如何给SVG填充和描边应用线性渐变
给SVG元素应用填充和描边有三种方法(戳这里学习SVG填充和描边的相关内容)。你可以使用纯色、图案或渐变。前面两种方法我们之前已经讲过了,现在我们来讨论第三种方法——渐变。
SVG提供了两种渐变——线性、径向。我今天先讲线性渐变,下篇我们再看看径向渐变。
SVG线性渐变
如果你看过这系列的SVG之前的文章,你应该对这里渐变的很多概念都比较熟悉啦。在<defs>中定义,然后在后面把它们作为填充或描边来引用。
我们使用<linearGradient>元素来定义线性渐变。我们从一个简单的“蓝色->绿色”的渐变实例开始看起。
PS:如果我是SVG的创造者,大家有没有觉得在SVG元素和属性的命名这块做得还不错呢
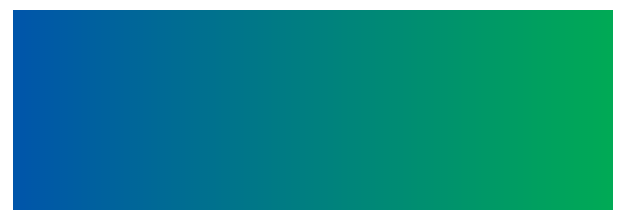
<svg width="660" height="220"> <defs> <linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" stop-color="#05a"/> <stop offset="100%" stop-color="#0a5"/> </linearGradient> </defs> <rect x="10" y="10" width="600" height="200" fill="url(#linear)" /> </svg>
上面的实例在<defs>标签内定义了一个线性渐变,并给它赋了一个id为linear。这个id用于在后面矩形引用它作为填充的时候使用。我们前面的pattern那块已经讲过id是用来引用的,还有symbol以及group。就是在一个地方定义,然后在另一个地方引用~
我们来关注一下新的内容。看看<linearGradient>元素,以及它的四个属性。x和y的值确定渐变的起点和终点。在这里,x方向上渐变从0%开始,到100%结束;y方向上保留在0%的位置。也就是说这是一个水平渐变。
我选择使用百分比来表示,是因为x和y的值可以是百分比或者是用0.0到1.0之间的数表示。如果没有指定数值,那么就默认是0或者0%。
在<linearGradient>标签内定义了两个颜色结点,使用<stop>元素定义。第一个颜色结点在offset为0%的位置设置了一个蓝色,第二个结点在100%的位置设置了绿色。
这是上面的实例的效果。

结果应该是你意料之中的。第一个颜色结点(蓝色)是左边缘(0%)处的颜色,第二个颜色结点(绿色)是右边缘(100%)处的颜色,中间是过渡。
当我把x2的值改为50%。你可以看到填充在0%-50%的位置是“蓝色->绿色”的渐变,50%-100%的位置完全变成了绿色。

渐变除了可以作为填充,也可以作为描边。这里我把前面实例的矩形稍作修改。填充设置为纯色,把渐变变成矩形的描边。stroke-width为20。
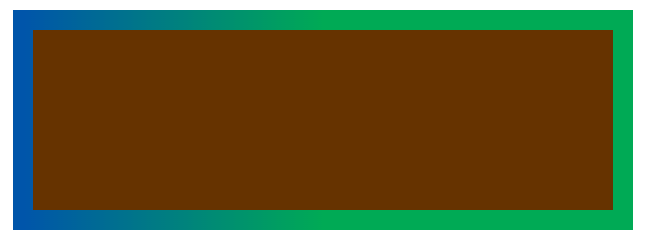
<rect x="10" y="10" width="600" height="200" stroke="url(#linear)" stroke-width="20" fill="#630" />
结果如下。

