JQuery相关
一、JQuery
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
python里可能叫模块贴切一些,但在前端叫‘类库’
使用注意事项: 一定要先导入后使用
基础语法
$(selector).action()
样式演变,原本应该jQuery();
为了简化$();
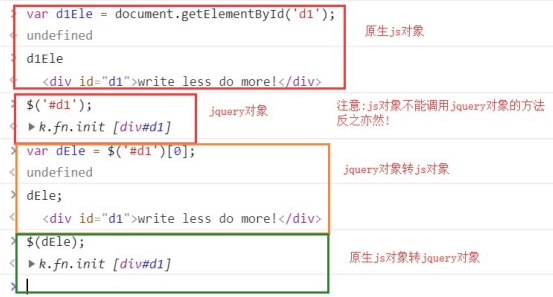
原生js与jquery的比较:

二、查找标签
1、基本选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<span class="span">div上面的span标签</span>
<div id="d1">div
<p>div>p
<span>div>p>span</span>
</p>
<span id="d3">div>span</span>
</div>
<span class="c1">span</span>
</body>
</html>
id选择器: $("#id")
标签选择器: $("tagName")
class选择器: $(".className")
所有元素选择器:$("*")
组合选择器: $("#id, .className, tagName")

JQuery操作类属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> .c1 { width: 400px; height: 400px; border-radius: 50%; border: 3px solid black; } .bg_red { background-color: red; } .bg_green { background-color: green; } </style> </head> <body> <div class="c1 bg_red bg_green"></div> </body> </html>

2、层级选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<span class="span">div上面的span标签</span>
<div id="d1">div
<p>div>p
<span>div>p>span</span>
</p>
<span id="d3">div>span</span>
</div>
<span class="c1">span</span>
</body>
</html>
$("x y"); x的所有后代y(子子孙孙)
$("x > y"); x的所有儿子y(儿子)
$("x + y") 找到所有紧挨在x后面的y
$("x ~ y") x之后所有的兄弟y

3、基本筛选器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<ul>
<li id="1">书籍1</li>
<li>书籍2</li>
<li id="3">书籍3</li>
<li>书籍4</li>
<li id="5">书籍5</li>
</ul>
</body>
</html>
:first 第一个
:last 最后一个
:eq(index) 索引等于index的那个元素
:even 匹配所有索引值为偶数的元素,从 0 开始计数
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:not (元素选择器)移除所有满足not条件的标签
:has (元素选择器)选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

4、属性选择器
[attribute]
[attribute=value] 属性等于
[attribute!=value] 属性不等于
例子:
<input type="text">
<input type="password">
<input type="checkbox">
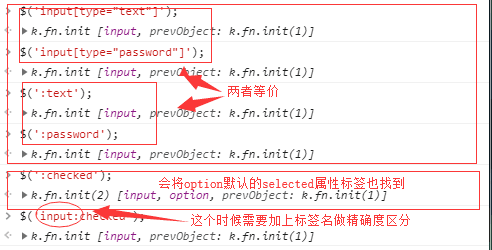
$("input[type='checkbox']"); 取到checkbox类型的input标签
$("input[type!='text']"); 取到类型不是text的input标签
5、表单筛选器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<form action="">
<p><input type="text"></p>
<p><input type="password"></p>
<p><input type="date"></p>
<p><input type="radio"></p>
<p><input type="checkbox" name="hobby">篮球</p>
<p><input type="checkbox" name="hobby">足球</p>
<p><input type="checkbox" name="hobby" checked>双色球</p>
<select name="" id="">
<option value="">xxx</option>
<option value="" selected>yyy</option>
<option value="">zzz</option>
</select>
<p><input type="file"></p>
<p><input type="button"></p>
<p><input type="submit"></p>
<p><input type="reset"></p>
</form>
</body>
</html>
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button

三、筛选器方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<span>我是div上面的span</span>
<div>我是div
<span id="s1">我是div里面的第一个span</span>
<p id="p1">我是div里面的p
<a href="">我是div里面的p里面的a</a>
</p>
<span id="s2">我们div里面的第二个span</span>
<span id="s3">我们div里面的第二个span</span>
<span id="s4">我们div里面的第二个span</span>
</div>
<span>我是div下面的第一个span</span>
<span>我是div下面的第二个span</span>
</body>
</html>
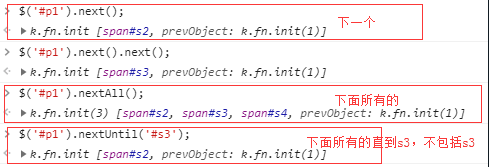
1、下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")

