Haystack全文检索框架
一、什么是
全文检索不同于特定字段的模糊查询,使用全文检索的效率更高,并且能够对于中文进行分词处理
haystack:django的一个包,可以方便地对model里面的内容进行索引、搜索,设计为支持whoosh,solr,Xapian,Elasticsearc四种全文检索引擎后端,属于一种全文检索的框架。
whoosh:纯Python编写的全文搜索引擎,虽然性能比不上sphinx、xapian、Elasticsearc等,但是无二进制包,程序不会莫名其妙的崩溃,对于小型的站点,whoosh已经足够使用。
jieba:一款免费的中文分词包,如果觉得不好用可以使用一些收费产品。
pip install django-haystack # 全文检索框架 pip install whoosh # 全文检索引擎 pip install jieba # 分词工具包
三、配置
1、添加haystack到INSTALLED_APPS中

2、修改settings.py
在你的settings.py中,你需要添加一个设置来指示站点配置文件正在使用的后端,以及其它的后端设置。 HAYSTACK——CONNECTIONS是必需的设置,并且应该至少是以下的一种
①Solr
HAYSTACK_CONNECTIONS = { 'default': { 'ENGINE': 'haystack.backends.solr_backend.SolrEngine', 'URL': 'http://127.0.0.1:8983/solr' # ...or for multicore... # 'URL': 'http://127.0.0.1:8983/solr/mysite', }, }
②
HAYSTACK_CONNECTIONS = { 'default': { 'ENGINE': 'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine', 'URL': 'http://127.0.0.1:9200/', 'INDEX_NAME': 'haystack', }, }
③
HAYSTACK_CONNECTIONS = { 'default': { 'ENGINE': 'haystack.backends.whoosh_backend.WhooshEngine', 'PATH': os.path.join(os.path.dirname(__file__), 'whoosh_index'), }, }
④X
#首先安装Xapian后端(http://github.com/notanumber/xapian-haystack/tree/master) #需要设置PATH到你的Xapian索引的文件系统位置。 import os HAYSTACK_CONNECTIONS = { 'default': { 'ENGINE': 'xapian_backend.XapianEngine', 'PATH': os.path.join(os.path.dirname(__file__), 'xapian_index'), }, }
四、处理数据
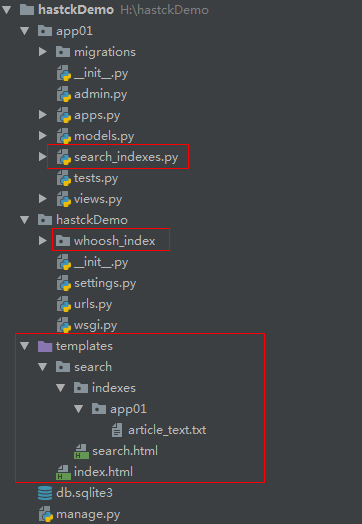
1、创建索引
from haystack import indexes from app01.models import Article class ArticleIndex(indexes.SearchIndex, indexes.Indexable): # 类名必须为需要检索的Model_name+Index,这里需要检索Article,所以创建ArticleIndex # use_template=Ture:指定根据表中的哪些字段建立索引文件的说明放在文件中 text = indexes.CharField(document=True, use_template=True) # 创建一个text字段 def get_model(self): # 重载get_model方法,必须要有! return Article # 返回模型类 # 建立索引的数据 def index_queryset(self, using=None): return self.get_model().objects.all()
为什么要创建索引?
索引就像是一本书的目录,可以为读者提供更快速的导航与查找。在这里也是同样的道理,当数据量非常大的时候,若要从这些数据里找出所有的满足搜索条件的几乎是不太可能的,将会给服务器带来极大的负担。
所以我们需要为指定的数据添加一个索引(目录),在这里是为Note创建一个索引,索引的实现细节是我们不需要关心的,至于为它的哪些字段创建索引,怎么指定 ,下面开始讲解。
注意:如果使用一个字段设置了document=True,则一般约定此字段名为text,这是在ArticleIndex类里面一贯的命名,以防止后台混乱,当然名字你也可以随便改,不建议改。
另外,我们在text字段上提供了use_template=True。这允许我们使用一个数据模板(而不是容易出错的级联)来构建文档搜索引擎索引。
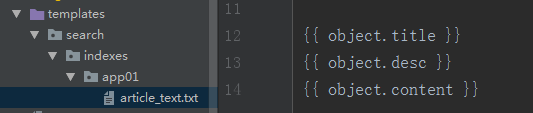
你应该在模板目录下建立新的模板:'templates/search/indexes/应用名称/' 下创建 '模型类名_text.txt' 文件,并将下面内容放在里面。
{{ object.title }} # 根据文章的名称建立索引
{{ object.desc }} # 根据文章的详情建立索引
{{ object.content }} # 根据文章的内容建立索引

