前端标签
标签的分类
1. 单标签
img br hr
<img />
2. 双标签
a h p div <a></a>
3. 按照标签属性分类
1. 块儿标签
h1-h6 p div
2. 行内(内联)标签
a span u i b s
div标签和span标签
这两个标签它是没有任意意义的,主要用来'布局' 页面
div一般用在占位置布局
span一般用在占文本布局
标签的嵌套
标签之间是可以互相嵌套的,标签套标签
块儿级元素是可以嵌套所有的标签的
p标签不能够嵌套块儿级元素,但是它可以嵌套行内元素
行内元素只能嵌套行内元素,不能够嵌套块儿级元素,非写了嵌套,也不报错,只不过是没有效果
"""针对于前端来说,不会轻易的报错! 如果你写的不对,只会没有对应的效果"""
img标签
展示图片的
https://img2.baidu.com/it/u=464791776 ,3312333293 &fm=253 &app=138 &size=w931&n=0 &f=JPEG&fmt=auto?sec=1698771600 &t=9777764d1fe6560f394478126fb7563b
<img src="123.png" title="你看我好看吗" width="200px" alt="" >
src:
1. 内部的图片地址
2. 写外链的地址
title:
鼠标悬浮的时候显示的内容(是所有标签都要的)
width: 图片的宽度
height:图片的高度
alt:当图片不存在的时候,显示的内容
a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
● 相对URL - 指当前站点中确切的路径(href=" index.htm")
● 锚URL - 指向页面中的锚(href="
target:
● _blank表示在新标签页中打开目标网页
● _self表示在当前标签页中打开目标网页
标签的两个自带重要属性
id 值: 相当于是人的身份证,一个文档中,id 值不能够重复,必须唯一
class 值 :是可以有多个的,一个标签可以有多个class 值,一个class 值也可以被多个标签拥有
<div id ="d1" class ='c1 c2 c3' ></div>
<div id ="d2" class ='c2' ></div>
<div id ="d3" class ='c3' ></div>
<div id ="d3" class ='c1' ></div>
.c1
要想使用id 值,必须使用
要想使用class 值,必须使用 .开头
列表
1. 无序列表
<ul type ="disc" >
<li>第一项</li>
<li>第二项</li>
</ul>
type 属性:
● disc(实心圆点,默认值)
● circle(空心圆圈)
● square(实心方块)
● none(无样式)
2. 有序列表
3. 标题列表
表格
id name age gender salary
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
table标签
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1 </td>
<td>jason</td>
<td>杠娘</td>
</tr>
<tr>
<td>2 </td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
● border: 表格边框.
● cellpadding: 内边距
● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行
● colspan: 单元格横跨多少列(即合并单元格)
<form action="" >
<p>
<label for ="inp1" >
username: <input type ="text" id ="inp1" >
</label>
</p>
<p>
<label for ="inp2" >
password: <input type ="password" id ="inp2" >
</label>
</p>
<p>
<label for ="inp3" >
password: <input type ="date" id ="inp3" >
</label>
</p>
<p>
<input type ="checkbox" name="hobby" > read
<input type ="checkbox" name="hobby" > music
<input type ="checkbox" name="hobby" > tangtou
</p>
<p>
<input type ="checkbox" name="hobby1" > read1
<input type ="checkbox" name="hobby1" > music1
<input type ="checkbox" name="hobby1" > tangtou1
</p>
<p>
<input type ="radio" name="gender" > 男
<input type ="radio" name="gender" > 女
<input type ="radio" name="gender" > 未知
</p>
<p>
<input type ="hidden" value="123" >
</p>
<p>
<input type ="file" multiple>
</p>
<p>
<select name="" id ="" >
<option value="" >上海</option>
<option value="" >北京</option>
<option value="" >河南</option>
</select>
</p>
<textarea name="" id ="" cols="30" rows="10" >
</textarea>
<p>
<input type ="submit" value="登录" >
<input type ="reset" value="重置" >
</p>
</form>
属性说明:
● name:表单提交时的“键”,注意和id 的区别
● value:表单提交时对应项的值
○ type ="button" , "reset" , "submit" 时,为按钮上显示的文本年内容
○ type ="text" ,"password" ,"hidden" 时,为输入框的初始值
○ type ="checkbox" , "radio" , "file" ,为输入相关联的值
● checked:radio和checkbox默认被选中的项
● readonly:text和password设置只读
● disabled:所有input 均适用
select属性
属性说明:
● multiple:布尔属性,设置后为多选,否则默认单选
● disabled:禁用
● selected:默认选中该项
● value:定义提交时的选项值
<form action="" >
action:
"""写朝后端提交的地址"""
这里你写什么地址就朝这个地址提交数据,应该填写后端的地址
1. 什么都不写:朝当前地址提交
2. 全写:http://127.0 .0 .1 :5000 /index/ 朝这个地址提交
3. 只写后缀
/index/-------->IP:PORT/index
"""form表单要想把数据提交到后端,每一个标签都要有一个name属性."""
