Datetimepicker实现秒钟选择下拉框
bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。
本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟 format: 'yyyy-mm-dd hh:ii:ss',将会给分钟选择器层添加秒钟选择下拉框,可以自定义选择时间的秒钟部分。
步骤:
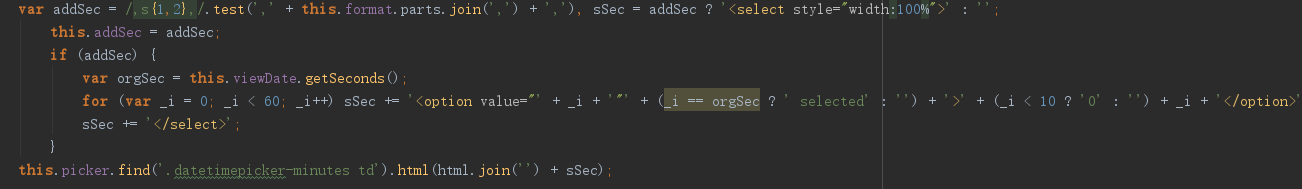
一、添加下拉框,找到this.picker.find('.datetimepicker-minutes td').html(html.join(''))这句,大概在630行附近,改为下面的
var addSec = /,s{1,2},/.test(',' + this.format.parts.join(',') + ','), sSec = addSec ? '<select style="width:100%">' : ''; this.addSec = addSec; if (addSec) { var orgSec = this.viewDate.getSeconds(); for (var _i = 0; _i < 60; _i++) sSec += '<option value="' + _i + '"' + (_i == orgSec ? ' selected' : '') + '>' + (_i < 10 ? '0' : '') + _i + '</option>'; sSec += '</select>'; } this.picker.find('.datetimepicker-minutes td').html(html.join('') + sSec);

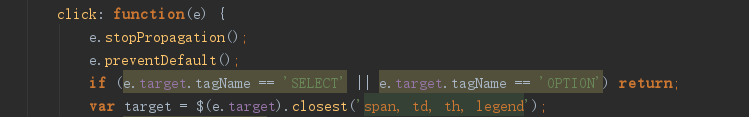
二、修改容器点击事件。大概770行,增加下面的红色语句,防止选择select秒钟时日期弹出框隐藏
click: function (e) { e.stopPropagation(); e.preventDefault(); //防止选择秒钟选择器日期控件层隐藏 if (e.target.tagName == 'SELECT' || e.target.tagName == 'OPTION') return;

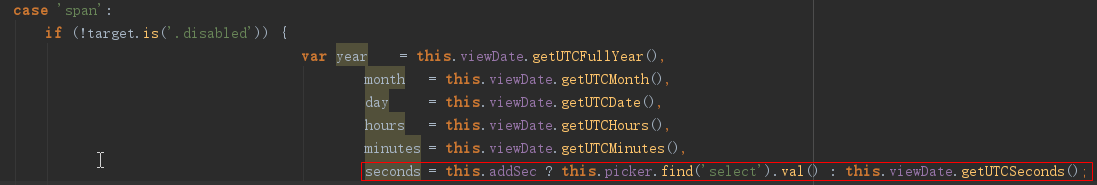
三、然后继续往下找到case 'span'语句,大概830行,修改里面秒钟获取方式,如下所示
case 'span': if (!target.is('.disabled')) { var year = this.viewDate.getUTCFullYear(), month = this.viewDate.getUTCMonth(), day = this.viewDate.getUTCDate(), hours = this.viewDate.getUTCHours(), minutes = this.viewDate.getUTCMinutes(), //修改datetimepicker秒钟获取方式 seconds = this.addSec ? this.picker.find('select').val() : this.viewDate.getUTCSeconds();

四、注意:一定要在自己的js文件中配置format显示秒钟才会显示秒钟下拉框,如不配置则不显示。
$('#date').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
autoclose: true,
minView: 0,
minuteStep: 1
});
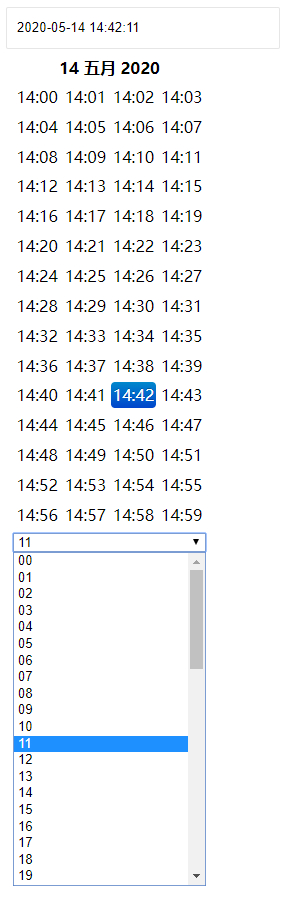
示例:

到此完成bootstrap-datetimepicker添加秒钟选择下拉框功能。点击这里下载修改过的bootstrap-datetimepicker.js文件
分类:
part7 前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现