五、设置视图
在你的urlf中添加下面一行:
url(r'^search/', include('haystack.urls')), # 全文检索框架
这会拉取Haystack的默认URLconf,它由单独指向SearchView实例的URLconf组成。你可以通过传递几个关键参数或者完全重新它来改变这个类的行为。
2、重建索引
现在已经配置好了所有的事情,是时候把数据库中的数据放入索引了。Haystack附带的一个命令行管理工具使它变得很容易:rebuild_index。你会得到有多少模型进行了处理并放进索引的统计。
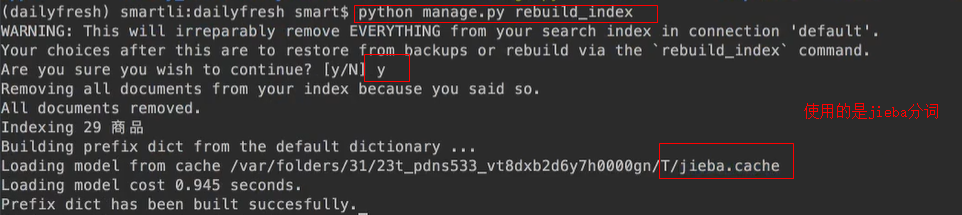
在Django项目中使用:python manage.py rebuild_index(使用命令生成索引文件)

3、搜索模板
<!DOCTYPE html> <html> <head> <title></title> <style> span.highlighted { color: red; } </style> </head> <body> {% load highlight %} {% if query %} <h3>搜索结果如下:</h3> {% for result in page.object_list %} {# <a href="/{{ result.object.id }}/">{{ result.object.title }}</a><br/>#} <a href="/{{ result.object.id }}/">{% highlight result.object.title with query max_length 2%}</a><br/> <p>{{ result.object.content|safe }}</p> <p>{% highlight result.content with query %}</p> {% empty %} <p>啥也没找到</p> {% endfor %} {% if page.has_previous or page.has_next %} <div> {% if page.has_previous %} <a href="?q={{ query }}&page={{ page.previous_page_number }}">{% endif %}« 上一页 {% if page.has_previous %}</a>{% endif %} | {% if page.has_next %}<a href="?q={{ query }}&page={{ page.next_page_number }}">{% endif %}下一页 » {% if page.has_next %}</a>{% endif %} </div> {% endif %} {% endif %} </body> </html>
六、在模板中创建搜索栏
新建index.htm文件写入
<form method='get' action="/search/" target="_blank"> <input type="text" name="q"> <input type="submit" value="查询"> </form>
注意:method='get' name='q' 必须这样写
然后配置路由
url(r'^index/', views.index),
写视图函数,把页面返回
def index(request): return render(request, 'index.html')
前端展示

七、改变分词方式:
pip install jieba
小测试:
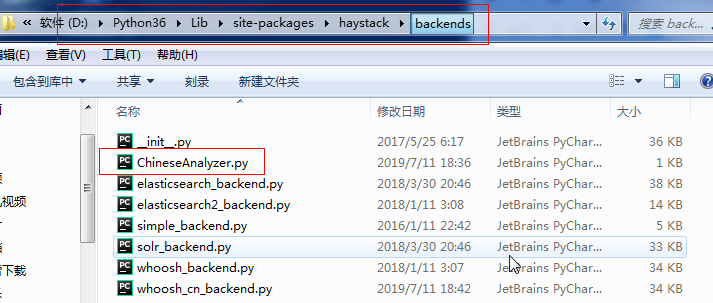
1、在haystack的安装文件夹下,路径:D:\python36\Lib\site-packages\haystack\backends,里面新建ChineseAnalyzer.py文件,写入代码:
import jieba from whoosh.analysis import Tokenizer, Token class ChineseTokenizer(Tokenizer): def __call__(self, value, positions=False, chars=False, keeporiginal=False, removestops=True, start_pos=0, start_char=0, mode='', **kwargs): t = Token(positions, chars, removestops=removestops, mode=mode, **kwargs) seglist = jieba.cut(value, cut_all=True) for w in seglist: t.original = t.text = w t.boost = 1.0 if positions: t.pos = start_pos + value.find(w) if chars: t.startchar = start_char + value.find(w) t.endchar = start_char + value.find(w) + len(w) yield t def ChineseAnalyzer(): return ChineseTokenizer()

2、复制whoosh_backend.py文件,改名为whoosh_cn_backend.py
里面写入from .ChineseAnalyzer import ChineseAnalyzer,这个地方注意:复制出来的文件名,末尾会有一个空格,记得要删除这个空格。
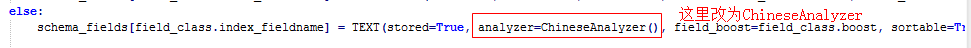
查找 analyzer=StemmingAnalyzer() 改为 analyzer=ChineseAnalyzer()