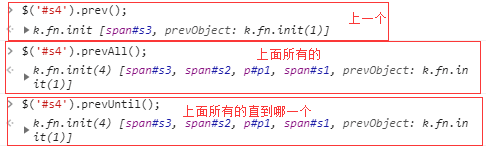
2、上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

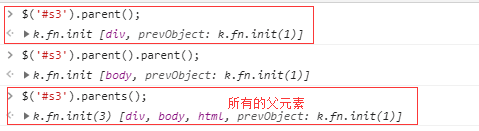
3、父亲元素
$("#id").parent()
$("#id").parents() 查找当前元素的所有的父辈元素
$("#id").parentsUntil() 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。

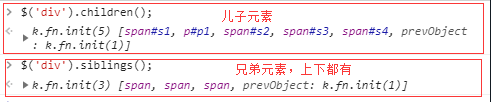
4、儿子和兄弟元素
$("#id").children(); 儿子们
$("#id").siblings(); 兄弟们

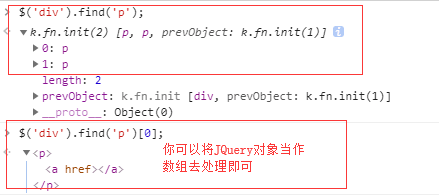
5、find查找

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<div>
<span></span>
<p><a href=""></a></p>
<span></span>
<p></p>
</div>
</body>
</html>
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p") 等价于 $("div p")

四、操作标签
1、样式操作
css操作:
$('div').css({'color':'red','font-size':'24px'})
类操作:
addClass(); 添加指定的CSS类名。
removeClass(); 移除指定的CSS类名。
hasClass(); 判断样式存不存在
toggleClass(); 切换CSS类名,如果有就移除,如果没有就添加。

2、位置操作
offset() 获取匹配元素在当前窗口的相对偏移或设置元素位置
position() 获取匹配元素相对父元素的偏移
scrollTop() 获取匹配元素相对滚动条顶部的偏移
scrollLeft() 获取匹配元素相对滚动条左侧的偏移
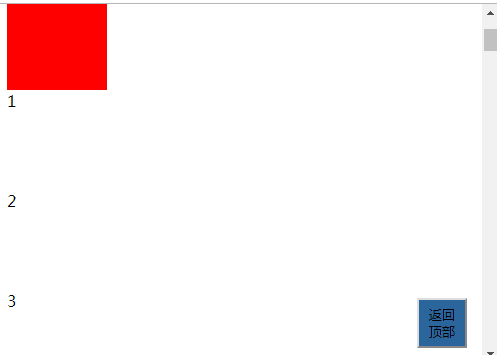
练习:位置之返回顶部

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jQuery-3.4.1.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html> 返回顶部示例

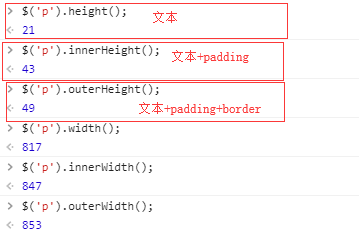
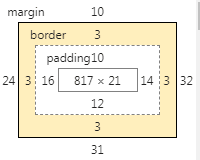
3、尺寸操作
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()


4、文本操作
HTML代码:
html() 取得第一个匹配元素的html内容
html(val) 设置所有匹配元素的html内容
文本值:
text() 取得所有匹配元素的内容
text(val) 设置所有匹配元素的内容
值:
val() 取得第一个匹配元素的当前值
val(val) 设置所有匹配元素的值
val([val1, val2])设置多选的checkbox、多选select的值
①获取标签内部文本或标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<div>div
<span>div>span</span>
<p>div>p
<a href="">div>p>a</a>
</p>
<span>div>span</span>
</div>
</body>
</html>

②获取用户输入标签的文本值:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<input type="text">
</body>
</html>

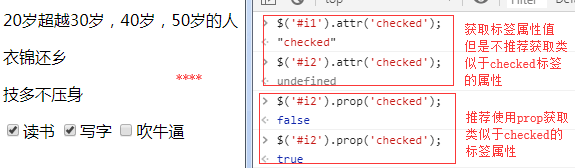
5、属性操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p id="d1">20岁超越30岁,40岁,50岁的人</p>
<p>衣锦还乡</p>
<p>技多不压身</p>
<input type="checkbox" name="hobby" id="i1" checked>读书
<input type="checkbox" name="hobby" id="i2">写字
<input type="checkbox" name="hobby" id="i3">吹牛逼
</body>
</html>
用于ID等或自定义属性: attr(attrName) 返回第一个匹配元素的属性值 attr(attrName, attrValue)为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2}) 为所有匹配元素设置多个属性值 removeAttr() 从每一个匹配的元素中删除一个属性 用于checkbox和radio prop() 获取属性 removeProp() 移除属性

