mobiscroll之treelist使用
前言
进行前端开发工作也有一段时间了,一直以来都是渣渣,以前开通博客写过一段时间但是没坚持下来,现在想有时候还是得写写什么吧,自己遇到的新东西写写归纳总结一下总归是好的,并且能够与更多人交流分享,相互进步,总是美好的事情。
前几天做开发遇到一个需求要做一个地址联动选择,找了找发现了mobiscroll,非常不错的一款控件,便研究了一下API,使用了起来。
mobiscroll简介
绝大多数人使用mobiscroll都将其作为一款日期和时间选择器(data&time),其实除了这个功能,它还有其他非常多的功能,比如color、select、form、number、range。。。还有今天我为大家介绍的地址联动。
mobiscroll支持各功能单独下载使用,这里附上官网上列出的功能

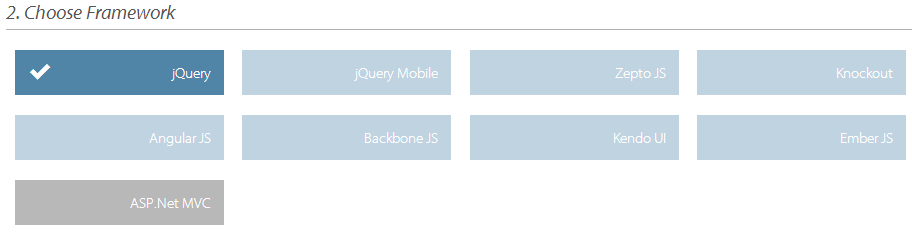
支持的框架:这里有官网上的截图,可以看到jQuery、 jQuery Mobile, Zepto.JS等都完美支持

跨平台:可以在主流的移动和桌面浏览器上工作。支持iOS, Android, Windows Phone 8, Windows8, Blackberry, Amazon Kindle等平台。
miboscroll使用
我这里分享一个百度网盘的下载地址 http://pan.baidu.com/s/1c1VLZKO,大家可以下载使用。
1.html调用
下载引入就不详细说了,说下tree页面调用
<ul id="areaList" style="display:none;">
<li>
<span data-id="1">北京</span>
<ul>
<li data-id="2">北京市</li>
</ul>
</li>
<li class="dw-sel">
<span data-id="21" class="dw-sel">天津</span>
<ul>
<li data-id="22">天津市</li>
</ul>
</li>
<li>
<span data-id="40">上海</span>
<ul>
<li data-id="41">上海市</li>
</ul>
</li>
<li>
<span data-id="61">重庆</span>
<ul>
<li data-id="62">重庆市</li>
</ul>
</li>
<li>
<span data-id="102">河北省</span>
<ul>
<li data-id="103">石家庄</li>
<li data-id="128">唐山</li>
<li data-id="144">秦皇岛</li>
<li data-id="153">邯郸</li>
<li data-id="174">邢台</li>
<li data-id="195">保定</li>
<li data-id="222">张家口</li>
<li data-id="241">承德</li>
<li data-id="254">沧州</li>
<li data-id="272">廊坊</li>
<li data-id="284">衡水</li>
</ul>
</li>
<li>
<span data-id="297">山西省</span>
<ul>
<li data-id="298">太原</li>
<li data-id="310">大同</li>
<li data-id="323">阳泉</li>
<li data-id="330">长治</li>
<li data-id="345">晋城</li>
<li data-id="353">朔州</li>
<li data-id="361">晋中</li>
<li data-id="374">运城</li>
<li data-id="389">忻州</li>
<li data-id="405">临汾</li>
<li data-id="424">吕梁</li>
</ul>
</li>
<li>
<span data-id="439">内蒙古区</span>
<ul>
<li data-id="440">呼和浩特</li>
<li data-id="451">包头</li>
<li data-id="462">乌海</li>
<li data-id="467">赤峰</li>
<li data-id="481">通辽</li>
<li data-id="491">鄂尔多斯</li>
<li data-id="500">呼伦贝尔</li>
<li data-id="515">巴彦淖尔</li>
<li data-id="524">乌兰察布</li>
<li data-id="537">兴安盟</li>
<li data-id="544">锡林郭勒盟</li>
<li data-id="557">阿拉善盟</li>
</ul>
</li>
</ul>
<input type="hidden" name="province" value="">
<input type="hidden" name="city" value="">
<input type="hidden" name="arry" value="">
官网上每一种调用方法都有一个demo,只是打开比较慢,不知道是不是我网络的原因。
2.js调用
$('#areaList').mobiscroll().treelist({
theme: 'android-holo-light',//样式
lang: 'zh',//语言
display: 'bottom',//指定显示模式
fixedWidth: [100,100],//2组滚动框的宽度
placeholder: '请选择开户行地区',//placeholder
inputClass:'ui-input', //为插件生成的input添加样式
inputName:'111',
btnClass:'', //设置按钮显示的样式
labels: ['省', '市'],
headerText:function(valueText){return "请选择地区"},
rows:5,//滚动区域内的行数
// showLabel:true,//是否显示labels
onSelect:function(valueText,inst){
},
onShow:showDialog,
defaultValue: [5,1],//设置初始值
formatResult: function (array) { //返回自定义格式结果
}
});
3.options
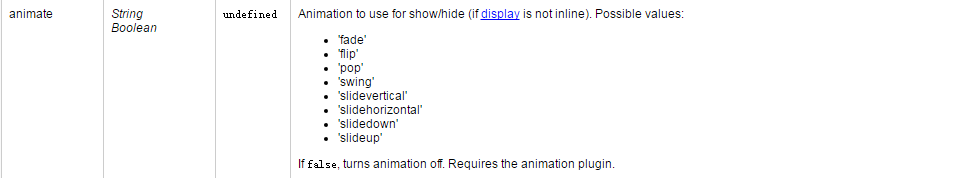
这里说一下animate,官网是这样描述的,默认值是undefiend,类型是String、Boolean。一般不设置animate属性,除非你需要。