记得修改配置文件:
HAYSTACK_CONNECTIONS = { 'default': { # 'ENGINE':'haystack.backends.whoosh_backend.WhooshEngine', 'ENGINE':'haystack.backends.whoosh_cn_backend.WhooshEngine', 'PATH': os.path.join(os.path.dirname(__file__), 'whoosh_index'), }, }
重新建立索引:python manage.py rebuild_index

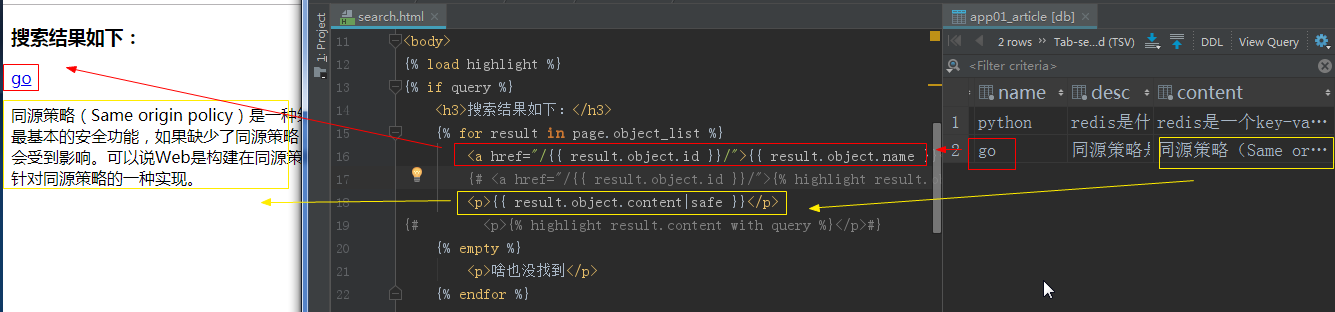
八、需要的配置已经配置好了,下面开始检索

这个是没有用高亮,下面可以用高亮显示(highlight)
高亮:
{% highlight result.summary with query %}
# 这里可以限制最终{{ result.summary }}被高亮处理后的长度
{% highlight result.summary with query max_length 40 %}
# html中
<style>
span.highlighted {
color: red;
}
</style>

总结
用在网站的搜索 django上的haystack框架,底层引擎还是需要第三方 引擎whoosh,solr,es 操作步骤: 1 把haystack 配置到app中 2 配置使用哪个引擎 3 创建索引 :在app下创建一个search_indexes.py 的文件,在里面写一个类 4 创建一个模板:写的是索引:templates/search/indexes/应用名称/”下创建“模型类名称_text.txt,在其中写要创建索引的字段 5 配置一条路由 6 在页面上写form表单 <form method='get' action="/search/" target="_blank"> <input type="text" name="q"> <input type="submit" value="查询"> </form> 7 search.html页面,用户查询结果的展示(highlight标签可以控制查询结果中关键字变红) 8 重建索引 rebuild_index 9 结巴分词,把很长一段文字分成一个个单词 -修改源码 10 增加返回的数据,做成前后端分离,写一个类继承SearchView
项目代码


class Article(models.Model): name = models.CharField(max_length=32) desc = models.CharField(max_length=128) content = models.TextField()

from haystack import indexes from app01.models import Article class ArticleIndex(indexes.SearchIndex, indexes.Indexable): # 类名必须为需要检索的Model_name+Index,这里需要检索Article,所以创建ArticleIndex text = indexes.CharField(document=True, use_template=True) # 创建一个text字段 def get_model(self): # 重载get_model方法,必须要有! return Article def index_queryset(self, using=None): return self.get_model().objects.all()

def index(request): return render(request, 'index.html')

from django.conf.urls import url, include from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^search/', include('haystack.urls')), url(r'^index/', views.index), ]

{{ object.title }}
{{ object.desc }}
{{ object.content }}

<!DOCTYPE html> <html> <head> <title></title> <style> span.highlighted { color: red; } </style> </head> <body> {% load highlight %} {% if query %} <h3>搜索结果如下:</h3> {% for result in page.object_list %} <a href="/{{ result.object.id }}/">{{ result.object.name }}</a><br/> {# <a href="/{{ result.object.id }}/">{% highlight result.object.name with query max_length 2 %}</a><br/>#} {# <p>{{ result.object.content|safe }}</p>#} <p>{% highlight result.object.content with query max_length 4 %}</p> {% empty %} <p>啥也没找到</p> {% endfor %} {% if page.has_previous or page.has_next %} <div> {% if page.has_previous %} <a href="?q={{ query }}&page={{ page.previous_page_number }}">{% endif %}« 上一页 {% if page.has_previous %}</a>{% endif %} | {% if page.has_next %}<a href="?q={{ query }}&page={{ page.next_page_number }}">{% endif %}下一页 » {% if page.has_next %}</a>{% endif %} </div> {% endif %} {% endif %} </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method='get' action="/search/" target="_blank"> <input type="text" name="q"> <input type="submit" value="查询"> </form> </body> </html>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现