name的属性值就是提交到后端数据的key值,用户输入的内容就是value值
针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项
1. 请求方式必须是post
2. 数据编码方式:
1. application/x-www-form-urlencoded
2. multipart/form-data
3. json
3. 编码方式必须是multipart/form-data才能提交问价
4. urlencoded只能够提交不是文件的数据,form-data是可以提交普通数据和文件数据
5. urlencoded形式的数据长什么样子:
username=&password=&date=&hidden=123 &myfile=&city=
6. form-data编码格式的数据:
username=&password=&date=&hidden=123 &myfile=&city=
boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy
文件数据
"""对于form-data提交的数据,后端还是在form里面去普通数据,而在files里面去文件数据"""
7. form表单不能够提交json数据
8. 如果想提交json格式的数据:Ajax技术、第三方的api工具postman
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
"""CSS就是对HTML标签做样式的,让不好看的变得更加的好看"""
CSS语法:
选择器 {
属性名1 :属性值;
属性名2 :属性值;
属性名3 :属性值;
属性名4 :属性值;
属性名5 :属性值;
}
CSS注释:
/*这是注释*/
HTML注释:
<!-- 这是注释 -->
注释符号的快捷键是:ctrl + ?
CSS的几种引入方式:
行内样式:
<p style="color: red" >Hello world.</p>
内部样式:
<head>
<meta charset="UTF-8" >
<title>Title</title>
<style>
p {
background-color:
}
</style>
</head>
外部样式:
<link href="mystyle.css" rel="stylesheet" type ="text/css" />
CSS选择器
"""如何学习CSS?"""
1. 先学习如何找到标签
2. 找到标签之后在进行属性操作
选择器种类非常之多,但是,大多数都是了解的,用的最多的也就几个,对我们来说,只需要掌握这几个就可以了
基本选择器:
ID选择器
类选择器
元素选择器
通用选择器
组合选择器
后代选择器
"""
我们使用亲戚关系表示标签之间的关系
<div id="div1"> div是p的父亲,p是div 的儿子
<p class="c1"> p是a的父亲,a是p的儿子,a是div的孙子
<a href="">点我把</a>
<a href="">点我把</a>
<a href="">点我把</a>
</p>
div
<a href="">我会不会变颜色呢</a> a是p的兄弟
</div>
<p> p是div的兄弟
<a href="">哈哈哈哈</a>
</p>
"""
效果 代码
html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" >
<title>Title</title>
<style>
* {
padding: 0 ;
margin: 0 ;
}
.kuangjia1{
margin: auto;
width: 1200px;
height: 100 %;
position: relative;
}
.you1{
width: 20 %;
position: absolute;
left: 0 %;
}
.zhuo1{
color:
/*margin: auto;*/
/*background: rgba(77 ,94 ,255 ,0.5 );*/
background-image: url("https://www.freeimg.cn/i/2023/10/30/653f9a3803ed8.jpg" ) ;
background-repeat:no-repeat;/*图片适应窗口大小,这里设置的是不进行平铺*/
background-attachment: fixed;/*图片相对于浏览器固定,这里设置背景图片固定,不随内容滚动*/
width: 70 %;
