js之DOM入门(慕课网学习笔记)
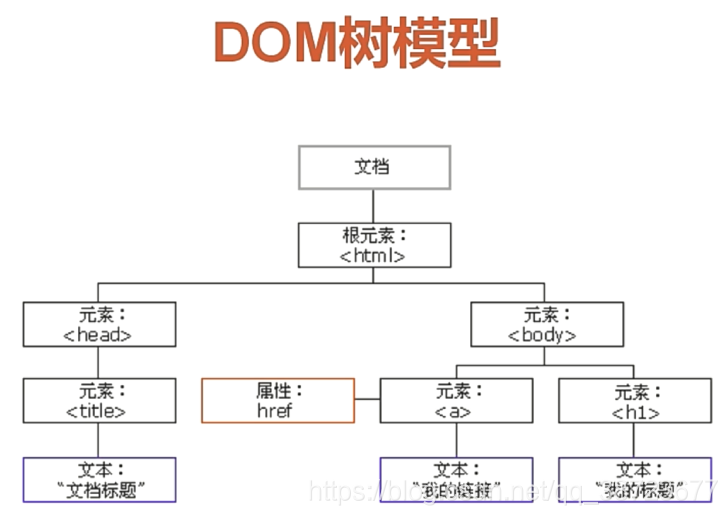
DOM简介#
获得元素#
document.getElementById(’’) 1、通过id获得元素内容
document.getElementsByTagName(’’) 2、通过标签获得元素内容
document.getElementsByClassName(’’) 3、通过class获得元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom简介</title>
</head>
<body>
<div id="intro">helloworld</div>
<div id="main">
<p>The DOM is very useful.</p>
</div>
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<script type="text/javascript">
// 通过js获取html标签
var intro = document.getElementById("intro"); // 通过id找html,唯一的
var main = document.getElementById("main");
var p = main.getElementsByTagName("p")[0]; //通过标签查找
var content1 = document.getElementsByClassName("content")[0]; //通过class获得元素内容
</script>
</body>
</html>
DOMHTML(修改HTML)#
- element.innerHTML=’ '//修改其中的内容
- element.getAttribute() //获取属性
- element.setAttribute() // 添加或者修改
- element.src //针对image
- element.href //针对a标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom html</title>
</head>
<body>
<div id="main" data="nihao">123</div>
<img src="1.jpg" id="image" />
<a id="goUrl" href="">调到百度</a>
<script type="text/javascript">
var main = document.getElementById("main");
//修改其中的内容
main.innerHTML= 'helloWorld';
/**
* element.getAttribute() //获取属性
element.setAttribute() // 添加或者修改
element.src //针对image
element.href //针对a标签
*
*/
//获取属性值
alert(main.getAttribute("data"));
//修改属性值
main.setAttribute("data", "buhao");
//添加没有的属性
main.setAttribute("dd", "ddname");
var image = document.getElementById("image");
//比setAttribute更方便,修改src
image.src = "2.jpg";
var goUrl = document.getElementById("goUrl");
goUrl.href = "http://www.baidu.com"
</script>
</body>
</html>
DOM-CSS(修改css)#
document.getElementById("").style.color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom css</title>
</head>
<body>
<div id="main">helloworld</div>
<script type="text/javascript">
var main = document.getElementById("main");
main.style.color = "blue";
main.style.fontSize = "100px";
</script>
</body>
</html>
DOM-事件#
元素 动作 反应事件(这就是事件)
- 1)事件内嵌元素中
- 2)Element.οnclick=function(){displayDate()};
- 3)Element.addEventListener(“click”, function(){});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom 事件</title>
</head>
<body>
<!--
1、元素
2、动作
3、触发的结果
1)事件内嵌元素中
2)Element.onclick=function(){displayDate()};
3)Element.addEventListener("click", function(){ });
-->
<!-- 第一种方式 -->
<div onclick="alert('helloworld')">按钮</div>
<!-- 第二种方式 -->
<div id="main">我是main</div>
<!-- 第三种方式 -->
<div id="btn">我是btn</div>
<script type="text/javascript">
//第二种方式
var main = document.getElementById("main");
main.onclick = function(){
alert("main被触发了");
}
//第三种方式
var btn = document.getElementById("btn");
btn.addEventListener("click", function(){
alert("btn被触发了");
});
</script>
</body>
</html>
DOM节点#
- document.createElement(“p”) //创建一个p标签
- document.createTextNode(“新增”) //创建一段文字
- parent.appendChild(child); //将child对应的文字放到parent中
- parent.removeChild(child); //删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom 节点</title>
</head>
<body>
<div id="div1">
<p id="p1">我是第一个p</p>
<p id="p2">我是第二个p</p>
</div>
<script type="text/javascript">
var p = document.createElement("p"); // <p></p>
var word = document.createTextNode("我是新增的p标签"); // 我是新增的p标签
p.appendChild(word); //<p>我是新增的p标签</p>
//将p标签加入到div1中
var div1 = document.getElementById("div1");
div1.appendChild(p);
//删除元素
var p1 = document.getElementById("p1");
div1.removeChild(p1);
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY