JS 中为什么要有 Iterator,JS 中数组,对象,Map,Set遍历的推荐方法
JavaScript 原有的表示 “集合 ”的数据结构主要是数组( Array )和对象( Object), ES6 又添加了 Map 和 Set。 这样就有了 4 种数据集合,用户还可以组合使用它们,定义自己的数据结 构,比如数组的成员是 Map, Map 的成员是对象 。 这样就需要一种统一 的接口机制来处理所有 不同的数据结构 。
遍历器( Iterator )就是这样一种机制 。它是一种接口,为各种不同的数据结构提供统一 的 访问机制。任何数据结构,只要部署 Iterator 接口,就可以完成遍历操作(即依次处理该数据结 构的所有成员) 。
Iterator 的作用有 3 个: 一是为各种数据结构提供一个统一的、简便的访问接口; 二是使得 数据结构的成员能够按某种次序排列; 三是 ES6 创造了 一种新的遍历命令一-for . . . of 循环, Iterator 接口 主要供 for ... of 消费。
遍历 数组,对象,Map,Set 的推荐方法
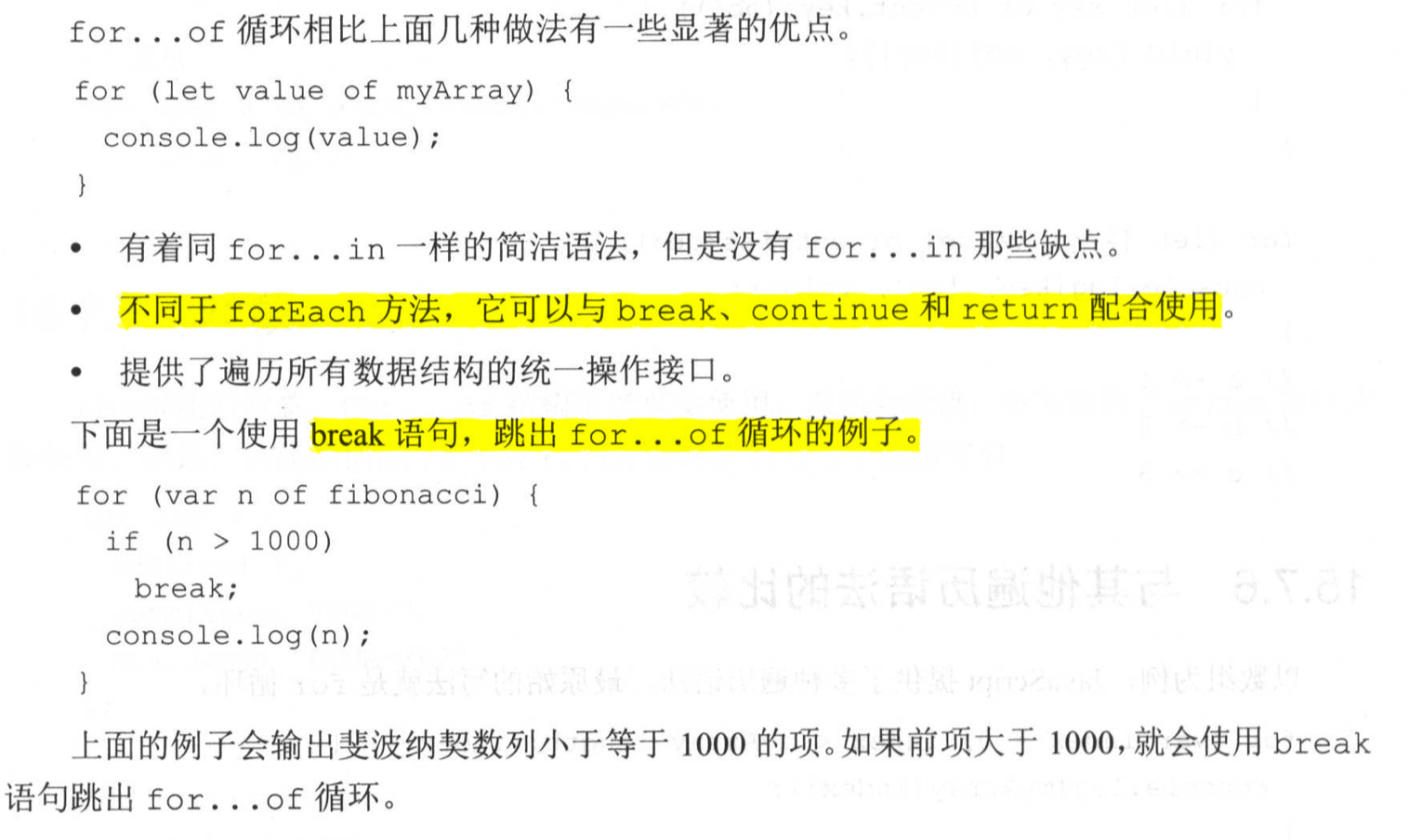
全用 for ... of ,和其它遍历方式相比,for…of 的优势主要有以下几方面。