你可以看到渐变现在已经变成了描边,而不是填充。我把描边设置得足够宽,这样我们可以很清楚地看到从0%到50%位置的渐变,和前面的示例一样。
你可以不止设置开始0%和结束100%位置的颜色结点,想多定义几个结点都是可以的。这里我设置了三个颜色结点,在蓝色和绿色中间50%的位置加了一块红色。
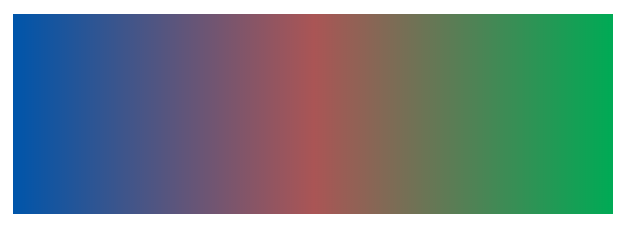
<svg width="660" height="220"> <defs> <linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" stop-color="#05a"/> <stop offset="50%" stop-color="#a55"/> <stop offset="100%" stop-color="#0a5"/> </linearGradient> </defs> <rect x="10" y="10" width="600" height="200" fill="url(#linear)" /> </svg>
结果如下,0%的位置是蓝色,50%的位置是红色,100%的位置是绿色,中间是过渡。

这些对于线性渐变都是非常基础的,希望你学得也容易上手。但是,还有很多内容哟。
<stop>元素的属性
在<linearGradient>和<stop>元素中我都设置了一些属性,还有几个没有用到的。我们先<stop>的属性,因为这块只有一个属性比较陌生。
<stop>元素一共有属性,offset,stop-color,stop-opacity。前两个我们都已经看过了。
offset:对于线性渐变,offset表示渐变矢量的位置。它定义了渐变结点的位置。它可以是0到1之间的值,也可以是0%到100%之间的值。stop-color:定义颜色的在offset结点位置的颜色stop-opacity:定义颜色结点的透明度,它可以是0到1之间的值,或者是0%到100%之间的值。
目前我还没有用过stop-opacity属性,不过我想你应该知道如何使用吧(⊙v⊙)。它的默认值是1.0,我们之前的实例中它都是完全不透明的。
下面这个实例中,我把第一个颜色结点设置了50%的透明度(0.5),第二个结点保留100%(1.0)。
<svg width="660" height="220"> <defs> <linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" stop-color="#05a" stop-opacity="0.5" /> <stop offset="100%" stop-color="#0a5" stop-opacity="1.0" /> </linearGradient> </defs> <rect x="10" y="10" width="600" height="200" fill="url(#linear)" /> </svg>
结果如下,应该也是预料之中的结果。

<linearGradient>元素的属性
关于<linearGradients>还有不止一个属性,但是,如果你看过这系列之前的文章,这应该也不陌生。
x1,x2,y1,y2:定义渐变的起点和终点。id:用于渐变的引用xlink:href:在一个渐变中引用另一个渐变的方法。被引用的渐变的属性是可继承的,也可以被重写。
下面这个实例展示的是如何在一个渐变中引用另一个渐变,继承它的值,然后重写部分值。
<svg width="660" height="220"> <linearGradient id="gradient1"> <stop id="stop1" offset="0%" stop-color="#05a" stop-opacity="0.5" /> <stop id="stop2" offset="100%" stop-color="#0a5"/> </linearGradient> <linearGradient id="gradient2" x1="0" x2="0" y1="0" y2="1" xlink:href="#gradient1"/> <rect x="0" y="0" width="600" height="200" fill="url(#gradient2)" /> </svg>
第一个渐变拿的是原来的实例中的例子。第二个渐变引用了第一个渐变,通过设置x2和y2的值,把方向改成垂直。
结果如下,渐变还是从蓝色到绿色的渐变,但是它是垂直方向的,而不是水平的。

