bootStrap模态框与select2合用时input不能获取焦点、模态框内部滑动,select选中跳转
bootStrap模态框与select2合用时input不能获取焦点#
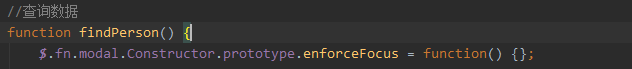
在bootstrap的模态框里使用select2插件,会导致select2里的input输入框没有办法获得焦点,没有办法输入.
- 把页面中的 tabindex="-1" 删掉(测试成功)
<div id="myModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Panel</h3>
</div>
<div class="modal-body" style="max-height: 800px">
<div id="myModal" class="modal hide fade" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Panel</h3>
</div>
<div class="modal-body" style="max-height: 800px">
模态框内部滑动#
不使用页面的滚动条
css:给模态框设置overflow-y: hidden;即为取消掉页面滚动条的使用
#HelpModal{margin-top: 95px;height: 300px;overflow-y: hidden;}

添加滚动条,添加滚动条的位置不同效果不同
.modal-content {overflow: auto;max-height:300px;}

html:模态框最外层设置id属性的overflow-y: hidden;,权重值高于自定义的.modal-open .modal类名设置的overflow-y: auto;
select选中跳转#
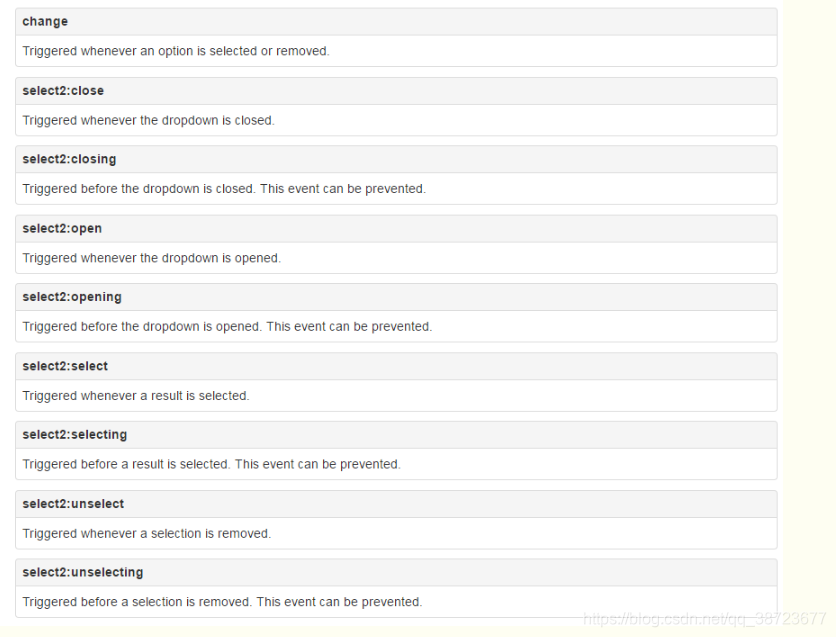
select2选中事件
$(".demo").on("select2:select",function(e){
console.log(e);
})
**跳转到本页面中指定位置 **
document.getElementById(‘uuuu’).scrollIntoView()
官网select2事件介绍





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY