, {margin: 8}, new go.Binding("text", "text")) 30 ); 31 32 diagram.linkTemplate = $(go.Link, 33 {routing: go.Link.Orthogonal}, 34 $(go.Shape, {stroke: 'lightgray'}, new go.Binding('stroke', 'link_color')), 35 $(go.Shape, {toArrow: "OpenTriangle", stroke: 'lightgray'}, new go.Binding('stroke', 'link_color')), 36 $(go.TextBlock, {font: '8pt serif', segmentOffset: new go.Point(0, -10)}, new go.Binding("text", "link_text")) 37 ); 38 39 var nodeDataArray = [ 40 {key: "start", text: '开始', figure: 'Ellipse', color: "lightgreen"}, 41 {key: "download", parent: 'start', text: '下载代码', color: "lightgreen", link_text: '执行中...'}, 42 {key: "compile", parent: 'download', text: '本地编译', color: "lightgreen"}, 43 {key: "zip", parent: 'compile', text: '打包', color: "red", link_color: 'red'}, 44 {key: "c1", text: '服务器1', parent: "zip"}, 45 {key: "c11", text: '服务重启', parent: "c1"}, 46 {key: "c2", text: '服务器2', parent: "zip"}, 47 {key: "c21", text: '服务重启', parent: "c2"}, 48 {key: "c3", text: '服务器3', parent: "zip"}, 49 {key: "c31", text: '服务重启', parent: "c3"} 50 ]; 51 diagram.model = new go.TreeModel(nodeDataArray); 52 53 /* 54 diagram.model.addNodeData({key: "c4", text: '服务器3', parent: "c3", color: "lightgreen"}) 55 var c1 = diagram.model.findNodeDataForKey("c1"); 56 diagram.model.setDataProperty(c1, "color", "red"); 57 */ 58 59 </script> 60 </body> 61 </html> 62 63 数据绑定
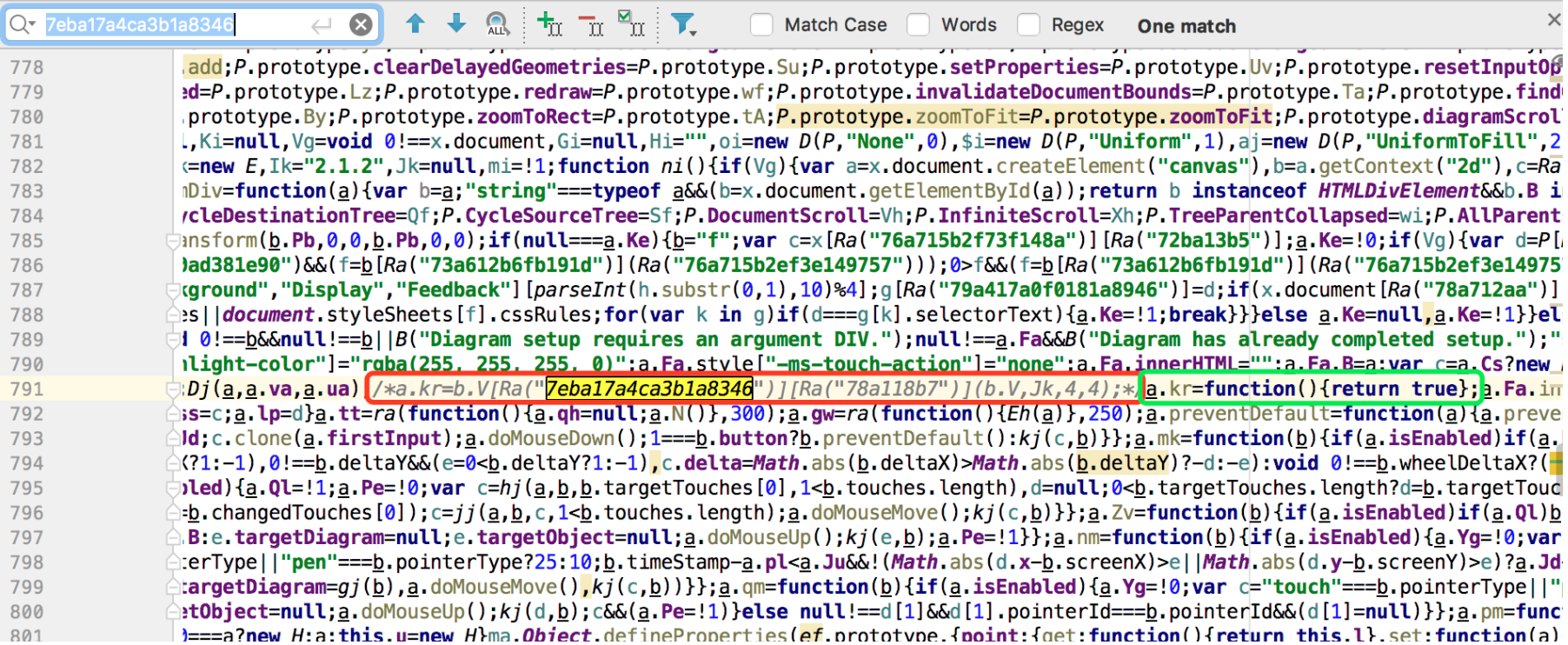
GoJS示例去除Logo
找到 go.js 文件,查找字符串 7eba17a4ca3b1a8346 ,然后替换指定内容。

下载GoJS插件:猛击这里 或 https://gojs.net/