background-size: 70 % 100 %;/*指定图片大小,此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小*/
/*背景图片的位置*/
background-position: center;
background-origin: border-box;/*从边框区域显示*/
-webkit-filter : opacity(100 %);/* 透明度*/
position: absolute;
left: 34 %;
}
</style>
</head>
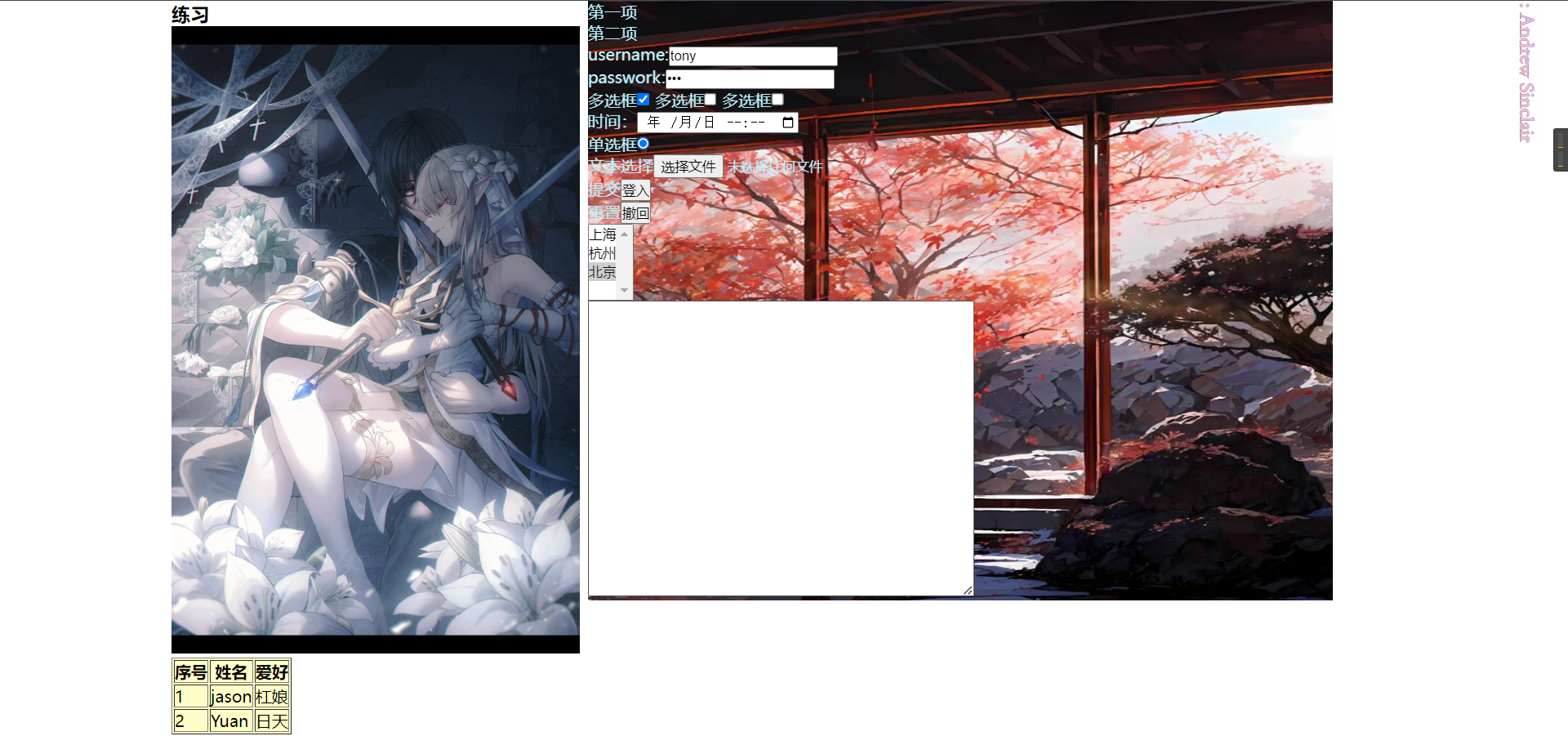
<body>
<div id ="kuangjia " class ="kuangjia1 " >
<div id ='zhuo' class ="zhuo1" >
<!-- 无序列表-->
<ul type ="none" >
<li>第一项</li>
<li>第二项</li>
</ul>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data" >
<p >
<label for ="name1" >
username:<input type ="text" id ='name1' value="tony" name="名字" >
</label>
</p>
<p>
<label for ="work" >
passwork:<input type ="password" id ="work" value="123" name="密码" >
</label>
</p>
<p>
多选框<input type ="checkbox" name="多选框1" checked>
多选框<input type ="checkbox" name="多选框2" >
多选框<input type ="checkbox" name="多选框3" >
</p>
<p>
<label for ="sj" >
时间:<input type ="datetime-local" name="时间" id ="sj" >
</label>
</p>
<p>
单选框<input type ="radio" name="单选框" checked>
</p>
<p>
文本选择<input type ="file" multiple name="文件" >
</p>
<p>
提交<input type ="submit" name="提交" value="登入" >
</p>
<p>
重置<input type ="reset" name="重置" value="撤回" >
</p>
<p>
<select name="地址" multiple >
<option value="上海" > 上海</option>
<option value="杭州" > 杭州</option>
<option value="北京" selected> 北京</option>
</select>
</p>
<p>
<textarea name="文字框" cols="50" rows="20" ></textarea>
</p>
</form>
</div>
<div id ="you" class ="you1" >
<p><h3>练习</h3></p>
<img src="91881040_p0.jpg" width="400px" >
<table border="1" bgcolor="#fffdc7" >
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1 </td>
<td>jason</td>
<td>杠娘</td>
</tr>
<tr>
<td>2 </td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
</div>
</div>
<form></form>
</body>
</html>
py文件
from flask import Flask,request
app=Flask(__name__)
@app.route('/index/' ,methods=['GET' ,'POST' ]
def index ():
print (request.form)
print (request.files)
return 'index'
app.run()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)