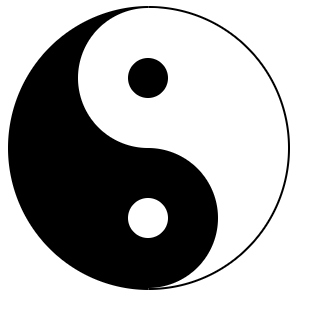
太极图
2019-10-21 18:34 张海峰999 阅读(219) 评论(0) 编辑 收藏 举报<div class="taiji"></div>
.taiji {
width: 140px;
height: 280px;
border-radius: 100%;
/* background-color: red; */
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}
.taiji::before {
content: "";
position: absolute;
right: 50%;
top: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #ffffff;
}
.taiji::after {
content: "";
position: absolute;
right: 50%;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}

1.
.taiji {
width: 140px;
height: 280px;
border-radius: 100%;
/* background-color: red; */
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}

2.将两个图形定位到相应的位置
.taiji::before {
content: "";
position: absolute;
right: 50%;
top: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #ffffff;
}
.taiji::after {
content: "";
position: absolute;
right: 50%;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}




