CSS
一、引入css的三种方式
一、CSS(Cascading Style Sheet):层叠样式表
二、CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束 语法结构 选择器 {属性:属性值;属性:属性值;属性:属性值;}
三、注释: /*单行注释*/ /* 多行注释 多行注释 */ 四、三种引入css样式的方式 内部样式: head内style标签内部直接书写css代码 外部样式: link标签引入外部css文件 行内样式: 直接在标签内通过style属性书写css样式 ps:注意页面css样式通常都应该写在单独的css文件中 五、学习CSS的流程: 1、先查找标签: ①基本选择器 标签选择器 id选择器 类选择器 通用选择器 ②组合选择器 后代选择器 儿子选择器 毗邻选择器 弟弟选择器 ③属性选择器 ④伪类选择器 ⑤伪元素选择器 2、再修改标签样式 字体大小 文本颜色 背景属性 边框 画圆 display属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> ①head内style标签内部直接书写css代码 <style> p {color: red;} </style> ②link标签引入外部css文件 <link rel="stylesheet" href="mycss.css"> </head> <body> ③直接在标签内通过style属性书写css样式 <p style="color: yellow">我是一个p标签</p> </body> </html>
二、基本选择器
基本选择器: ①标签选择器:所有的span都是红色 span {color: red} ②id选择器:指定的id <span id="s1">span</span> #s1 {font-size: 24px;} ③类选择器:div以及div里面的标签 <div class="y1">div .y1 {color: yellow;} ④通用选择器:所有的标签 * {color: blue;}<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span {color: red;} #x1 {font-size: 24px;} .y1 {color: yellow;} * {color: blue;} </style> </head> <body> <span id="x1">span</span> <div class="y1">div <p>p <span>span</span> </p> </div>
<div>div</div>
</body>
</html>
三、组合选择器
组合选择器: ①后代选择器:div中所有的标签 div {color: blue;} ②儿子选择器:div的下一代的span div>span {color: yellow;} ③毗邻选择器:与div最近的那个同级span div+span {color: green;} ④弟弟选择器:div下面所有的同级span,对下不对上 div~span {color: red;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div {color: blue;} div>span {color: yellow;} div+span {color: green;} div~span {color: red;} </style> </head> <body> <span>我是div上面的span</span> <div> <span>我是div里面的第一个span</span> <p>我是div里面的第一个p <span>我是div里面的第一个p里面的span</span> </p> <span>我是div里面的第二个span</span> </div> <span>我是div下面的第一个span</span> <span>我是div下面的第二个span</span> </body> </html>
四、属性选择器
属性选择器: ①所有属性为xxx的标签 [xxx] {color: red} ②xxx='1'的标签 [xxx='1'] {color: green} ③p里面的xxx='2'的标签 p[xxx='2'] {color: yellow}
④以xxx='2'开头的标签
[xxx^='2']
⑤以xxx='2'结尾的标签
[xxx$='2']
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [xxx] {color: red;} [xxx='1'] {color: green;} p[xxx='2'] {color: yellow;} </style> </head> <body> <span xxx="2">span</span> <p xxx>我只有属性名</p> <p xxx="1">我有属性名和属性值并且值为1</p> <p xxx="2">我有属性名和属性值并且值为2</p> </body> </html>
五、分组与嵌套选择器
①分组:当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,
我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式
div,p,span {color: yellow}
②嵌套:不同的选择器可以共用一个样式
div p,span {color: blue}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div {color: yellow;} p {color: yellow;} span {color: yellow;} div,p,span {color: yellow} # 分组 div p,span {color: blue} # 嵌套 </style> </head> <body> <div>div</div> <p>p</p> <span>span</span> </body> </html>
六、伪类选择器
①网页重来没有被点过显示的颜色
a:link {color: red;}
②鼠标放上标签时的颜色
a:hover {color: yellow}
③鼠标点击标签时的颜色
a:active {color: black}
④网页被点过后标签显示的颜色
a:visited {color: green}
⑤聚焦:点击输入框之后显示的输入框背景颜色
input:focus {background-color: red}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link {color: red;} a:hover {color: yellow} a:active {color: black} a:visited {color: green} input:focus {background-color: red} </style> </head> <body> <a href="https://www.baidu.com">百度</a> <a href="http://www.xiaohuar.com">校花网</a> <a href="http://www.sogo.com">搜狗</a> <input type="text"> </body> </html>
七、伪元素选择器
①段落第一个汉字标红和字体变大 p:first-letter {color: red; font-size: 24px} ②段落最前加上¥¥,颜色是绿色 P:before {color: green; content: '¥¥'} ③段落最后加上¥¥, 颜色是黄色 p:after {color: yellow; content: '¥¥';}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p:first-letter {color: red; font-size: 24px;} P:before {color: green; content: '¥¥';} p:after {color: yellow; content: '¥¥';} </style> </head> <body> <p>继承是CSS的一个主要特征</p> <p>继承是CSS的一个主要特征</p> <p>继承是CSS的一个主要特征</p> <p>继承是CSS的一个主要特征</p> </body> </html>