6、文档处理
添加到指定元素内部的后面 $(A).append(B) 把B追加到A $(A).appendTo(B) 把A追加到B
添加到指定元素内部的前面 $(A).prepend(B) 把B前置到A $(A).prependTo(B) 把A前置到B
添加到指定元素外部的后面 $(A).after(B) 把B放到A的后面 $(A).insertAfter(B) 把A放到B的后面
添加到指定元素外部的前面 $(A).before(B) 把B放到A的前面 $(A).insertBefore(B) 把A放到B的前面
移除和清空元素 remove() 从DOM中删除所有匹配的元素。 empty() 删除匹配的元素集合中所有的子节点。
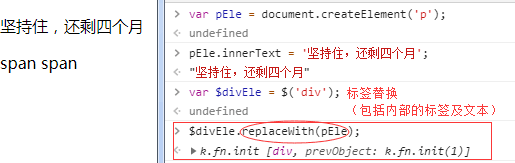
替换
replacewith()
replaceall()
克隆
clone()

克隆:clone

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> button { background-color: pink; } </style> </head> <body> <button>屠龙宝刀,点击就送!</button> <script> $('button').on('click',function () { $(this).clone(true).insertAfter(this); }) </script> </body> </html>
五、事件
1、常用事件
click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) change(function(){...}) keyup(function(){...})
hover鼠标悬浮事件示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>来玩啊,老弟!</p> <script> $('p').hover( function () { alert('How Much?') }, function () { alert("欢迎老板下次再来,记得我是4号哟!") } ) </script> </body> </html>
input框实时获取用户输入:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text"> <script> $('input').on('input',function () { console.log(this.value) }) </script> </body> </html>
2、事件绑定
方式一: $('button').click(function () { alert(123) }) 方式二: $('button').on('click',function () { alert(123) })
3、阻止后续事件执行
方式一:return false; 常见阻止表单提交等
方式二:e.preventDefault();

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <input type="submit"> </form> <script> $('input').click(function (e) { alert(123); // 1.return false e.preventDefault(); }) </script> </body> </html>
4、阻止事件冒泡
事件冒泡: 事件会一层层往上一级汇报 如何组织事件冒泡: 在你的事件函数内部加一句取消事件冒泡的代码 注意需要加上形参e $('p').click(function (e) { alert('p'); e.stopPropagation() });
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $('div').click(function () { alert('div') }); $('p').click(function (e) { alert('p'); e.stopPropagation() # 如果没有加上e.stopPropagation(),悬浮框全部都会显示出来 }); $('span').click(function () { alert('span'); }); </script> </body> </html>
5、文档加载
三种方式: 第一种(了解): $(document).ready(function(){ 在这里写你的JS代码... }) 第二种(了解): $(function(){ 你在这里写你的代码 }) 第三种: 直接在body内部最下方书写代码
6、事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>很高兴为您服务!</button> <script> $('body').on('click','button',function () { alert(123) }) </script>
</body> </html>
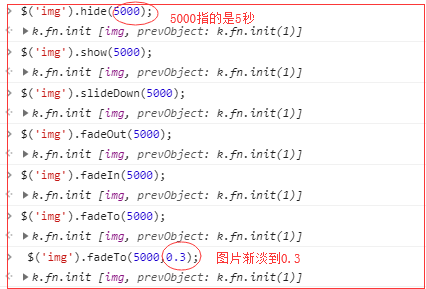
六、JQuery动画效果
基本:
$('img').show(5000)
$('img').hide(5000)
滑动:
$('img').slideDown(5000)
$('img').slideUp(5000)
淡入淡出:
$('img').fadeIn(5000)
$('img').fadeOut(5000)
$('img').fadeTo(5000,0.3)

七、each和data
1、each循环
①jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40] $.each(li,function(i, v){ console.log(i, v); index是索引,ele是每次循环的具体元素。 }) 输出: 010 120 230 340
②.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
为每一个li标签添加foo $("li").each(function(){ $(this).addClass("c1"); }); 注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法 也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了: $("li").addClass("c1"); 对所有标签做统一操作
③终止each循环
return false;
④each 示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>

2、data
①.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100); //给所有div标签都保存一个名为k,值为100
②.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k"); //返回第一个div标签中保存的"k"的值
③.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据








 浙公网安备 33010602011771号
浙公网安备 33010602011771号