接下来的两个属性是新的,但是它们看起来也很眼熟。正如Markers有markerUnits,图案有patternUnits,这样marker和图案才可以选择是否随着应用的元素一起缩放。猜一下渐变对应的这个属性是什么。
gradientUnit!它有两个的值,userSpaceOnUse和objectBoundingBox,这用于决定渐变是否随着引用它的元素进行缩放。也就是说它决定了x1、y1、x2、y2的缩放。
userSpaceOnUse:x1、y1、x2、y2表示当前用户坐标系统的坐标。也就是说渐变中的值都是绝对值。objectBoundingBox:x1,y1,x2,y2表示应用渐变的元素创建的边界坐标系统。也就是说渐变随着应用的元素进行了缩放。
我们目前位置遇到的元素都可以变换,渐变也是一样。gradientTransform属性允许你给任何渐变添加像rotate()和transition()这样的变换(关于SVG 的transform变换,学习戳这里)。
这里我给第二个渐变添加了一个gradientTransform,让它旋转了-50度。
<linearGradient id="gradient2" x1="0" y1="0" x2="0" y2="1" xlink:href="#gradient1" gradientTransform="rotate(-50)" />

与图案相比,渐变的旋转效果比较难看出(SVG图案变换的内容戳这里),但是你应该可以发现渐变是旋转了的。如果看不出来,和前面的实例对比一下,就会发现不同了。
现在来到<linearGradient>的最后一个属性,spreadMethod,这个是非常新的属性了唷。spreadMethod属性接受三个值,pad、reflect和repeat。它定义了渐变如何扩散到元素的其它位置,如果图形中的开始和结束的颜色结点不是0%和100%。
pad: (默认值)使用渐变的颜色结点来填充剩余的空间。例如,如果第一个结点是20%,那么0%到20%这部分就是相同的颜色。reflect: 映射渐变图案,从'start-to-end',再从'end-to-start',然后'start-to-end',直到空间都填满了。repeat: 重复渐变图案,从起点->终点,直到空间填满。
这三个值都很容易理解,我们结合下面的实例来看看。这是一个水平渐变的例子,添加了spreadMethod属性。因为颜色结点是在矩形中,在spreadMethod前面有很多效果,我把x1的值改成了40%,x2的值改成了60%。
<svg width="660" height="220"> <defs> <linearGradient id="linear" x1="40%" y1="0%" x2="60%" y2="0%" spreadMethod="pad"> <stop offset="0%" stop-color="#05a"/> <stop offset="100%" stop-color="#0a5"/> </linearGradient> </defs> <rect x="10" y="10" width="600" height="200" fill="url(#linear)" /> </svg>
第一个结果中spreadMethod的值为pad,它和初始示例的效果相似,颜色结点是0%和100%。只是纯色多一点,然后中间的过渡比较少,但是还是很相似的。

注意:有一些浏览器对于reflect和repeat这两个值的支持是有问题的。不仅是Safari,其它浏览器也是。我下面放了效果的截图(Firefox),表示本来看到结果应该是什么样的(如果你的浏览器中这个属性有问题的话)。
这是和上面一样的渐变,但是把spreadMethod的值设置为reflect。蓝色和绿色的渐变过渡来回了四次。在40%处的颜色是最初设置的蓝色,然后60%是初始设置的第二个颜色结点——绿色。
SVG
截图

reflect让渐变在两个颜色结点间来回了四次。看起来就像它聚焦在某个纯色结点的位置之后,又散开然后再次聚焦在下一个位置。
下面spreadMethod设置为repeat的情况。它从蓝色过渡到绿色,但是在某个点的时候它突然跳成了蓝色,然后又过渡到绿色。
SVG
截图

图案持续这样突然变成蓝色,然后又过渡成绿色。直到100%的位置,矩形填满。如果你将它和上一个例子进行对比,你会发现填充在40%和60%的位置都是分别是蓝色和绿色。
总结
图案、marker、symbol和渐变,都是可以在一个位置定义,然后引用,也可以作为另一个SVG元素的fill或stroke。
在每个<linearGradient>中你可以使用<stop>元素引入颜色结点,然后分别给渐变和颜色结点添加属性,创建出好玩的线性渐变。
使用xlink:href属性可以让一个渐变继承另一个渐变,也就是我们在一个渐变中定义颜色结点,然后在另一个渐变中引用它,只改变其方向,变得非常容易。
SVG还可以创建径向渐变,我们下篇文章见。如果你已经理解了线性渐变,那么径向渐变也可以很快掌握哒。
原文http://www.w3cplus.com/svg/svg-linear-gradients.html?utm_source=tuicool&utm_medium=referral