八、群组选择器
选择器1.选择器2
九、多条件选择器
选择器1选择器2
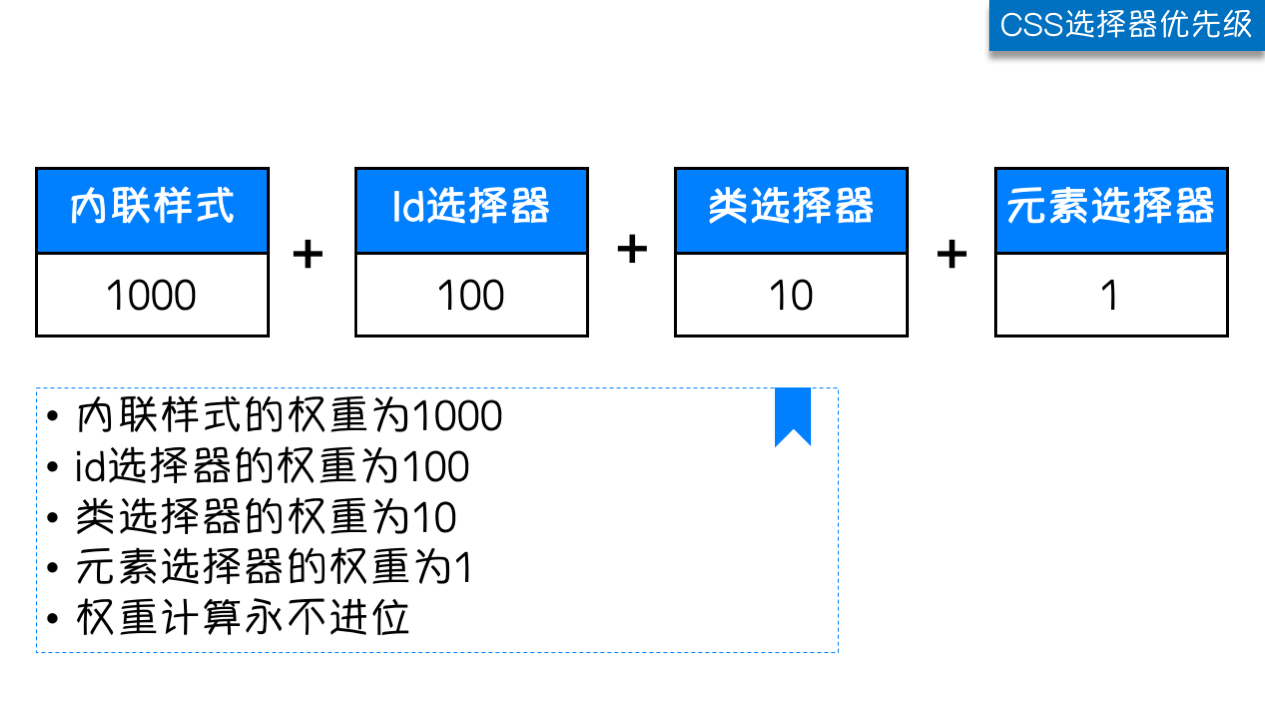
十、选择器优先级
选择器优先级: ①相同选择器,不同的引入方式: 就近原则, ②不同选择器,相同的引入方式: 行内样式 > id选择器 > 类选择器 > 标签选择器 上面很多的选择器,在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,浏览器采用样式 是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #x1 {color: green;} # id选择器 .y1 {color: aqua;} # 类选择器 p {color: red;} # 标签 </style> </head> <body> <p id="x1" class="y1" style="color: blue">p</p> # 行内样式 </body> </html>
九、修改样式:字体大小
①width、height设置标签的宽度和高度 div {width: 400px; height: 100px} ②font-size设置标签内字体的大小 p {font-size: 24px;} ③font-weight设置标签内字体的粗细 normal 默认值,标准粗细 bold 粗体 bolder 更粗 lighter 更细 p {font-weight: bolder}
④font:bold 30ph/30ph 'STSong' 加粗 像素/行高 华文宋体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div {width: 400px; height: 100px;} p {font-size: 24px; font-weight: bolder} </style> </head> <body> <div>div</div> <div>div</div> <p>鹅鹅鹅,曲项向天歌,白毛浮绿水,红掌拨清波</p> </body> </html>
十、修改样式:文本颜色
①红色 p {color: red;} ②一个RGB值:三个颜色选一个 p {color: rgb(0,0,255)} ③颜色的标号:十六进制值 p {color: #FF6700;} ④0.6指的是文本的透明度 p {color: rgba(0,0,255,0.6);}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p {color: red;} p {color: rgb(0,0,255)} p {color: #FF6700;} p {color: rgba(0,0,255,0.6);} </style> </head> <body> <p>鹅鹅鹅,曲项向天歌,白毛浮绿水,红掌拨清波</p> </body> </html>
十一、修改样式:文本属性
①文字对齐:text-align 属性规定元素中的文本的水平对齐方式
line-height 垂直居中 left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐 ②文字装饰:text-decoration 属性用来给文字添加特殊效果 none 默认,定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 inherit 继承父元素的text-decoration属性的值 ③首行缩进48像素 p {text-indent: 48px} ④去掉a标签默认的自带的下划线 a {text-decoration: none;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p {text-align: center;} p {text-decoration: underline;} p {text-decoration: overline;} p {text-decoration: line-through;} p {text-indent: 48px;} a {text-decoration: none;} </style> </head> <body> <p>鹅鹅鹅,曲项向天歌,白毛浮绿水,红掌拨清波</p> <a href="http://www.xiaohuar.com">校花网</a> </body> </html>
十二、修改样式:背景属性
①标签宽度和高度 div {width: 400px; height: 400px;} ②背景颜色 background-color: red; ③背景图片 background-image: url('1.jpg');
如果背景图片尺寸小于所在区域尺寸,默认情况下是铺满整个区域
可以指定参数来控制是否铺满
④背景重复(指定参数) repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 background-repeat: no-repeat; ⑤背景位置 background-position: left top; background-position: 200px 200px; 简写 div {background: no-repeat center url("1.png")}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div {width: 400px; height: 400px;} div {background-color: green;} div {background-image: url("1.png")} div {background-repeat: no-repeat} div {background-position: center} div {background: no-repeat center url("1.png")} </style> </head> <body> <div></div> </body> </html>
背景图片示例:
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。 把上传的图片固定不动 background-attachment: fixed; <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .a1 {height: 400px; background-color: yellow;} .b1 {height: 400px; background: url("1.png"); background-attachment: fixed;} .c1 {height: 400px; background-color: red;} .d1 {height: 400px; background-color: blue;} </style> </head> <body> <div class="a1"></div> <div class="b1"></div> <div class="c1"></div> <div class="d1"></div> </body> </html>
十三、修改样式:边框
border—style:
dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框 红虚线边框 div {border-size: 3px; border-style: dashed; border-color: red;} 红实线边框 div {border: 3px solid red}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div {border-size: 3px; border-style: dashed; border-color: red;} div {border: 3px solid red} </style> </head> <body> <div>div</div> </body> </html>
红实线边框:

红虚线边框:

十四、修改样式:画圆
红色正方形 width: 100px; height: 100px; background-color: red; border: 3px solid black; 红色圆形 width: 100px; height: 100px; background-color: red; border: 3px solid black; border-radius:50%; 将border-radius设置为长或高的一半即可得到一个圆形。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 100px; height: 100px; background-color: red; border: 3px solid black; border-radius:50%; } </style> </head> <body> <div></div> </body> </html>
红色正方形:

红色圆形:

十五、修改样式:display属性
①display: none 可以隐藏某个元素,且隐藏的元素不会占用任何空间 ②display: block 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 ③display: inline inline将块儿级标签变成行内标签。此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 ④display: inline-block 使元素同时具有行内元素和块级元素的特点。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div {display: none;} div {display: inline;} span {display: block;} span {display: inline-block;} </style> </head> <body> <div>div</div> <div>div</div> <span>span</span> <span>span</span> </body> </html>
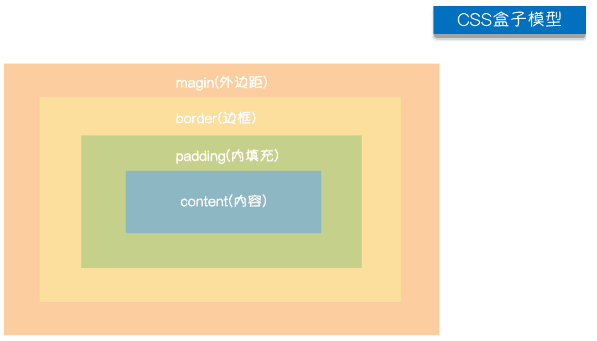
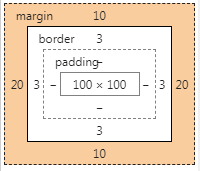
十六、盒子模型