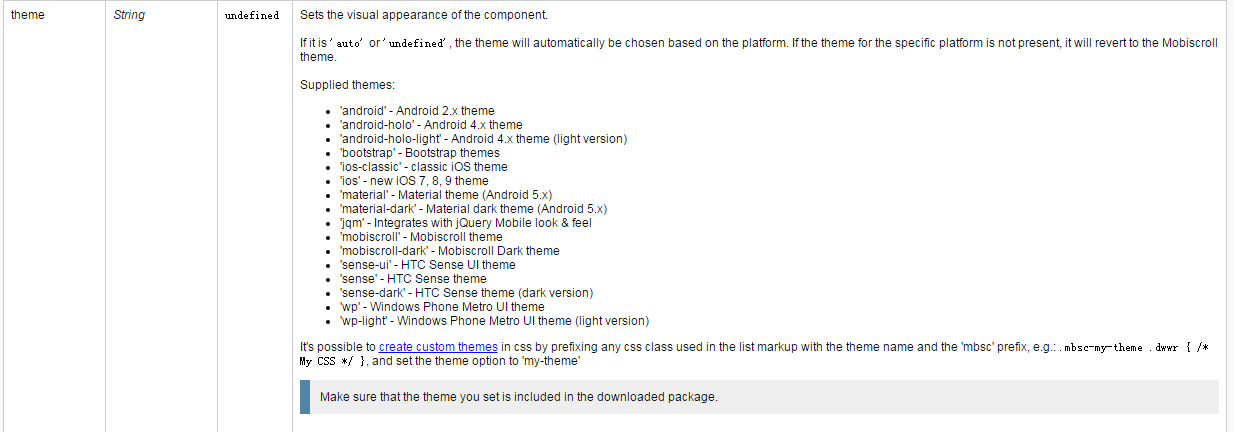
还有theme,官网上现在有这么一些样式,需要什么样的可以从头到尾试一试看看效果:

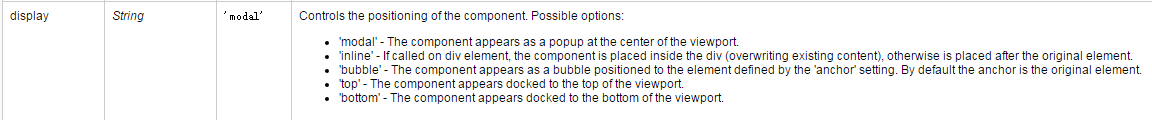
还有display,控制显示的一个模式:

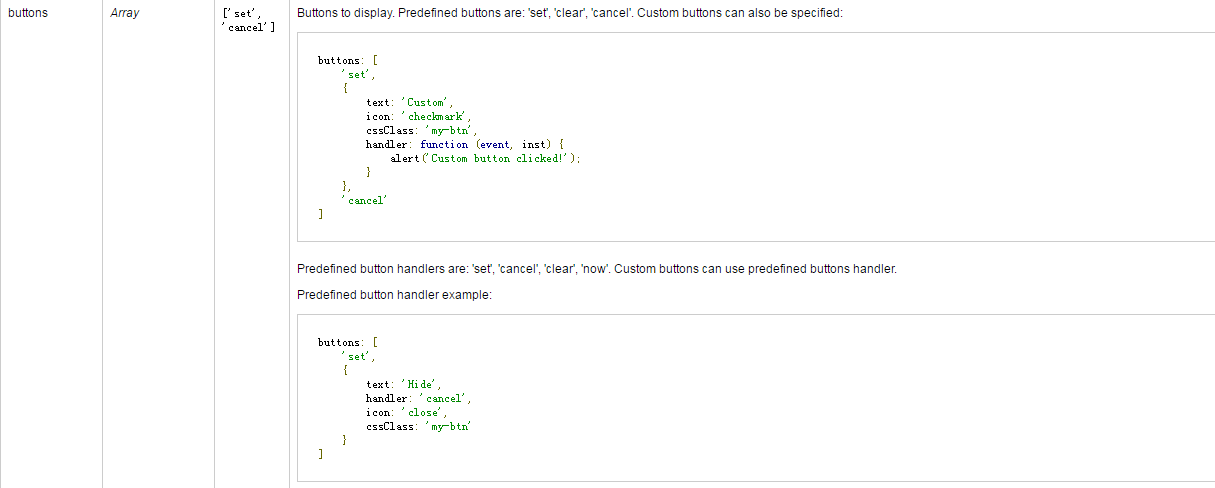
如果里面的按钮不够,我们需要再添加按钮怎么办,这里可以添加buttons属性设置文字样式,点击执行事件:

