回调函数踩坑
在使用回调函数处理异步时,有时候会出现返回结果不及时的情况,下面记录一下自己踩到的坑以及解决方法。
首先看下面的这段代码有什么问题吗?
const mysql = require('mysql')
// 创建链接对象
const con = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456',
port: '3306',
database: 'huisi'
})
// 开始连接
con.connect()
// 统一执行 sql 的函数
function exec(sql) {
con.query(sql, (err, result) => {
console.log('我在exec内部的回调函数中')
return err ? err : result
})
}
const sql = `select * from users`;
const res = exec(sql);
console.log(res);
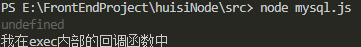
结果:

在定义 exec 函数时想法是读取完数据库后如果错误就将错误返回如果没有错误就将结果返回,可是在 24 行调用 exec 函数时,发现 res 的结果是 undefined,这是因为在将 exec(sql) 赋值给 res 时,还没有返回数据库的查询结果。回调函数的执行要等到当前文件中所有的同步任务执行完成后才去执行,为了验证这一点我将 console.log(res) 复制了七千遍(使用 vi 很简单),发现当打印出 2000 个 undefined 之后才会输出 我在exec内部的回调函数中.
由于使用的是回调函数返回数据库的结果,我们心里的想法和结果是不一致的,这时候我们可以使用 promise 就可以避免这一点。
const mysql = require('mysql')
// 创建链接对象
const con = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456',
port: '3306',
database: 'huisi'
})
// 开始连接
con.connect()
// 统一执行 sql 的函数
function exec(sql) {
return new Promise((resolve, reject) => {
con.query(sql, (err, result) => {
err ? reject(err) : resolve(result)
})
})
}
const sql = `select * from users;`
exec(sql).then((res) => {
console.log(res)
}, (err) => {
console.log(err)
})

使用 promise 后需要在 then 方法中打印结果,执行 then 方法时数据库的查询结果已经得到了,所以也就不会出现上面的问题。
完, 如有不恰当之处,还望告知,十分感谢。
author:
zgc
-------------------------------------------
个性签名:梦想不只是梦与想
如果您觉得这篇文章哪个地方不恰当甚至有错误的话,麻烦告诉一下博主哦,感激不尽。
如果您觉得这篇文章对你有一点小小的帮助的话,希望能在右下角点个“推荐”哦。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号