盒子模型
margin:用来调节盒子与盒子之间的距离(标签与标签之间距离)
border:盒子的包装厚度(边框)
padding:内部物体与盒子之间距离(文本与边框之间的距离)
content:物体大小(文本内容)
ps:有一些标签自带上面一个或多个属性值
p标签自带margin上下16px
ul标签自带margin上下16px,padding-left:40px
①margin外边距
.c {
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
}
简写:
.c {margin: 10px 20px 30px 40px;} 顺序:上右下左
.c {margin: 10px 20px;} 10:上下,20:左右
常见居中:
.c {margin: 0 auto;}
②padding内填充
.c {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写:
.c {padding: 5px 10px 15px 20px;} 顺序:上右下左
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
.c1 {
width: 100px;
height: 100px;
border: 3px solid black;
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
.c2 {
width: 20px;
height: 20px;
border: 3px solid green;
margin: 10px 20px 30px 40px;
}
.c3 {
width: 200px;
height: 200px;
border: 3px solid yellow;
padding: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">div</div>
<div class="c3">div</div>
</body>
</html>
十七、浮动
1、浮动
浮动:
用来做网页的布局(先搭建网页骨架,再调样式,再加js代码) 在CSS 中,任何元素都可以浮动。 关于浮动的两个特点: 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。 三种取值 left: 向左浮动 right:向右浮动 none: 默认值,不浮动 下面的案例一个往左浮动,一个往右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
.c1 {
width: 50px;
height: 50px;
background-color: red;
display: inline-block;
float: left;
}
.c2 {
width: 50px;
height: 50px;
background-color: green;
display: inline-block;
float: right;
}
</style>
</head>
<body>
<div>
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
2、浮动页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
.c1 {
width: 20%;
height: 500px;
background-color: red;
float: left;
}
.c2 {
width: 80%;
height: 500px;
background-color: green;
float: right;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>

3、浮动带来的影响及解决措施
①浮动带来的影响:
浮动的元素会脱离文档流,造成父标签塌陷
②clear:规定元素的哪一侧不允许其他浮动元素
left 在左侧不允许浮动元素
right 在右侧不允许浮动元素
both 在左右两侧均不允许浮动元素
③解决浮动带来的影响:伪元素清除法clearfix:after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c3 {border: 3px solid black;}
.c1 {
width: 50px;
height: 50px;
background-color: red;
float: left;
}
.c2 {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
/*伪元素清除法*/
.clearfix:after {
content: '';
clear: both;
display: block;
}
</style>
</head>
<body>
<div class="c3 clearfix">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
影响:

clearfix:after清除
![]()
十八、溢出
overflow溢出属性:
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 50px;
height: 50px;
border: 3px solid red;
overflow: scroll;
}
</style>
</head>
<body>
<div>abcdefghijklmnopqrstuvwxyz</div>
</body>
</html>
十九、圆形头像(溢出运用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {background-color: yellow;}
.c1 {
width: 100px;
height: 100px;
border: 5px solid white;
border-radius: 50%; /*圆形*/
overflow: hidden; /*多出来的隐藏*/
}
img {width: 100%} /*头像100%填充,才能正常展示出来*/
</style>
</head>
<body>
<div class="c1">
<img src="1.png" alt="">
</div>
</body>
</html>

二十、定位
①position:定位
static: 无定位,默认值。不能调整top、left、right,bottom
relative 相对定位:相对于标签本身原来的位置
absolute 绝对定位:相对于已经定位过的父标签(小米购物车)
fixed 固定定位:相对于浏览器窗口固定在窗口某一个位置,不随文档上下滑动而变动(回到顶部)
②是否脱离文档流:
脱离文档流:
浮动
绝对定位
固定定位
不脱离文档流:
相对定位
1、相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
.c1 {
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
position: relative; # 相对定位
}
.c2 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
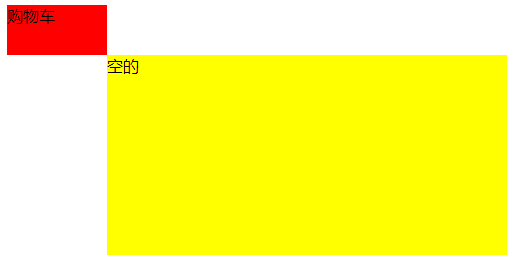
2、绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 100px;
height: 50px;
background-color: red;
position: relative;
}
.c2 {
width: 400px;
height: 200px;
background-color: yellow;
position: absolute;
top: 50px;
left: 100px;
}
</style>
</head>
<body>
<div class="c1">购物车
<div class="c2">空的</div>
</div>
</body>
</html>