4.events
这里我列举一下treelist包含的事件并简单的描述一下。
(1)onBeforeClose(valueText, btn, inst)
描述:在list关闭之前执行,如果返回false则不会关闭list。
demo:
$('#mobiscroll').mobiscroll().list({
onBeforeClose: function (valueText, btn, inst) {
}
});
(2)onBeforeShow(inst)
描述:在list显示之前执行的事件,一样如果返回false则list不会显示。
demo:
$('#mobiscroll').mobiscroll().list({
onBeforeShow: function (inst) {
}
});
(3)onCancel(valueText, inst)
描述:当取消按钮被点击的时候执行的事件。
demo:
$('#mobiscroll').mobiscroll().list({
onCancel: function (valueText, inst) {
}
});
(4)onChange(valueText, inst)
描述:当value值改变的时候执行
demo:
$('#mobiscroll').mobiscroll().list({
onChange: function (valueText, inst) {
}
});
(5)onClosed(valueText, inst)
描述:当list关闭的时候执行的回调函数
demo:
$('#mobiscroll').mobiscroll().list({
onClosed: function (valueText, inst) {
}
});
(6)onDestroy(inst)
描述:当miboscroll实例被destoroy的时候回调
demo:
$('#mobiscroll').mobiscroll().list({
onDestroy: function (inst) {
}
});
(7)onHide(inst)
描述:list 关闭的动画执行完毕后回调
demo:
$('#mobiscroll').mobiscroll().list({
onHide: function (inst) {
}
});
(8)onInit(inst)
描述:mobiscroll实例初始化完成后执行
demo:
$('#mobiscroll').mobiscroll().list({
onInit: function (inst) {
}
});
(9)onMarkupReady(html, inst)
描述:list的html代码已经生成,但是还没有显示到页面中的时候,这个时候可以进行标签的修改。例如添加自定义元素。它会在定位完成前执行。
demo:
$('#mobiscroll').mobiscroll().list({
onMarkupReady: function (html, inst) {
}
});
(10)onPosition(html, windowWidth, windowHeight, inst)
描述:list定位完成后调用(包括初始化完成以及大小/方向调整之后)
demo:
$('#mobiscroll').mobiscroll().list({
onPosition: function (html, windowWidth, windowHeight, inst) {
}
});
(11)onSelect(valueText, inst)
描述:当value被设置的时候,简单理解就是选择好了原始点击确定之后
demo:
$('#mobiscroll').mobiscroll().list({
onSelect: function (valueText, inst) {
}
});
(12)onShow(html, valueText, inst)
描述:当list出现的时候
demo:
$('#mobiscroll').mobiscroll().list({
onShow: function (html, valueText, inst) {
}
});
(13)onValueTap(item, inst)
描述:当用户点击list上面的值是调用
demo:
$('#mobiscroll').mobiscroll().list({
onValueTap: function (item, inst) {
}
});
4.实现
通过上面的介绍,实现我们想要的效果基本是没有问题了。
只是上面js代码中formatResult返回自定义格式结果还没有写好,是没有效果的,这里贴出代码:
formatResult: function (array) { //返回自定义格式结果
province = $('#areaList>li').eq(array[0]).children('span');
city = $('#areaList>li').eq(array[0]).find('ul li').eq(array[1]);
$("input[name='province']").val(province.attr('data-id'))
$("input[name='city']").val(city.attr('data-id'))
$("input[name='arry']").val(array)
return province.text() + ' ' + (city.text() == null ? "" : city.text())
}
这里我将data-id取出来放在了两个hidden里面。
大家可能看到代码里面执行了一个onShow:showDialog,这里是因为插件默认的确定在左边,取消在右边,UI说不对,必须要换个位置,所以写了一个这样的函数,这里也贴出来:
function showDialog(){
var s=$('div.dwb-s').html(),c=$('div.dwb-c').html();
//dialog显示的内容
$("div.dwbw").each(function(i,dom){
var that= $(this);
//将确定按钮与取消按钮交换位置
if(that.hasClass("dwb-s")){
that.removeClass("dwb-s").addClass("dwb-c");
that.html(c)
}else{
that.removeClass("dwb-c").addClass("dwb-s");
that.html(s)
}
});
}
贴一个最终实现的效果图:

原文http://www.cnblogs.com/qingcaixiaoge/p/5508197.html