数组
const arr = [1, 2, 3]; for(let value of arr) { console.log('arr\n', value); }

对象
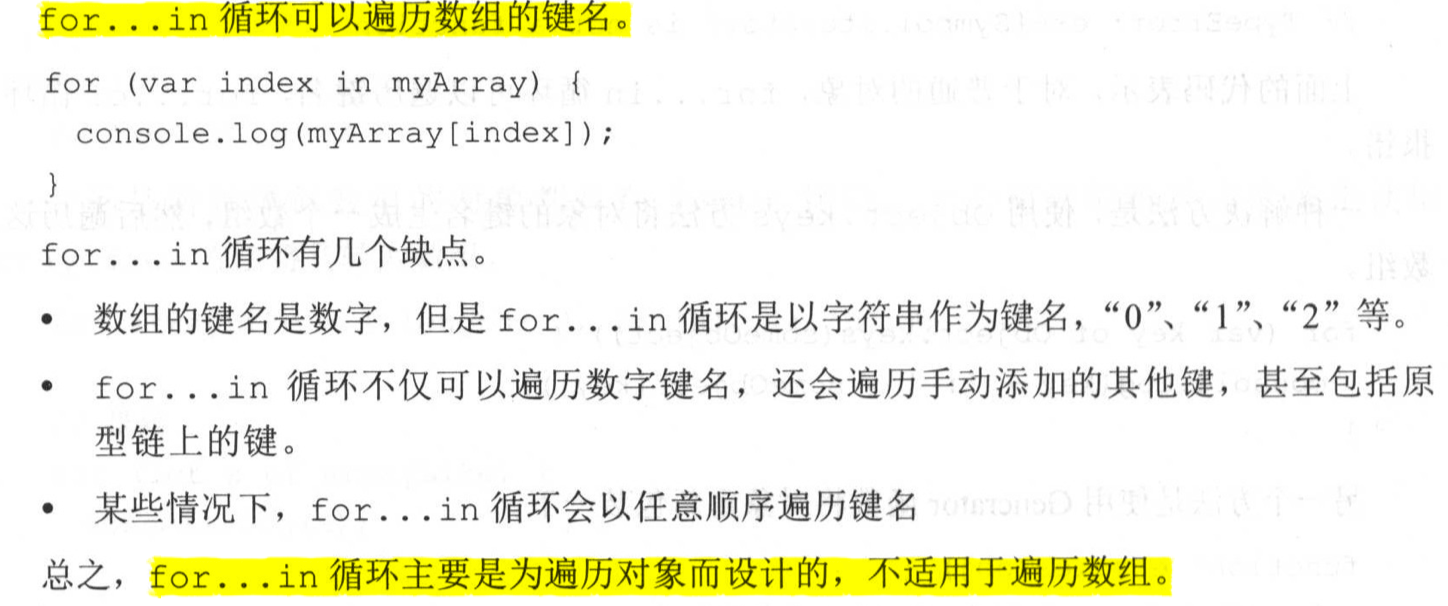
对象不能直接用 for...of ,因为没有部署 Iterator 接口,使用 for...in 还是可以的,但是 for...in 有下面的一些缺点。

所以我们还是使用 for...of 更好一些,我们可以使用 Object.keys(obj), Object.values(obj), Object.entries(obj) 转换成数组然后再使用 for...of 。
const obj = { '1': 1, '2': 2, '3': 3 } for (let [key, value] of Object.entries(obj)) { console.log('obj\n', value); }

Set
天然具备 Iterator 接口可直接使用 for...of。
const set = new Set([1, 2, 3]); for (let value of set) { console.log('set\n', value); }

Map
天然具备 Iterator 接口可直接使用 for...of。
const map = new Map(); map.set('1', 1); map.set('2', 2); map.set('3', 3); for (let [key, value] of map) { console.log('map\n', value); }

-------------------------------------------
个性签名:梦想不只是梦与想
如果您觉得这篇文章哪个地方不恰当甚至有错误的话,麻烦告诉一下博主哦,感激不尽。
如果您觉得这篇文章对你有一点小小的帮助的话,希望能在右下角点个“推荐”哦。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人