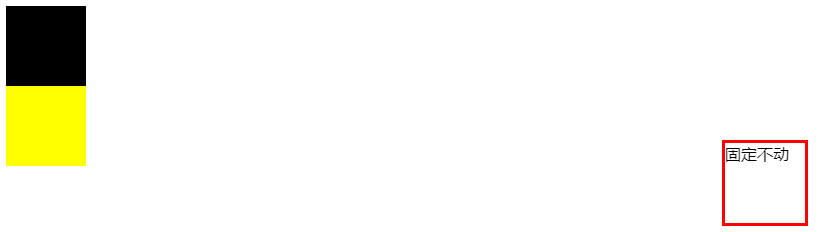
3、固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 80px;
height: 80px;
border: 3px solid red;
position: fixed;
right: 20px;
bottom: 20px;
}
.c2 {height: 1000px;}
.c3 {
width: 80px;
height: 80px;
background-color: black;
}
.c4 {
width: 80px;
height: 80px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="c3"></div>
<div class="c1">固定不动</div>
<div class="c4"></div>
<div class="c2"></div>
</body>
</html>

二十一、z-index:调整页面与用户的距离(模态框示例)
z-index:
调整页面与用户的距离 设置对象的层叠顺序 z-index 值表示谁压着谁,数值大的压盖住数值小的, 只有定位了的元素,才能有z-index 不管相对定位,绝对定位,固定定位,都可以使用z-index 浮动元素不能使用z-index z-index值没有单位,就是一个正整数,默认的z-index值为0 如果大家都没有z-index值,或者z-index值一样, 那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c2 {
background-color: rgba(128,128,128,0.4);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
}
.c3 {
width: 200px;
height: 50px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
z-index: 1000;
margin-top: -25px; /*在整个框居中,为top的一半*/
margin-left: -100px; /*在整个框居中,为left的一半*/
}
</style>
</head>
<body>
<div class="c1">科技科技科技兴国</div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>

二十二、透明度参数区别
rgba(128,128,128,0.3)
针对背景颜色的透明度
opacity:0.3
针对文本的透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 200px;
height: 50px;
background-color: rgba(128,128,128,0.3);
}
.c2 {opacity: 0.3;}
</style>
</head>
<body>
<div class="c1">abcdefg</div>
<div class="c2">ABCDEFG</div>
</body>
</html>

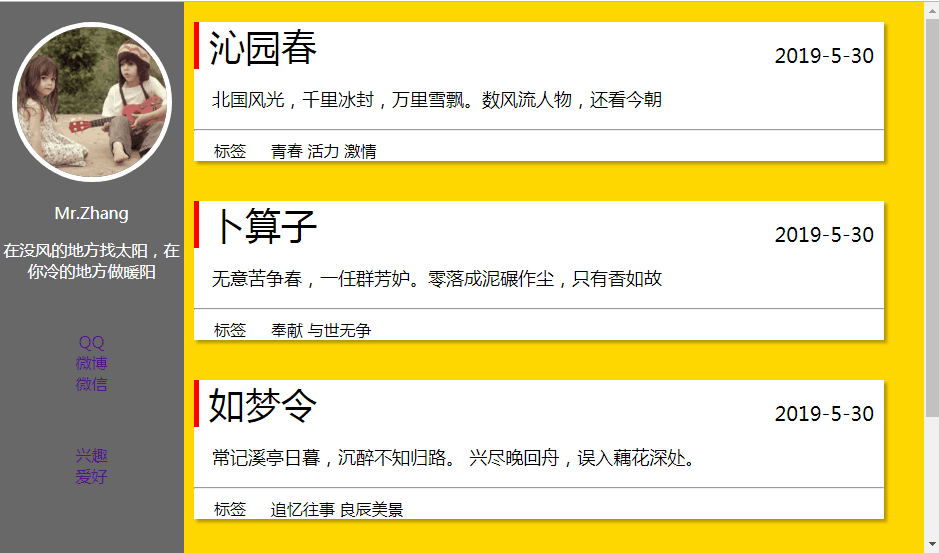
二十三、简单页面制作
 View Code
View Code blog.css
blog.css







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现