Datatables插件选中导入与删除查看权限
导入:
js示例:
var importData = []; // 选中导入指标 $('#sample_2 tbody').on('click', 'input[name="selecttarget"]', function () { if ($(this).prop('checked')) { importData.push($(this).val()); } else { for (var i = 0; i < importData.length; i++) { if (importData[i] == $(this).val()) { importData.splice(i, 1); } } } }); $('#addapp_save').click(function () { var table1 = $('#sample_1').DataTable(); var table2 = $('#sample_2').DataTable(); if (importData.length < 1) { alert("请至少选择一个指标"); } else { $.ajax({ type: "POST", dataType: 'json', url: "../../target_importapp/", data: { adminapp: $("#adminapp").val(), selectedtarget: JSON.stringify(importData), }, success: function (data) { var myres = data["res"]; if (myres == "导入完成。") { table1.ajax.reload(); table2.ajax.reload(); } alert(myres); }, error: function (e) { alert("页面出现错误,请于管理员联系。"); } }); } });
后端:
def target_importapp(request): if request.user.is_authenticated(): adminapp = request.POST.get("adminapp", "") selectedtarget = request.POST.get('selectedtarget', '[]') result = {} try: app_id = int(adminapp) except: result["res"] = '数据异常,请重新打开页面。' my_app = App.objects.exclude(state="9").filter(id=app_id) if len(my_app) > 0: curapp = my_app[0] for target in eval(selectedtarget): try: my_target = Target.objects.exclude(state="9").get(id=int(target)) my_target.app.add(curapp) # 新增一条多对多关系 except Exception as e: print(e) result["res"] = '导入完成。' else: result["res"] = '当前应用不存在。' return JsonResponse(result)
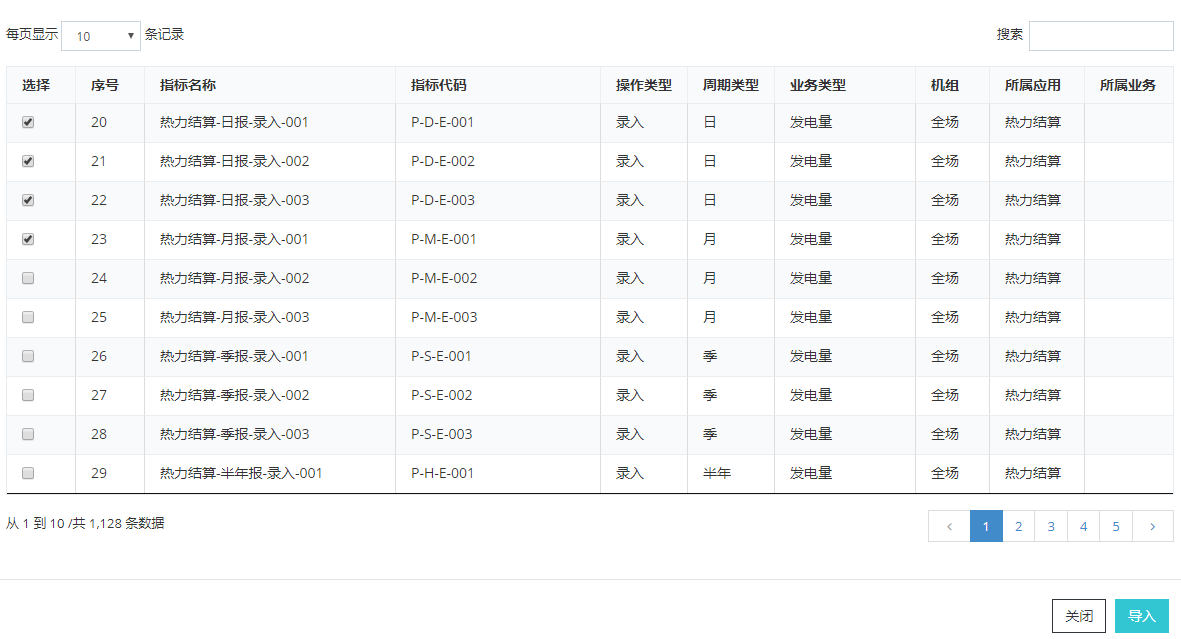
页面:

删除:
并不是真正删除,删除的是查看权限,移除多对多关系
js示例:
$('#sample_1 tbody').on('click', 'button#delrow', function () {
if (confirm("确定要删除该指标的查看权限吗?")) {
var table = $('#sample_1').DataTable();
var data = table.row($(this).parents('tr')).data();
var table2 = $('#sample_2').DataTable();
$.ajax({
type: "POST",
url: "../../target_app_del/",
data:
{
id: data.id,
adminapp: $("#adminapp").val(),
},
success: function (data) {
if (data == 1) {
table.ajax.reload();
table2.ajax.reload();
alert("删除成功!");
} else
alert("删除失败,请于管理员联系。");
},
error: function (e) {
alert("删除失败,请于管理员联系。");
}
});
}
});
后端:
def target_app_del(request): if request.user.is_authenticated(): if 'id' in request.POST: adminapp = request.POST.get("adminapp", "") id = request.POST.get('id', '') try: id = int(id) app_id = int(adminapp) except: raise Http404() my_app = App.objects.exclude(state="9").get(id=app_id) target = Target.objects.get(id=id) target.app.remove(my_app) #移除多对多关系 target.save() return HttpResponse(1) else: return HttpResponse(0)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号