js之window对象(慕课网学习笔记)
javaScript定义了一个变量一个函数都会变成window中的一个成员
var a=1;
alert(window.a) //会输出a的值
window基础#
创建窗口、调整窗口、移动窗口、关闭窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js window</title>
</head>
<body>
<button onclick="openwindow()">创建窗口</button>
<button onclick="myFunction()">调整窗口</button>
<button onclick="moveFunction()">移动窗口</button>
<button onclick="closeFunction()">关闭窗口</button>
<script type="text/javascript">
var w;
function openwindow(){
//创建一个新的窗口
//第一个参数为打开窗口显示该连接的内容
//加上第一个参数即打开的窗口为非空,myFunction,moveFunction有可能不管用
//第二个参数为窗口的名字
//现在w代表创建的窗口
w=window.open('','', 'width=300,height=300');
w.focus();
}
function myFunction(){
//调整窗口大小为500*500;
w.resizeTo(500,500);
w.focus();
}
function moveFunction(){
//移动到700*500的位置
w.moveTo(700,500);
w.focus();
}
function closeFunction(){
//关闭窗口
w.close(700,500);
w.focus();
}
</script>
</body>
</html>
screen浏览器可用的高度与宽度#
- screen.availWidth - 浏览器可用的屏幕宽度
- screen.availHeight - 浏览器可用的屏幕高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window screen</title>
</head>
<body>
<script type="text/javascript">
//弹出浏览器可用的宽度
alert(screen.availWidth);
//弹出浏览器可用的高度
alert(screen.availHeight);
</script>
</body>
</html>
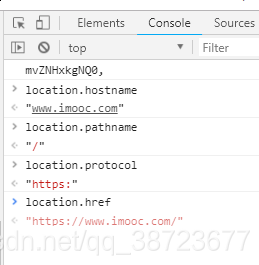
window Location浏览器的地址栏#
- location.hostname返回web主机的域名
- location.pathname返回当前页面的路径和文件名
- location.protocol返回所使用的web协议(http:// or https://)
- location.href返回当前页面的整个URL
谷歌浏览器F12->console可以输入js代码,将上面代码粘如调试






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY