CSS定位(慕课网学习笔记)
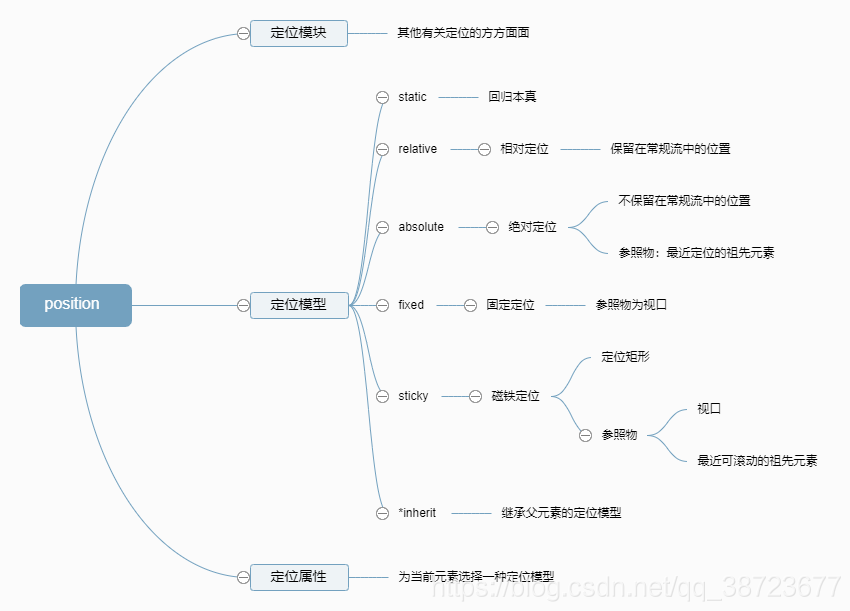
定位模型
static自然模型
relative相对定位模型
absolute绝对定位模型
fixed固定定位模型
sticky磁铁定位模型
possition之static(默认的设置)(静态定位、常规定位、自然定位)#
| 作用 | 使元素定位于 常规/自然流 中 (块、行垂直排列下去,行内水平从左到右) |
|---|---|
| 特点 | 1、忽略top,bottom,left,right或者z-index声明 |
| 2、两个相邻的元素如果设置了外边距,那么最终外边距=两者外边距最大的 | |
| 3、具有固定width和height值的元素,如果把左右外边距设置为auto,则左右外边距会自动扩大占满剩余宽度。造成的想过就是这个块水平居中 |
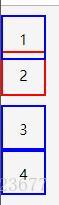
特点例子:1、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>change-to-flex</title>
<link rel="stylesheet" href="./reset.css">
<style>
.block {
/*这个先不管他*/
position: relative;
/*设置10像素的top值*/
top:10px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
border: 2px solid blue;
box-sizing: border-box;
}
.block:nth-child(2){
/*static会使2框回归自然流,看效果*/
position: static;
border-color:red;
}
</style>
</head>
<body>
<div class="block">
1
</div>
<div class="block">
2
</div>
<div class="block">
3
</div>
<div class="block">
4
</div>
</body>
</html>
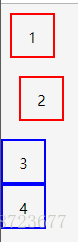
特点二:1和2之间的边距是2的外边距20,而不是1和2外边距之和。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>change-to-flex</title>
<link rel="stylesheet" href="./reset.css">
<style>
.block {
position: static;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
border: 2px solid blue;
box-sizing: border-box;
}
.block:nth-child(1){
margin: 10px;
border-color:red;
}
.block:nth-child(2){
margin: 20px;
border-color:red;
}
</style>
</head>
<body>
<div class="block">
1
</div>
<div class="block">
2
</div>
<div class="block">
3
</div>
<div class="block">
4
</div>
</body>
</html>
特点三:
上例中改为
.block:nth-child(1){
margin: auto;
border-color:red;
}
position之relative相对定位(参照物)#
| 作用 | 使元素成为containing-block 官方解释是可定位的祖先元素 |
|---|---|
| 特点 | 1、可以使用top/right/bottom/left/z-index进行相对定位 (相对于自己在常规流中的位置) |
| 2、相对定位的元素不会离开常规流(原来常规流中的位置依然空置存在) | |
| 3、任何元素都可以设置为relative,他的绝对定位的后代都可以相对于他进行绝对定位–超好用(因为绝对定位是相对于父元素而言的) | |
| 4、可以使浮动元素发生偏移,并控制它们的堆叠顺序(浮动元素不能设置偏移即外边距等,但加上相对定位就可以了) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position-relative</title>
<link rel="stylesheet" href="./reset.css">
<style>
.parent {
width:300px;
height:300px;
background: blue;
}
.parent div {
width: 80px;
height: 80px;
}
.sub-1 {
/*相抵于原来自己在常规流中的定位*/
position:relative;
background: red;
top:20px;
left: 50px;
}
.sub-2 {
background: green;
}
</style>
</head>
<body>
<div class="parent">
<div class="sub-1"></div>
<div class="sub-2"></div>
</div>
<div class=""></div>
di
</body>
</html>
position之absolute(绝对定位)#
lrtb : left,right,top,bottom
| 作用 | 使元素脱离常规流 |
|---|---|
| 特点 | 1、脱离常规流 |
| 2、设置尺寸要注意:百分比比的是谁?——最近定位的祖先元素 | |
| 3、lrtb如果设置为0 它将对其到最近定位祖先元素的各一边——衍生出一个居中妙计 | |
| 4、lrtb如果设置成auto它将被打回原形恢复到常规流 | |
| 5、如果没有最近定位祖先元素,会认body为父元素 | |
| 6、z-index可以控制堆叠顺序 |
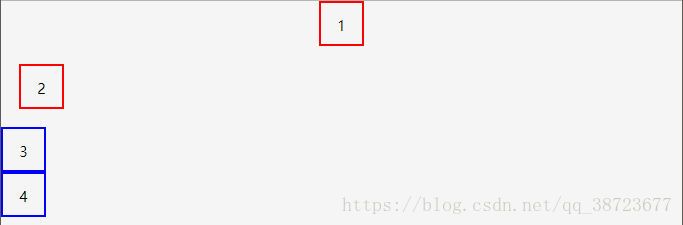
1、脱离常规流,原来的位置会被下面的元素占用
2、百分比,lrtb等都是相对于父元素而言的
3、如果设置lrtb为auto由第四点可知,会回到常规流,所以设置lrtb均为0,然后设置margin为auto,自然居中
4、。。。。
5、。。。。
6、设置堆叠顺序,属性仅在节点的 position 属性为 relative, absolute 或者
fixed 时生效.z-index 大的元素会覆盖 z-index 小的元素,即 z-index 越大优先级越高
position之fixed(固定定位)#
| 作用 | 我跟绝对定位本是同根生 |
|---|---|
| 特点 | 1、和absolute的区别?相对于谁做绝对定位 |
| 2、固定定位元素不会随着视口的滚动而滚动 | |
| 3继承absolute的所有特点 |
1、固定定位相对于视口(窗口、广告)
2、一直在窗口的同一个位置
3、。。。。
position之sticky(磁铁定位、粘性定位、吸附定位)——新的#
| 作用 | relative+fixed的完美结合,制造出吸附效果 |
|---|---|
| 特点 | 1、如果产生偏移原位置还是会在常规流中 |
| 2、如果他的最近祖先元素有滚动,那么它的偏移标尺就是最近的祖先元素 | |
| 3、如果最近的祖先元素没有滚动那么它的偏移标尺是视口 | |
| 4、上下左右【偏移规则】 |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY