响应器
一、作用
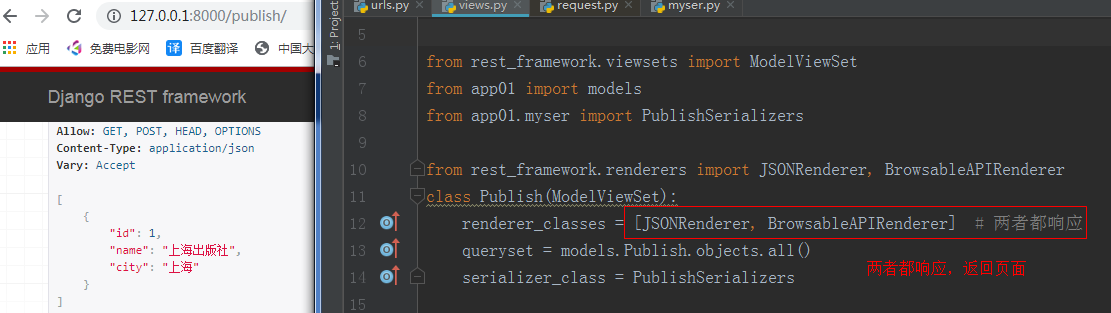
返回的时候,为什么在浏览器里是一个好看的页面,点json的时候返回json格式?
根据 用户请求URL 或 用户可接受的类型,筛选出合适的 渲染组件。
用户请求URL:
http://127.0.0.1:8000/test/?format=json
http://127.0.0.1:8000/test.json
二、内置渲染器
显示json格式:JSONRenderer 访问URL: http://127.0.0.1:8000/test/?format=json http://127.0.0.1:8000/test.json http://127.0.0.1:8000/test/ 默认显示格式:BrowsableAPIRenderer(可以修改它的html文件) 访问URL: http://127.0.0.1:8000/test/?format=api http://127.0.0.1:8000/test.api http://127.0.0.1:8000/test/ 表格方式:AdminRenderer 访问URL: http://127.0.0.1:8000/test/?format=admin http://127.0.0.1:8000/test.admin http://127.0.0.1:8000/test/ form表单方式:HTMLFormRenderer 访问URL: http://127.0.0.1:8000/test/?format=form http://127.0.0.1:8000/test.form http://127.0.0.1:8000/test/
三、响应器的使用
1、全局使用
在settings里配置
REST_FRAMEWORK = { 'DEFAULT_RENDERER_CLASSES':['rest_framework.renderers.JSONRenderer'] }
2、局部使用
from rest_framework.views import APIView from app01 import models from rest_framework.renderers import JSONRenderer, BrowsableAPIRenderer class PublishSerializers(ModelSerializer): class Meta: model = models.Publish fields = '__all__' class Publish(APIView): renderer_classes = [JSONRenderer, BrowsableAPIRenderer] #局部使用 两者都响应 queryset = models.Publish.objects.all() serializer_class = PublishSerializers
只响应json格式

json格式浏览器格式都响应







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现